Having trouble getting help?
Contact Support
Contact Support
Magnification in Vue Pdfviewer component
11 Jun 20245 minutes to read
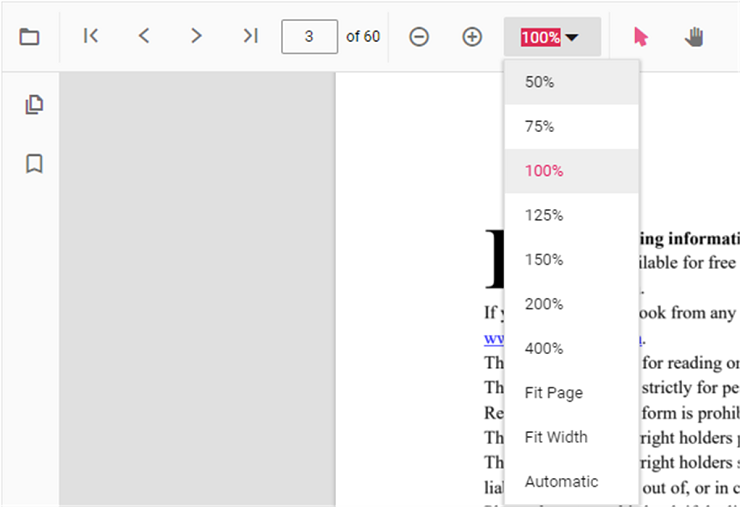
The magnification tools of the PDF Viewer contains ZoomIn, ZoomOut, Zoom, FitPage, and FitWidth tools in the
default toolbar. The PDF Viewer also has an option to show or hide the magnification tools in the default toolbar.
The following code snippet describes how to enable the magnification in PDF Viewer.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :resourceUrl="resourceUrl" :enableMagnification="true">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :resourceUrl="resourceUrl" :enableMagnification="true">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: "https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch]
}
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :serviceUrl="serviceUrl" :enableMagnification="true">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" :documentPath="documentPath" :serviceUrl="serviceUrl" :enableMagnification="true">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, Annotation, ThumbnailView,
Print, TextSelection, TextSearch
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView,
Annotation, ThumbnailView, Print, TextSelection, TextSearch]
}
}
</script>The following magnification options are available in the default toolbar of PDF Viewer,
- ZoomIn:- Zoom in from the current zoom value of PDF pages.
- ZoomOut:- Zoom out from the current zoom value of PDF pages.
- Zoom:- Zoom to specific zoom value of PDF pages.
- FitPage:- Fits the page width with in the available view port size.
- FitWidth:- Fits the view port width based on the page content size.

PDF Viewer can support the zoom value ranges from 50 to 400.