Introduction
Deployment
Browser Compatibility
API Reference
Release Notes
Getting Started
Installation and Upgrade
Licensing
Appearance
Common
Accordion
Accumulation Chart
AppBar
AutoComplete
Avatar
Badge
Barcode
Breadcrumb
Bullet Chart
Button
ButtonGroup
Calendar
Card
Carousel
Chart
CheckBox
Chips
Circular Gauge
Color Picker
ComboBox
ContextMenu
Dashboard Layout
DataManager
DatePicker
DateRangePicker
DateTimePicker
Diagram
Dialog
DocumentEditor
DropDownButton
DropDownList
Dropdown Tree
FileManager
FloatingActionButton
Form Validator
Gantt
Grid
HeatMap Chart
ImageEditor
In-place Editor
Kanban
Linear Gauge
ListBox
ListView
Maps
MaskedTextBox
Mention
Menu Bar
Message
MultiSelect
NumericTextBox
Pager
PDF Viewer
Pivot Table
Predefined Dialogs
ProgressButton
ProgressBar
QueryBuilder
RadioButton
Range Navigator
Range Slider
Rating
RichTextEditor
Schedule
Sidebar
Signature
Skeleton
Smith Chart
Sparkline
SpeedDial
Spinner
SplitButton
Splitter
Spreadsheet
Stock Chart
Switch
Tabs
TextBox
TimePicker
Toast
Toolbar
Tooltip
TreeGrid
TreeMap
TreeView
Uploader
Getting Started with Syncfusion JavaScript (Essential JS 2) library and Ionic Framework
23 Mar 2023 / 3 minutes to read
This article provides a step-by-step introduction to configure Syncfusion JavaScript (Essential JS 2) library and build it in the Ionic framework.
Prerequisites
Setup development environment
- Open the command prompt, and run the following command line to install the
ionicwith global flag.
on Windows:
Copied to clipboard
npm install -g ionic cordovaon OSX / LINUX:
Copied to clipboard
sudo npm install -g ionic cordova- Then, run the following command line to create a new Ionic blank template application. The new application will be placed under
ej2-ionicfolder after the command complete its process, and it will install the defaultnpmdependent packages when creating the application.
Copied to clipboard
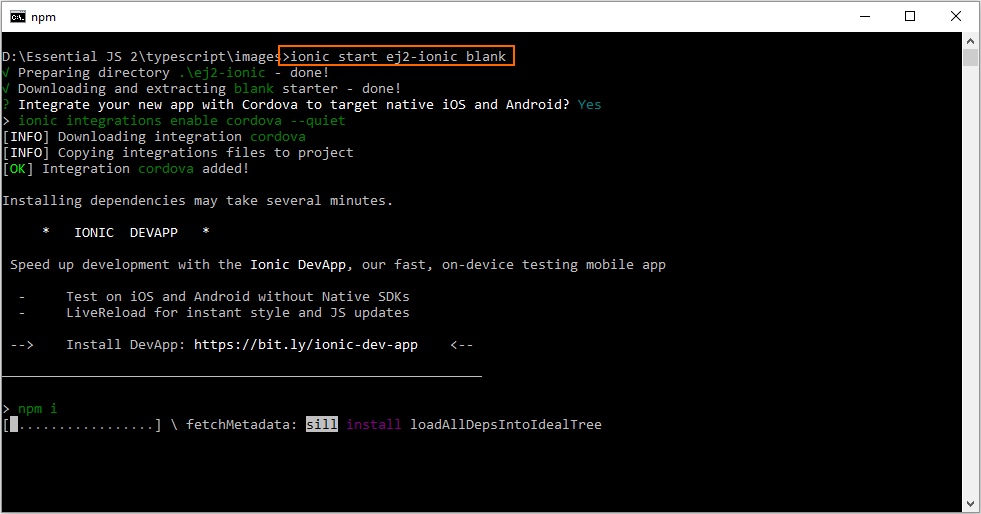
ionic start ej2-ionic blankThe list of available starter template can be listed by running
ionic start --listcommand line.

Type
yesand press the Enter key if the application needs to be integrated with Cordova to target native IOS and Android.
Configuring Syncfusion JavaScript UI control in application
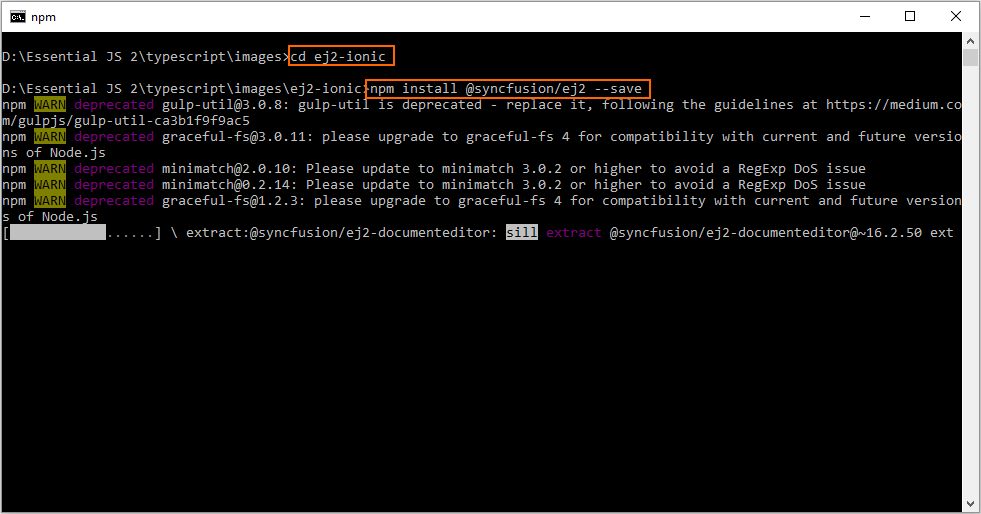
- Navigate to the
ej2-ionicfolder from the command prompt, and install the@syncfusion/ej2npm package in the application using the following command line.
Copied to clipboard
cd ej2-ionic
npm install @syncfusion/ej2 --save

- For getting started, the Calendar control will be added in the new application. Open the application in Visual Studio Code, and add the
<div>element inside the<ion-content>element in~/src/app/home/home.page.htmlfile for rendering the Calendar control.
Copied to clipboard
<ion-header>
....
....
</ion-header>
<ion-content padding>
....
....
<h2>Essential JS 2 Calendar</h2>
<!--HTML element which is going to render as Essential JS 2 Calendar control-->
<div id="element"></div>
</ion-content>- Import the Calendar class from
@syncfusion/ej2-calendarspackage, and render the Calendar control inside theplatform.ready()method’s callback function ofMyAppclass in~/src/app/home/home.page.tsfile.
Copied to clipboard
....
....
import { Calendar } from "@syncfusion/ej2-calendars";
@Component({
templateUrl: 'home.page.html'
})
export class MyApp {
rootPage:any = HomePage;
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
platform.ready().then(() => {
....
....
// initialize calendar control
let calendarObject = new Calendar();
// render initialized calendar
calendarObject.appendTo('#element');
});
}
}- Add the Syncfusion JavaScript styles inside
<head>element in~/src/index.htmlfile.
Copied to clipboard
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
....
....
<!-- Essential JS 2 styles -->
<link href="https://cdn.syncfusion.com/ej2/20.4.48/material.css" rel="stylesheet">
</head>
<body>
....
....
</body>
</html>- Finally, run the following command line to start the Ionic application.
Copied to clipboard
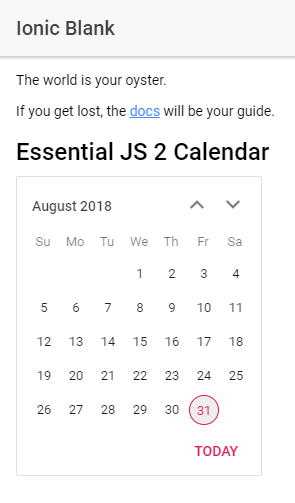
ionic serveThe Calendar control will be rendered in the Ionic application as shown in the following screenshot.

Is this page helpful?
No
Yes
HELP US TO IMPROVE THIS PAGE
Please provide additional information
Please provide additional information
Please provide additional information
Please provide additional information
Please provide additional information
Please provide additional information
Thank you for your feedback and comments.We will rectify this as soon as possible!
