Getting Started with Syncfusion File Manager Component in Vue 3
24 Mar 20233 minutes to read
This section explains how to use File Manager component in Vue 3 application.
Prerequisites
System requirements for Syncfusion Vue UI components
Creating Vue application using Vue CLI
The easiest way to create a Vue application is to use the Vue CLI. Vue CLI versions above 4.5.0 are mandatory for creating applications using Vue 3. Use the following command to uninstall older versions of the Vue CLI.
npm uninstall vue-cli -gUse the following commands to install the latest version of Vue CLI.
npm install -g @vue/cli
npm install -g @vue/cli-initCreate a new project using the command below.
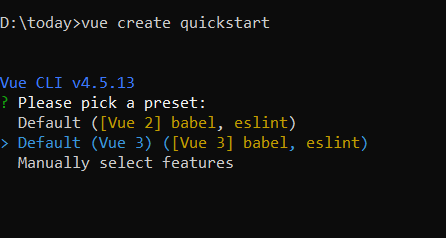
vue create quickstart
cd quickstartInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default (Vue 3) from the menu.

Adding Syncfusion File Manager package in the application
Syncfusion Vue packages are maintained in the npmjs.com registry. The File Manager component will be used in this example. To install it use the following command.
npm install @syncfusion/ej2-vue-filemanager --saveAdding CSS reference for Syncfusion Vue File Manager component
Import the needed css styles for the File Manager component along with dependency styles in the <style> section of the src/App.vue file as follows.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>
Adding Syncfusion Vue File Manager component in the application
You have completed all the necessary configurations needed for rendering the Syncfusion Vue component. Now, you are going to add the File Manager component using following steps.
-
Import the File Manager component in the
<script>section of thesrc/App.vuefile.<script> import { FileManagerComponent } from "@syncfusion/ej2-vue-filemanager"; </script> -
Register the File Manager component as like in the below code snippet.
import { FileManagerComponent } from "@syncfusion/ej2-vue-filemanager"; //Component registeration export default { name: "App", components: { "ejs-filemanager": FileManagerComponent } } -
Add the component definition in template section.
<ejs-filemanager id="file-manager" :ajaxSettings="ajaxSettings"></ejs-filemanager>Note: By default, LargeIcons view will be initialized in the File Manager. If Grid view is required then the DetailsView module needs to be injected using
provide.
4.Summarizing the above steps, update the src/App.vue file with following code.
<template>
<ejs-filemanager id="file-manager" :ajaxSettings="ajaxSettings"></ejs-filemanager>
</template>
<script>
import { FileManagerComponent, DetailsView, NavigationPane, Toolbar } from "@syncfusion/ej2-vue-filemanager";
export default {
name: "App",
components: {
"ejs-filemanager": FileManagerComponent
},
provide: {
filemanager: [DetailsView, NavigationPane, Toolbar]
},
data() {
return {
ajaxSettings:
{
url: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations",
getImageUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage",
uploadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload",
downloadUrl: "https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
},
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-icons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-layouts/styles/material.css";
@import "../node_modules/@syncfusion/ej2-grids/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-filemanager/styles/material.css";
</style>
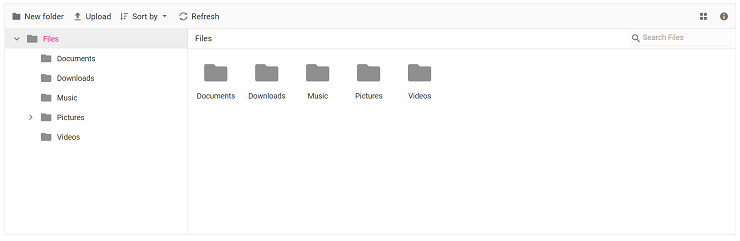
Running the application
Run the application using the following command.
npm run serveWeb server will be initiated, Open the quick start app in the browser at port localhost:8080.