Resources in Vue Gantt component
25 Jun 202424 minutes to read
In Gantt, the resources are represented by staff, equipment and materials etc. In Gantt control you can show or allocate the resources (human resources) for each task.
Resource collection
The resource collection contains details about resources that are used in the project. Resources are JSON object that contains id, name, unit and group of the resources and this collection is mapped to the Gantt control using the resources property. These resource fields are mapped to the Gantt control using the resourceFields property.
| Resource fields | Description |
|---|---|
id |
This field is used to assign resources to the tasks. |
name |
This field is used to map the resource names. These names are displayed as one of Gantt columns and also can display as labels using the labelSettings property. |
unit |
It indicates the amount of work that can be done by a resource for the task in a day. |
group |
This field is used to group the resources and the tasks assigned to that particular resource into category. |
The following code snippets shows resource collection and how it assigned to Gantt control.
var projectResources: object[] = resources: [
{ resourceId: 1, resourceName: 'Martin Tamer', resourceGroup: 'Planning Team', resourceUnit: 50},
{ resourceId: 2, resourceName: 'Rose Fuller', resourceGroup: 'Testing Team', resourceUnit: 70 },
{ resourceId: 3, resourceName: 'Margaret Buchanan', resourceGroup: 'Approval Team' },
{ resourceId: 4, resourceName: 'Fuller King', resourceGroup: 'Development Team' },
{ resourceId: 5, resourceName: 'Davolio Fuller', resourceGroup: 'Approval Team' },
{ resourceId: 6, resourceName: 'Van Jack', resourceGroup: 'Development Team', resourceUnit: 40 },
];
export default {
data: function() {
return{
resourceFields: {
id: 'resourceId', //resource Id Mapping
name: 'resourceName', //resource Name mapping
unit: 'resourceUnit', //resource Unit mapping
group: 'resourceGroup' //resource Group mapping
},
resources: projectResources //resource collection dataSource
};
},
};Assign resource
We can assign resources for a task at initial load, using the resource id value of the resources as a collection. This collection is mapped from the dataSource to the Gantt control using the resourceInfo property.
Resources are assigned to tasks in following ways.
Assign resource alone
If the unit is not specified for specific resource, the amount of work done will be consider as 100% by default. In such cases, the resource unit will not be displayed in Gantt UI.
{ TaskID: 2, TaskName: 'Identify site location', StartDate: new Date('04/02/2019'), Duration: 0, Progress: 50, resources: [1] }
Assign resources with unit
We can assign the quantity of work done by the resources for the specific task as like below code snippet.
{ TaskID: 3, TaskName: 'Perform soil test', StartDate: new Date('03/29/2019'), Duration: 4,
resources: [{resourceId: 2, eUnit: 70}, {resourceId: 1, Unit: 70}] }
When resource unit is defined in resource collection, the amount of work done by that particular resource will be same for all the tasks.
The following code snippet shows how to assign the resource for each task and map to Gantt control.
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields= "taskFields" :resourceFields= "resourceFields" :columns= "columns" :resources= "resources" :labelSettings= "labelSettings"></ejs-gantt>
</div>
</template>
<script setup>
import { GanttComponent as EjsGantt } from "@syncfusion/ej2-vue-gantt";
const data = [
{
TaskID: 1,
TaskName: 'Project initiation',
StartDate: new Date('03/29/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify site location', StartDate: new Date('03/29/2019'), Duration: 2,
Progress: 30, resources: [{ resourceId: 1, Unit: 70 }, 6]
},
{
TaskID: 3, TaskName: 'Perform soil test', StartDate: new Date('03/29/2019'), Duration: 4,
resources: [2, 3, 5]
},
{
TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('03/29/2019'), Duration: 1,
resources: [8, { resourceId: 9, Unit: 50 }], Progress: 30
},
]
},
{
TaskID: 5,
TaskName: 'Project estimation',
StartDate: new Date('03/29/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('03/29/2019'),
Duration: 3, Progress: 30, resources: [{ resourceId: 4, Unit: 50 }]
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/01/2019'), Duration: 3,
resources: [4, 8]
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/01/2019'),
Duration: 2, resources: [12, { resourceId: 5, Unit: 70 }]
}
]
},
{
TaskID: 9, TaskName: 'Sign contract', StartDate: new Date('04/01/2019'), Duration: 1,
Progress: 30, resources: [12]
}
];
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
resourceInfo: 'resources',
child: 'subtasks'
};
const resourceFields = {
id: 'resourceId',
name: 'resourceName',
unit: 'Unit',
group: 'resourceGroup'
};
const resources = [
{ resourceId: 1, resourceName: 'Martin Tamer' },
{ resourceId: 2, resourceName: 'Rose Fuller' },
{ resourceId: 3, resourceName: 'Margaret Buchanan' },
{ resourceId: 4, resourceName: 'Fuller King' },
{ resourceId: 5, resourceName: 'Davolio Fuller' },
{ resourceId: 6, resourceName: 'Van Jack' },
{ resourceId: 7, resourceName: 'Fuller Buchanan' },
{ resourceId: 8, resourceName: 'Jack Davolio' },
{ resourceId: 9, resourceName: 'Tamer Vinet' },
{ resourceId: 10, resourceName: 'Vinet Fuller' },
{ resourceId: 11, resourceName: 'Bergs Anton' },
{ resourceId: 12, resourceName: 'Construction Supervisor' }
];
const columns = [
{ field: 'TaskID', visible: false },
{ field: 'TaskName', headerText: 'Task Name', width: '180' },
{ field: 'resources', headerText: 'Resources', width: '160' },
{ field: 'Duration', width: '100' },
];
const labelSettings = {
rightLabel: 'resources'
};
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :dataSource="data" :taskFields= "taskFields" :resourceFields= "resourceFields" :columns= "columns" :resources= "resources" :labelSettings= "labelSettings"></ejs-gantt>
</div>
</template>
<script>
import { GanttComponent } from "@syncfusion/ej2-vue-gantt";
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent
},
data: function() {
return{
data: [
{
TaskID: 1,
TaskName: 'Project initiation',
StartDate: new Date('03/29/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify site location', StartDate: new Date('03/29/2019'), Duration: 2,
Progress: 30, resources: [{ resourceId: 1, Unit: 70 }, 6]
},
{
TaskID: 3, TaskName: 'Perform soil test', StartDate: new Date('03/29/2019'), Duration: 4,
resources: [2, 3, 5]
},
{
TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('03/29/2019'), Duration: 1,
resources: [8, { resourceId: 9, Unit: 50 }], Progress: 30
},
]
},
{
TaskID: 5,
TaskName: 'Project estimation', StartDate: new Date('03/29/2019'), EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('03/29/2019'),
Duration: 3, Progress: 30, resources: [{ resourceId: 4, Unit: 50 }]
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/01/2019'), Duration: 3,
resources: [4, 8]
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/01/2019'),
Duration: 2, resources: [12, { resourceId: 5, Unit: 70 }]
}
]
},
{
TaskID: 9, TaskName: 'Sign contract', StartDate: new Date('04/01/2019'), Duration: 1,
Progress: 30, resources: [12]
}
],
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
resourceInfo: 'resources',
child: 'subtasks'
},
resourceFields: {
id: 'resourceId',
name: 'resourceName',
unit: 'Unit',
group: 'resourceGroup'
},
resources: [
{ resourceId: 1, resourceName: 'Martin Tamer' },
{ resourceId: 2, resourceName: 'Rose Fuller' },
{ resourceId: 3, resourceName: 'Margaret Buchanan' },
{ resourceId: 4, resourceName: 'Fuller King' },
{ resourceId: 5, resourceName: 'Davolio Fuller' },
{ resourceId: 6, resourceName: 'Van Jack' },
{ resourceId: 7, resourceName: 'Fuller Buchanan' },
{ resourceId: 8, resourceName: 'Jack Davolio' },
{ resourceId: 9, resourceName: 'Tamer Vinet' },
{ resourceId: 10, resourceName: 'Vinet Fuller' },
{ resourceId: 11, resourceName: 'Bergs Anton' },
{ resourceId: 12, resourceName: 'Construction Supervisor' }
],
columns: [
{ field: 'TaskID', visible: false },
{ field: 'TaskName', headerText: 'Task Name', width: '180' },
{ field: 'resources', headerText: 'Resources', width: '160' },
{ field: 'Duration', width: '100' },
],
labelSettings: {
rightLabel: 'resources'
}
};
}
}
</script>Add/Edit resource collection
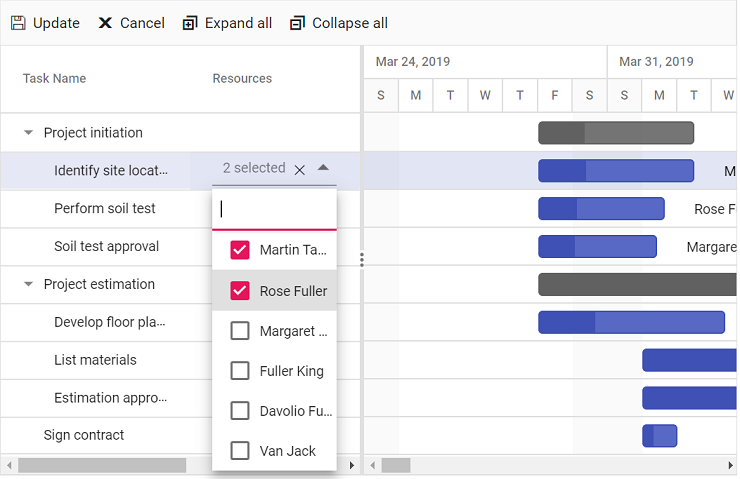
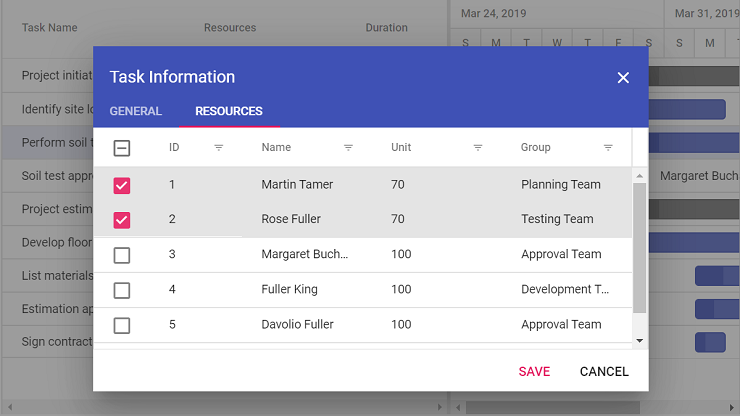
By using cell/ dialog edit option, we can add/remove the multiple resources for a particular task. Resource Unit can be change for a each task on resource tab in edit dialog by double click on the unit cell.


Custom background colors for resource column and taskbar
In the Gantt Component, you can customize the background colors of the resource column and taskbars based on the resources assigned to each task. This customization enhances the readability and usability of the Gantt chart.
To achieve this, utilize the template property for the resource column and the queryTaskbarInfo event. The template property allows you to define a custom template for the resource column, while the queryTaskbarInfo event to modify the taskbar properties, including background colors.
The following code snippet demonstrates how to customize the background colors of the taskbar and resource column according to the assigned resources:
<template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :queryTaskbarInfo="queryTaskbarInfo" :dataSource="data" :taskFields= "taskFields" :resourceFields= "resourceFields" :resources= "resources" :labelSettings= "labelSettings" :splitterSettings= "splitterSettings">
<e-columns>
<e-column field='TaskName' headerText='Task Name' width='270'></e-column>
<e-column field='resources' headerText='Resources' width='175' :template='resCTemplate'></e-column>
<e-column field='StartDate' headerText='Start Date' width='150'></e-column>
<e-column field='Duration' headerText='Duration' width='150'></e-column>
<e-column field='Progress' headerText='Progress' width='150'></e-column>
</e-columns>
</ejs-gantt>
</div>
</template>
<script setup>
import { GanttComponent as EjsGantt, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-gantt";
import { createApp } from 'vue';
const app = createApp({});
const resColumnTemplate = app.component('resColumnTemplate', {
template: `<div v-if="data.ganttProperties.resourceNames">
<div :style="Resources(data.ganttProperties.resourceNames)">
<span :style="ResourcesStyles(data.ganttProperties.resourceNames)"> </span>
</div>
</div>`,
methods: {
Resources: function (resource) {
let style ='';
switch (resource) {
case 'Martin Tamer':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 81px; height: 24px; border-radius: 24px; background: #DFECFF " ;
break;
case 'Rose Fuller':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 71px; height: 24px; border-radius: 24px; background: #E4E4E7 " ;
break;
case 'Margaret Buchanan':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 123px; height: 24px; border-radius: 24px; background: #DFFFE2 " ;
break;
case 'Tamer Vinet':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 75px; height: 24px; border-radius: 24px; background: #FFEBE9 " ;
break;
}
return style;
},
ResourcesStyles: function (resource) {
let style ='';
switch (resource) {
case 'Martin Tamer':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #006AA6" ;
break;
case 'Rose Fuller':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #766B7C" ;
break;
case 'Margaret Buchanan':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #00A653" ;
break;
case 'Tamer Vinet':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #FF3740" ;
break;
}
return style;
}
}
});
const resCTemplate = function () {
return { template : resColumnTemplate }
};
const data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4,
Progress: 30, resources: [1], info: 'Measure the total property area alloted for construction'
},
{
TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '2',
resources: [2], info: 'Obtain an engineered soil test of lot where construction is planned.' +
'From an engineer or company specializing in soil testing'
},
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '3', Progress: 30, resources: [3], },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '4', Progress: 30, resources: [4],
info: 'Develop floor plans and obtain a materials list for estimations'
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '6', resources: [1], info: ''
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'),
Duration: 4, Predecessor: '7',resources: [2], info: ''
}
]
}
];
const queryTaskbarInfo = function (args) {
if (args.data.resources === 'Martin Tamer') {
args.taskbarBgColor = '#DFECFF';
args.progressBarBgColor = '#006AA6'
} else if (args.data.resources === 'Rose Fuller') {
args.taskbarBgColor = '#E4E4E7';
args.progressBarBgColor = '#766B7C'
}
else if (args.data.resources === 'Margaret Buchanan') {
args.taskbarBgColor = '#DFFFE2';
args.progressBarBgColor = '#00A653'
}
else if (args.data.resources === 'Tamer Vinet') {
args.taskbarBgColor = '#FFEBE9';
args.progressBarBgColor = '#FF3740'
}
};
const taskFields = {
id: 'TaskID',
name: 'TaskName',
resourceInfo: 'resources',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
};
const resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
const resources = [
{ resourceId: 1, resourceName: 'Martin Tamer' },
{ resourceId: 2, resourceName: 'Rose Fuller' },
{ resourceId: 3, resourceName: 'Margaret Buchanan' },
{ resourceId: 4, resourceName: 'Tamer Vinet' }
];
const labelSettings = {
rightLabel: 'resources'
};
const splitterSettings = {
columnIndex: 2
};
</script><template>
<div>
<ejs-gantt ref='gantt' id="GanttContainer" :queryTaskbarInfo="queryTaskbarInfo" :dataSource="data" :taskFields= "taskFields" :resourceFields= "resourceFields" :resources= "resources" :labelSettings= "labelSettings" :splitterSettings= "splitterSettings">
<e-columns>
<e-column field='TaskName' headerText='Task Name' width='270'></e-column>
<e-column field='resources' headerText='Resources' width='175' :template="'cTemplate'"></e-column>
<e-column field='StartDate' headerText='Start Date' width='150'></e-column>
<e-column field='Duration' headerText='Duration' width='150'></e-column>
<e-column field='Progress' headerText='Progress' width='150'></e-column>
</e-columns>
<template v-slot:cTemplate="{ data }">
<div v-if="data.ganttProperties.resourceNames">
<div :style=Resources(data.ganttProperties.resourceNames)>
<span :style=ResourcesStyles(data.ganttProperties.resourceNames)> </span>
</div>
</div>
</template>
</ejs-gantt>
</div>
</template>
<script>
import { GanttComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-gantt";
import { createApp } from 'vue';
const app = createApp({});
export default {
name: "App",
components: {
"ejs-gantt":GanttComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective
},
data: function() {
return {
data: [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4,
Progress: 30, resources: [1], info: 'Measure the total property area alloted for construction'
},
{
TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '2',
resources: [2], info: 'Obtain an engineered soil test of lot where construction is planned.' +
'From an engineer or company specializing in soil testing'
},
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Predecessor: '3', Progress: 30, resources: [3], },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{
TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '4', Progress: 30, resources: [4],
info: 'Develop floor plans and obtain a materials list for estimations'
},
{
TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'),
Duration: 3, Predecessor: '6', resources: [1], info: ''
},
{
TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'),
Duration: 4, Predecessor: '7',resources: [2], info: ''
}
]
}
],
queryTaskbarInfo: function(args) {
if (args.data.resources === 'Martin Tamer') {
args.taskbarBgColor = '#DFECFF';
args.progressBarBgColor = '#006AA6'
} else if (args.data.resources === 'Rose Fuller') {
args.taskbarBgColor = '#E4E4E7';
args.progressBarBgColor = '#766B7C'
}
else if (args.data.resources === 'Margaret Buchanan') {
args.taskbarBgColor = '#DFFFE2';
args.progressBarBgColor = '#00A653'
}
else if (args.data.resources === 'Tamer Vinet') {
args.taskbarBgColor = '#FFEBE9';
args.progressBarBgColor = '#FF3740'
}
},
taskFields: {
id: 'TaskID',
name: 'TaskName',
resourceInfo: 'resources',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks'
},
resourceFields: {
id: 'resourceId',
name: 'resourceName'
},
resources: [
{ resourceId: 1, resourceName: 'Martin Tamer' },
{ resourceId: 2, resourceName: 'Rose Fuller' },
{ resourceId: 3, resourceName: 'Margaret Buchanan' },
{ resourceId: 4, resourceName: 'Tamer Vinet' }
],
labelSettings: {
rightLabel: 'resources'
},
splitterSettings: {
columnIndex: 2
}
};
},
methods: {
Resources: function (resource) {
let style ='';
switch (resource) {
case 'Martin Tamer':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 81px; height: 24px; border-radius: 24px; background: #DFECFF " ;
break;
case 'Rose Fuller':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 71px; height: 24px; border-radius: 24px; background: #E4E4E7 " ;
break;
case 'Margaret Buchanan':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 123px; height: 24px; border-radius: 24px; background: #DFFFE2 " ;
break;
case 'Tamer Vinet':
style = "display: flex; padding: 1.5px 12px; gap: 10px; width: 75px; height: 24px; border-radius: 24px; background: #FFEBE9 " ;
break;
}
return style;
},
ResourcesStyles: function (resource) {
let style ='';
switch (resource) {
case 'Martin Tamer':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #006AA6" ;
break;
case 'Rose Fuller':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #766B7C" ;
break;
case 'Margaret Buchanan':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #00A653" ;
break;
case 'Tamer Vinet':
style = "width: 72px; height: 22px; font-style: normal; font-weight: 500; font-size: 14px; line-height: 22px; text-align: center; color: #FF3740" ;
break;
}
return style;
}
}
}
</script>