Getting Started with the Vue Breadcrumb Component in Vue 2
25 Apr 202511 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Breadcrumb component
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of dependencies are required to use the Breadcrumb component in your application.
|-- @syncfusion/ej2-vue-navigations
|-- @syncfusion/ej2-vue-base
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-lists
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-popups
|-- @syncfusion/ej2-buttonsSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
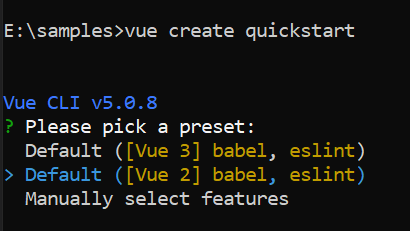
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Breadcrumb component as an example. Install the @syncfusion/ej2-vue-navigations package by running the following command:
npm install @syncfusion/ej2-vue-navigations --saveor
yarn add @syncfusion/ej2-vue-navigationsAdd Syncfusion® Vue component
Follow the below steps to add the Vue Breadcrumb component:
1. First, import and register the Breadcrumb component in the script section of the src/App.vue file.
<script>
import { BreadcrumbComponent } from "@syncfusion/ej2-vue-navigations";
export default {
components:{
'ejs-breadcrumb': BreadcrumbComponent
}
}
</script>2. In the template section, define the Breadcrumb component with the enableNavigation property.
<template>
<div>
<ejs-breadcrumb :enableNavigation='false'></ejs-breadcrumb>
</div>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div>
<ejs-breadcrumb :enableNavigation='false'></ejs-breadcrumb>
</div>
</template>
<script>
import { BreadcrumbComponent } from "@syncfusion/ej2-vue-navigations";
export default {
name: "App",
components: {
'ejs-breadcrumb': BreadcrumbComponent
},
data: function () {
return {};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
body {
margin-top: 100px;
text-align: center;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveAdd Items to the Breadcrumb Component
Use items property to bind items for Breadcrumb component. The below example demonstrates the basic rendering of Breadcrumb with items support.
<template>
<div>
<ejs-breadcrumb :enableNavigation='false'>
<e-breadcrumb-items>
<e-breadcrumb-item iconCss='e-icons e-home'
url='https://ej2.syncfusion.com/vue/demos/'></e-breadcrumb-item>
<e-breadcrumb-item text='Components'
url='https://ej2.syncfusion.com/vue/demos/datagrid/overview'></e-breadcrumb-item>
<e-breadcrumb-item text='Navigations'
url='https://ej2.syncfusion.com/vue/demos/menu/default'></e-breadcrumb-item>
<e-breadcrumb-item text='Breadcrumb'
url='https://ej2.syncfusion.com/vue/demos/breadcrumb/default'></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
</div>
</template>
<script>
import { BreadcrumbComponent, BreadcrumbItemDirective, BreadcrumbItemsDirective } from "@syncfusion/ej2-vue-navigations";
export default {
name: "App",
components: {
'ejs-breadcrumb': BreadcrumbComponent,
'e-breadcrumb-item': BreadcrumbItemDirective,
'e-breadcrumb-items': BreadcrumbItemsDirective
},
data: function () {
return {};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
body {
margin-top: 100px;
text-align: center;
}
</style>Enable or Disable Navigation
This feature enables or disables the item navigation. By default, the navigation will be enabled when setting Url property. To prevent breadcrumb item navigation, set enableNavigation property as false in Breadcrumb. The below example shows enabling and disabling the navigation of Breadcrumb items.
<template>
<div>
<div id="breadcrumb-control">
<div class="header"><b>Enable Navigation- false</b></div><br />
<ejs-breadcrumb :enableNavigation='false'>
<e-breadcrumb-items>
<e-breadcrumb-item iconCss='e-icons e-home'
url='https://ej2.syncfusion.com/vue/demos/'></e-breadcrumb-item>
<e-breadcrumb-item text='Components'
url='https://ej2.syncfusion.com/vue/demos/datagrid/overview'></e-breadcrumb-item>
<e-breadcrumb-item text='Navigations'
url='https://ej2.syncfusion.com/vue/demos/menu/default'></e-breadcrumb-item>
<e-breadcrumb-item text='Breadcrumb'
url='https://ej2.syncfusion.com/vue/demos/breadcrumb/default'></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
<br />
<br />
<div class="header"><b>Enable Navigation- true</b></div><br />
<ejs-breadcrumb :enableNavigation='true'>
<e-breadcrumb-items>
<e-breadcrumb-item iconCss='e-icons e-home'
url='https://ej2.syncfusion.com/vue/demos/'></e-breadcrumb-item>
<e-breadcrumb-item text='Components'
url='https://ej2.syncfusion.com/vue/demos/datagrid/overview'></e-breadcrumb-item>
<e-breadcrumb-item text='Navigations'
url='https://ej2.syncfusion.com/vue/demos/menu/default'></e-breadcrumb-item>
<e-breadcrumb-item text='Breadcrumb'
url='https://ej2.syncfusion.com/vue/demos/breadcrumb/default'></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
</div>
</div>
</template>
<script>
import { BreadcrumbComponent, BreadcrumbItemDirective, BreadcrumbItemsDirective } from "@syncfusion/ej2-vue-navigations";
export default {
name: "App",
components: {
'ejs-breadcrumb': BreadcrumbComponent,
'e-breadcrumb-item': BreadcrumbItemDirective,
'e-breadcrumb-items': BreadcrumbItemsDirective
},
data: function () {
return {};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
body {
margin-top: 100px;
text-align: center;
}
#breadcrumb-control {
margin-left: auto;
margin-right: auto;
width: 60%;
}
#breadcrumb-control .header {
text-align: left;
padding-left: 10px;
}
#breadcrumb-control .e-control.e-breadcrumb {
text-align: left;
}
</style>