Node annotations in Angular Diagram component
10 Dec 202413 minutes to read
Diagram allows you to customize the position and appearance of the annotation efficiently. Annotation can be aligned relative to the node boundaries. It has Margin, Offset, Horizontal, and Vertical alignment properties. It is quite tricky when all four alignments are used together but gives more control over alignments properties of the ShapeAnnotation class. Annotations of a node can be positioned using the following properties of ShapeAnnotation.
- Offset
- HorizontalAlignment
- VerticalAlignment
- Margin
Set annotation offset and size
The offset property of an annotation is used to align annotations based on fractional values. The offset can be customized by modifying the x and y values of the offset property. By default, the annotation offset is set to 0.5 on both the x and y axes.
By default, the size of the annotation is calculated based on its content. If you want to set the size externally, you can do so using the width and height properties of annotation.
The following code shows how to set offset, height and width for the annotation.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, PointModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
<e-node-annotations>
<e-node-annotation id="label1" content="Annotation" [offset]="offset">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public offset?: PointModel;
ngOnInit(): void {
//Sets the offset for the content
this.offset = { x: 0, y: 1}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Update annotation offset at runtime
The annotation offset can be updated dynamically at runtime. To update the annotation offset, fetch the annotation you want to update and modify its offset.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, PointModel, ShapeAnnotationModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<div class="button">
<button id="UpdateOffset" (click)='onClick($event)'>Update Offset</button>
</div>
<ejs-diagram #diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
<e-node-annotations>
<e-node-annotation id="label1" content="Annotation" [offset]="offset">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public offset?: PointModel;
onClick = (args: MouseEvent) => {
((this.diagram as Diagram).nodes[0].annotations as ShapeAnnotationModel[])[0].offset = {x:0, y:0.5};
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));NOTE
Call
dataBind()after property change to reflect the changes instantly.
The following table shows the position of annotation with different offsets.
| offset | image | |
|---|---|---|
| Top Left {x:0,y:0} |  |
|
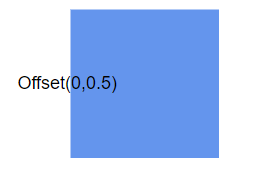
| Middle left {x:0,y:0.5} |  |
|
| Bootom left {x:0,y:1} |  |
|
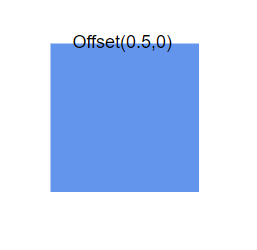
| Middle Top {x:0.5,y:0} |  |
|
| Center {x:0.5,y:0.5} |  |
|
| Middle Bottom {x:0.5,y:1} |  |
|
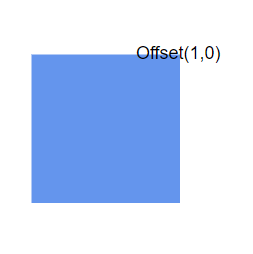
| Top right {x:1,y:0} |  |
|
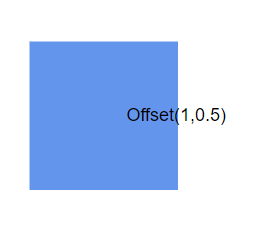
| Middle right {x:1,y:0.5} |  |
|
| Bottom right {x:1,y:1} |  |
Annotation alignment
The horizontalAlignment property of annotation is used to set how the annotation is horizontally aligned at the annotation position determined from the fraction values. The verticalAlignment property is used to set how annotation is vertically aligned at the annotation position.
The following codes illustrates how to align annotations.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, VerticalAlignment, HorizontalAlignment } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
<e-node-annotations>
<e-node-annotation id="label1" content="Annotation" [horizontalAlignment]="horizontalAlignment" [verticalAlignment]="verticalAlignment">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public verticalAlignment?: VerticalAlignment;
public horizontalAlignment?: HorizontalAlignment;
ngOnInit(): void {
// Sets the horizontal alignment as left
this.horizontalAlignment = 'Left';
// Sets the vertical alignment as Center
this.verticalAlignment = 'Center';
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The following tables illustrates all the possible alignments visually with ‘offset (0, 0)’.
| Horizontal Alignment | Vertical Alignment | Output with Offset(0,0) |
|---|---|---|
| Left | Top |  |
| Center | Top |  |
| Right | Top |  |
| Left | Center |  |
| Center | Center |  |
| Right | Center |  |
| Left | Bottom |  |
| Center | Bottom |  |
| Right | Bottom |  |
Update annotation alignment at runtime
Annotation alignment can be updated dynamically at runtime. The following code example shows how to update annotation alignment at runtime.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramModule, DiagramComponent, Diagram, VerticalAlignment, HorizontalAlignment, ShapeAnnotationModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<div class="button">
<button id="UpdateAlignment" (click)='onClick($event)'>Update Alignment</button>
</div>
<ejs-diagram #diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [width]=100 [height]=100>
<e-node-annotations>
<e-node-annotation id="label1" content="Annotation" [horizontalAlignment]="horizontalAlignment" [verticalAlignment]="verticalAlignment">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public verticalAlignment?: VerticalAlignment;
public horizontalAlignment?: HorizontalAlignment;
onClick = (args: MouseEvent) => {
((this.diagram as Diagram).nodes[0].annotations as ShapeAnnotationModel[])[0].horizontalAlignment = 'Right';
((this.diagram as Diagram).nodes[0].annotations as ShapeAnnotationModel[])[0].verticalAlignment = 'Bottom';
(this.diagram as Diagram).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));