Getting Started with the Vue Context menu Component in Vue 2
25 Apr 202514 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Context menu component using the Composition API / Options API.
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies are required to use the ContextMenu component in your application.
|-- @syncfusion/ej2-vue-navigations
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-lists
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-popups
|-- @syncfusion/ej2-buttonsSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
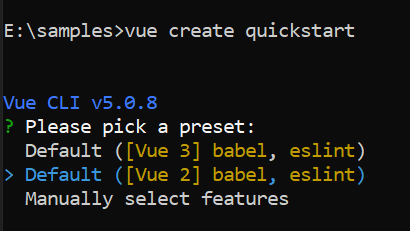
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Context menu component as an example. Install the @syncfusion/ej2-vue-navigations package by running the following command:
npm install @syncfusion/ej2-vue-navigations --saveor
yarn add @syncfusion/ej2-vue-navigationsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Context menu component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Context menu component using Composition API or Options API:
1. First, import and register the Context menu component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { ContextMenuComponent as EjsContextmenu } from "@syncfusion/ej2-vue-navigations";
</script><script>
import { ContextMenuComponent } from "@syncfusion/ej2-vue-navigations";
export default {
components: {
'ejs-contextmenu': ContextMenuComponent
}
}
</script>2. In the template section, define the Context menu component with the items property.
<template>
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ejs-contextmenu target='#target' :items='menuItems'></ejs-contextmenu>
</div>
</template>3. Declare the value for the item property in the script section.
<script setup>
const menuItems = [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
}];
</script><script>
data () {
return {
menuItems:[
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
}]
};
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ejs-contextmenu target='#target' :items='menuItems'></ejs-contextmenu>
</div>
</template>
<script setup>
import { ContextMenuComponent as EjsContextmenu } from "@syncfusion/ej2-vue-navigations";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
const menuItems = [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
}];
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
</style><template>
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ejs-contextmenu target='#target' :items='menuItems'></ejs-contextmenu>
</div>
</template>
<script>
import { ContextMenuComponent } from "@syncfusion/ej2-vue-navigations";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
export default {
name: "App",
components: {
'ejs-contextmenu': ContextMenuComponent
},
data() {
return {
menuItems: [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
}]
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveRendering items with Separator
The Separators are the horizontal lines that are used to separate the menu items. You cannot select the separators. You can enable separators to group the menu items using the separator property. Cut, Copy, and Paste menu items are grouped using the separator property in the following sample.
<template>
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ejs-contextmenu target='#target' :items='menuItems'></ejs-contextmenu>
</div>
</template>
<script setup>
import { enableRipple } from '@syncfusion/ej2-base';
import { ContextMenuComponent as EjsContextmenu } from "@syncfusion/ej2-vue-navigations";
enableRipple(true);
const menuItems = [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
},
{
separator: true
},
{
text: 'Font'
},
{
text: 'Paragraph'
}];
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
</style><template>
<div>
<div id="target">Right click / Touch hold to open the ContextMenu</div>
<ejs-contextmenu target='#target' :items='menuItems'></ejs-contextmenu>
</div>
</template>
<script>
import { ContextMenuComponent } from "@syncfusion/ej2-vue-navigations";
import { enableRipple } from '@syncfusion/ej2-base';
enableRipple(true);
export default {
name: "App",
components: {
'ejs-contextmenu': ContextMenuComponent
},
data() {
return {
menuItems: [
{
text: 'Cut'
},
{
text: 'Copy'
},
{
text: 'Paste'
},
{
separator: true
},
{
text: 'Font'
},
{
text: 'Paragraph'
}]
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
</style>The
separatorpropertyshould notbe given along with the other fields in theMenuItem.