Upload in Vue File Manager component
19 Dec 202524 minutes to read
The Vue File Manager component provides a uploadSettings property with various options to customize how files are uploaded, including controlling file size, restricting file types, checking for excessively large and empty files, and enabling chunk uploads.
Directory Upload
The directoryUpload property controls whether users can browse and upload entire directories (folders) in the Syncfusion® Vue File Manager component.
To enable directory upload, set the directoryUpload property to true in the uploadSettings configuration.
When set to true, this property enables directory upload in the File Manager, allowing users to upload entire folders. If set to false, only individual files can be uploaded.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { directoryUpload: true };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { directoryUpload: true } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>Note: When
directoryUploadis set totrue, only folders can be uploaded. When it is set tofalse, only individual files can be uploaded. Simultaneous uploading of files and folders is not supported.
To learn more about the folder upload actions, refer to this link
Sequential Upload
The sequentialUpload property controls whether users can upload files one by one in a sequential manner in the Syncfusion® Vue File Manager component.
To enable sequential upload, set the sequentialUpload property to true in the uploadSettings configuration.
When set to true, the selected files will process sequentially (one after the other) to the server. If the file uploaded successfully or failed, the next file will upload automatically in this sequential upload. This feature helps to reduce the upload traffic and reduce the failure of file upload.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { sequentialUpload: true };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { sequentialUpload: true } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
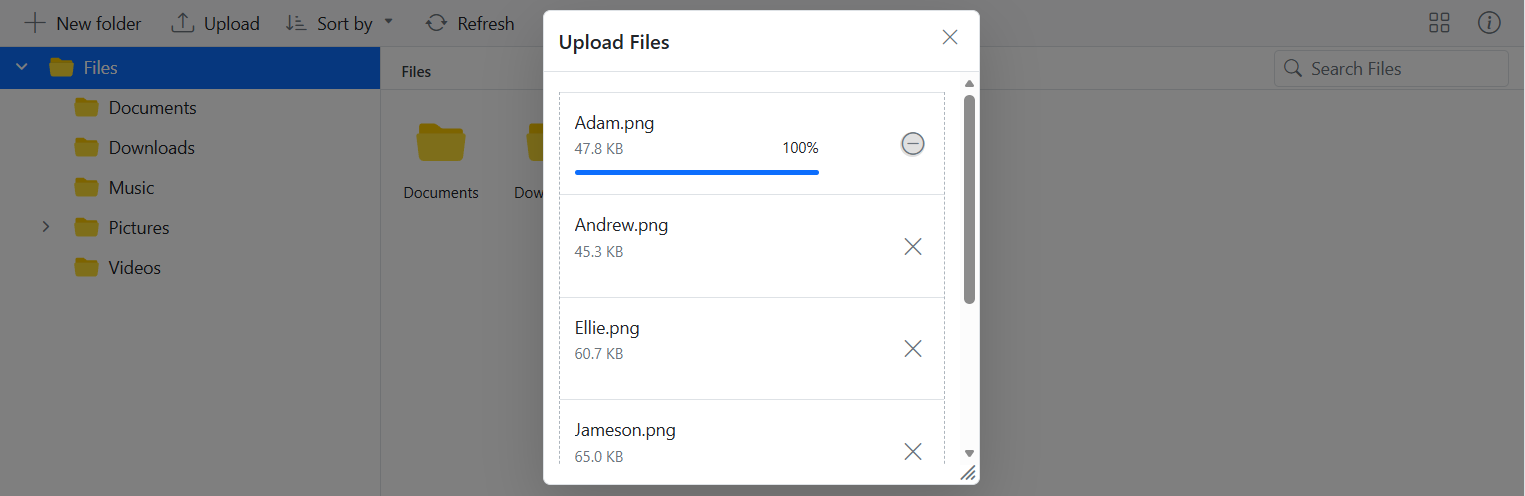
</style>The screenshot below shows that each file begins uploading only after the previous one completes. This demonstrates how the sequentialUpload property works in the File Manager component.

To learn more about the folder upload actions, refer to this link
Chunk Upload
The chunkSize property specifies the size of each chunk when uploading large files. It divides the file into smaller parts, which are uploaded sequentially to the server.
This property allows you to enable chunked uploads for large files by specifying a chunkSize.
By specifying a chunkSize, the large file is divided into smaller parts, reducing the load on the network and making the upload process more efficient.
In the following example, the chunkSize is set to 5 MB (5,242,880 bytes), and the maxFileSize is set to 70 MB (73,728,000 bytes). This means files that are up to 70 MB will be uploaded in 5 MB chunks.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { chunkSize: 5242880, maxFileSize: 73728000 };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { chunkSize: 5242880, maxFileSize: 73728000 } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
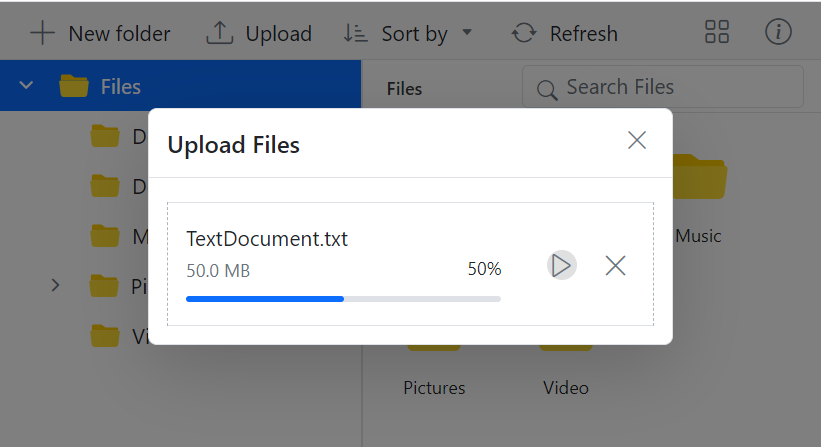
</style>With chunk upload, the pause and resume options gives users enhanced control over the file upload process.

Note:
- Chunk upload will work when the selected file size is greater than the specified chunk size. Otherwise, it upload the files normally.
- The pause and resume features available only when the chunk upload is enabled.
Auto Upload
The autoUpload property controls whether files are automatically uploaded when they are added to the upload queue in the File Manager component.
The default value is true, the File Manager will automatically upload files as soon as they are added to the upload queue. If set to false, the files will not be uploaded automatically, giving you the chance to manipulate the files before uploading them to the server.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { autoUpload: false };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { autoUpload: false } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>Auto Close
The autoClose property controls whether the upload dialog automatically closes after all the files have been uploaded.
The default value is set to false, the upload dialog remains open even after the upload process is complete. If autoClose set to true, the upload dialog will automatically close after all the files in the upload queue are uploaded.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { autoClose: false };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { autoClose: false } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>Prevent upload based on file extensions
The allowedExtensions property specifies which file types are allowed for upload in the File Manager component by defining their extensions.
This property lets you define which file types can be uploaded by specifying allowed extensions, separated by commas. For example, to allow only image files, you would set the allowedExtensions property to .jpg,.png.
By setting the allowedExtensions property, you restrict the file types that can be uploaded. Only files with the specified extensions will be accepted.
If you want to allow only image files like .jpg and .png, you would set the property as follows:
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { allowedExtensions: '.jpg,.png' };
const file_instance = ref(null);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" >
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { allowedExtensions: '.jpg,.png' } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>Restrict drag and drop upload
The File Manager component provides support for external drag-and-drop functionality for uploading files by dragging it from local file system to File Manager.
To completely prevent the external drag-and-drop upload functionality (i.e., disallowing users from dragging and dropping files from outside into the File Manager), you can set the dropArea property to null. This can be done by accessing the File Manager instance via its class methods.
Note: Setting allowDragAndDrop property to false will not prevent the file upload operation through external drag and drop. It will only prevent drag and drop action within the File Manager component.
The following example demonstrates how to prevent the external drag and drop upload actions for all types of files in the File Manager component.
<template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings"
:uploadSettings="uploadSettings" :created="onCreated">
</ejs-filemanager>
</div>
</template>
<script setup>
import { provide } from "vue";
import { FileManagerComponent as EjsFilemanager, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
const ajaxSettings =
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
};
provide('filemanager', [DetailsView, NavigationPane, Toolbar]);
const uploadSettings = { allowedExtensions: '.jpg,.png', autoClose: false, autoUpload: false, chunkSize: 5242880, minFileSize: 120, maxFileSize: 73728000 };
const file_instance = ref(null);
const onCreated = function () {
file_instance.value.ej2Instances.uploadObj.dropArea = null; // Restrict file uploads by dragging them from the local file system to the File Manager.
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style><template>
<div id="app">
<ejs-filemanager ref="file_instance" id="file-manager" :ajaxSettings="ajaxSettings" :uploadSettings="uploadSettings" :created="onCreated">
</ejs-filemanager>
</div>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager":FileManagerComponent
},
data () {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
uploadSettings: { allowedExtensions: '.jpg,.png', autoClose: false, autoUpload: false, chunkSize: 5242880, minFileSize: 120, maxFileSize: 73728000 } // Additional upload settings can be added here
};
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
methods: {
onCreated: function(){
setTimeout(() => {
this.$refs.file_instance.ej2Instances.uploadObj.dropArea = null; // Restrict file uploads by dragging them from the local file system to the File Manager.
}, 0);
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>