Free text annotation in Vue Pdfviewer component
25 Apr 202524 minutes to read
The PDF Viewer control provides the options to add, edit, and delete the free text annotations.
Adding a free text annotation to the PDF document
The Free text annotations can be added to the PDF document using the annotation toolbar.
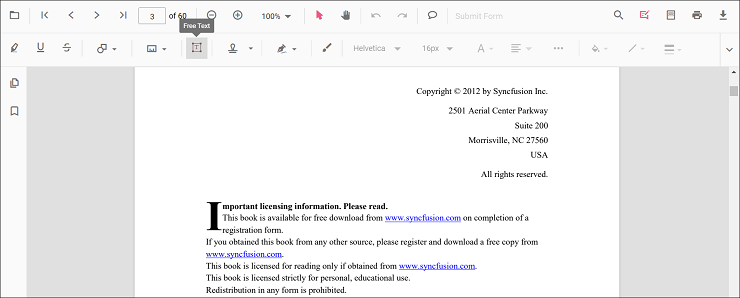
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Free Text Annotation button in the annotation toolbar. It enables the Free Text annotation mode.
- You can add the text over the pages of the PDF document.
In the pan mode, if the free text annotation mode is entered, the PDF Viewer control will switch to text select mode.

Refer to the following code sample to switch to the Free Text annotation mode.
<template>
<div id="app">
<button id="set">FreeText</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
document.getElementById('set').addEventListener('click', () => {
this.$refs.pdfviewer.ej2Instances.annotation.setAnnotationMode('FreeText');
});
}
</script><template>
<div id="app">
<button id="set">FreeText</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
document.getElementById('set').addEventListener('click', () => {
this.$refs.pdfviewer.ej2Instances.annotation.setAnnotationMode('FreeText');
});
}
}
}
</script><template>
<div id="app">
<button id="set">FreeText</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const documentLoad = () => {
document.getElementById('set').addEventListener('click', () => {
this.$refs.pdfviewer.ej2Instances.annotation.setAnnotationMode('FreeText');
});
}
</script><template>
<div id="app">
<button id="set">FreeText</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:documentLoad="documentLoad">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
documentLoad() {
document.getElementById('set').addEventListener('click', () => {
this.$refs.pdfviewer.ej2Instances.annotation.setAnnotationMode('FreeText');
});
}
}
}
</script>Adding a free text annotation programmatically to the PDF document
The PDF Viewer library allows you to add the free text annotation in the PDF Viewer control programmatically using the addAnnotation() method.
Here is an example of how you can use the addAnnotation() method to move the free text annotation programmatically:
<template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:addAnnotation="addAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
pdfviewer.value.ej2Instances.annotation.addAnnotation("FreeText", {
offset: { x: 100, y: 150 },
fontSize: 16,
fontFamily: "Helvetica",
pageNumber: 1,
width: 200,
height: 40,
isLock: false,
textAlignment: 'Center',
borderStyle: 'solid',
borderWidth: 2,
borderColor: 'red',
fillColor: 'blue',
fontColor: 'white',
defaultText: "Syncfusion"
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:addAnnotation="addAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
this.$refs.pdfviewer.ej2Instances.annotation.addAnnotation("FreeText", {
offset: { x: 100, y: 150 },
fontSize: 16,
fontFamily: "Helvetica",
pageNumber: 1,
width: 200,
height: 40,
isLock: false,
textAlignment: 'Center',
borderStyle: 'solid',
borderWidth: 2,
borderColor: 'red',
fillColor: 'blue',
fontColor: 'white',
defaultText: "Syncfusion"
});
}
}
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:addAnnotation="addAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const addAnnotation = function () {
pdfviewer.value.ej2Instances.annotation.addAnnotation("FreeText", {
offset: { x: 100, y: 150 },
fontSize: 16,
fontFamily: "Helvetica",
pageNumber: 1,
width: 200,
height: 40,
isLock: false,
textAlignment: 'Center',
borderStyle: 'solid',
borderWidth: 2,
borderColor: 'red',
fillColor: 'blue',
fontColor: 'white',
defaultText: "Syncfusion"
});
}
</script><template>
<div id="app">
<button v-on:click="addAnnotation">Add Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:addAnnotation="addAnnotation">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
addAnnotation: function () {
this.$refs.pdfviewer.ej2Instances.annotation.addAnnotation("FreeText", {
offset: { x: 100, y: 150 },
fontSize: 16,
fontFamily: "Helvetica",
pageNumber: 1,
width: 200,
height: 40,
isLock: false,
textAlignment: 'Center',
borderStyle: 'solid',
borderWidth: 2,
borderColor: 'red',
fillColor: 'blue',
fontColor: 'white',
defaultText: "Syncfusion"
});
}
}
}
</script>Change the content of an existing Free text annotation programmatically
To change the content of an existing free text annotation in the Syncfusion® PDF viewer programmatically, you can use the editAnnotation() method.
Here is an example of how you can use the editAnnotation() method to change the content of a free text annotation:
<template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const editAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Text Box") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotationCollection[i].dynamicText = 'syncfusion';
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
editAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Text Box") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotationCollection[i].dynamicText = 'syncfusion';
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide, ref } from 'vue';
const pdfviewer = ref(null);
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
const editAnnotation = function () {
const viewer = pdfviewer.value.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Text Box") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotationCollection[i].dynamicText = 'syncfusion';
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
</script><template>
<div id="app">
<button v-on:click="editAnnotation">Edit Annotation programatically</button>
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
methods: {
editAnnotation: function () {
const viewer = this.$refs.pdfviewer.ej2Instances;
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Text Box") {
const width = viewer.annotationCollection[i].bounds.width;
const height = viewer.annotationCollection[i].bounds.height;
viewer.annotationCollection[i].bounds = { x: 100, y: 100, width: width, height: height };
viewer.annotationCollection[i].dynamicText = 'syncfusion';
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
}
}
</script>Editing the properties of free text annotation
The font family, font size, font styles, font color, text alignment, fill color, the border stroke color, border thickness, and opacity of the free text annotation can be edited using the Font Family tool, Font Size tool, Font Color tool, Text Align tool, Font Style tool Edit Color tool, Edit Stroke Color tool, Edit Thickness tool, and Edit Opacity tool in the annotation toolbar.
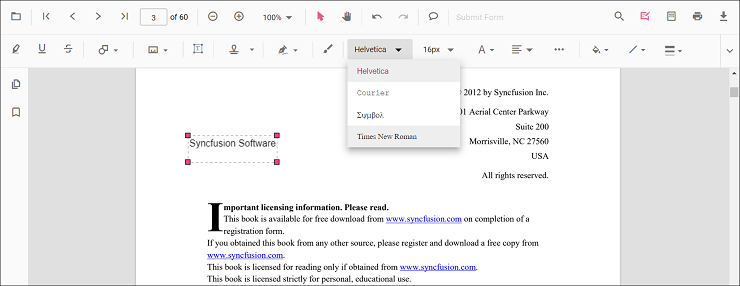
Editing font family
The font family of the annotation can be edited by selecting the desired font in the Font Family tool.

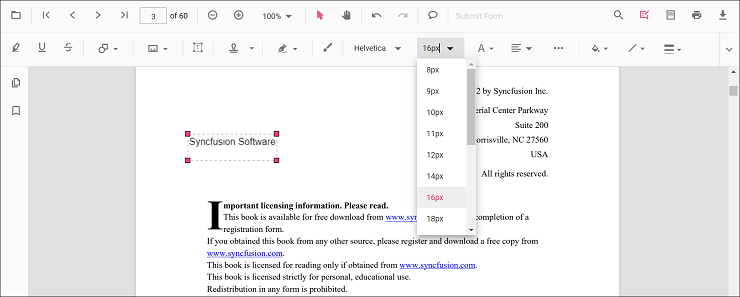
Editing font size
The font size of the annotation can be edited by selecting the desired size in the Font Size tool.

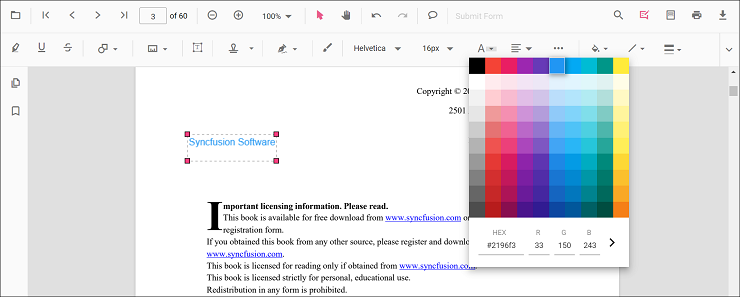
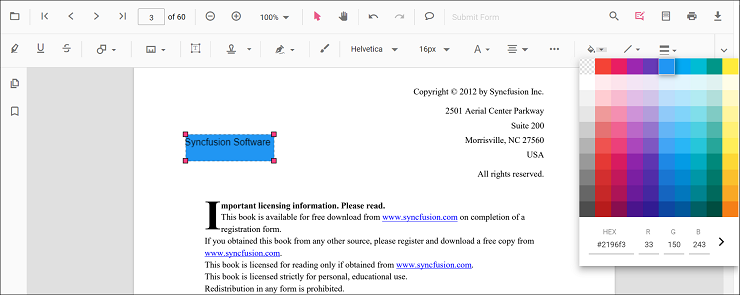
Editing font color
The font color of the annotation can be edited using the color palette provided in the Font Color tool.

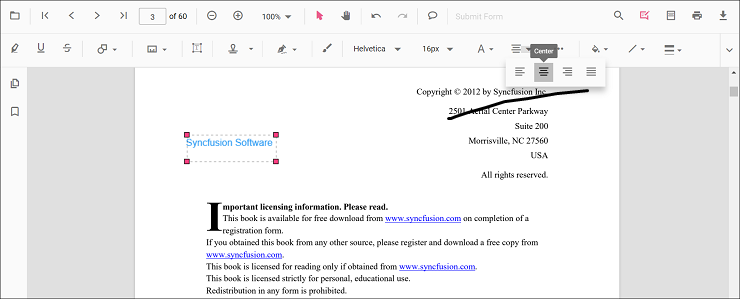
Editing the text alignment
The text in the annotation can be aligned by selecting the desired styles in the drop-down pop-up in the Text Align tool.

Editing text styles
The style of the text in the annotation can be edited by selecting the desired styles in the drop-down pop-up in the Font Style tool.

Editing fill color
The fill color of the annotation can be edited using the color palette provided in the Edit Color tool.

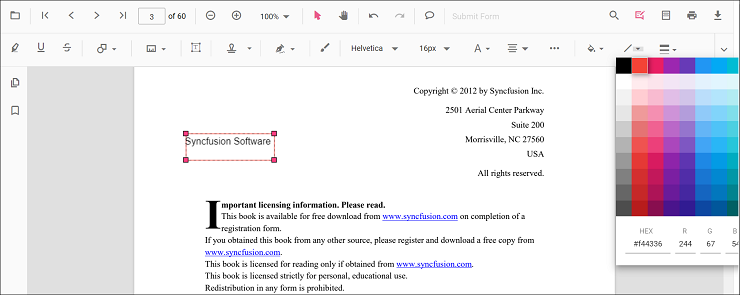
Editing stroke color
The stroke color of the annotation can be edited using the color palette provided in the Edit Stroke Color tool.

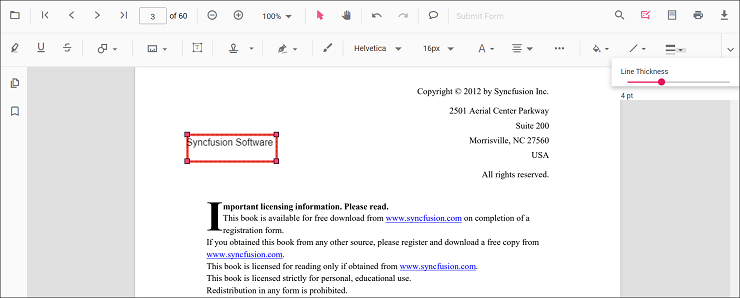
Editing thickness
The border thickness of the annotation can be edited using the range slider provided in the Edit Thickness tool.

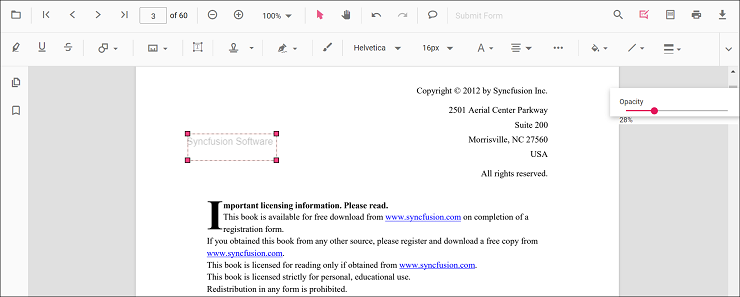
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Setting default properties during control initialization
The properties of the free text annotation can be set before creating the control using the FreeTextSettings.
After editing the default values, they will be changed to the selected values. Refer to the following code sample to set the default free text annotation settings.
<template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:freeTextSettings="freetextSettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const resourceUrl = 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib';
const freetextSettings = { fillColor: 'green', borderColor: 'blue', fontColor: 'yellow' };
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :resourceUrl="resourceUrl"
:freeTextSettings="freetextSettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl: 'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib',
freetextSettings: { fillColor: 'green', borderColor: 'blue', fontColor: 'yellow' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
},
}
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:freeTextSettings="freetextSettings">
</ejs-pdfviewer>
</div>
</template>
<script setup>
import {
PdfViewerComponent as EjsPdfviewer, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
import { provide } from 'vue';
const serviceUrl = "https://services.syncfusion.com/vue/production/api/pdfviewer";
const documentPath = "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf";
const freetextSettings = { fillColor: 'green', borderColor: 'blue', fontColor: 'yellow' }
provide('PdfViewer', [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer])
</script><template>
<div id="app">
<ejs-pdfviewer id="pdfViewer" ref="pdfviewer" :documentPath="documentPath" :serviceUrl="serviceUrl"
:freeTextSettings="freetextSettings">
</ejs-pdfviewer>
</div>
</template>
<script>
import {
PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, Annotation, ThumbnailView, Print, TextSelection,
TextSearch, FormFields, FormDesigner, PageOrganizer
} from '@syncfusion/ej2-vue-pdfviewer';
export default {
name: "App",
components: {
"ejs-pdfviewer": PdfViewerComponent
},
data() {
return {
serviceUrl: "https://services.syncfusion.com/vue/production/api/pdfviewer",
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
freetextSettings: { fillColor: 'green', borderColor: 'blue', fontColor: 'yellow' }
};
},
provide: {
PdfViewer: [Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, Annotation,
ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]
}
}
</script>