- Prerequisites
- Creating Vue application using Vue CLI
- Adding Syncfusion Speed Dial package in the application
- Adding CSS reference for Syncfusion Vue Speed Dial component
- Adding Syncfusion Vue Speed Dial component in the application
- Positioning
- Display Modes
- Action Item click
- Running the application
Contact Support
Getting Started with Syncfusion SpeedDial Component in Vue 3
27 Feb 20238 minutes to read
This section explains how to use Speed Dial component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
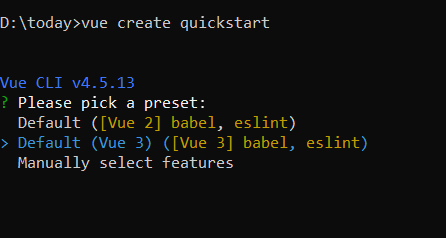
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion Speed Dial package in the application
Syncfusion Vue packages are maintained in the npmjs.com registry. The Speed Dial component will be used in this example. To install it use the following command.
npm install @syncfusion/ej2-vue-buttons --saveAdding CSS reference for Syncfusion Vue Speed Dial component
Import the needed css styles for the Speed Dial component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>
Adding Syncfusion Vue Speed Dial component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the Speed Dial component using following steps.
-
Import the ProgressButton component in the
<script>section of thesrc/App.vuefile.<script> import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons"; </script> -
Register the SpeedDial component which is used in this example.
import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons"; export default { name: "App", components: { "ejs-speeddial": SpeedDialComponent } } -
Add the component definition in template section.
<template> <div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"> <ejs-speeddial id='speeddial' content='Edit' target='#targetElement' :items='items'></ejs-speeddial> </div> </template> -
Summarizing the above steps, update the
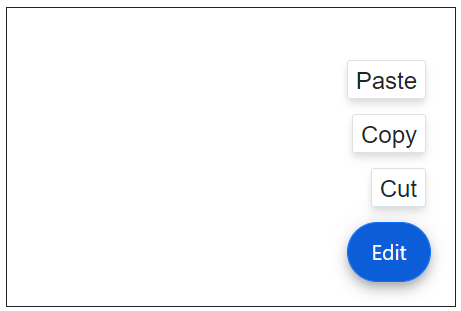
src/App.vuefile with following code.<template> <div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"> <ejs-speeddial id='speeddial' content='Edit' target='#targetElement' :items='items'></ejs-speeddial> </div> </template> <script> import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons"; export default { name: "App", components: { "ejs-speeddial": SpeedDialComponent }, data () { return { items:[ { text: 'Cut' }, { text: 'Copy' }, { text: 'Paste' }] }; } } </script> <style> @import '../node_modules/@syncfusion/ej2-base/styles/material.css'; @import '../node_modules/@syncfusion/ej2-buttons/styles/material.css'; </style>
Positioning
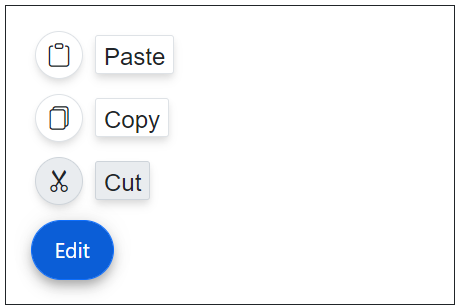
The speed dial can be positioned using the position property. The speed dial is positioned based on the target, if target is defined else positioned based on the browser viewport. The position values are TopLeft, TopCenter, TopRight, MiddleLeft, MiddleCenter, MiddleRight, BottomLeft, BottomCenter and BottomRight.
<template>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;">
<ejs-speeddial id='speeddial' content='Edit' position='BottomLeft' target='#targetElement' :items='items'></ejs-speeddial>
</div>
</template>
<script>
import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons";
export default {
name: "App",
components: {
"ejs-speeddial": SpeedDialComponent
},
data () {
return {
items:[
{
text: 'Cut',
iconCss:'e-icons e-cut'
},
{
text: 'Copy',
iconCss:'e-icons e-copy'
},
{
text: 'Paste',
iconCss:'e-icons e-paste'
}]
};
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>

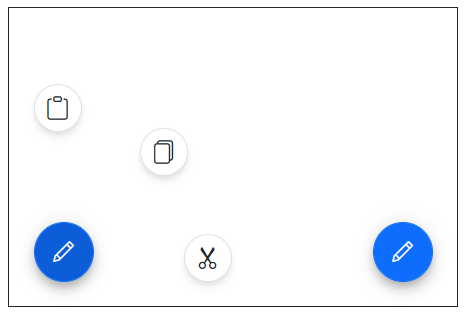
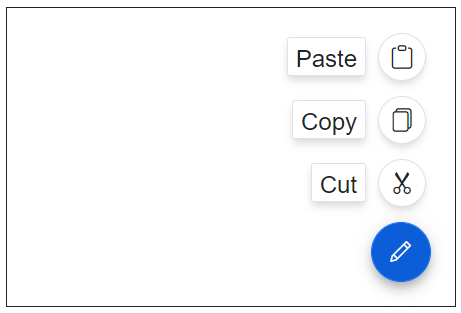
Display Modes
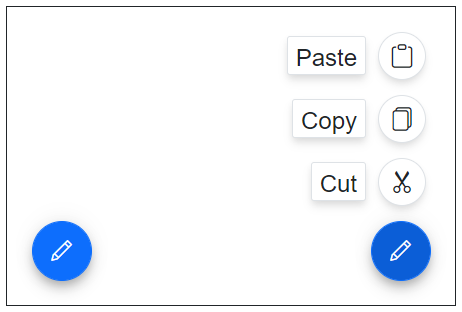
You can use the mode property to either display the menu in linear order like a list or like a radial menu in radial (circular) direction.
<template>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;">
<ejs-speeddial id='speeddial' content='Edit' position='BottomLeft' target='#targetElement' openIconCss='e-icons e-edit' :items='items' mode='Radial'></ejs-speeddial>
<ejs-speeddial id='speeddial1' position='BottomRight' target='#targetElement' openIconCss='e-icons e-edit' :items='items' mode='Linear'></ejs-speeddial>
</div>
</template>
<script>
import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons";
export default {
name: "App",
components: {
"ejs-speeddial": SpeedDialComponent
},
data () {
return {
items:[
{
text: 'Cut',
iconCss:'e-icons e-cut'
},
{
text: 'Copy',
iconCss:'e-icons e-copy'
},
{
text: 'Paste',
iconCss:'e-icons e-paste'
}]
};
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>


Action Item click
The speed dial control triggers the clicked event when an action item is clicked. You can use this event to perform the required action.
<template>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;">
<ejs-speeddial id='speeddial' content='Edit' target='#targetElement' openIconCss='e-icons e-edit' :items='items' :clicked="clicked"></ejs-speeddial>
</div>
</template>
<script>
import { SpeedDialComponent } from "@syncfusion/ej2-vue-buttons";
export default {
name: "App",
components: {
"ejs-speeddial": SpeedDialComponent
},
data () {
return {
items:[
{
text: 'Cut',
iconCss:'e-icons e-cut'
},
{
text: 'Copy',
iconCss:'e-icons e-copy'
},
{
text: 'Paste',
iconCss:'e-icons e-paste'
}]
};
},
methods: {
clicked: function(args) {
alert(args.item.text+" is clicked");
}
}
}
</script>
<style>
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
</style>

Running the application
Run the application using the following command.
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.