Text markup annotation in Vue Pdfviewer component
27 Jun 202524 minutes to read
The PDF Viewer control provides the options to add, edit, and delete text markup annotations such as highlight, underline, strikethrough and squiggly annotations in the PDF document.

Highlight a text
There are two ways to highlight a text in the PDF document:
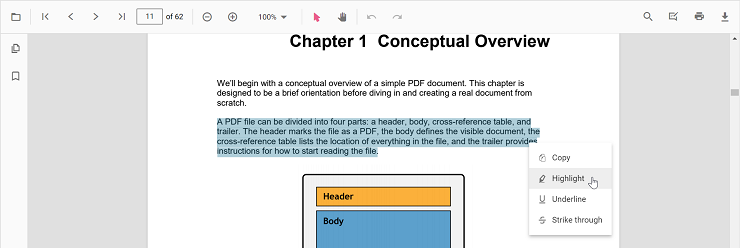
1.Using the context menu
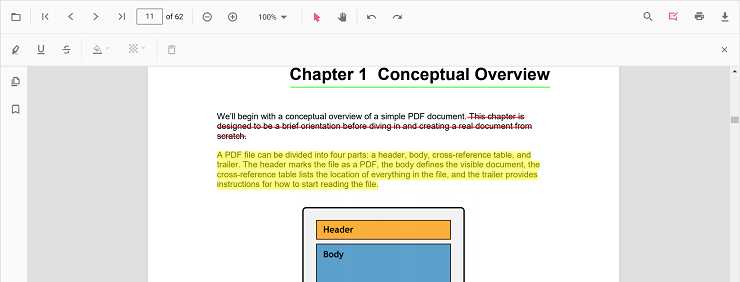
* Select a text in the PDF document and right-click it.
* Select Highlight option in the context menu that appears.

2.Using the annotation toolbar
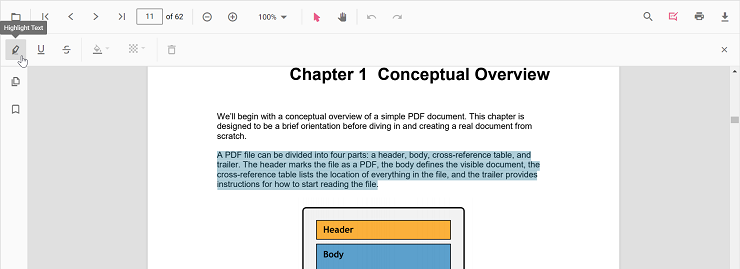
* Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
* Select the Highlight button in the annotation toolbar. It enables the highlight mode.
* Select the text and the highlight annotation will be added.
* You can also select the text and apply the highlight annotation using the Highlight button.

In the pan mode, if the highlight mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for highlighting the text.
Refer to the following code snippet to switch to highlight mode.
<template>
<div id="app">
<button id="set">Highlight</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
}
}
}
</script>Refer to the following code snippet to switch back to normal mode from highlight mode.
<template>
<div id="app">
<button id="set">Highlight</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Highlight</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Highlight');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script>Highlight a text programmatically
The PDF Viewer library enables you to programmatically highlight text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply highlighting programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
var viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
var viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Highlight", {
bounds: [{ x: 97, y: 110, width: 350, height: 14 }],
pageNumber: 1
});
}
}
}
</script>Underline a text
There are two ways to underline a text in the PDF document:
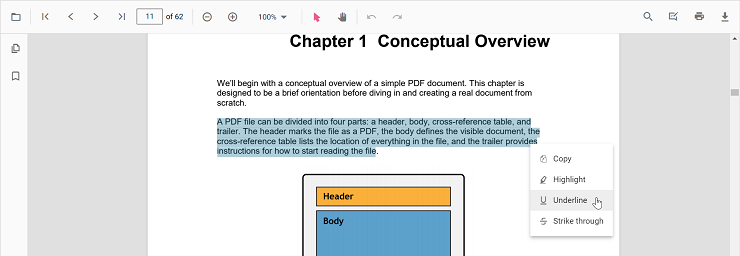
1.Using the context menu
* Select a text in the PDF document and right-click it.
* Select Underline option in the context menu that appears.

2.Using the annotation toolbar
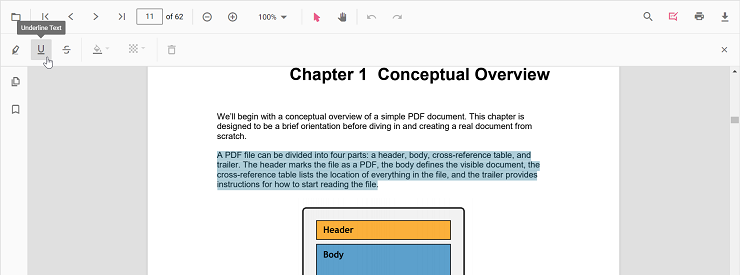
* Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
* Select the Underline button in the annotation toolbar. It enables the underline mode.
* Select the text and the underline annotation will be added.
* You can also select the text and apply the underline annotation using the Underline button.

In the pan mode, if the underline mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for underlining the text.
Refer to the following code snippet to switch to underline mode.
<template>
<div id="app">
<button id="set">Underline</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, ThumbnailView, Print,
TextSelection, TextSearch, Annotation, FormFields,
FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]);
const documentLoad = () => {
const viewer = pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation,
LinkAnnotation, BookmarkView, ThumbnailView, Print,
TextSelection, TextSearch, Annotation, FormFields,
FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
}
}
}
</script>Refer to the following code snippet to switch back to normal mode from underline mode.
<template>
<div id="app">
<button id="set">Underline</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :documentLoad="documentLoad"
:resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :documentLoad="documentLoad"
:resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer'[Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Underline</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Underline');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script>Underline a text programmatically
The PDF Viewer library enables you to programmatically Underline text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Underline programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide ,ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Underline", {
bounds: [{ x: 250, y: 148, width: 345, height: 14 }],
pageNumber: 2
})
}
}
}
</script>Strikethrough a text
There are two ways to strikethrough a text in the PDF document:
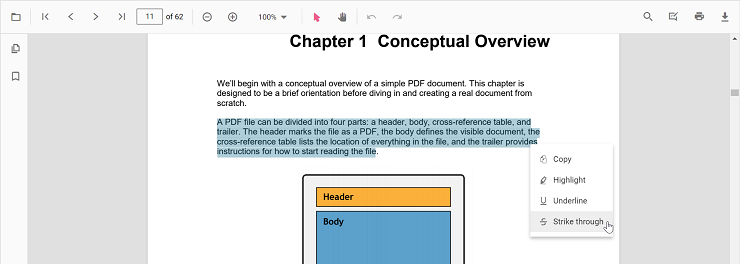
1.Using the context menu
* Select a text in the PDF document and right-click it.
* Select Strikethrough option in the context menu that appears.

2.Using the annotation toolbar
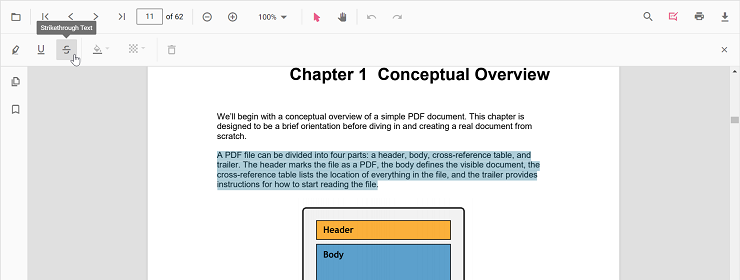
* Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
* Select the Strikethrough button in the annotation toolbar. It enables the strikethrough mode.
* Select the text and the strikethrough annotation will be added.
* You can also select the text and apply the strikethrough annotation using the Strikethrough button.

In the pan mode, if the strikethrough mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for striking through the text.
Refer to the following code snippet to switch to strikethrough mode.
<template>
<div id="app">
<button id="set">Strikethrough</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :resourceUrl="resourceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :resourceUrl="resourceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
}
}
}
</script>Refer to the following code snippet to switch back to normal mode from strikethrough mode.
<template>
<div id="app">
<button id="set">Strikethrough</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide("PdfViewer", [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Strikethrough</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Strikethrough');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script>Strikethrough a text programmatically
The PDF Viewer library enables you to programmatically Strikethrough text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Strikethrough programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Strikethrough", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
}
}
</script>Squiggly a text
There are two ways to add squiggly to a text in the PDF document:
1.Using the context menu
* Select a text in the PDF document and right-click it.
* Select Squiggly option in the context menu that appears.

2.Using the annotation toolbar
* Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
* Select the Squiggly button in the annotation toolbar. It enables the squiggly mode.
* Select the text and the squiggly annotation will be added.
* You can also select the text and apply the squiggly annotation using the Squiggly button.

In the pan mode, if the squiggly mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for adding squiggly to the text.
Refer to the following code snippet to switch to squiggly mode.
<template>
<div id="app">
<button id="set">Squiggly</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :resourceUrl="resourceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :resourceUrl="resourceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
}
}
}
</script>Refer to the following code snippet to switch back to normal mode from squiggly mode.
<template>
<div id="app">
<button id="set">Squiggly</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide("PdfViewer", [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
const viewer = pdfviewer.value.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
</script><template>
<div id="app">
<button id="set">Squiggly</button>
<button id="setNone">Normal Mode</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('set').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('Squiggly');
});
document.getElementById('setNone').addEventListener('click', () => {
viewer.annotation.setAnnotationMode('None');
});
}
}
}
</script>Squiggly a text programmatically
The PDF Viewer library enables you to programmatically Squiggly text within the PDF Viewer control using the addAnnotation() method.
Here’s an example of how you can use the addAnnotation() method to apply Squiggly programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("Squiggly", {
bounds: [{ x: 250, y: 144, width: 345, height: 14 }],
pageNumber: 2
});
}
}
}
</script>Deleting a text markup annotation
The selected annotation can be deleted by the following ways:
1.Using Delete key
* Select the annotation to be deleted.
* Click the Delete key in the keyboard. The selected annotation will be deleted.
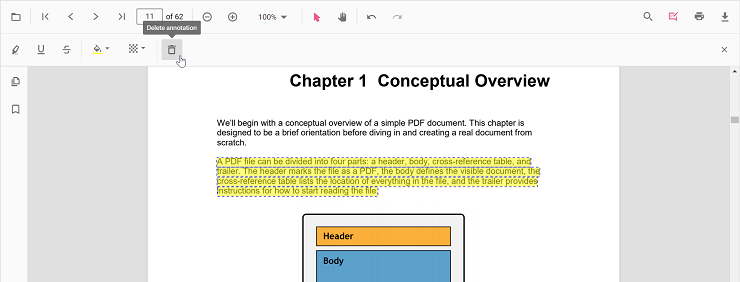
2.Using the annotation toolbar
* Select the annotation to be deleted.
* Click the Delete Annotation button in the annotation toolbar. The selected annotation will be deleted.

Editing the properties of the text markup annotation
The color and the opacity of the text markup annotation can be edited using the Edit Color tool and the Edit Opacity tool in the annotation toolbar.
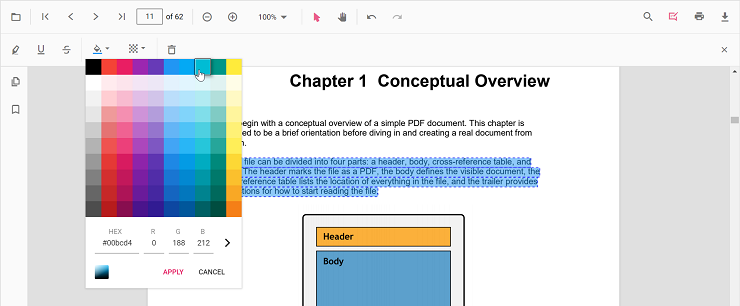
Editing color
The color of the annotation can be edited using the color palette provided in the Edit Color tool.

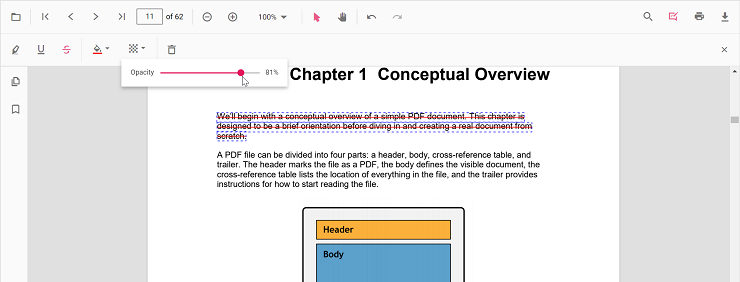
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Setting default properties during control initialization
The properties of the text markup annotation can be set before creating the control using highlightSettings, underlineSettings, strikethroughSettings, squigglySettings.
After editing the default color and opacity using the Edit Color tool and Edit Opacity tool, they will be changed to the selected values.
Refer to the following code snippet to set the default annotation settings.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:highlightSettings="highlightSettings" :underlineSettings="underlineSettings"
:strikethroughSettings="strikethroughSettings" :squigglySettings="squigglySettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
const highlightSettings = { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' };
const underlineSettings = { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' };
const strikethroughSettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
const squigglySettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:highlightSettings="highlightSettings" :underlineSettings="underlineSettings"
:strikethroughSettings="strikethroughSettings" :squigglySettings="squigglySettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
highlightSettings: { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' },
underlineSettings: { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' },
strikethroughSettings: { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' },
squigglySettings: {author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:highlightSettings="highlightSettings" :underlineSettings="underlineSettings"
:strikethroughSettings="strikethroughSettings" :squigglySettings="squigglySettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfivewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const highlightSettings = { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' };
const underlineSettings = { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' };
const strikethroughSettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
const squigglySettings = { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' };
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:highlightSettings="highlightSettings" :underlineSettings="underlineSettings"
:strikethroughSettings="strikethroughSettings" :squigglySettings="squigglySettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
highlightSettings: { author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: '' },
underlineSettings: { author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: '' },
strikethroughSettings: { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' },
squigglySettings: { author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: '' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
}
</script>Performing undo and redo
The PDF Viewer performs undo and redo for the changes made in the PDF document. In text markup annotation, undo and redo actions are provided for:
- Inclusion of the text markup annotations.
- Deletion of the text markup annotations.
- Change of either color or opacity of the text markup annotations.
Undo and redo actions can be done by the following ways:
1.Using keyboard shortcuts:
After performing a text markup annotation action, you can undo it by using Ctrl + Z shortcut and redo by using Ctrl + Y shortcut.
2.Using toolbar:
Undo and redo can be done using the Undo tool and Redo tool provided in the toolbar.
Refer to the following code snippet for calling undo and redo actions from the client-side.
<template>
<div id="app">
<button id="undo">Undo</button>
<button id="redo">Redo</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('undo').addEventListener('click', () => {
viewer.undo();
});
document.getElementById('redo').addEventListener('click', () => {
viewer.redo();
});
}
}
}
</script><template>
<div id="app">
<button id="undo">Undo</button>
<button id="redo">Redo</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('undo').addEventListener('click', () => {
viewer.undo();
});
document.getElementById('redo').addEventListener('click', () => {
viewer.redo();
});
}
}
}
</script><template>
<div id="app">
<button id="undo">Undo</button>
<button id="redo">Redo</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
const documentLoad = function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('undo').addEventListener('click', () => {
viewer.undo();
});
document.getElementById('redo').addEventListener('click', () => {
viewer.redo();
});
}
</script><template>
<div id="app">
<button id="undo">Undo</button>
<button id="redo">Redo</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
viewer = this.$refs.pdfviewer.ej2Instances;
document.getElementById('undo').addEventListener('click', () => {
viewer.undo();
});
document.getElementById('redo').addEventListener('click', () => {
viewer.redo();
});
}
}
}
</script>Saving the text markup annotation
When you click the download tool in the toolbar, the text markup annotations will be saved in the PDF document. This action will not affect the original document.
Printing the text markup annotation
When the print tool is selected in the toolbar, the PDF document will be printed along with the text markup annotations added to the pages. This action will not affect the original document.
Disabling text markup annotation
The PDF Viewer control provides an option to disable the text markup annotation feature. The code snippet for disabling the feature is as follows.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:enableTextMarkupAnnotation="false">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:enableTextMarkupAnnotation="false">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:enableTextMarkupAnnotation="false">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:enableTextMarkupAnnotation="false">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
}
</script>