Sticky notes annotation in Vue Pdfviewer component
25 Apr 202524 minutes to read
The PDF Viewer control provides the options to add, edit, and delete the sticky note annotations in the PDF document.

Adding a sticky note annotation to the PDF document
Sticky note annotations can be added to the PDF document using the annotation toolbar.
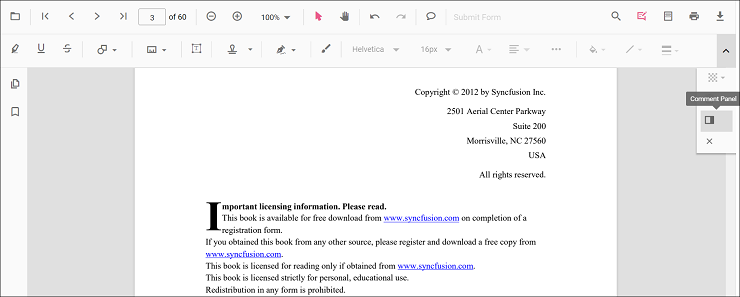
- Click the Comments button in the PDF Viewer toolbar. A toolbar appears below it.
- Click the position where you want to add sticky note annotation in the PDF document.
- Sticky note annotation will be added in the clicked positions.

Annotation comments can be added to the PDF document using the comment panel.
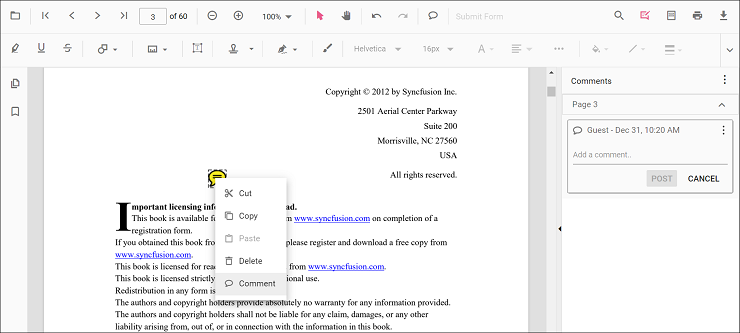
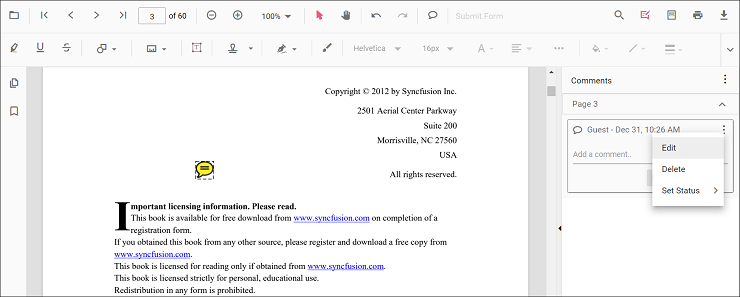
- Select a Sticky note annotation in the PDF document and right-click it.
- Select the Comment option in the context menu that appears.
- Now, you can add Comments, Reply, and Status using the Comment Panel.
- Now, you can add Comments, Reply, and Status using the Comment Panel.

Adding a sticky note annotation to the PDF document Programmatically
With the PDF Viewer library, you can add a sticky note annotation to the PDF Viewer control programmatically using the addAnnotation() method.
Here’s a example of how you can utilize the addAnnotation() method to include a sticky note annotation programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("StickyNotes", {
offset: { x: 100, y: 200 },
pageNumber: 1,
isLock: false
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
var viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("StickyNotes", {
offset: { x: 100, y: 200 },
pageNumber: 1,
isLock: false
});
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
viewer.annotation.addAnnotation("StickyNotes", {
offset: { x: 100, y: 200 },
pageNumber: 1,
isLock: false
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
viewer.annotation.addAnnotation("StickyNotes", {
offset: { x: 100, y: 200 },
pageNumber: 1,
isLock: false
});
}
}
}
</script>Edit the existing sticky note annotation programmatically
To modify existing sticky note annotation in the Syncfusion® PDF viewer programmatically, you can use the editAnnotation() method.
Here is an example of how you can use the editAnnotation() method:
<template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const editAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].shapeAnnotationType === "sticky") {
var width = viewer.annotationCollection[i].bounds.width;
var height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
editAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].shapeAnnotationType === "sticky") {
var width = viewer.annotationCollection[i].bounds.width;
var height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const editAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].shapeAnnotationType === "sticky") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
editAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].shapeAnnotationType === "sticky") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
}
}
</script>Editing the properties of the sticky note annotation
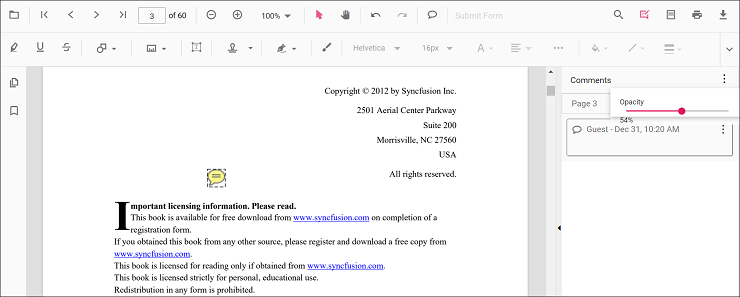
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Editing comments
The comment, comment reply, and comment status of the annotation can be edited using the Comment Panel.
- Open the comment panel using the Comment Panel button showing in the annotation toolbar.

You can modify or delete the comments or comments replay and it’s status using the menu option provided in the comment panel.

Setting default properties during the control initialization
The properties of the sticky note annotation can be set before creating the control using the StickyNoteSettings.
After editing the default opacity using the Edit Opacity tool, they will be changed to the selected values. Refer to the following code sample to set the default sticky note annotation settings.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:stickyNotesSettings="stickyNotesSettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
const stickyNotesSettings = { author: 'Syncfusion' };
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:stickyNotesSettings="stickyNotesSettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
stickyNotesSettings: { author: 'Syncfusion' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
}
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:stickyNotesSettings="stickyNotesSettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const stickyNotesSettings = { author: 'Syncfusion' };
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:stickyNotesSettings="stickyNotesSettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
stickyNotesSettings: { author: 'Syncfusion' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
}
}
</script>Disabling sticky note annotations
The PDF Viewer control provides an option to disable the sticky note annotations feature. The code sample for disabling the feature is as follows.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:enableStickyNotesAnnotation="enableStickyNotesAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
const enableStickyNotesAnnotation = false;
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:enableStickyNotesAnnotation="enableStickyNotesAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
enableStickyNotesAnnotation: false
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
}
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:enableStickyNotesAnnotation="enableStickyNotesAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const enableStickyNotesAnnotation = false;
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :serviceUrl="serviceUrl" :documentPath="documentPath"
:enableStickyNotesAnnotation="enableStickyNotesAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
enableStickyNotesAnnotation: false
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer]
}
}
</script>