Getting Started with the Vue Gantt Component in the Quasar Framework
25 Apr 202514 minutes to read
This article provides a step-by-step guide for setting up a Quasar project and integrating the Syncfusion® Vue Gantt component using the Composition API.
The Quasar Framework is a Vue.js-based open-source framework that empowers developers to create high-performance and responsive applications across various platforms, such as web, mobile, and desktop.
Prerequisites
System requirements for Syncfusion® Vue UI components
Set up the Quasar project
To initiate the creation of a new Quasar project, use the following commands:
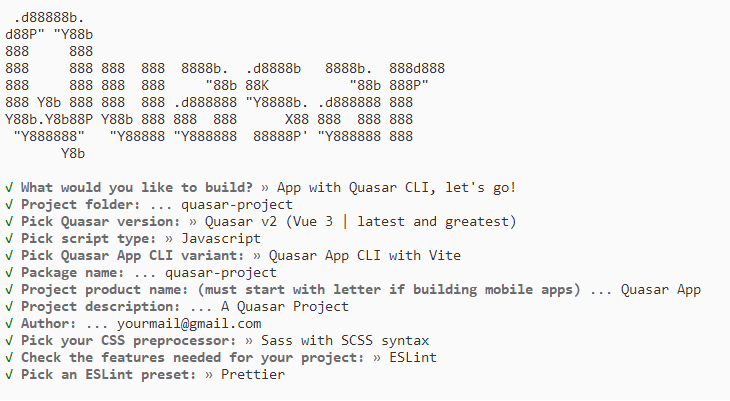
npm init quasarThis command prompts additional configurations. Follow the steps outlined in the images below:

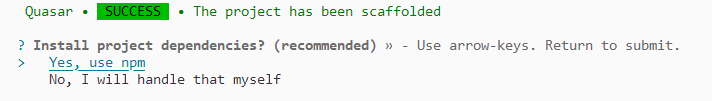
This generates the necessary files and prompts for project dependency installation. Respond with ‘yes’ to proceed with npm install, as shown in the image below:

Navigate to your project directory:
cd quasar-projectNow that quasar-project is ready to run with default settings, let’s add Syncfusion® components to the project.
Add the Syncfusion® Vue packages
Syncfusion® Vue component packages are available at npmjs.com. To use Syncfusion® Vue components in the project, install the corresponding npm package.
This article uses the Vue Gantt component as an example. To use the Vue Gantt component in the project, the @syncfusion/ej2-vue-gantt package needs to be installed using the following command:
npm install @syncfusion/ej2-vue-gantt --saveImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to the themes topic to learn more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material 3 theme is applied using CSS styles, which are available in installed packages. The necessary Material 3 CSS styles for the Gantt component and its dependents were imported into the <style> section of the src/app.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-treegrid/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-vue-gantt/styles/material3.css";
</style>The order of importing CSS styles should be in line with their dependency graph.
Add the Syncfusion® Vue component
Follow the below steps to add the Vue Gantt component:
1. First, add the setup attribute to the script tag to indicate that Vue will be using the Composition API. And import the Gantt component and its child directives in the script section of the src/app.vue file.
<script setup>
import { GanttComponent as EjsGantt, ColumnsDirective as EColumns, ColumnDirective as EColumn } from '@syncfusion/ej2-vue-gantt';
</script>2. Then, define the Gantt component in the src/app.vue file, as shown below:
<template>
<ejs-gantt :dataSource='data' :treeColumnIndex='1' child='subtasks' :taskFields= 'taskFields'>
<e-columns>
<e-column field='TaskID' headerText='Task ID' textAlign='Right' width=70></e-column>
<e-column field='TaskName' headerText='Task Name' textAlign='Left' width=200></e-column>
<e-column field='StartDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='Duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-gantt>
</template>3. Declare the values for the dataSource property in the script section.
<script setup>
const data = [{
TaskID: 1,
TaskName: 'Planning',
StartDate: new Date('02/03/2017'),
EndDate: new Date('02/07/2017'),
Progress: 100,
Duration: 5,
subtasks: [
{ TaskID: 2, TaskName: 'Plan timeline', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100,},
{ TaskID: 3, TaskName: 'Plan budget', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100, },
{ TaskID: 4, TaskName: 'Allocate resources', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100, },
{ TaskID: 5, TaskName: 'Planning complete', StartDate: new Date('02/07/2017'), EndDate: new Date('02/07/2017'), Duration: 0, Progress: 0, }
]
},
{
TaskID: 6,
TaskName: 'Design',
StartDate: new Date('02/10/2017'),
EndDate: new Date('02/14/2017'),
Duration: 3,
Progress: 86,
subtasks: [
{ TaskID: 7, TaskName: 'Software Specification', StartDate: new Date('02/10/2017'), EndDate: new Date('02/12/2017'), Duration: 3, Progress: 60, },
{ TaskID: 8, TaskName: 'Develop prototype', StartDate: new Date('02/10/2017'), EndDate: new Date('02/12/2017'), duration: 3, Progress: 100,},
{ TaskID: 9, TaskName: 'Get approval from customer', startDate: new Date('02/13/2017'), EndDate: new Date('02/14/2017'), Duration: 2, Progress: 100, },
{ TaskID: 10, TaskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, Progress: 100, },
{ TaskID: 11, TaskName: 'Design complete', StartDate: new Date('02/14/2017'), EndDate: new Date('02/14/2017'), Duration: 0, Progress: 0, }
]
}];
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
};
</script>Here is the summarized code for the above steps in the src/app.vue file:
<template>
<ejs-gantt :dataSource='data' :treeColumnIndex='1' child='subtasks' :taskFields= 'taskFields'>
<e-columns>
<e-column field='TaskID' headerText='Task ID' textAlign='Right' width=70></e-column>
<e-column field='TaskName' headerText='Task Name' textAlign='Left' width=200></e-column>
<e-column field='StartDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='Duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-gantt>
</template>
<script setup>
import { GanttComponent as EjsGantt, ColumnsDirective as EColumns, ColumnDirective as EColumn } from '@syncfusion/ej2-vue-gantt';
const data = [{
TaskID: 1,
TaskName: 'Planning',
StartDate: new Date('02/03/2017'),
EndDate: new Date('02/07/2017'),
Progress: 100,
Duration: 5,
subtasks: [
{ TaskID: 2, TaskName: 'Plan timeline', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100,},
{ TaskID: 3, TaskName: 'Plan budget', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100, },
{ TaskID: 4, TaskName: 'Allocate resources', StartDate: new Date('02/03/2017'), EndDate: new Date('02/07/2017'), Duration: 5, Progress: 100, },
{ TaskID: 5, TaskName: 'Planning complete', StartDate: new Date('02/07/2017'), EndDate: new Date('02/07/2017'), Duration: 0, Progress: 0, }
]
},
{
TaskID: 6,
TaskName: 'Design',
StartDate: new Date('02/10/2017'),
EndDate: new Date('02/14/2017'),
Duration: 3,
Progress: 86,
subtasks: [
{ TaskID: 7, TaskName: 'Software Specification', StartDate: new Date('02/10/2017'), EndDate: new Date('02/12/2017'), Duration: 3, Progress: 60, },
{ TaskID: 8, TaskName: 'Develop prototype', StartDate: new Date('02/10/2017'), EndDate: new Date('02/12/2017'), duration: 3, Progress: 100,},
{ TaskID: 9, TaskName: 'Get approval from customer', startDate: new Date('02/13/2017'), EndDate: new Date('02/14/2017'), Duration: 2, Progress: 100, },
{ TaskID: 10, TaskName: 'Design Documentation', startDate: new Date('02/13/2017'), endDate: new Date('02/14/2017'), duration: 2, Progress: 100, },
{ TaskID: 11, TaskName: 'Design complete', StartDate: new Date('02/14/2017'), EndDate: new Date('02/14/2017'), Duration: 0, Progress: 0, }
]
}];
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
child: 'subtasks',
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-treegrid/styles/material3.css";
@import "../node_modules/@syncfusion/ej2-vue-gantt/styles/material3.css";
</style>Run the project
To run the project, use the following command:
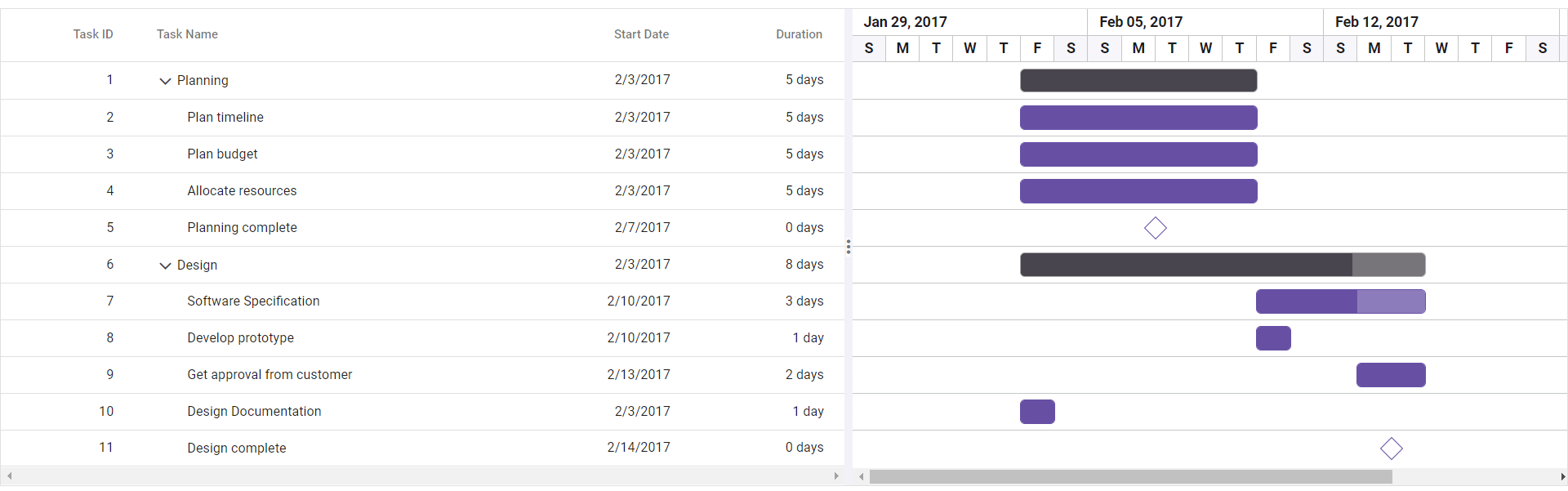
npm run devThe output will appear as follows: