Text search in Vue Pdfviewer component
27 Jun 202519 minutes to read
The Text Search option in PDF Viewer is used to find and highlight the text content from the document. You can enable/disable the text search using the following code snippet.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :resourceUrl="resourceUrl" :enableTextSearch="true">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :resourceUrl="resourceUrl" :enableTextSearch="true">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch]
}
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath" :enableTextSearch="true">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath" :enableTextSearch="true">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch]
}
}
</script>Text search Features
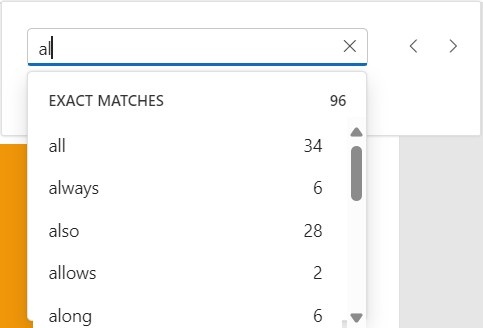
Real time search suggestion while typing
Entering text into the search input dynamically displays search suggestions based on the provided input. The suggestions are updated in real-time as text is typed, offering relevant matches from the available content. This feature enhances the search experience by allowing quick access to potential results while typing.

Selecting Search Suggestions from the Popup
Entering text into the search input triggers a popup displaying relevant suggestions based on the input. Selecting a suggestion from the popup enables direct navigation to its occurrences in the document.

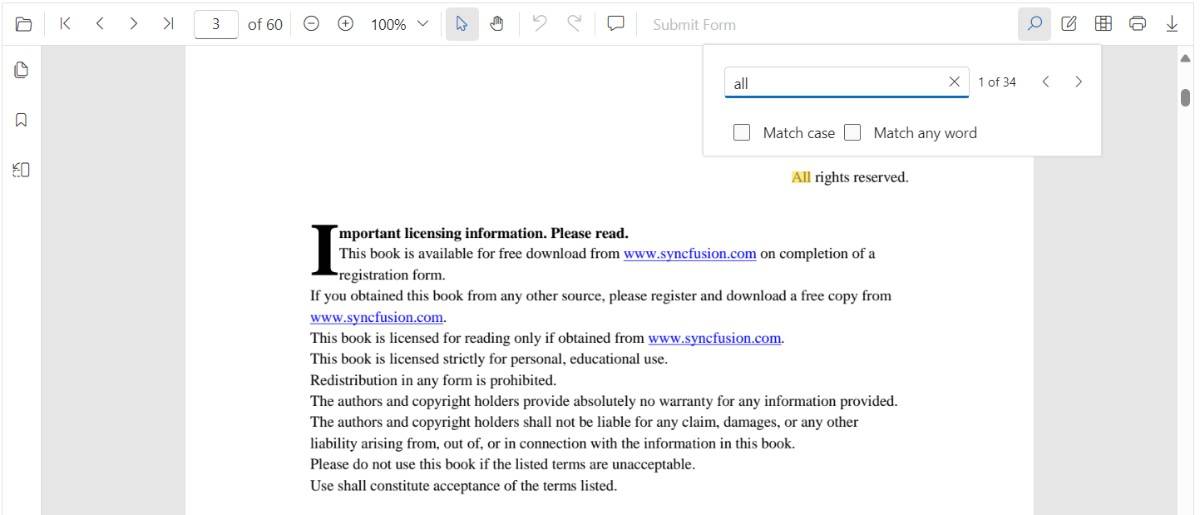
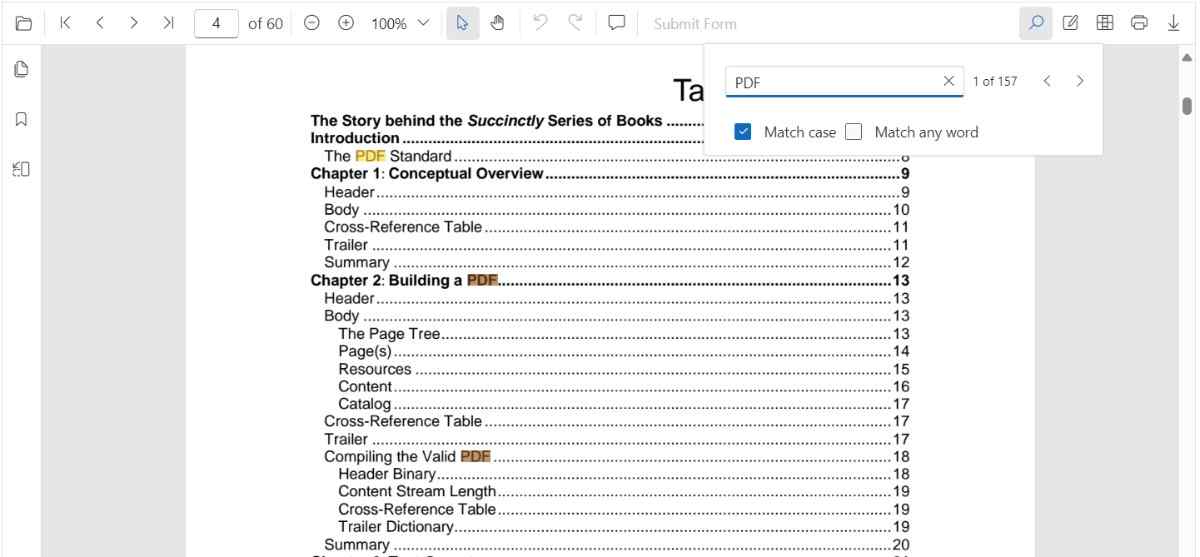
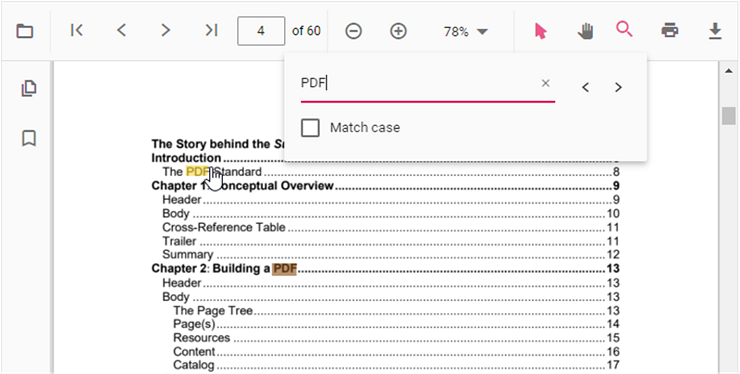
Search Text with enabling ‘Match Case’ checkbox
By enabling the ‘Match Case’ option and entering text into the search input, only the exact case-sensitive matches in the document are highlighted. This feature allows navigation through each occurrence of the exact text match within the document.

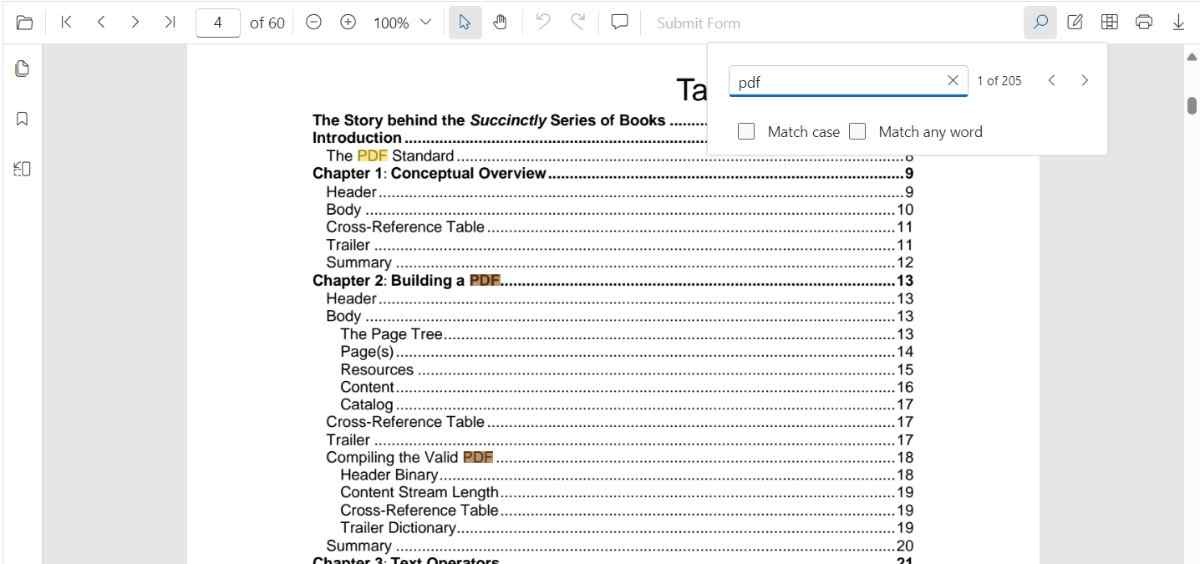
Search Text without enabling ‘Match Case’ checkbox
When text is entered into the search input without enabling the ‘Match Case’ option, all instances of the text, regardless of case, are highlighted in the document. This allows easy navigation through every occurrence of the search term.

Search list of text by enabling ‘Match Any Word’ checkbox
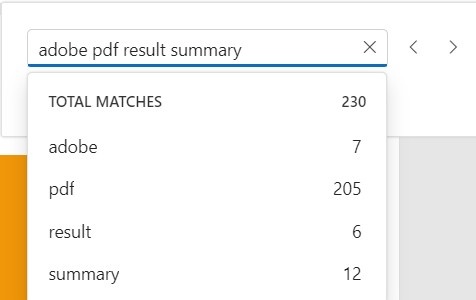
When the ‘Match Any Word’ option is enabled, the entered text in the search input is split into individual words based on spaces. As the text is typed, the popup dynamically displays search suggestions for each word in real time, highlighting potential matches within the document.

The following text search methods are available in the PDF Viewer,
- Search text:- Searches the target text in the PDF document and highlights the occurrences in the pages.
- Search next:- Searches the next occurrence of the searched text from the current occurrence of the PdfViewer.
- Search previous:- Searches the previous occurrence of the searched text from the current occurrence of the PdfViewer.
- Cancel text search:- The text search can be canceled and the highlighted occurrences from the PDF Viewer can be removed .

Find text method
Searches for the specified text or an array of strings within the document and returns the bounding rectangles for each occurrence. The search can be case-sensitive based on the provided parameters. If a specific page index is provided, it returns the bounding rectangles for these search strings on that page; otherwise, it returns the bounding rectangles for all pages in the document where the strings were found.
Find and get the bounds of a text
Searches for the specified text within the document and returns the bounding rectangles of the matched text. The search can be case-sensitive based on the provided parameter. It returns the bounding rectangles for all pages in the document where the text was found. The below code snippet shows how to get the bounds of the given text:
```html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :resourceUrl="resourceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText('pdf', false);
}
}
}
</script>
``````html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
serviceUrl:"https://ej2services.syncfusion.com/production/web-services/api/pdfviewer",
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText('pdf', false);
}
}
}
</script>
```Find and get the bounds of a text on the desired page
Searches for the specified text within the document and returns the bounding rectangles of the matched text. The search can be case-sensitive based on the provided parameter. It returns the bounding rectangles for that page in the document where the text was found. The below code snippet shows how to get the bounds of the given text from the desired page:
```html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :resourceUrl="resourceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText('pdf', false, 7);
}
}
}
</script>
``````html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
serviceUrl:"https://ej2services.syncfusion.com/production/web-services/api/pdfviewer",
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText('pdf', false, 7);
}
}
}
</script>
```Find and get the bounds of the list of text
Searches for an array of strings within the document and returns the bounding rectangles for each occurrence. The search can be case-sensitive based on the provided parameters. It returns the bounding rectangles for all pages in the document where the strings were found.
```html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :resourceUrl="resourceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText(['pdf', 'adobe'], false);
}
}
}
</script>
``````html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
serviceUrl:"https://ej2services.syncfusion.com/production/web-services/api/pdfviewer",
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText(['pdf', 'adobe'], false);
}
}
}
</script>
```Find and get the bounds of the list of text on desired page
Searches for an array of strings within the document and returns the bounding rectangles for each occurrence. The search can be case-sensitive based on the provided parameters. It returns the bounding rectangles for these search strings on that particular page where the strings were found.
```html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :resourceUrl="resourceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText(['pdf', 'adobe'], false, 7);
}
}
}
</script>
``````html
<template>
<div id="app">
<button v-on:click="textBounds">Form Fields Collection</button>
<ejs-pdfviewer id="pdfViewer" :serviceUrl="serviceUrl" :documentPath="documentPath"> </ejs-pdfviewer>
</div>
</template>
<script>
import Vue from 'vue';
import { PdfViewerPlugin, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner } from '@syncfusion/ej2-vue-pdfviewer';
Vue.use(PdfViewerPlugin);
export default {
name: 'app',
data () {
return {
serviceUrl:"https://ej2services.syncfusion.com/production/web-services/api/pdfviewer",
documentPath:"PDF_Succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner]
},
methods: {
textBounds: function() {
var viewer = document.getElementById('pdfViewer').ej2_instances[0];
viewer.textSearch.findText(['pdf', 'adobe'], false, 7);
}
}
}
</script>
```