Connectors in Angular Diagram component
10 Dec 202424 minutes to read
Connectors are objects used to create link between two points, nodes or ports to represent the relationships between them.
Create connector
Connector can be created by defining the source and target point of the connector. The path to be drawn can be defined with a collection of segments. To explore the properties of a connector, refer to Connector Properties.The id property of a connector is used to define its unique identifier and can later be used to find the connector at runtime for customization.
<e-connectors>
<e-connector id='connector1' type='Straight' sourcePoint='sourcePoint' targetPoint='sourcePoint'></e-connector>
</e-connectors> NOTE
Note: There should not be any white-spaces in the ID string while setting the ID.
To create and customize the connectors easily in the Angular Diagram component, refer to the below video link.
Add connectors through connectors collection
The sourcePoint and targetPoint properties of connector allow you to define the end points of a connector.
The following code example illustrates how to add a connector through connector collection.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, PointModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-connectors>
<e-connector id='connector' type='Straight' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
ngOnInit(): void {
this.sourcePoint = { x: 100, y: 100 };
this.targetPoint = { x: 200, y: 200 };
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add/Remove connector at runtime
Connectors can be added at runtime by using public method, add and can be removed at runtime by using public method, remove.
The following code example illustrates how to add connector at runtime.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, ConnectorModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<button (click)="add()">add</button>
<button (click)="remove()">remove</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" (created)='created($event)'>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel = { id: 'connector1', sourcePoint: { x: 100, y: 100 }, targetPoint: { x: 150, y: 150 } } as ConnectorModel;
public connector: ConnectorModel = {id: 'connector2', type: 'Orthogonal', sourcePoint: { x: 150, y: 170 }, targetPoint: { x: 300, y: 300 } } as ConnectorModel;
public bezierconnector: ConnectorModel = { id: 'connector3', type: 'Bezier', sourcePoint: { x: 320, y: 320 }, targetPoint: { x: 400, y: 400 } } as ConnectorModel;
add() {
(this.diagram as any).add(this.connector as any)
}
remove() {
(this.diagram as any).remove(this.connector as any);
}
public created(args: Object): void {
// Adds to the Diagram
(this.diagram as DiagramComponent).add(this.connectors as any);
(this.diagram as DiagramComponent).add(this.bezierconnector as any);
// Remove from the diagram
(this.diagram as DiagramComponent).remove(this.connectors as any);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add collection of connectors at runtime
The collection of connectors can be dynamically added using addElements method.Each time an element is added to the diagram canvas, thethe collectionChange event will be triggered.
The following code illustrates how to add connectors collection at runtime.
import { Component, ViewEncapsulation, OnInit, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, ConnectorModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" (created)='created($event)'>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [
{ id: 'connector1', sourcePoint: { x: 100, y: 100 }, targetPoint: { x: 150, y: 150 } },
{id: 'connector2', type: 'Orthogonal', sourcePoint: { x: 170, y: 170 }, targetPoint: { x: 300, y: 300 }},
{ id: 'connector3', type: 'Bezier', sourcePoint: { x: 320, y: 320 }, targetPoint: { x: 400, y: 400 } }
] as ConnectorModel[];
public created(args: Object): void {
//Add collection of connectors
(this.diagram as DiagramComponent).addElements(this.connectors as any);
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add Connectors from palette
Connectors can be predefined and added to the symbol palette. You can drop those connectors into the diagram, when required.
The following code example illustrates how to add connectors in palette.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { SymbolPaletteModule,PaletteModel,DiagramComponent, DiagramModule, ConnectorModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule,SymbolPaletteModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<ejs-symbolpalette #symbolpalette id="symbolpalette"width="100%" height="120px" [palettes]="palettes" [getConnectorDefaults] ='getConnectorDefaults' [symbolHeight]=80 [symbolWidth]=80 >
</ejs-symbolpalette>
<ejs-diagram #diagram id="diagram" width="100%" height="480px" >
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectorSymbols: ConnectorModel[] = [
{
id: 'orthogonal',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
},
{
id: 'orthogonaldashed',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
style: { strokeDashArray: '4 4' },
},
{
id: 'straight',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
},
{
id: 'bezier',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 50 },
},
];
public palettes: PaletteModel[] = [
{
id: 'connectors',
expanded: true,
symbols: this.connectorSymbols,
title: 'Connectors',
iconCss: 'e-ddb-icons e-connector',
},
];
public getConnectorDefaults(obj: ConnectorModel): void {
obj.style= { strokeWidth: 2, strokeColor: '#757575' },
obj.targetDecorator = {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Draw connectors
Connectors can be interactively drawn by clicking and dragging the diagram surface.
To draw a shape, you have to activate the drawing tool by setting DrawOnce or ContinuousDraw to the tool property and you need to set the connector object by using the drawingObject property. The following code example illustrates how to draw a connector at runtime.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, ConnectorModel, DiagramTools,DiagramModule} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px"
[drawingObject]="drawingObject" [tool]="tool">
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram', { static: true })
public diagram?: DiagramComponent;
public tool?: DiagramTools = DiagramTools.ContinuousDraw;
public drawingObject: ConnectorModel = {
type: 'Orthogonal',
};
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));For more information about drawing connectors, refer to Draw Connectors.
Update connector at runtime
Various connector properties such as sourcePoint, targetPoint, style, sourcePortID, targetPortID, etc., can be updated at the runtime.
The following code example illustrates how to update a connector’s source point, target point, styles properties at runtime.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, PointModel, StrokeStyleModel, DecoratorModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: ` <button (click)="Update()">Update</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" >
<e-connectors>
<e-connector id='connector' type='Straight' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
ngOnInit(): void {
this.sourcePoint = { x: 100, y: 100 };
this.targetPoint = { x: 200, y: 200 };
}
Update() {
// Update the connector properties at the run time
((this.diagram as DiagramComponent).connectors[0].style as StrokeStyleModel).strokeColor = '#0000FF';
((this.diagram as DiagramComponent).connectors[0].style as StrokeStyleModel).fill = '#0000FF';
((this.diagram as DiagramComponent).connectors[0].style as StrokeStyleModel).strokeWidth = 2;
(((this.diagram as DiagramComponent).connectors[0].targetDecorator as DecoratorModel).style as StrokeStyleModel).fill = '#0000FF';
(((this.diagram as DiagramComponent).connectors[0].targetDecorator as DecoratorModel).style as ShapeStyleModel).strokeColor = '#0000FF';
((this.diagram as DiagramComponent).connectors[0].sourcePoint as PointModel).x = 150;
((this.diagram as DiagramComponent).connectors[0].targetPoint as PointModel).x = 150;
(this.diagram as DiagramComponent).dataBind();
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Clone connector at runtime
Cloning a connector creates a new connector instance with identical properties and attributes.
The following code example illustrates how to clone a connector
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, ConnectorModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [DiagramModule],
providers: [],
standalone: true,
selector: 'app-container',
template: ` <input type="button" value="clone" id="clone" (click)="cloneConnector()"/>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" (created)='created($event)' >
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None,
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public connectors: ConnectorModel[] = [{
id: "connector1",
type: 'Straight',
sourcePoint: {
x: 100,
y: 100
},
targetPoint: {
x: 200,
y: 200
}
}];
public created(args: Object): void {
//Add collection of connectors
(this.diagram as DiagramComponent).add(this.connectors[0] as any);
}
cloneConnector() {
if (this.diagram) {
let diagram = this.diagram as DiagramComponent;
diagram.copy();
diagram.paste();
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Get Connector defaults
Get Connector defaults helps to define default properties of the connector. It is triggered when the diagram is initialized. In this event, you can customize the connector properties.
The following code example explains how to customize the connector using getConnectorDefaults.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, ConnectorModel, PointModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getConnectorDefaults] ='getConnectorDefaults'>
<e-connectors>
<e-connector id='connector' type='Straight' [sourcePoint]='sourcePoint' [targetPoint]='targetPoint'>
</e-connector>
<e-connector id='connector2' type='Straight' [sourcePoint]='sourcePoint1' [targetPoint]='targetPoint1'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public sourcePoint?: PointModel;
public targetPoint?: PointModel;
public sourcePoint1?: PointModel;
public targetPoint1?: PointModel;
ngOnInit(): void {
this.sourcePoint = { x: 100, y: 100 };
this.targetPoint = { x: 200, y: 200 };
this.sourcePoint1 = { x: 300, y: 100 };
this.targetPoint1 = { x: 400, y: 200 };
}
public getConnectorDefaults(connector: ConnectorModel): void {
connector.style = {
strokeColor: 'red',
fill: '#6BA5D7',
strokeWidth: 2
}
connector.targetDecorator = {
style: {
fill: '#6BA5D7',
strokeColor: '#6BA5D7',
},
}
connector.sourceDecorator = {
style: {
fill: 'black',
strokeColor: 'black',
},
shape : 'Circle',
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Connections
Connection with nodes
The following code example illustrates how to connect two nodes.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] = 'getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150>
<e-node-annotations>
<e-node-annotation content="Node1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150>
<e-node-annotations>
<e-node-annotation content="Custom Template">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' sourceID='node1' targetID='node2' connectorSpacing='connectorSpacing'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public connectorSpacing?: number;
ngOnInit(): void {
this.connectorSpacing = 7;
}
public getNodeDefaults(node: NodeModel | any): void {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));-
When you remove NodeConstraints
InConnectfrom Default, the node accepts only an outgoing connection to dock in it. Similarly, when you remove NodeConstraintsOutConnectfrom Default, the node accepts only an incoming connection to dock in it. -
When you remove both InConnect and OutConnect NodeConstraints from Default, the node restricts connector to establish connection in it.
-
The following code illustrates how to disable InConnect constraints.
import { Component, ViewEncapsulation, ViewChild } from "@angular/core";
import { NodeConstraints } from "@syncfusion/ej2-angular-diagrams";
@Component({
selector: "app-container",
template: `<ejs-diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [height]=60 [width]=100 [offsetX]=300 [offsetY]=80 [constraints]='nodeConstraints'>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public nodeConstraints: NodeConstraints;
ngOnInit(): void {
//Disable InConnect constraints
this.nodeConstraints = NodeConstraints.Default & ~NodeConstraints.InConnect;
}
}Connections with ports
The sourcePortID and targetPortID properties allow to create connections between some specific points of source/target nodes.
The following code example illustrates how to create port to port connections.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, PointPortModel, PortVisibility, ShapeStyleModel } from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults'>
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [ports]='port1'>
<e-node-annotations>
<e-node-annotation content="Node1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150 [ports]='port2'>
<e-node-annotations>
<e-node-annotation content="Node2">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' sourceID='node1' sourcePortID='port1' targetID='node2' targetPortID='port2'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public port1: PointPortModel[] = [{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
shape: 'X',
visibility: PortVisibility.Visible
}]
public port2: PointPortModel[] = [
{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
shape: 'Circle',
visibility: PortVisibility.Visible
},
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
}
]
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Similarly, the sourcePortID or targetPortID can be changed at the runtime by changing the port sourcePortID or targetPortID.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { DiagramComponent, DiagramModule, NodeModel, PointPortModel ,PortVisibility, ShapeStyleModel} from '@syncfusion/ej2-angular-diagrams';
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `
<button (click)="Update()">Update</button>
<ejs-diagram #diagram id="diagram" width="100%" height="580px" [getNodeDefaults] ='getNodeDefaults' >
<e-nodes>
<e-node id='node1' [offsetX]=150 [offsetY]=150 [ports]='port1'>
<e-node-annotations>
<e-node-annotation content="Node1">
</e-node-annotation>
</e-node-annotations>
</e-node>
<e-node id='node2' [offsetX]=350 [offsetY]=150 [ports]='port2'>
<e-node-annotations>
<e-node-annotation content="Custom Template">
</e-node-annotation>
</e-node-annotations>
</e-node>
</e-nodes>
<e-connectors>
<e-connector id='connector' type='Orthogonal' sourceID='node1' sourcePortID='port1' targetID='node2' targetPortID='port3'>
</e-connector>
</e-connectors>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public diagram?: DiagramComponent;
public port1: PointPortModel[] = [
{
id: 'port1',
offset: {
x: 0,
y: 0.5
},
shape: 'X',
visibility: PortVisibility.Visible
},
{
id: 'port2',
offset: {
x: 1,
y: 0.5
},
shape: 'Circle',
visibility: PortVisibility.Visible
},
]
public port2: PointPortModel[] = [
{
id: 'port3',
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible
},
{
id: 'port4',
offset: {
x: 0.5,
y: 1
},
shape: 'Circle',
visibility: PortVisibility.Visible
}
]
public getNodeDefaults(node: NodeModel | any): NodeModel {
node.height = 100;
node.width = 100;
((node as NodeModel).style as ShapeStyleModel).fill = "#6BA5D7";
((node as NodeModel).style as ShapeStyleModel).strokeColor = "White";
return node;
}
Update()
{
//update port at runtime
if (this.diagram ) {
this.diagram.connectors[0].sourcePortID = 'port2';
this.diagram.connectors[0].targetPortID = 'port4';
this.diagram.dataBind(); // Assuming dataBind is a method of the diagram
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));-
When you set PortConstraints to
InConnect, the port accepts only an incoming connection to dock in it. Similarly, when you set PortConstraints toOutConnect, the port accepts only an outgoing connection to dock in it. -
When you set PortConstraints to None, the port restricts connector to establish connection in it.
import { Component, ViewEncapsulation, ViewChild } from "@angular/core";
import { PointPortModel, PortConstraints } from "@syncfusion/ej2-angular-diagrams";
@Component({
selector: "app-container",
template: `<ejs-diagram id="diagram" width="100%" height="580px">
<e-nodes>
<e-node id='node1' [height]=60 [width]=100 [offsetX]=300 [offsetY]=80 [ports]='port1'>
</e-node>
</e-nodes>
</ejs-diagram>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild("diagram")
public port1: PointPortModel[];
ngOnInit(): void {
this.port1 = [{
id: 'port1',
shape: 'Circle',
offset: { x: 0, y: 0.5 },
text: 'In - 1',
//Enable portConstraints Inconnect
constraints: PortConstraints.InConnect
}];
}
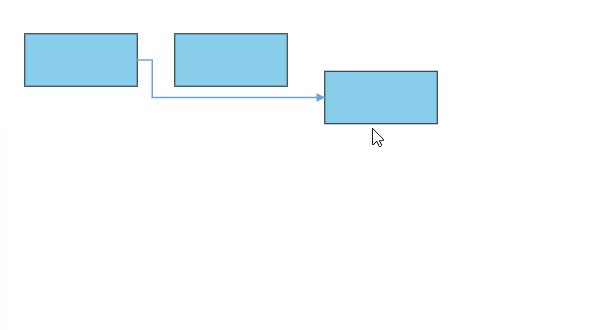
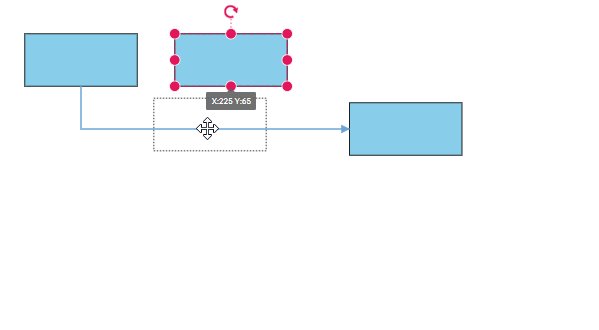
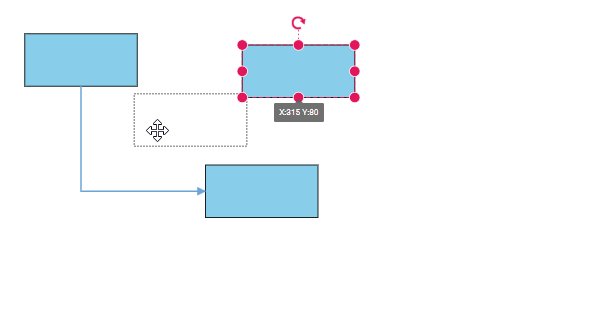
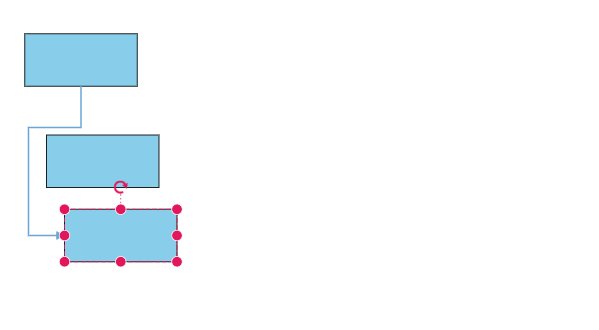
}Automatic line routing
Diagram provides additional flexibility to re-route the diagram connectors. A connector will frequently re-route itself when a shape moves next to it. Routing adjusts the geometry of connectors to prevent them from overlapping with any nearby nodes in their path. This feature can be activated by adding the LineRouting constraints property to the diagram.
- Dependency LineRouting module should be injected to the application as the following code snippet.
import { LineRouting, Diagram } from '@syncfusion/ej2-diagrams';
/**
* Injecting the automatic line routing module.
*/
Diagram.Inject(LineRouting);- Now, the line routing constraints must be included to the default diagram constraints to enable automatic line routing support like below.
<!--
Initialize the Diagram
-->
<ejs-diagram #diagram [constraints]='constraints'> // Enable line routing constraints.
public constraints: DiagramConstraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;- The following code block shows how to create the diagram with specifying nodes, connectors, constraints, and necessary modules for line routing.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { Diagram, DiagramComponent, NodeModel, ConnectorModel,DiagramModule } from '@syncfusion/ej2-angular-diagrams';
import { LineRouting, DiagramConstraints} from '@syncfusion/ej2-diagrams';
Diagram.Inject(LineRouting);
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="645px" [nodes]='nodes' [connectors]='connectors' [getNodeDefaults]='getNodeDefaults' [constraints]='constraints'>`, encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public constraints: DiagramConstraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
public nodes: NodeModel[] = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 300, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 }
];
public connectors: ConnectorModel[] = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal' }
];
public getNodeDefaults(obj: NodeModel): NodeModel {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The following gif illustrates how the connector automatically re-routes the segments.

- In some situations, automatic line routing enabled diagram needs to ignore a specific connector from automatic line routing. So, in this case, auto routing feature can be disabled to the specific connector using the
constraintsproperty of the connector like the following code snippet.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import { Diagram, DiagramComponent, NodeModel, ConnectorModel,DiagramModule } from '@syncfusion/ej2-angular-diagrams';
import { LineRouting, DiagramConstraints, ConnectorConstraints} from '@syncfusion/ej2-diagrams';
Diagram.Inject(LineRouting);
@Component({
imports: [
DiagramModule
],
providers: [ ],
standalone: true,
selector: "app-container",
template: `<ejs-diagram #diagram id="diagram" width="100%" height="645px" [nodes]='nodes' [connectors]='connectors' [getNodeDefaults]='getNodeDefaults' [constraints]='constraints'>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('diagram')
public diagram?: DiagramComponent;
public constraints: DiagramConstraints = DiagramConstraints.Default | DiagramConstraints.LineRouting;
public nodes: NodeModel[] = [
{ id: 'shape1', offsetX: 100, offsetY: 100, width: 120, height: 50 },
{ id: 'shape2', offsetX: 350, offsetY: 300, width: 120, height: 50 },
{ id: 'shape3', offsetX: 150, offsetY: 200, width: 120, height: 50 },
{ id: 'shape4', offsetX: 300, offsetY: 200, width: 120, height: 50 }
];
public connectors: ConnectorModel[] = [
{ id: 'connector', sourceID: 'shape1', targetID: 'shape2', type: 'Orthogonal', annotations: [{ offset: .7, content: ' Routing \n enabled', style: { fill: "white" } }] },
{ id: 'connector2', sourceID: 'shape1', targetID: 'shape2', annotations: [{ offset: .6, content: ' Routing \n disabled', style: { fill: "white" } }], type: 'Orthogonal', constraints: ConnectorConstraints.Default & ~ConnectorConstraints.InheritLineRouting }
];
public getNodeDefaults(obj: NodeModel): NodeModel {
obj = { style: { strokeColor: '#6BA5D7', fill: '#6BA5D7' } };
return obj;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));