Ports in Angular Diagram component
10 Dec 202424 minutes to read
Port is a special connection point in a Node where you can glue the connectors. When you glue a connector to a node or port, they remain connected even if one of the nodes is moved.

Types of connections
There are two main types of connections, node to node and port to port. The difference between these two connections is whether or not a connector remains glued to a specific connection point when you move the attached node or connector.
Node to node connection
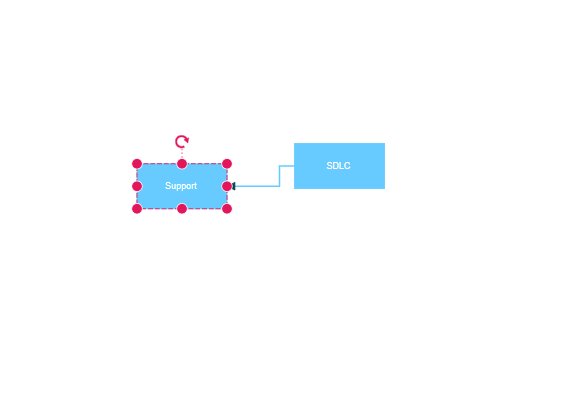
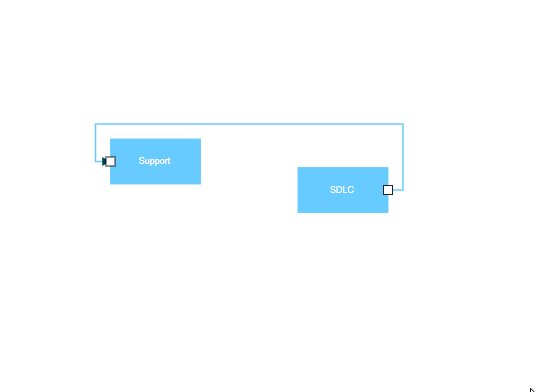
A node to node connection is one where the connector will move around the node as you move the node. Diagram will always ensure the connector in the shortest, most direct line possible. You can create a node to node connection by selecting the entire node (rather than the port) and connect it to another shape (rather than to a port).
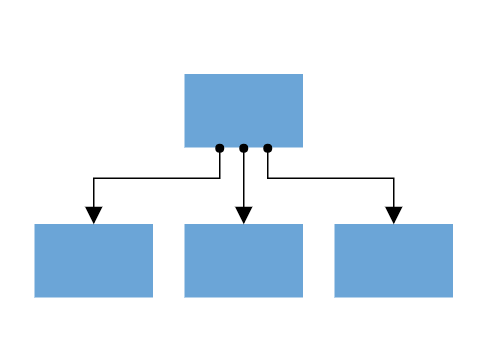
When a connector is connected between two nodes, its end points are automatically docked to the node’s nearest boundary as shown in the following Gif.

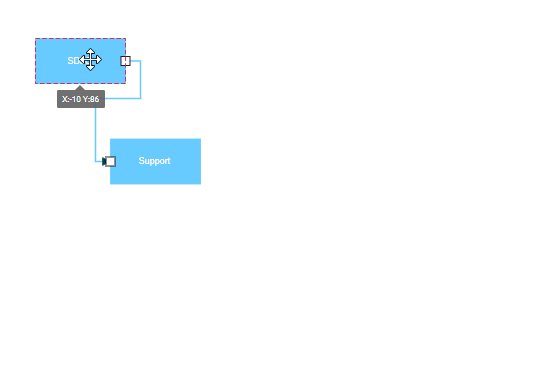
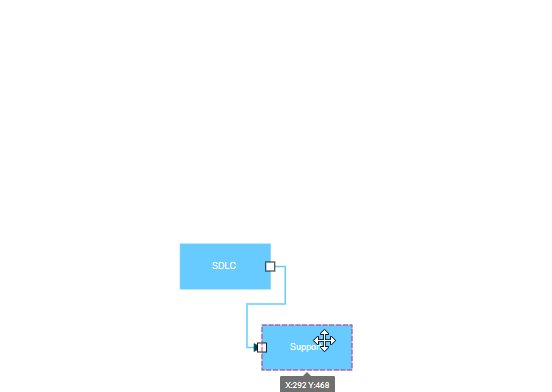
Port to port connection
Ports act as the connection points of the node and allows creating connections with only those specific points as shown in the following gif.

Create port
To add a connection port, define the port object and add it to node’s ports collection. The offset property of the port accepts an object of fractions and is used to determine the position of ports.
The following code explains how to add ports when initializing the node.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule,DiagramComponent, PointPortModel, PortVisibility } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [offsetX]=250 [offsetY]=250 [width]=100 [height]=100 [ports]='ports'></e-node>
</e-nodes>
</ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public ports: PointPortModel[] = [{
// Define a port with an ID to connect a connector to it
id:'ports1',
// Sets the position for the port
offset: {
x: 0.5,
y: 0.5
},
visibility: PortVisibility.Visible
}]
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add ports at runtime
You can add ports to the nodes at runtime by using the diagram method addPorts. The following code illustrates how to add ports to node at runtime.
The port’s ID property is used to define the unique ID for the port and its further used to find the port at runtime.
If ID is not set, then default ID is automatically set.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, Diagram, DiagramComponent, PointPortModel, PortVisibility } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<button (click)='addPort()'>AddPort</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-nodes>
<e-node id='node1' [offsetX]=250 [offsetY]=250 [width]=100 [height]=100></e-node>
</e-nodes>
</ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public ports: PointPortModel[] = [
{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
visibility: PortVisibility.Visible
},
{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
visibility: PortVisibility.Visible
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1
},
visibility: PortVisibility.Visible
}
]
addPort(){
// Method to add ports through run time
// Parameters:
// - node: The node to which the port will be added.
// - port: The port collection to be added to the node.
(this.diagram as Diagram).addPorts((this.diagram as Diagram).nodes[0], this.ports);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Remove ports at runtime
You can remove ports at runtime by using diagram method removePorts. Refer to the following example which shows how to remove ports at runtime.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, Diagram, DiagramComponent, PointPortModel, PortVisibility } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<button (click)='removePorts()'>Remove Ports</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-nodes>
<e-node id='node1' [offsetX]=250 [offsetY]=250 [width]=100 [height]=100 [ports]='ports'></e-node>
</e-nodes>
</ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public ports: PointPortModel[] = [
{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
visibility: PortVisibility.Visible
},
{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
visibility: PortVisibility.Visible
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1
},
visibility: PortVisibility.Visible
}
]
// Method to remove ports through run time
removePorts(){
// Parameters:
// - node: The node to which the port will be removed.
// - port: The port collection to be removed to the node.
(this.diagram as Diagram).removePorts((this.diagram as Diagram).nodes[0] as any, this.ports);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Update port at runtime
You can change any port properties at runtime and update it through the diagram method [dataBind].
The following code example illustrates how to change the port properties.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, Diagram, DiagramComponent, PointPortModel, PortVisibility } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
// specifies the template string for the diagram component
template: `<button (click)='updatePorts()'>Update Ports</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100 [ports]='ports'></e-node>
</e-nodes>
</ejs-diagram>`
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public ports: PointPortModel[] = [
{
id: 'port1',
offset: { x: 0, y: 0.5 },
visibility: PortVisibility.Visible,
},
]
// Method to add ports through run time
updatePorts(){
((this.diagram as Diagram).nodes[0] as any).ports[0].offset = {
x: 1,
y: 1
};
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
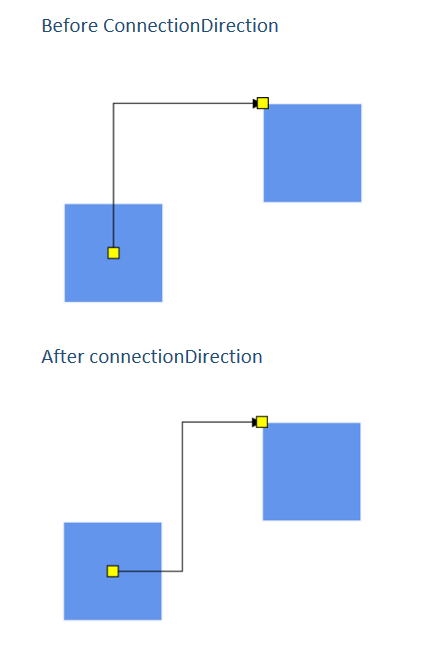
bootstrapApplication(AppComponent).catch((err) => console.error(err));Specify connection direction to port
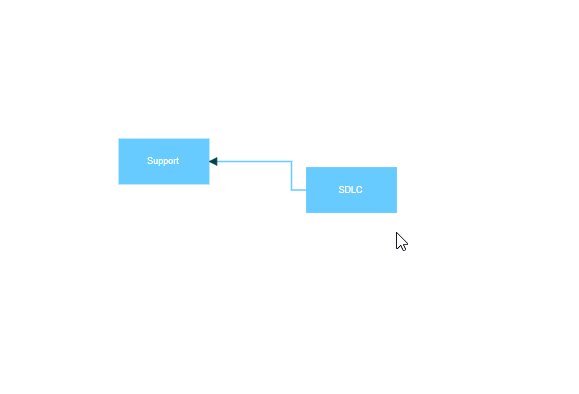
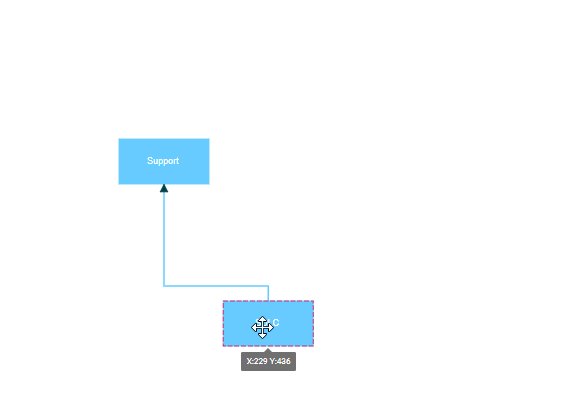
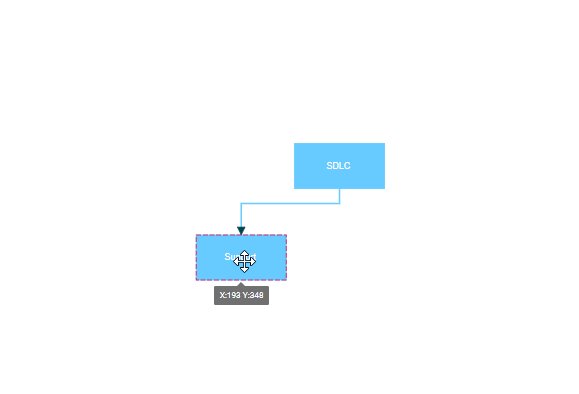
The connectionDirection property of a port allows users to specify the direction in which a connector should establish a connection. This can be either to the port (incoming) or from the port (outgoing).
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {DiagramModule, DiagramComponent, PointPortModel, PortVisibility, PortConnectionDirection } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<button (click)='portDirection()'>Update Port Direction</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-nodes>
<e-node id='node1' [offsetX]=200 [offsetY]=300 [width]=100 [height]=100 [ports]='port1'>
</e-node>
<e-node id='node2' [offsetX]=400 [offsetY]=200 [width]=100 [height]=100 [ports]='port2'>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' sourceID='node1' sourcePortID='port1' targetID='node2' targetPortID='port2'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public port1: PointPortModel[] = [{
id: 'port1',
offset: {
x: 0.5,
y: 0.5
},
visibility: PortVisibility.Visible,
// Specify the connection Direction
connectionDirection:'Right',
}]
public port2: PointPortModel[] = [
{
id: 'port2',
offset: {
x: 0,
y: 0
},
visibility: PortVisibility.Visible,
// Specify the connection Direction
connectionDirection:'Left',
},
]
//update port connection direction through run time.
portDirection(){
let port = (this.diagram as any).nodes[0].ports[0];
port.connectionDirection= 'Top';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));
InEdges and outEdges of ports
The inEdges is used to get the incoming connectors of the port that are connected to the port. outEdges is used to get the outgoing connectors of the port that are connected to the port.
The inEdges and outEdges of the port are read-only and cannot be customized.
The following code example shows how to get inEdges and outEdges of port.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule,DiagramComponent, PointPortModel, PortVisibility } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<button (click)='getInEdges()'>Get InEdges</button>
<button (click)='getOutEdges()'>Get OutEdges</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [offsetX]=250 [offsetY]=250 [width]=100 [height]=100 [ports]='port1'>
</e-node>
<e-node id='node2' [offsetX]=250 [offsetY]=400 [width]=100 [height]=100 [ports]='port2'>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector1' type='Orthogonal' sourceID='node1' sourcePortID='port1' targetID='node2' targetPortID='port3'>
</e-connector>
<e-connector id='connector2' type='Orthogonal' sourceID='node2' sourcePortID='port4' targetID='node1' targetPortID='port2'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public port1: PointPortModel[] = [
{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
visibility: PortVisibility.Visible,
},
{
id: 'port2',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible,
},
]
public port2: PointPortModel[] = [
{
id: 'port3',
offset: {
x: 0,
y: 0.5
},
visibility: PortVisibility.Visible,
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1
},
visibility: PortVisibility.Visible,
}
]
//get in edges
getInEdges(){
let port = (this.diagram as any).nodes[0].ports[1];
console.log(port.inEdges[0]);
}
// get out edges
getOutEdges(){
let port = (this.diagram as any).nodes[0].ports[0];
console.log(port.outEdges[0]);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Additional information to port
The addInfo property of the port allows you to maintain additional information to the port.
The following code example shows how to set addInfo to the port.
public port: PointPortModel = {id:'port1',offset:{x:0.5,y:0},addInfo:{position:'TopCenter',id:'port1'}};