Getting Started with Syncfusion JavaScript (Essential JS 2) library and Cordova
This article provides a step-by-step introduction to configure Syncfusion JavaScript (Essential JS 2) library and build it in the Cordova framework.
Getting started with Cordova CLI
Prerequisites
Setup development environment
- Open command prompt, and run the following command line to install the
cordovawith global flag.
on Windows:
npm install -g cordovaon OSX / LINUX:
sudo npm install -g cordova typescript- Create a new Cordova application by running the following command line. A new Cordova application will be created under
ej2-cordovafolder.
cordova create ej2-cordova

- Navigate to the application folder, and install the required default dependencies using the following command line from command prompt.
cd ej2-cordova
npm install

- Run the following command line in the command prompt to install the required platforms. For getting started, the browser platform has been installed in this application.
cordova platform add browser

The command line
cordova platform add browseradds cordova platform browser.
- Open the application in Visual Studio Code, and configure the TypeScrit compilation settings by adding the following code snippets in
~/tsconfig.jsonfile.
{
"compilerOptions": {
"target": "es5",
"module": "amd",
"removeComments": true,
"noLib": false,
"sourceMap": true,
"pretty": true,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"noImplicitAny": true,
"noImplicitReturns": true,
"noImplicitUseStrict": false,
"noFallthroughCasesInSwitch": true,
"allowJs": false,
"noEmitOnError": true,
"forceConsistentCasingInFileNames": true,
"moduleResolution": "node",
"suppressImplicitAnyIndexErrors": true,
"outFile": "./www/js/ej2.js",
},
"files": [
"www/ts/ej2.ts"
],
"compileOnSave": false
}The above configuration can be used to compile the TypeScript files into JavaScript AMD (Asynchronous Module Definition) modules. The
filesandoutFilecompiler options are used to integrate the input and output file references. Refer to this documentation for more information about the TypeScripttsconfig.jsonfile.The AMD module can be loaded using
RequireJSin this application.
- Add the
RequireJSlibrary script reference at the end of<body>element in~/www/index.htmlfile.
<body>
....
....
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<!-- RequireJS library reference -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.5/require.min.js"></script>
</body>- Then, add the following node script in the
~/package.jsonfile script section for compiling TypeScript.
{
....
....
"scripts": {
....
....
"build": "tsc --build tsconfig.json"
}
....
....
}Configure Syncfusion JavaScript UI control in application
- Install
@syncfusion/ej2npm package in the application using the following command line.
npm install @syncfusion/ej2 --save

- Add the Syncfusion JavaScript UI cotrols in the application. For getting started, the Button control is added in the application
~/www/index.htmlfile.
<!DOCTYPE html>
<html lang="en">
<head>
....
....
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
....
....
<div>
<h2>Essential JS 2 Button</h2>
<!--HTML button element, which is going to render as Essential JS 2 Button-->
<button id="normalbtn">Normal</button>
</div>
</div>
....
....
</body>
</html>- Now, create a folder
~/www/ts, and render the Button control using following TypeScript code in the~/www/ts/ej2.tsfile.
import { Button } from '@syncfusion/ej2-buttons';
// initialize button control
let button: Button = new Button();
// render initialized button
button.appendTo('#normalbtn');This
~/www/ts/ej2.tsfile reference has already been added in thefilesoption of~/tsconfig.jsonfile.
- Add the Syncfusion JavaScript style reference inside the
<head>element in the~/www/index.htmlfile.
<head>
....
....
<!-- Essential JS 2 styles -->
<link rel="stylesheet" type="text/css" href="http://cdn.syncfusion.com/ej2/20.4.48/material.css">
</head>- Now, run the following command line to compile the TypeScript file into JavaScript AMD module file. The compiled JavaScript output file will be placed in
~/www/js/ej2.js.
npm run buildThis node script has already been configured in the
~/package.jsonfile’sscriptssection.
- After compiling TypeScript file, add the
RequireJSconfigurations in the script reference at the end of<body>element in~/www/index.htmlfile.
<body>
....
....
<!-- RequireJS library reference -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/require.js/2.3.5/require.min.js" data-main="js/ej2"></script>
<script>
// Require.js configuration
requirejs.config({
paths: {
// Syncfusion Essential JS 2 button control UMD file location
"@syncfusion/ej2-base": "../node_modules/@syncfusion/ej2-base/dist/ej2-base.umd.min",
"@syncfusion/ej2-buttons": "../node_modules/@syncfusion/ej2-buttons/dist/ej2-buttons.umd.min"
}
});
</script>
</body>The
data-mainattribute inRequireJSscript reference is used to load the entry point of the AMD file in the application, and it will be loaded asynchronously at the run time. Refer to this documentation for more information aboutdata-mainattribute inRequireJS.The
pathsoption should be configured with the package dependencies to resolve the path used inside module file. The Syncfusion JavaScript UI control dependencies are listed in the corresponding control’s getting started documentation. Refer to this documentation to learn about the button control dependencies.The UMD (Universal Module Definition) module supports both AMD and
CommonJS. Refer to this documentation for more details about UMD module loading.
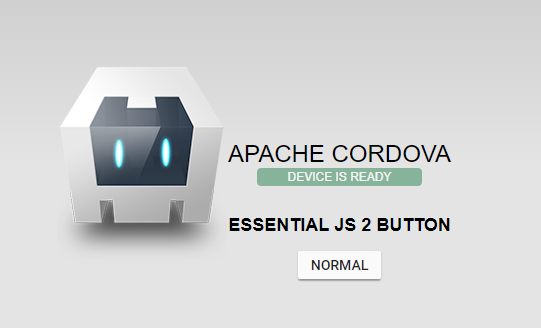
- Finally, run the following command line to start the application. The button control will be rendered in the Cordova application.
cordova run browser

The command line
npm run build & cordova run browserwill compile the TypeScript files and then run the application by a single step.
Running on mobile emulator/simulator
Android
- The Android SDK is required to run the Cordova application in Android emulator. Refer to this Cordova documentation for more information about Android platform development in Cordava.
- Run the following command line to add the Android platform in the Cordova application after installing the required software.
cordova platform add android- Then, run the following command line to start the Cordova application in Android emulator.
cordova run androidIOS
- The Xcode is required to run the Cordova application in IOS simulator. Refer to this documentation for more information about IOS platform development in Cordava.
- After installing the required software, run the following command line to add the IOS platform in the Cordova application.
cordova platform add iosIf this application need to be started in the OSX configuration, add it using the command line
cordova platform add osx. Refer to this documentation for more information about OSX platform development in Cordova.
- Now, run the following command line to start the Cordova application in IOS simulator.
cordova run iosWindows
- Run the following command line to add the Windows platform in the Cordova application after installing the required software.
cordova platform add windows- Then, run the following command line to start the Cordova application in Windows emulator.
cordova run windowsRefer to this documentation for more information about Windows platform development in Cordova.