Table in Vue Rich Text Editor Component
31 Oct 202524 minutes to read
Rich Text Editor allows to insert table of content in edit panel and provides an options to add, edit and remove the table as well as perform other table related action. For inserting the table to the Rich Text Editor, the following list of options have been provided in the tableSettings
Configuring the table tool in toolbar
You can add an CreateTable tool in the Rich Text Editor toolbar using the toolbarSettings items property.
Select the number of rows and columns on the table grid to insert the table.
Tables can also be inserted through the Insert Table option in the pop-up where the number of rows and columns can be provided manually, and this is the default way in devices.
To use Table feature, inject
Tablein the provider section.
In the following sample, the table feature has been provided from table module.
<template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :value="rteValue" :height="340" :toolbarSettings="toolbarSettings"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { provide } from 'vue';
import { RichTextEditorComponent as EjsRichtexteditor, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
const toolbarSettings = {
items: ['CreateTable']
};
const rteValue = `<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>`;
provide('richtexteditor', [Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]);
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style><template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :value="rteValue" :height="340" :toolbarSettings="toolbarSettings"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script>
import { RichTextEditorComponent, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
export default {
name: "App",
components: {
"ejs-richtexteditor":RichTextEditorComponent,
},
data: function() {
return {
toolbarSettings: {
items: ['CreateTable']
},
rteValue: `<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>`,
};
},
provide:{
richtexteditor:[Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]
}
}
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>Table headers
The TableHeader command is available in the quick toolbar, allowing you to add or remove the header row from the inserted table. The following image illustrates the table header.

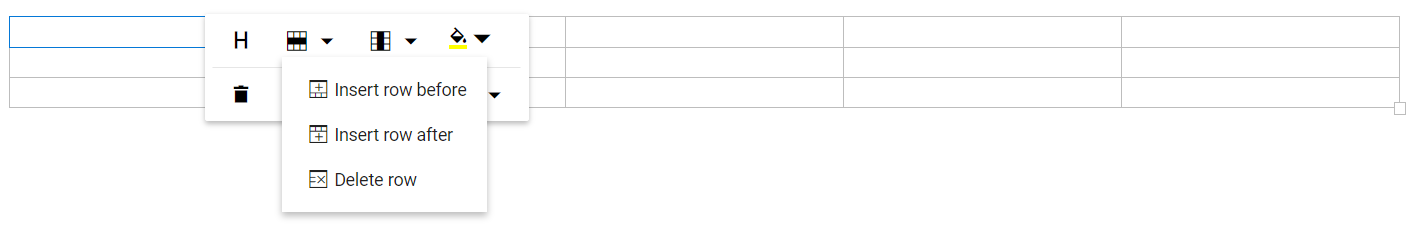
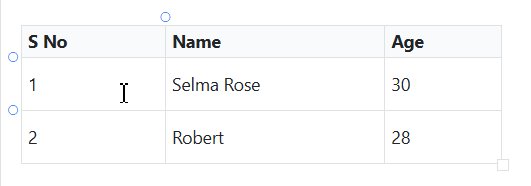
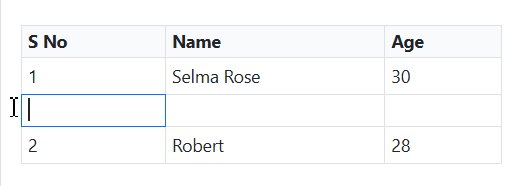
Inserting rows
You can insert Rows above or below the selected table cell using the quick toolbar. The focused row can also be deleted. The following screenshot shows the available options of the row item.

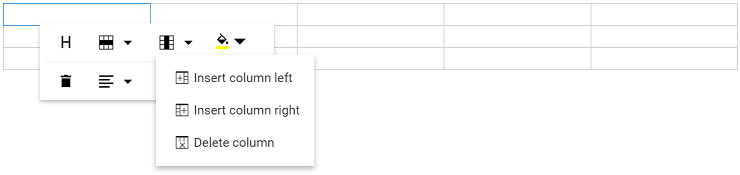
Inserting columns
Columns can be inserted to the left or right of the selected table cell using the quick toolbar. The focused column can also be deleted. The following screenshot shows the available options in inserting column item.

Table column resizing
The Rich Text Editor supports resizing of table columns, allowing users to adjust the size of individual columns to better fit their content. To resize a column, hover the pointer near the edge of a table cell until the resize cursor appears. Then, click and drag the cell border to modify the column size as needed.
This feature provides flexibility in organizing tabular data and ensures that tables remain clear, structured, and easy to read, especially when working with varying content lengths or complex layouts.
Nesting tables
The Rich Text Editor allows users to insert tables within other table cells, enabling the creation of nested tables. This feature is useful for building complex layouts such as structured forms, hierarchical data views, or detailed reports. Users can manually insert a nested table by placing the cursor inside a cell and using the table toolbar option or HTML source editing.
<template>
<ejs-richtexteditor ref="defaultRTE" :value="rteValue" :toolbarSettings="toolbarSettings">
</ejs-richtexteditor>
</template>
<script setup>
import { provide } from "vue";
import { RichTextEditorComponent as EjsRichtexteditor, Toolbar, Table, Link, Image, HtmlEditor, QuickToolbar } from '@syncfusion/ej2-vue-richtexteditor';
const rteValue = `<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Department</th>
<th>Details</th>
</tr>
<tr>
<td>Sales</td>
<td>
<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Employee</th>
<th>Target</th>
</tr>
<tr>
<td>John Doe</td>
<td>$50,000</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>$60,000</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Marketing</td>
<td>Campaign planning in progress</td>
</tr>
</table>`,
const toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', 'CreateTable', '|', 'ClearFormat',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo']
};
provide('richtexteditor', [Toolbar, Link, Image, Table, HtmlEditor, QuickToolbar]);
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style><template>
<ejs-richtexteditor ref="defaultRTE" :value="rteValue" :toolbarSettings="toolbarSettings">
</ejs-richtexteditor>
</template>
<script>
import { RichTextEditorComponent, Toolbar, Link, Image, Table, HtmlEditor, QuickToolbar } from '@syncfusion/ej2-vue-richtexteditor';
export default {
name: "App",
components: {
"ejs-richtexteditor": RichTextEditorComponent
},
data() {
return {
toolbarSettings: {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image','CreateTable', '|', 'ClearFormat',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo']
},
rteValue: `<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Department</th>
<th>Details</th>
</tr>
<tr>
<td>Sales</td>
<td>
<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Employee</th>
<th>Target</th>
</tr>
<tr>
<td>John Doe</td>
<td>$50,000</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>$60,000</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Marketing</td>
<td>Campaign planning in progress</td>
</tr>
</table>`,
}
},
provide: {
richtexteditor: [Toolbar, Link, Image, Table,HtmlEditor, QuickToolbar]
}
}
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>Quick insert for table rows and columns
The Rich Text Editor offers a simple and intuitive way to add rows and columns to your tables without interrupting your workflow. You can expand tables directly from the interface, no need to use toolbar buttons.
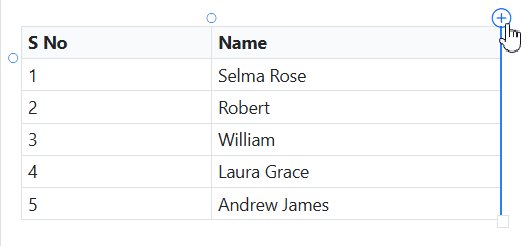
Insert columns instantly
- Where to hover: Place your cursor over any cell in the first row of your table.
- What you’ll see: A small dot icon (●) will appear at the top edge of the cell.
- How to add: Hover over the dot to reveal a plus icon (+). Click it to insert a new column to the left.

Insert rows instantly
- Where to hover: Place your cursor over any cell in the first column of your table.
- What you’ll see: A small dot icon (●) will appear at the left edge of the cell.
- How to add: Hover over the dot to reveal a plus icon (+). Click it to insert a new row above.

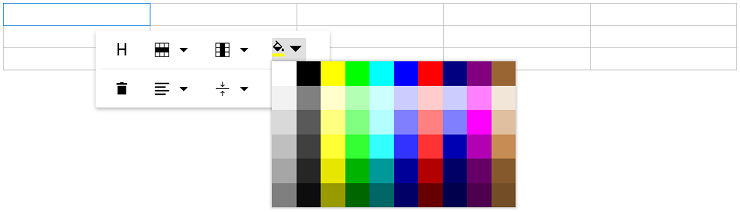
Setting cell background color
Set the background color for each table cell using the BackgroundColor command in the quick toolbar.

Deleting tables
Delete the entire table using the delete item in the quick toolbar.
Table cell alignments
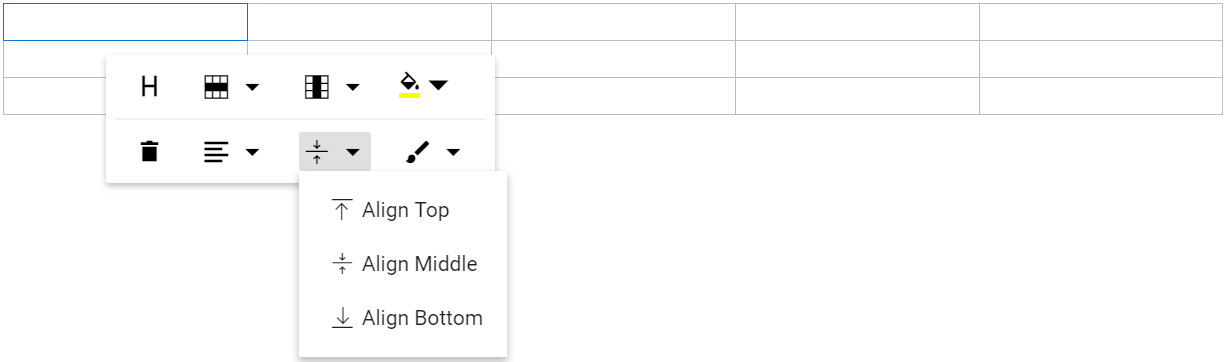
Vertical alignment
Align text inside table cells to the top, middle, or bottom using the TableCellVerticalAlign tool in the quick toolbar.

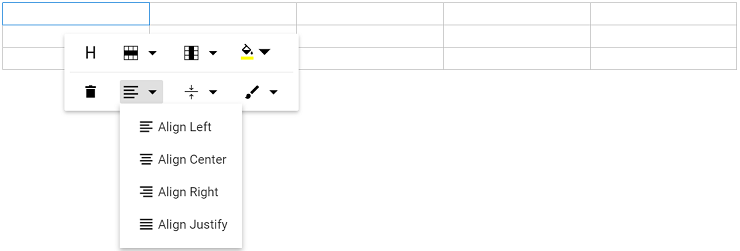
Horizontal alignment
Align text inside table cells to the left, right, or center using the TableCellHorizontalAlign tool in the quick toolbar.

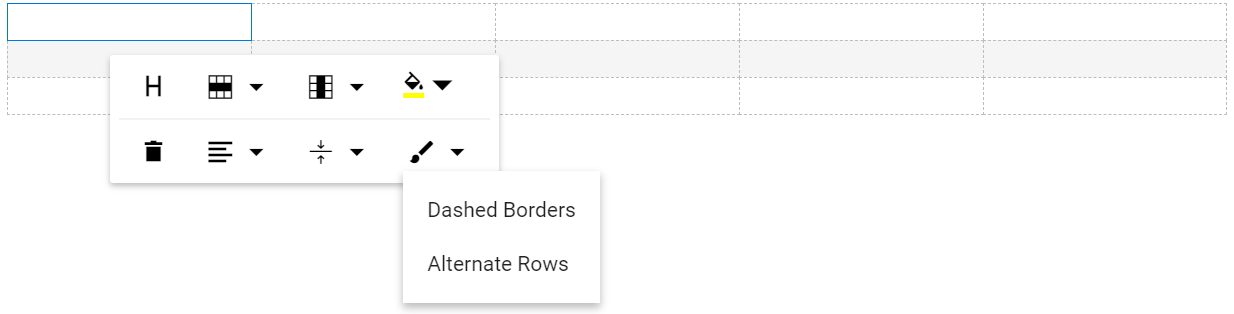
Applying table styles
Table styles provided for class name should be appended to a table element. It helps to design the table in specific CSS styles when inserting in the editor.
By Default, provides Dashed border and Alternate rows.
Dashed border: Applies a dashed border to the table.
Alternate border: Applies an alternating background to table rows.

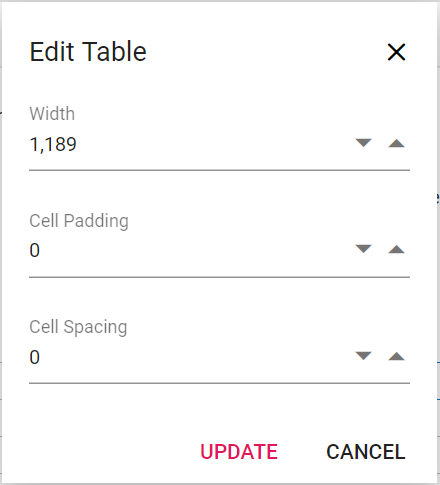
Setting table and cell dimensions
Sets the default width of the table when it is inserted in the Rich Text Editor using the width of tableSettings.
Users can modify the table width, cell padding, cell spacing, background color, border color, border style, and border width through the TableEditProperties option in the quick toolbar. By default, the border style is double and the border width is 1px. When users change these values in the dialog, the updates are instantly reflected in the editor as a live preview.

Table cell selection and formatting
The table cell selection feature in our editor allows for intuitive and efficient table manipulation using both mouse and keyboard interactions.
Mouse interaction:
- Click and drag to select multiple cells, rows or columns.
- Selected cells are highlighted with a distinct background color for better visibility.
Keyboard interaction:
- Use Shift + Arrow keys to extend the selection of cells, rows or columns.
- Background color highlights selected cells for better visibility.
Table selection with backspace and delete keys:
- Press the Backspace key immediately after the table to select the entire table.
- Press the Delete key immediately before the table to select the entire table.
Table content text formatting:
The text formatting feature in tables allows users to apply various styles to selected cells, enhancing the appearance and readability of data. This includes the application of headings, paragraphs, lists, and inline styles such as bold, italic, and strikethrough. Users can efficiently format multiple cells simultaneously by selecting entire rows or columns.
<template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :height="340" :toolbarSettings="toolbarSettings" :value="rteValue"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { provide } from 'vue';
import { RichTextEditorComponent as EjsRichtexteditor, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
const toolbarSettings = {
items: ['CreateTable']
};
const rteValue = `<h2>Discover the Table's Powerful Features</h2><p>A table can be created in the editor using either a keyboard shortcut or the toolbar. With the quick toolbar, you can perform table cell insert, delete, split, and merge operations. You can style the table cells using background colours and borders.</p><table class=\"e-rte-table\" style=\"width: 100%; min-width: 0px; height: 151px\"><thead><tr><th><span>Name</span><br/></th><th><span>Age</span><br/></th><th><span>Gender</span><br/></th><th><span>Occupation</span><br/></th></tr></thead><tbody><tr><td>Selma Rose</td><td>30</td><td>Female</td><td><span>Engineer</span><br/></td></tr><tr><td><span>Robert</span><br/></td><td>28</td><td>Male</td><td><span>Graphic Designer</span></td></tr><tr><td><span>William</span><br/></td><td>35</td><td>Male</td><td>Teacher</td></tr></tbody></table>`;
provide('richtexteditor', [Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]);
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style><template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :value="rteValue" :height="340" :toolbarSettings="toolbarSettings" :value="rteValue"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script>
import { RichTextEditorComponent, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
export default {
name: "App",
components: {
"ejs-richtexteditor":RichTextEditorComponent,
},
data: function() {
return {
toolbarSettings: {
items: ['CreateTable']
},
rteValue: `<h2>Discover the Table's Powerful Features</h2><p>A table can be created in the editor using either a keyboard shortcut or the toolbar. With the quick toolbar, you can perform table cell insert, delete, split, and merge operations. You can style the table cells using background colours and borders.</p><table class=\"e-rte-table\" style=\"width: 100%; min-width: 0px; height: 151px\"><thead><tr><th><span>Name</span><br/></th><th><span>Age</span><br/></th><th><span>Gender</span><br/></th><th><span>Occupation</span><br/></th></tr></thead><tbody><tr><td>Selma Rose</td><td>30</td><td>Female</td><td><span>Engineer</span><br/></td></tr><tr><td><span>Robert</span><br/></td><td>28</td><td>Male</td><td><span>Graphic Designer</span></td></tr><tr><td><span>William</span><br/></td><td>35</td><td>Male</td><td>Teacher</td></tr></tbody></table>`,
};
},
provide:{
richtexteditor:[Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]
}
}
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>Copy, cut, and paste table rows and columns
The Rich Text Editor supports copying, cutting, and pasting table content, significantly improving the efficiency of table data manipulation. This feature is ideal for applications that require dynamic table content management, allowing users to easily modify and manage table data within the editor.
Users can select multiple table cells by dragging the mouse or by holding the Shift key and using the Arrow keys. After selecting the desired cells, the following standard keyboard shortcuts can be used:
| Action | Windows | Mac |
|---|---|---|
| Copy | Ctrl + C | ⌘ + C |
| Cut | Ctrl + X | ⌘ + X |
| Paste | Ctrl + V | ⌘ + V |
Paste behavior and supported scenarios:
- Table structure, formatting, and cell properties are automatically preserved during the paste operation.
- The editor intelligently handles cell merging and splitting based on the destination context.
- Supports cross-table operations. Users can copy content from one table and paste it into another.
- Allows pasting partial table content as new tables or into existing table cells.
- Compatible with content from external applications like Excel, Word, and other editors.
- Maintains formatting consistency during both internal and external paste operations.
- Supports pasting into a single clicked cell or a selected range of multiple cells.
Merging and splitting cells
The Rich Text Editor allows users to modify table appearance by merging or splitting cells.
Configure the TableCell item in the Table quickToolbarSettings property to display merge/split icons when selecting table cells.
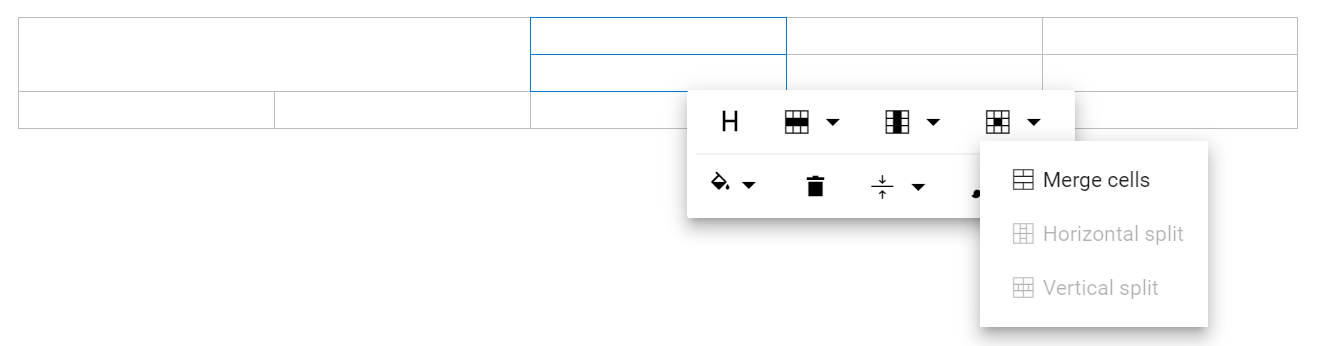
Merging table cells
The table cell merge feature allows you to merge two or more row and column cells into a single cell, combining their contents.
The following image explains the table merge action.

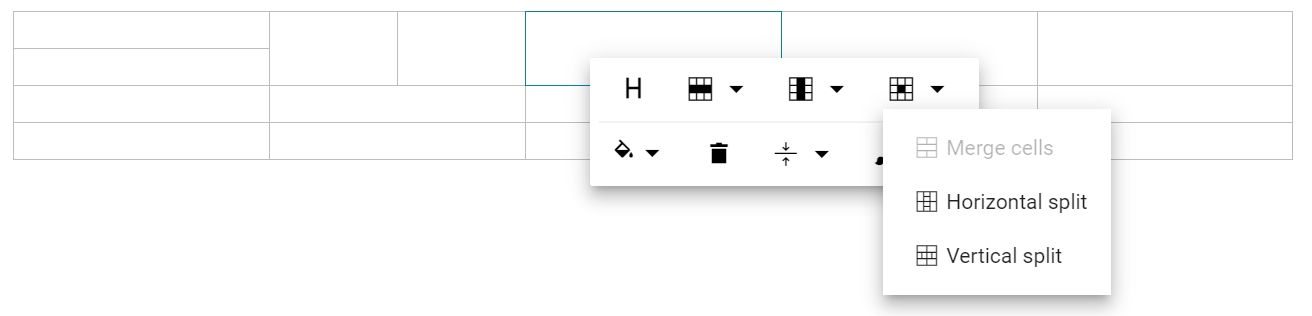
Splitting table cells
The table cell split feature allows you to a selected cell can be split both horizontally and vertically.
The following image explains the table split action.

<template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :height="340" :quickToolbarSettings="quickToolbarSettings" :toolbarSettings="toolbarSettings" :value="rteValue"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { provide } from 'vue';
import { RichTextEditorComponent as EjsRichtexteditor, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
const toolbarSettings = {
items: ['CreateTable']
};
const quickToolbarSettings = {
table: ['TableHeader', 'TableRows', 'TableColumns', 'TableCell', '-', 'BackgroundColor', 'TableRemove', 'TableCellVerticalAlign', 'Styles']
};
const rteValue = `<h2>Discover the Table's Powerful Features</h2><p>A table can be created in the editor using either a keyboard shortcut or the toolbar. With the quick toolbar, you can perform table cell insert, delete, split, and merge operations. You can style the table cells using background colours and borders.</p><table class=\"e-rte-table\" style=\"width: 100%; min-width: 0px; height: 151px\"><thead><tr><th><span>Name</span><br/></th><th><span>Age</span><br/></th><th><span>Gender</span><br/></th><th><span>Occupation</span><br/></th></tr></thead><tbody><tr><td>Selma Rose</td><td>30</td><td>Female</td><td><span>Engineer</span><br/></td></tr><tr><td><span>Robert</span><br/></td><td>28</td><td>Male</td><td><span>Graphic Designer</span></td></tr><tr><td><span>William</span><br/></td><td>35</td><td>Male</td><td>Teacher</td></tr></tbody></table>`;
provide('richtexteditor', [Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]);
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style><template>
<div>
<div class="control-section">
<div class="sample-container">
<div class="default-section">
<ejs-richtexteditor ref="rteObj" :quickToolbarSettings="quickToolbarSettings" :value="rteValue" :height="340" :toolbarSettings="toolbarSettings" :value="rteValue"></ejs-richtexteditor>
</div>
</div>
</div>
</div>
</template>
<script>
import { RichTextEditorComponent, Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table } from "@syncfusion/ej2-vue-richtexteditor";
export default {
name: "App",
components: {
"ejs-richtexteditor":RichTextEditorComponent,
},
data: function() {
return {
toolbarSettings: {
items: ['CreateTable']
},
quickToolbarSettings: {
table: ['TableHeader', 'TableRows', 'TableColumns', 'TableCell', '-', 'BackgroundColor', 'TableRemove', 'TableCellVerticalAlign', 'Styles']
},
rteValue: `<h2>Discover the Table's Powerful Features</h2><p>A table can be created in the editor using either a keyboard shortcut or the toolbar. With the quick toolbar, you can perform table cell insert, delete, split, and merge operations. You can style the table cells using background colours and borders.</p><table class=\"e-rte-table\" style=\"width: 100%; min-width: 0px; height: 151px\"><thead><tr><th><span>Name</span><br/></th><th><span>Age</span><br/></th><th><span>Gender</span><br/></th><th><span>Occupation</span><br/></th></tr></thead><tbody><tr><td>Selma Rose</td><td>30</td><td>Female</td><td><span>Engineer</span><br/></td></tr><tr><td><span>Robert</span><br/></td><td>28</td><td>Male</td><td><span>Graphic Designer</span></td></tr><tr><td><span>William</span><br/></td><td>35</td><td>Male</td><td>Teacher</td></tr></tbody></table>`,
};
},
provide:{
richtexteditor:[Toolbar, Link, Image, HtmlEditor, QuickToolbar, Table]
}
}
</script>
<style>
@import "../../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../../node_modules/@syncfusion/ej2-vue-richtexteditor/styles/material.css";
</style>