- Prerequisites
- Creating Vue application using Vue CLI
- Adding Syncfusion Progress Bar package in the application
- Adding Syncfusion Progress Bar component in the application
Contact Support
Getting Started with Syncfusion Progress Bar component in Vue 3
16 Mar 20234 minutes to read
This section explains how to use Progress Bar component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
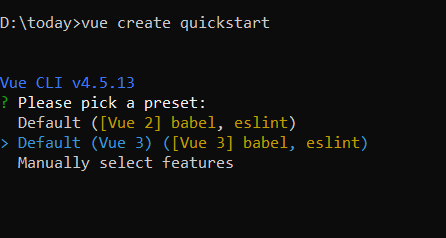
vue create quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion Progress Bar package in the application
Syncfusion Vue packages are maintained in the npmjs.com registry. The Progress Bar component will be used in this example. To install it in the quickstart folder use the following command.
npm install @syncfusion/ej2-vue-progressbar --saveAdding Syncfusion Progress Bar component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the Progress Bar component using following steps.
-
Import the Progress Bar component in the
<script>section of thesrc/App.vuefile.<script> import { ProgressBarComponent } from "@syncfusion/ej2-vue-progressbar"; </script> -
Register the Progress Bar component which is used in this example. Find the list of child directives and tag names that can be used in the Progress Bar component in the following table.
Directive Name Tag Name ProgressBarAnnotationsDirectivee-progressbar-annotationsProgressBarAnnotationDirectivee-progressbar-annotationimport { ProgressBarComponent } from "@syncfusion/ej2-vue-progressbar"; //Component registration. export default { name: "App", components: { "ejs-progressbar": ProgressBarComponent } }; -
Add the Progress Bar component definition in template section.
<template> <ejs-progressbar id="percentage" :type='type' :showProgressValue='showProgressValue' :value='value' :animation="animation"></ejs-progressbar> </template>Above is the Progress Bar component definition with
type,value,showProgressValueandanimationproperties. -
Declare the bound properties in the
scriptsection.export default { name: "App", components: { "ejs-progressbar": ProgressBarComponent }, data() { return { type: 'Circular', showProgressValue: 'true', value: 100, animation: { enable: true, duration: 2000, delay: 0 } }; }, }; -
Summarizing the above steps, update the
src/App.vuefile with following code.<template> <ejs-progressbar id="percentage" :type='type' :showProgressValue='showProgressValue' :value='value' :animation="animation"> </ejs-progressbar> </template> <script> import { ProgressBarComponent } from "@syncfusion/ej2-vue-progressbar"; export default { name: "App", components: { "ejs-progressbar": ProgressBarComponent }, data() { return { type: 'Circular', showProgressValue: 'true', value: 100, animation: { enable: true, duration: 2000, delay: 0 } }; }, }; </script> -
Run the application using the following command.
npm run serve
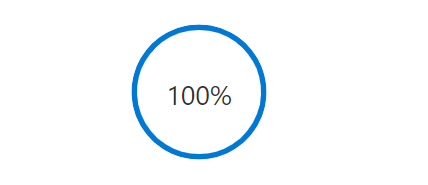
The web server will be initiated and open the quickstart app in the browser at port localhost:8080.

Refer the following sample, vue3-progressbar-getting-started.