Column resizing in Vue Grid component
7 May 202524 minutes to read
Grid component provides an intuitive user interface for resizing columns to fit their content. This feature allows users to easily adjust the width of the columns to improve readability and aesthetics of the data presented. To enable column resizing, set the allowResizing property of the grid to true.
Once column resizing is enabled, columns width can be resized by clicking and dragging at the right edge of the column header. While dragging the column, the width of the respective column will be resized immediately.
To use the column resize, inject ResizeService in the provider section of AppModule.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' width=100></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' width=100></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- You can disable Resizing for a particular column, by specifying columns.allowResizing to false.
- In RTL mode, you can click and drag the left edge of header cell to resize the column.
- The
widthproperty of the column can be set initially to define the default width of the column. However, when column resizing is enabled, you can override the default width by manually resizing the columns.
Restrict the resizing based on minimum and maximum width
The Grid component allows you to restrict the column width resizing between a minimum and maximum width. This can be useful when you want to ensure that your grid’s columns stay within a certain range of sizes.
To enable this feature, you can define the columns.minWidth and columns.maxWidth properties of the columns directive for the respective column.
In the below code, OrderID, Ship Name and Ship Country columns are defined with minimum and maximum width. The OrderID column is set to have a minimum width of 100 pixels and a maximum width of 200 pixels. Similarly, the ShipName column is set to have a minimum width of 150 pixels and a maximum width of 300 pixels. The ShipCountry column is set to have a minimum width of 120 pixels and a maximum width of 280 pixels.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' minWidth= 100 width=150 maxWidth=250 ></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' minWidth= 150 width=200 maxWidth=300></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' minWidth= 120 width=150 maxWidth=280></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' minWidth= 100 width=150 maxWidth=250 ></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' minWidth= 150 width=200 maxWidth=300></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' minWidth= 120 width=150 maxWidth=280></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>
- The columns.minWidth and columns.maxWidth properties will be considered only when the user resizes the column. When resizing the window, these properties will not be considered. This is because columns cannot be re-rendered when resizing the window.
- When setting the
minWidthandmaxWidthproperties, ensure that the values are appropriate for your data and layout requirements.- The specified
minWidthandmaxWidthvalues take precedence over any user-initiated resizing attempts that fall outside the defined range.
Prevent resizing for particular column
The Grid component provides the ability to prevent resizing for a particular column. This can be useful if you want to maintain a consistent column width or prevent users from changing the width of a column.
You can disable resizing for a particular column by setting the allowResizing property of the column to false. The following example demonstrates, how to disabled resize for Customer ID column.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :allowResizing="false" width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true' height='315px'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' :allowResizing="false" width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>You can also prevent resizing by setting
args.cancelto true in the resizeStart event.
Resizing modes
The Syncfusion® Grid component provides a ResizeSettingsModel interface for configuring the resizing behavior of grid columns. The interface includes a property named mode which is of the type ResizeMode. The ResizeMode is an enum that determines the available resizing modes for the grid columns. There are two resizing modes available for grid columns in Grid:
-
Normal Mode: This mode does not adjust the columns to fit the remaining space. When the sum of column width is less than the grid’s width, empty space will be present to the right of the last column. When the sum of column width is greater than the grid’s width, columns will overflow, and a horizontal scrollbar will appear. -
Auto Mode: This mode automatically resizes the columns to fill the remaining space. When the sum of column width is less than the grid’s width, the columns will be automatically expanded to fill the empty space. Conversely, when the sum of column width is greater than the grid’s width, the columns will be automatically contracted to fit within the available space.
The following example demonstrates how to set the resizeSettings.mode property to Normal and Auto on changing the dropdown value using the change event of the DropDownList component.
<template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 15px 0"> Change the resize mode: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0"
width="100" :dataSource="ddlData" :change="change"
></ejs-dropdownlist>
</div>
<ejs-grid ref='grid' style="padding: 5px 5px" :dataSource='data' height='315' :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { data } from './datasource.js';
const grid = ref(null);
const ddlData = [
{ text: 'Normal', value: 'Normal' },
{ text: 'Auto', value: 'Auto' },
]
const change = function(args) {
grid.value.ej2Instances.resizeSettings = {mode: args.value}
}
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block;">
<label style="padding: 10px 10px 15px 0"> Change the resize mode: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0"
width="100" :dataSource="ddlData" :change="change"
></ejs-dropdownlist>
</div>
<ejs-grid ref='grid' style="padding: 5px 5px" :dataSource='data' height='315' :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
ddlData : [
{ text: 'Normal', value: 'Normal' },
{ text: 'Auto', value: 'Auto' },
],
};
},
methods: {
change: function(args) {
this.$refs.grid.ej2Instances.resizeSettings = {mode: args.value}
}
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>Resize stacked header column
Grid component allows to resize stacked columns by clicking and dragging the right edge of the stacked column header. During the resizing action, the width of the child columns is resized at the same time. You can disable resize for any particular stacked column by setting allowResizing as false to its columns.
In this below code, we have disabled resize for Ship City column.
<template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='100' textAlign="Center" minWidth='10'></e-column>
<e-column headerText='Order Details' :columns='orderColumns'></e-column>
<e-column headerText='Ship Details' :columns='shipColumns'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const orderColumns = [
{
field: 'OrderDate',
headerText: 'Order Date',
type:'date',
format: 'yMd',
width: 120,
textAlign: 'Right',
minWidth: 10
},
{
field: 'Freight',
headerText: 'Freight ($)',
width: 100,
format: 'C1',
textAlign: 'Right',
minWidth: 10
}
];
const shipColumns = [
{
field: 'ShipCity',
headerText: 'Ship City',
width: 100,
minWidth: 10,
allowResizing: false
},
{
field: 'ShipCountry',
headerText: 'Ship Country',
width: 120,
minWidth: 10
}
];
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<ejs-grid :dataSource="data" :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='100' textAlign="Center" minWidth='10'></e-column>
<e-column headerText='Order Details' :columns='orderColumns'></e-column>
<e-column headerText='Ship Details' :columns='shipColumns'></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
orderColumns: [
{
field: 'OrderDate',
headerText: 'Order Date',
type:'date',
format: 'yMd',
width: 120,
textAlign: 'Right',
minWidth: 10
},
{
field: 'Freight',
headerText: 'Freight ($)',
width: 100,
format: 'C1',
textAlign: 'Right',
minWidth: 10
}
],
shipColumns: [
{
field: 'ShipCity',
headerText: 'Ship City',
width: 100,
minWidth: 10,
allowResizing: false
},
{
field: 'ShipCountry',
headerText: 'Ship Country',
width: 120,
minWidth: 10
}
]
};
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>When the autoFit property is set to true, the Grid will automatically adjust its column width based on the content inside them. In
normalresize mode, if theautoFitproperty is set to true, the Grid will maintain any empty space that is left over after resizing the columns. However, inautoresize mode, the Grid will ignore any empty space.
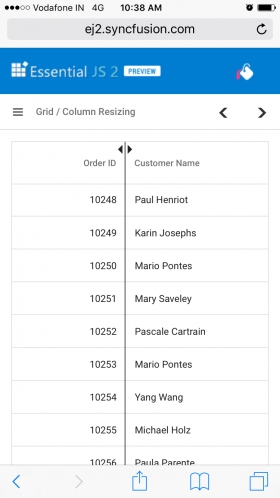
Touch interaction
Grid component provides support for touch interactions to enable users to interact with the grid using their mobile devices. Users can resize columns in the grid by tapping and dragging the floating handler, and can also use the Column menu to autofit columns.
Resizing Columns on Touch Devices
To resize columns on a touch device:
1.Tap on the right edge of the header cell of the column that you want to resize.
2.A floating handler will appear over the right border of the column.
3.Tap and drag the floating handler to resize the column to the desired width.
The following screenshot represents the column resizing on the touch device.

Resizing column externally
Grid provides the ability to resize columns using an external button click. This can be achieved by changing the width property of the column and refreshing the grid using the refreshColumns method in the external button click function.
The following example demonstrates how to resize the columns in a grid. This is done by using the change event of the DropDownList component by change the width property of the selected column. This is accomplished using the getColumnByField on external button click. Then, the refreshColumns method is called on the grid component to update the displayed columns based on interaction.
<template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Change the field: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0" width="130" :dataSource="ddlData"></ejs-dropdownlist>
</div>
<div>
<label style="padding: 30px 17px 0 0">Enter the width: </label>
<ejs-textbox ref='textbox' type="textbox" placeholder="Enter new width" width="120"></ejs-textbox>
<ejs-button ref='button' cssClass='e-outline' v-on:click="onExternalResize">Resize</ejs-button>
</div>
<ejs-grid ref='grid' style="padding: 5px 5px" :dataSource='data' height='315' :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnDirective as EColumn, ColumnsDirective as EColumns, Resize } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent as EjsButton } from '@syncfusion/ej2-vue-buttons';
import { TextBoxComponent as EjsTextbox } from '@syncfusion/ej2-vue-inputs';
import { data } from './datasource.js';
const grid = ref(null);
const dropdown = ref(null);
const textbox = ref(null);
const ddlData = [
{ text: 'OrderID', value: 'OrderID' },
{ text: 'CustomerID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
{ text: 'ShipCountry', value: 'ShipCountry' },
];
const onExternalResize = function () {
grid.value.getColumnByField(dropdown.value.$el.value).width = textbox.value.$el.value;
grid.value.refreshColumns();
}
provide('grid', [Resize]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="display: inline-block;">
<label style='padding: 10px 10px 15px 0'> Change the field: </label>
<ejs-dropdownlist ref='dropdown' id='dropdownlist' index="0"
width="130" :dataSource="ddlData"></ejs-dropdownlist>
</div>
<div>
<label style="padding: 30px 17px 0 0">Enter the width: </label>
<ejs-textbox ref='textbox' type="textbox" placeholder="Enter new width" width="120"></ejs-textbox>
<ejs-button ref='button' cssClass='e-outline' v-on:click="onExternalResize">Resize</ejs-button>
</div>
<ejs-grid ref='grid' style="padding: 5px 5px" :dataSource='data' height='315' :allowResizing='true'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width=100></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnsDirective, ColumnDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { ButtonComponent } from '@syncfusion/ej2-vue-buttons';
import { TextBoxComponent } from '@syncfusion/ej2-vue-inputs';
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-textbox":TextBoxComponent,
"ejs-button":ButtonComponent,
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data,
ddlData : [
{ text: 'OrderID', value: 'OrderID' },
{ text: 'CustomerID', value: 'CustomerID' },
{ text: 'Freight', value: 'Freight' },
{ text: 'ShipCountry', value: 'ShipCountry' },
],
};
},
methods: {
onExternalResize: function() {
this.$refs.grid.getColumnByField(this.$refs.dropdown.$el.value).width = this.$refs.textbox.$el.value;
this.$refs.grid.refreshColumns();
}
},
provide: {
grid: [Resize]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>The refreshColumns method is used to refresh the grid after the column widths are updated. Column resizing externally is useful when you want to provide a custom interface to the user for resizing columns.
Resizing events
During the resizing action, the grid component triggers the below three events.
1.The resizeStart event triggers when column resize starts. This event can be used to perform actions when the user begins to resize a column.
2.The resizing event triggers when column header element is dragged (moved) continuously. This event is useful when you want to perform certain actions during the column resize process.
3.The resizeStop event triggers when column resize ends. This event can be used to perform actions after the column is resized.
The following is an example of using the resizing events, the resizeStart event is used to cancel the resizing of the OrderID column. The resizeStop event is used to apply custom CSS attributes to the resized column.
<template>
<div id="app">
<div style="margin-left:180px"><p style="color:red;" id="message">{{ message }}</p></div>
<ejs-grid ref='grid' :dataSource="data" :allowResizing='true' height='315px' :resizeStart='resizeStart' :resizing='resizing' :resizeStop='resizeStop'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' width=100></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { GridComponent as EjsGrid, ColumnsDirective as EColumns, ColumnDirective as EColumn, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
const grid = ref(null);
const resizeStart = function (args) {
this.message = `resizeStart event triggered`;
if (args.column.field === 'OrderID') {
args.cancel = true;
}
}
const resizing = function (args) {
this.message = `resizing event triggered`;
},
const resizeStop = function (args) {
this.message = `resizeStop event triggered`;
const headerCell = grid.value.getColumnHeaderByField(args.column.field);
headerCell.classList.add('customcss');
const columnCells = grid.value.getContentTable()
.querySelectorAll(`[data-colindex="${args.column.index}"]`);
columnCells.forEach(cell => {
cell.style.backgroundColor = 'rgb(43, 195, 226)';
});
}
provide('grid', [Resize]);
</script>
<style>
.e-grid .customcss {
background-color: rgb(43, 195, 226);
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style><template>
<div id="app">
<div style="margin-left:180px"><p style="color:red;" id="message">{{ message }}</p></div>
<ejs-grid ref='grid' :dataSource="data" :allowResizing='true' height='315px' :resizeStart='resizeStart' :resizing='resizing' :resizeStop='resizeStop'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=100></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='ShipCity' headerText='Ship City' width=100></e-column>
<e-column field='ShipName' headerText='Ship Name' width=80></e-column>
<e-column field='ShipCountry' headerText='Ship Country' textAlign='Right' width=100></e-column>
<e-column field='ShipAddress' headerText='Ship Address' width=120></e-column>
<e-column field='Freight' headerText='Freight' width=80></e-column>
</e-columns>
</ejs-grid>
</div>
</template>
<script>
import { GridComponent, ColumnDirective, ColumnsDirective, Resize } from "@syncfusion/ej2-vue-grids";
import { data } from './datasource.js';
export default {
name: "App",
components: {
"ejs-grid":GridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective
},
data() {
return {
data: data
};
},
provide: {
grid: [Resize]
},
methods: {
resizeStart: function (args) {
this.message = `resizeStart event triggered`;
if (args.column.field === 'OrderID') {
args.cancel = true;
}
},
resizing: function (args) {
this.message = `resizing event triggered`;
},
resizeStop: function (args) {
this.message = `resizeStop event triggered`;
const headerCell = this.$refs.grid.getColumnHeaderByField(args.column.field);
headerCell.classList.add('customcss');
const columnCells = this.$refs.grid.getContentTable()
.querySelectorAll(`[data-colindex="${args.column.index}"]`);
columnCells.forEach(cell => {
cell.style.backgroundColor = 'rgb(43, 195, 226)';
});
}
}
}
</script>
<style>
.e-grid .customcss {
background-color: rgb(43, 195, 226);
}
@import "../node_modules/@syncfusion/ej2-base/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/tailwind.css";
@import "../node_modules/@syncfusion/ej2-vue-grids/styles/tailwind.css";
</style>The ResizeArgs object passed to the events contains information such as the current column width, new column width, column index, and the original event. The resizing event is triggered multiple times during a single resize operation, so be careful when performing heavy operations in this event.