- Prerequisites
- Creating Vue application using Vue CLI
- Adding Syncfusion Query Builder package in the application
- Adding CSS reference for Syncfusion Vue Query Builder component
- Adding Syncfusion Vue Query Builder component in the application
- Running the application
Contact Support
Getting Started with Syncfusion Query Builder Component in Vue 3
20 Mar 20236 minutes to read
This section explains how to use Query Builder component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
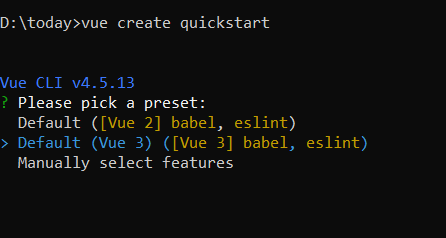
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion Query Builder package in the application
Syncfusion Vue packages are maintained in the npmjs.com registry. The Query Builder component will be used in this example. To install it use the following command.
npm install @syncfusion/ej2-vue-querybuilder --saveAdding CSS reference for Syncfusion Vue Query Builder component
Import the needed css styles for the Query Builder component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-lists/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-querybuilder/styles/material.css";
</style>
Adding Syncfusion Vue Query Builder component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the Query Builder component using following steps.
-
Import the Query Builder component in the
<script>section of thesrc/App.vuefile.<script> import { QueryBuilderComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-querybuilder"; </script> -
Register the Query Builder component along with the required child directives which are used in this example. Find the list of child directives and the tag names that can be used in the Query Builder component in the following table.
Directive Name Tag Name ColumnsDirectivee-columnsColumnDirectivee-columnimport { QueryBuilderComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-querybuilder"; export default { name: "App", components: { "ejs-querybuilder": QueryBuilderComponent, "e-columns": ColumnsDirective, "e-column": ColumnDirective } } -
Add the component definition in template section.
<template> <div class="control-section"> <div class="col-lg-12 querybuilder-control"> <ejs-querybuilder width="70%"> <e-columns> <e-column field='EmployeeID' label='Employee ID' type='number' /> <e-column field='FirstName' label='First Name' type='string' /> <e-column field='TitleOfCourtesy' label='Title Of Courtesy' type='boolean' :values="values" /> <e-column field='Title' label='Title' type='string' /> <e-column field='HireDate' label='Hire Date' type='date' format='dd/MM/yyyy' /> <e-column field='Country' label='Country' type='string' /> <e-column field='City' label='City' type='string' /> </e-columns> </ejs-querybuilder> </div> </div> </template> -
Summarizing the above steps, update the
src/App.vuefile with following code.<template> <div class="control-section"> <div class="col-lg-12 querybuilder-control"> <ejs-querybuilder width="70%"> <e-columns> <e-column field='EmployeeID' label='Employee ID' type='number' /> <e-column field='FirstName' label='First Name' type='string' /> <e-column field='TitleOfCourtesy' label='Title Of Courtesy' type='boolean' :values="values" /> <e-column field='Title' label='Title' type='string' /> <e-column field='HireDate' label='Hire Date' type='date' format='dd/MM/yyyy' /> <e-column field='Country' label='Country' type='string' /> <e-column field='City' label='City' type='string' /> </e-columns> </ejs-querybuilder> </div> </div> </template> <script> import { QueryBuilderComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-querybuilder"; export default { name: "App", components: { "ejs-querybuilder": QueryBuilderComponent, "e-columns": ColumnsDirective, "e-column": ColumnDirective }, data: function() { return { values: ['Mr.', 'Mrs.'] }; } } </script> <style> @import "../node_modules/@syncfusion/ej2-base/styles/material.css"; @import "../node_modules/@syncfusion/ej2-buttons/styles/material.css"; @import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css"; @import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css"; @import "../node_modules/@syncfusion/ej2-inputs/styles/material.css"; @import "../node_modules/@syncfusion/ej2-lists/styles/material.css"; @import "../node_modules/@syncfusion/ej2-popups/styles/material.css"; @import "../node_modules/@syncfusion/ej2-calendars/styles/material.css"; @import "../node_modules/@syncfusion/ej2-vue-querybuilder/styles/material.css"; </style>
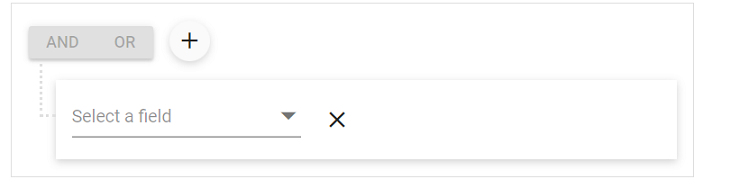
Running the application
Run the application using the following command.
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.