- Create a swimlane
- Headers
- Orientation
- Limitations
Contact Support
Swim lane in Vue Diagram component
26 Mar 202524 minutes to read
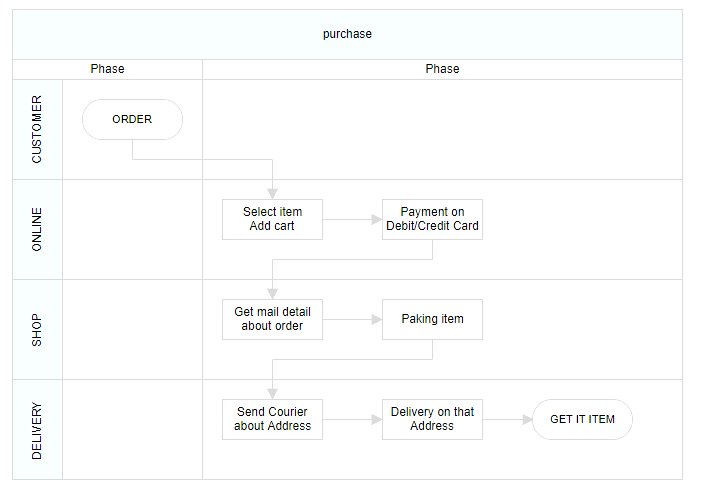
A swimlane is a type of diagram node commonly used to visualize the relationship between a business process and the department responsible for it. It focuses on illustrating the logical connections between activities, making it simpler to grasp the dynamics of the process and the corresponding departmental responsibilities.

Create a swimlane
To create a swimlane, the type of shape should be set as swimlane.By default, swimlanes are arranged horizontally.
The following code example illustrates how to define a swimlane object.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
shape: {
// Set the node type as swimlane
type: 'SwimLane',
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
shape: {
// Set the node type as swimlane
type: 'SwimLane',
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>NOTE
When setting a Swimlane’s ID, ensure that it does not contain white spaces, does not start with numbers or special characters, and does not include special characters like underscores (_) or spaces.
Headers
Header was the primary element for swimlanes. The header property of swimlane allows you to define its textual description and customize its appearance.
NOTE
By using this header, the swimlane interaction will be performed,like selection, dragging,etc.
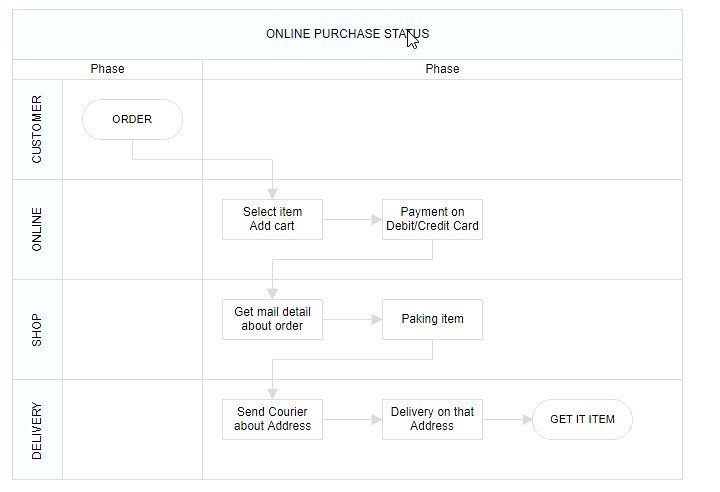
The following code example illustrates how to define a swimlane header.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// Intialize header to swimlane
header: {
annotation: { content: 'ONLINE PURCHASE STATUS' },
height: 50, style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}]
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// Intialize header to swimlane
header: {
annotation: { content: 'ONLINE PURCHASE STATUS' },
height: 50, style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Customization of headers
The height and width of swimlane header can be customized with width and height properties of swimlane header. set fill color of header by using the styleproperty. The orientation of the swimlane can be customized with the orientation property of the header.
NOTE
By default, the swimlane orientation is horizontal.
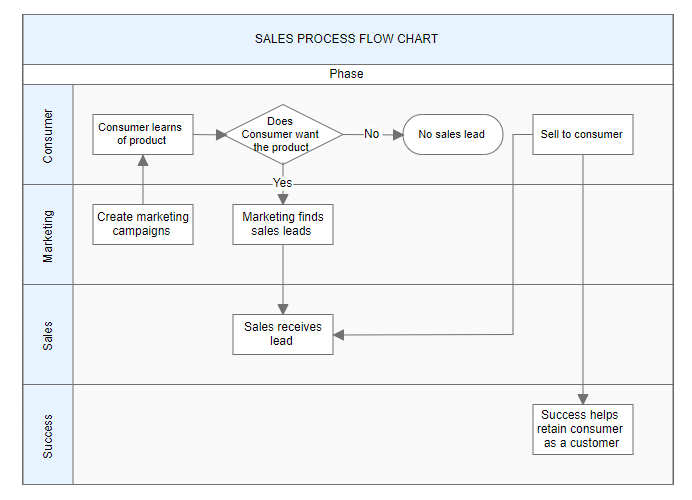
The following code example illustrates how to customize the swimlane header.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART' },
height: 70, style: { fontSize: 11 }, style: { fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART', },
height: 70, style: { fontSize: 11 }, style: { fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Dynamic customization of swimlane header
You can customize the swimlane header style and text properties dynamically. The following code illustrates how to dynamically customize the swimlane header..
<template>
<div id="app">
<button @click="updateHeaderStyle">updateHeaderStyle</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART', },
height: 70, style: { fontSize: 11 }, style: { fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
const width = "100%";
const height = "350px";
const updateHeaderStyle = () => {
const diagramInstance = diagram.value.ej2Instances;
diagramInstance.nodes[0].shape.header.style.fill = 'red';
diagramInstance.dataBind();
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<button @click="updateHeaderStyle">updateHeaderStyle</button>
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
let nodes = [{
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
// customize the swimlane header
header: {
annotation: { content: 'SALES PROCESS FLOW CHART', },
height: 70, style: { fontSize: 11 }, style: { fill: 'pink' },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
},
],
phases: [
{
id: 'phase1', offset: 170,
header: { annotation: { content: 'Phase' } }
},
],
phaseSize: 20,
},
offsetX: 300, offsetY: 200,
height: 200,
width: 350
}];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
},
methods: {
updateHeaderStyle() {
const diagramInstance = this.$refs.diagram.ej2Instances;
diagramInstance.nodes[0].shape.header.style.fill = 'red';
diagramInstance.dataBind();
}
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
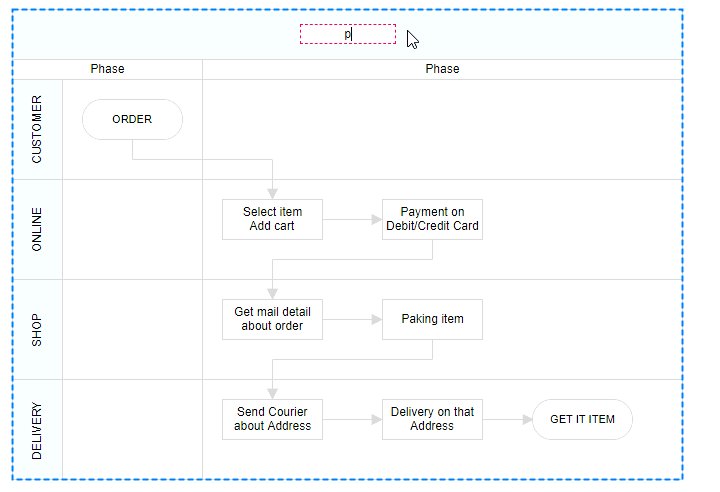
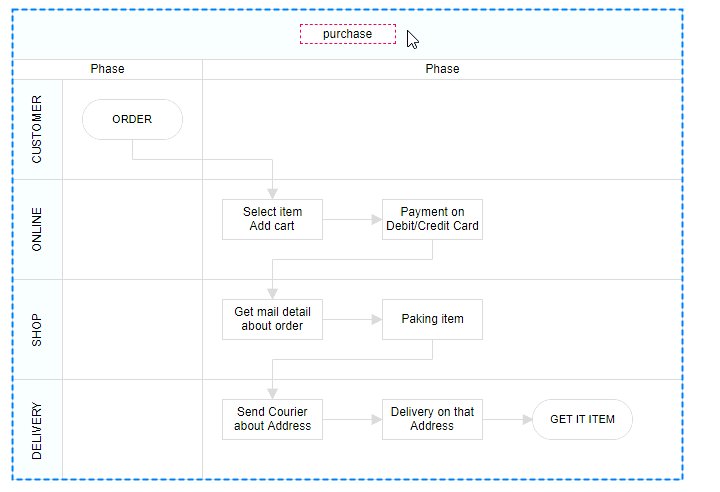
</style>Header editing
Diagram provides the support to edit swimlane headers at runtime. We achieve the header editing by double click event. Double clicking the header label will enables the editing of that. The following image illustrates how to edit the swimlane header.  .
.
Orientation
Swimlanes can be oriented in two ways: horizontally or vertically. This flexibility allows for versatile visualization of business processes and departmental relationships.
<template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { DiagramComponent as EjsDiagram } from '@syncfusion/ej2-vue-diagrams';
const diagram = ref(null);
const nodes = [{
id: 'swimlane1',
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
//Intialize header to swimlane
header: {
annotation: {
content: 'Horizontal Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 150,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
},
],
phaseSize: 40,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
},
{
id: 'swimlane2',
shape: {
type: 'SwimLane',
orientation: 'Vertical',
//Intialize header to swimlane
header: {
annotation: {
content: 'Vertical Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 120,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
},
],
phaseSize: 40,
},
offsetX: 800,
offsetY: 200,
height: 200,
width: 350,
}];
const width = "100%";
const height = "350px";
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style><template>
<div id="app">
<ejs-diagram id="diagram" ref="diagram" :width='width' :height='height' :nodes='nodes'></ejs-diagram>
</div>
</template>
<script>
import { DiagramComponent } from '@syncfusion/ej2-vue-diagrams';
const nodes = [
{
id: 'swimlane1',
shape: {
type: 'SwimLane',
orientation: 'Horizontal',
//Intialize header to swimlane
header: {
annotation: {
content: 'Horizontal Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 150,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
},
],
phaseSize: 40,
},
offsetX: 300,
offsetY: 200,
height: 200,
width: 350,
},
{
id: 'swimlane2',
shape: {
type: 'SwimLane',
orientation: 'Vertical',
//Intialize header to swimlane
header: {
annotation: {
content: 'Vertical Swimlane',
},
height: 50,
style: { fontSize: 11 },
},
lanes: [
{
id: 'stackCanvas1',
height: 100,
header: {
annotation: { content: 'CUSTOMER' },
width: 50,
style: { fontSize: 11 },
},
},
],
phases: [
{
id: 'phase1',
offset: 120,
addInfo: { name: 'phase1' },
header: {
annotation: {
content: 'First phase',
},
},
},
{
id: 'phase2',
offset: 200,
header: { annotation: { content: 'Second phase' } },
},
],
phaseSize: 40,
},
offsetX: 800,
offsetY: 200,
height: 200,
width: 350,
}
];
export default {
name: "App",
components: {
"ejs-diagram": DiagramComponent
},
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
}
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
</style>Limitations
- Connectors cannot be added directly to swimlane.