Customization in Vue Mention component
28 Mar 202524 minutes to read
Show or hide mention character
You can show mention character as prefix of selected item in mention component using showMentionChar property. The default value of showMentionChar is false.
<template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag user"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields'
showMentionChar='true'></ejs-mention>
</div>
</template>
<script setup>
import { MentionComponent as EjsMention } from "@syncfusion/ej2-vue-dropdowns";
const target = "#mentionElement";
const userData = [
{ Name: "Selma Rose", EmailId: "[email protected]" },
{ Name: "Maria", EmailId: "[email protected]" },
{ Name: "Russo kay", EmailId: "[email protected]" },
{ Name: "Robert", EmailId: "[email protected]" },
{ Name: "Garth", EmailId: "[email protected]" }
];
const fields = { text: 'Name' };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style><template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag user"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields'
showMentionChar='true'></ejs-mention>
</div>
</template>
<script>
import { MentionComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
"ejs-mention": MentionComponent
},
data: function () {
return {
target: "#mentionElement",
userData: [
{ Name: "Selma Rose", EmailId: "[email protected]" },
{ Name: "Maria", EmailId: "[email protected]" },
{ Name: "Russo kay", EmailId: "[email protected]" },
{ Name: "Robert", EmailId: "[email protected]" },
{ Name: "Garth", EmailId: "[email protected]" }
],
fields: { text: 'Name' }
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style>Adding the suffix character after selection
The Mention has provided support to specify the custom suffix to append alongside the mentioned selected item while inserting. You can append space or new line character as suffixText.
The following example displays the white space next to the text selected since the suffixText is configured as .
<template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag country"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields' showMentionChar='true'
:suffixText='suffixText'></ejs-mention>
</div>
</template>
<script setup>
import { MentionComponent as EjsMention } from "@syncfusion/ej2-vue-dropdowns";
const target = "#mentionElement";
const suffixText = ' ';
const userData = [
{ Country: "Australia", Code: "AU" },
{ Country: "Bermuda", Code: "BM" },
{ Country: "Canada", Code: "CA" },
{ Country: "Cameroon", Code: "CM" },
{ Country: "Denmark", Code: "DK" }
];
const fields = { text: 'Country' }
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style><template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag country"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields' showMentionChar='true'
:suffixText='suffixText'></ejs-mention>
</div>
</template>
<script>
import { MentionComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
"ejs-mention": MentionComponent
},
data: function () {
return {
target: "#mentionElement",
suffixText: ' ',
userData: [
{ Country: "Australia", Code: "AU" },
{ Country: "Bermuda", Code: "BM" },
{ Country: "Canada", Code: "CA" },
{ Country: "Cameroon", Code: "CM" },
{ Country: "Denmark", Code: "DK" }
],
fields: { text: 'Country' }
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style>Configure the popup list
You can customize the suggestion list width and height using the popupHeight and popupWidth properties.
By default, the popup list width value is set as auto. Depending on the mentioned suggestion data list, the width value is automatically adjusted. The popup list height value is set as 300px.
<template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag sport"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields' popupHeight='200px'
popupWidth='250px'></ejs-mention>
</div>
</template>
<script setup>
import { MentionComponent as EjsMention } from "@syncfusion/ej2-vue-dropdowns";
const target = "#mentionElement";
const userData = [
{ ID: "game1", Game: "Badminton" },
{ ID: "game2", Game: "Football" },
{ ID: "game3", Game: "Tennis" },
{ ID: "game4", Game: "Hockey" },
{ ID: "game5", Game: "Basketball" },
{ ID: "game6", Game: "Cricket" }
];
const fields = { text: 'Game' };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style><template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag sport"></div>
<ejs-mention id='defaultMention' :target='target' :dataSource='userData' :fields='fields' popupHeight='200px'
popupWidth='250px'></ejs-mention>
</div>
</template>
<script>
import { MentionComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
"ejs-mention": MentionComponent
},
data: function () {
return {
target: "#mentionElement",
userData: [
{ ID: "game1", Game: "Badminton" },
{ ID: "game2", Game: "Football" },
{ ID: "game3", Game: "Tennis" },
{ ID: "game4", Game: "Hockey" },
{ ID: "game5", Game: "Basketball" },
{ ID: "game6", Game: "Cricket" }
],
fields: { text: 'Game' }
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style>Trigger character
You can customize the trigger character by using the mentionChar property in the Mention component. The trigger character triggers the suggestion list to display in the target area.
By default, the mentionChar is
@.
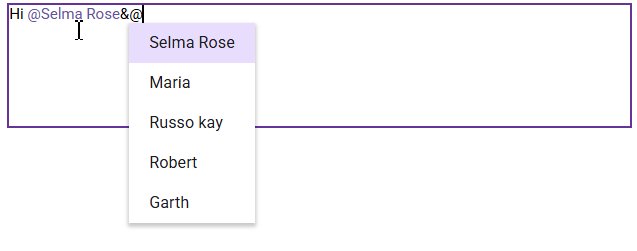
Leading Space Requirement
The requireLeadingSpace property in Mention controls whether a space is needed before triggering the Mention suggestion popup.
When set to false, the mention can be activated without a preceding space. When set to true, a space is required before the mention character to activate suggestions.
<template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag user"></div>
<ejs-mention id='defaultMention' :target='target' :requireLeadingSpace='false' :dataSource='userData' :fields='fields' ></ejs-mention>
</div>
</template>
<script setup>
import { MentionComponent as EjsMention } from "@syncfusion/ej2-vue-dropdowns";
const target = "#mentionElement";
const userData = [
{ Name: "Selma Rose", EmailId: "[email protected]" },
{ Name: "Maria", EmailId: "[email protected]" },
{ Name: "Russo kay", EmailId: "[email protected]" },
{ Name: "Robert", EmailId: "[email protected]" },
{ Name: "Garth", EmailId: "[email protected]" }
];
const fields = { text: 'Name' };
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style><template>
<div id="app">
<label id="comment">Comments</label>
<div id="mentionElement" placeholder="Type @ and tag user"></div>
<ejs-mention id='defaultMention' :target='target' :requireLeadingSpace='false' :dataSource='userData' :fields='fields'></ejs-mention>
</div>
</template>
<script>
import { MentionComponent } from "@syncfusion/ej2-vue-dropdowns";
export default {
name: "App",
components: {
"ejs-mention": MentionComponent
},
data: function () {
return {
target: "#mentionElement",
userData: [
{ Name: "Selma Rose", EmailId: "[email protected]" },
{ Name: "Maria", EmailId: "[email protected]" },
{ Name: "Russo kay", EmailId: "[email protected]" },
{ Name: "Robert", EmailId: "[email protected]" },
{ Name: "Garth", EmailId: "[email protected]" }
],
fields: { text: 'Name' }
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-list/styles/bootstrap5.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/bootstrap5.css";
#app {
color: #008cff;
height: 40px;
left: 15%;
position: absolute;
top: 10%;
width: 30%;
}
#comment {
font-size: 15px;
font-weight: 600;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
</style>