Getting Started with Syncfusion Floating Action Button Component in Vue 3
20 Mar 20233 minutes to read
This section explains how to create a simple Floating Action Button and demonstrate the basic usage of the Floating Action Button component in an Vue 3 environment.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue Application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
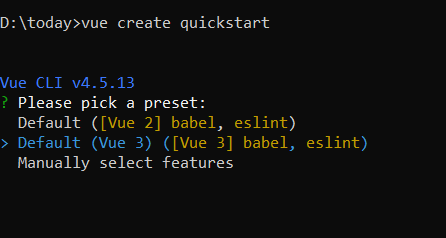
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion Floating Action Button Package in the Application
Syncfusion Vue packages are maintained in the npmjs.com registry. The Floating Action Button component will be used in this example. To install it use the following command.
npm install @syncfusion/ej2-vue-buttons --saveAdding CSS reference for Syncfusion Vue Floating Action Button Component
Import the needed css styles for the Button component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
</style>
Adding Syncfusion Vue Floating Action Button Component in the Application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the Floating Action Button component using following steps.
-
Import the Floating Action Button component in the
<script>section of thesrc/App.vuefile.<script> import { FabComponent } from "@syncfusion/ej2-vue-buttons"; </script> -
Register the Floating Action Button component which is used in this example.
import { FabComponent } from "@syncfusion/ej2-vue-buttons"; export default { name: "App", components: { "ejs-fab": FabComponent } } -
Add the component definition in template section.
<template> <ejs-fab content='Add'></ejs-fab> </template> -
Summarizing the above steps, update the
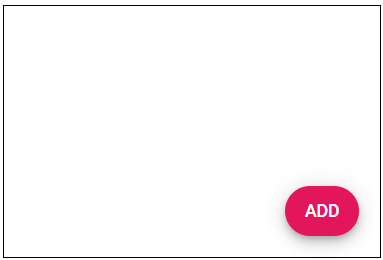
src/App.vuefile with following code.<template> <div id="targetElement" style="position:relative;min-height:350px;border:1px solid;"> <ejs-fab id='fab' content='Add' target='#targetElement'></ejs-fab> </div> </template> <script> import { FabComponent } from "@syncfusion/ej2-vue-buttons"; export default { name: "App", components: { "ejs-fab": FabComponent } } </script> <style> @import "../node_modules/@syncfusion/ej2-base/styles/material.css"; @import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css"; </style>
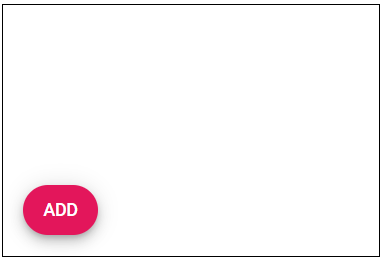
Positioning
The floating action button can be positioned using the position property. The floating action button is positioned based on the target, if target is defined else positioned based on the browser viewport. The position values are TopLeft, TopCenter, TopRight, MiddleLeft, MiddleCenter, MiddleRight, BottomLeft, BottomCenter and BottomRight.
<template>
<div id="targetElement" style="position:relative;min-height:350px;border:1px solid;">
<ejs-fab id='fab' content='Add' position='BottomLeft' target='#targetElement'></ejs-fab>
</div>
</template>
<script>
import { FabComponent } from "@syncfusion/ej2-vue-buttons";
export default {
name: "App",
components: {
"ejs-fab": FabComponent
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
</style>

Running the application
Run the application using the following command.
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.