- Prerequisites
- Setting up the Vue 2 project
- Add Syncfusion® Vue packages
- Import Syncfusion® CSS styles
- Add Syncfusion® Vue component
- Bind data source
- Run the project
- See Also
Contact Support
Getting Started with the Vue ListView Component in Vue 2
25 Apr 202511 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue ListView component using the Composition API / Options API.
To get start quickly with Vue ListView, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
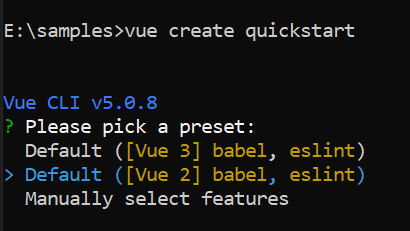
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue ListView component as an example. Install the @syncfusion/ej2-vue-lists package by running the following command:
npm install @syncfusion/ej2-vue-lists --saveor
yarn add @syncfusion/ej2-vue-listsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to the themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the ListView component and its dependencies are imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-lists/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue ListView component using Composition API or Options API:
1. First, import and register the ListView component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { ListViewComponent as EjsListview } from '@syncfusion/ej2-vue-lists';
</script><script>
import { ListViewComponent } from '@syncfusion/ej2-vue-lists';
export default {
components: {
'ejs-listview': ListViewComponent
}
}
</script>2. In the template section, define the ListView component with the dataSource property.
<template>
<div id="app">
<ejs-listview id='flat-list' :dataSource='dataSource' width="330px"></ejs-listview>
</div>
</template>Bind data source
Populate the data in the ListView by using the dataSource property. Here, an array of JSON values are passed to the ListView component as dataSource in data option inside the <script> section.
<template>
<div id="app">
<ejs-listview id='flat-list' :dataSource='dataSource' width="330px"></ejs-listview>
</div>
</template>
<script setup>
import { ListViewComponent as EjsListview } from '@syncfusion/ej2-vue-lists';
const dataSource = [
{ text: 'Hennessey Venom', id: 'list-01' },
{ text: 'Bugatti Chiron', id: 'list-02' },
{ text: 'Bugatti Veyron Super Sport', id: 'list-03' },
{ text: 'SSC Ultimate Aero', id: 'list-04' },
{ text: 'Koenigsegg CCR', id: 'list-05' },
{ text: 'McLaren F1', id: 'list-06' },
{ text: 'Aston Martin One- 77', id: 'list-07' },
{ text: 'Jaguar XJ220', id: 'list-08' },
{ text: 'McLaren P1', id: 'list-09' },
{ text: 'Ferrari LaFerrari', id: 'list-10' },
];
</script><template>
<div id="app">
<ejs-listview id='flat-list' :dataSource='dataSource' width="330px"></ejs-listview>
</div>
</template>
<script>
import { ListViewComponent } from '@syncfusion/ej2-vue-lists';
export default {
components: {
'ejs-listview': ListViewComponent
},
name: 'app',
data () {
return {
dataSource : [
{ text: 'Hennessey Venom', id: 'list-01' },
{ text: 'Bugatti Chiron', id: 'list-02' },
{ text: 'Bugatti Veyron Super Sport', id: 'list-03' },
{ text: 'SSC Ultimate Aero', id: 'list-04' },
{ text: 'Koenigsegg CCR', id: 'list-05' },
{ text: 'McLaren F1', id: 'list-06' },
{ text: 'Aston Martin One- 77', id: 'list-07' },
{ text: 'Jaguar XJ220', id: 'list-08' },
{ text: 'McLaren P1', id: 'list-09' },
{ text: 'Ferrari LaFerrari', id: 'list-10' },
]
}
}
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app">
<ejs-listview id='flat-list' :dataSource='dataSource' width="330px"></ejs-listview>
</div>
</template>
<script setup>
import { ListViewComponent as EjsListview } from '@syncfusion/ej2-vue-lists';
const dataSource = [
{ text: 'Hennessey Venom', id: 'list-01' },
{ text: 'Bugatti Chiron', id: 'list-02' },
{ text: 'Bugatti Veyron Super Sport', id: 'list-03' },
{ text: 'SSC Ultimate Aero', id: 'list-04' },
{ text: 'Koenigsegg CCR', id: 'list-05' },
{ text: 'McLaren F1', id: 'list-06' },
{ text: 'Aston Martin One- 77', id: 'list-07' },
{ text: 'Jaguar XJ220', id: 'list-08' },
{ text: 'McLaren P1', id: 'list-09' },
{ text: 'Ferrari LaFerrari', id: 'list-10' }
];
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-lists/styles/material.css";
#flat-list {
border: 1px solid #dddddd;
border-radius: 3px;
}
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
}
</style><template>
<div id="app">
<ejs-listview id='flat-list' :dataSource='dataSource' width="330px"></ejs-listview>
</div>
</template>
<script>
import { ListViewComponent } from '@syncfusion/ej2-vue-lists';
export default {
name: "App",
components: {
'ejs-listview': ListViewComponent
},
data() {
return {
dataSource: [
{ text: 'Hennessey Venom', id: 'list-01' },
{ text: 'Bugatti Chiron', id: 'list-02' },
{ text: 'Bugatti Veyron Super Sport', id: 'list-03' },
{ text: 'SSC Ultimate Aero', id: 'list-04' },
{ text: 'Koenigsegg CCR', id: 'list-05' },
{ text: 'McLaren F1', id: 'list-06' },
{ text: 'Aston Martin One- 77', id: 'list-07' },
{ text: 'Jaguar XJ220', id: 'list-08' },
{ text: 'McLaren P1', id: 'list-09' },
{ text: 'Ferrari LaFerrari', id: 'list-10' },
]
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-lists/styles/material.css";
#flat-list {
border: 1px solid #dddddd;
border-radius: 3px;
}
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serve