Visual Studio Code Extensions
11 Dec 20252 minutes to read
Create project
Syncfusion® provides project templates for Visual Studio Code to streamline the creation of Syncfusion® React applications. These templates automatically configure your project with the required Syncfusion® NPM packages, component render code for Grid, Chart, and Scheduler components, and appropriate styling to accelerate development with Syncfusion® components.
The Syncfusion® Visual Studio Code project template provides support for Web project templates from v18.3.0.47.
The steps below help you to create Syncfusion® Web Applications through the Visual Studio Code:
-
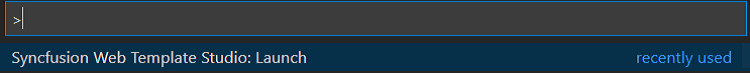
In Visual Studio Code, open the command palette by pressing Ctrl+Shift+P. In the palette, search for Syncfusion® to see the available templates.

-
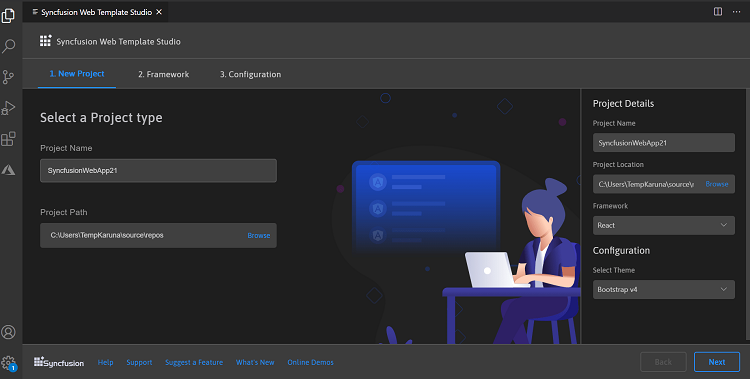
Select Syncfusion® Web Template Studio: Launch and then press enter, Template Studio wizard for configuring the Syncfusion® Web app will appear. Provide the require Project Name and Path to create the new Syncfusion® Web application along with any one of the Framework (React, Pure React, Angular, and Vue).

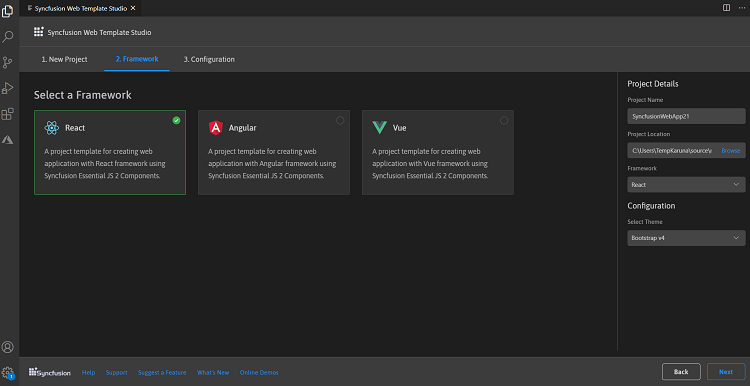
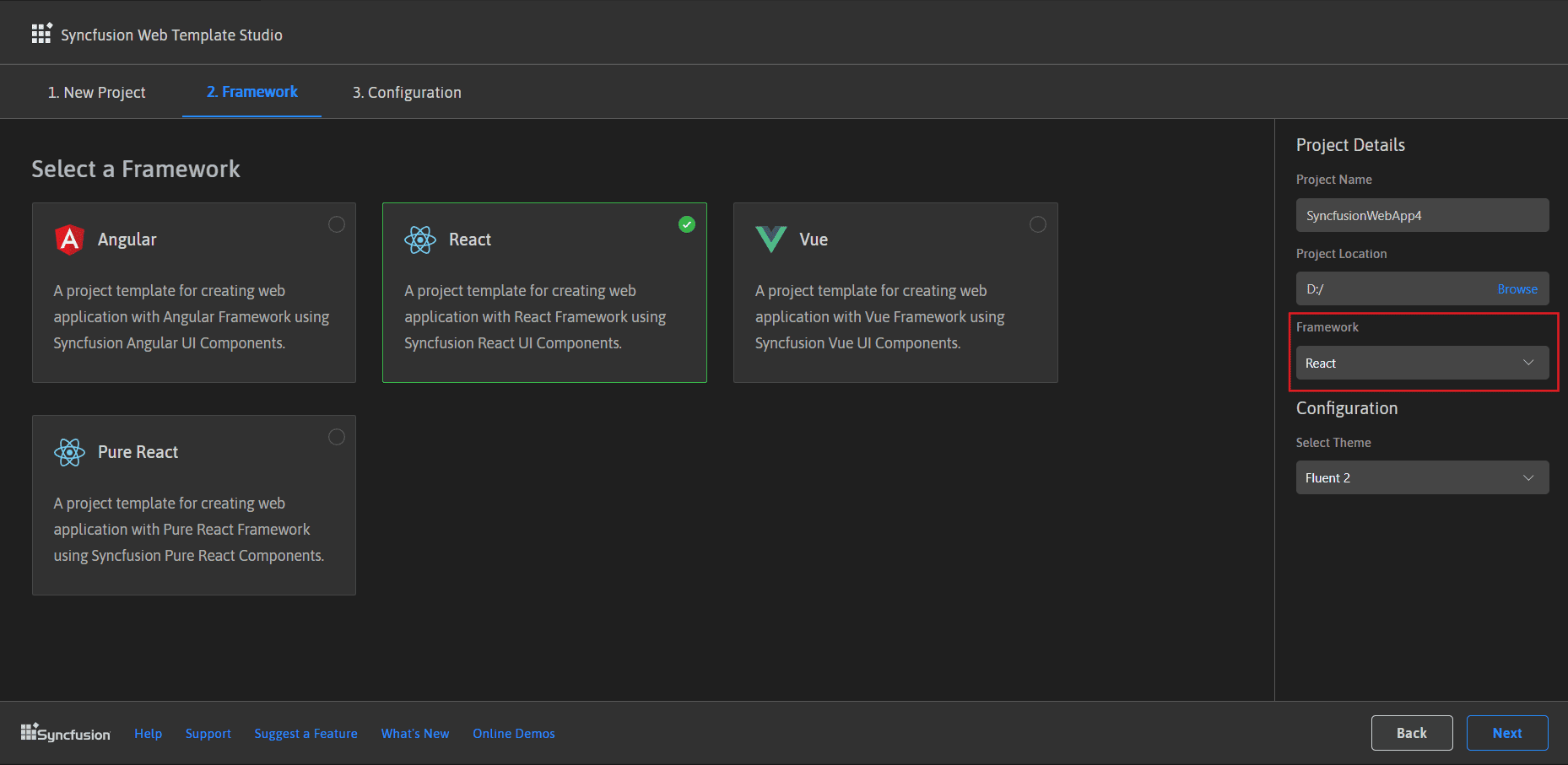
- Click either Next or Framework tab, and the Framework types will be appears. Choose any one of the Framework:
- React
- Pure React
- Angular
- Vue

If you choose the React framework, it will appear in the Project Details section, and you can then create the React application.

-
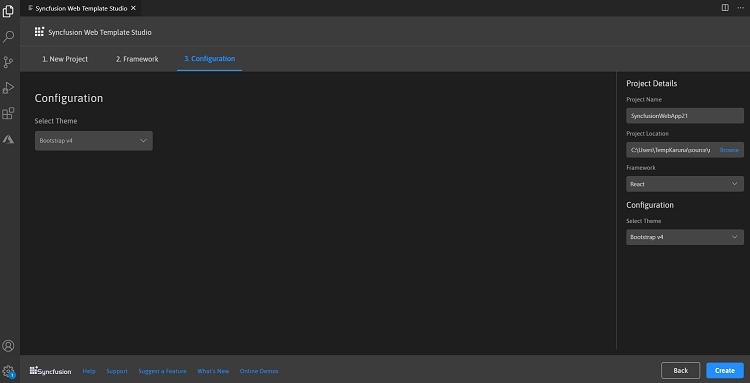
Click either Next or the Configuration tab, and the Configuration section will be loaded. Choose the preferred theme and then click Create. The project will be created.

-
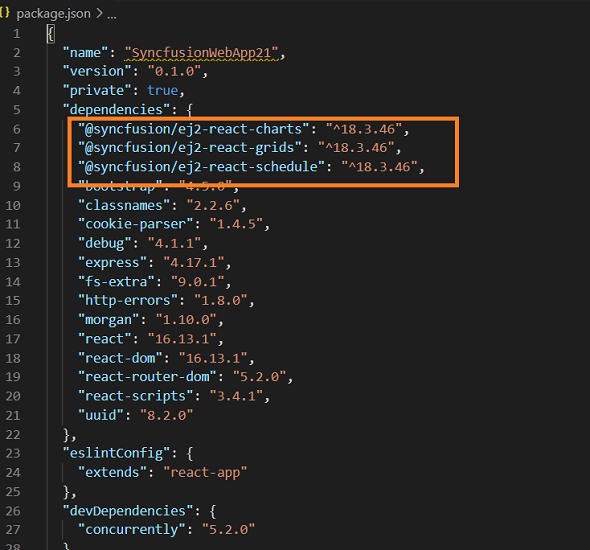
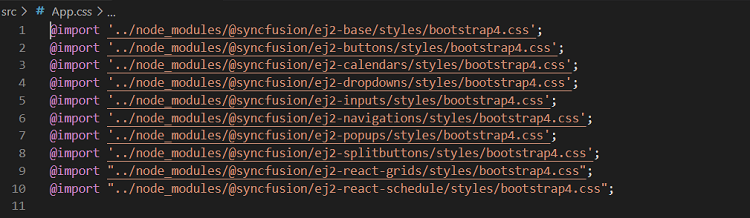
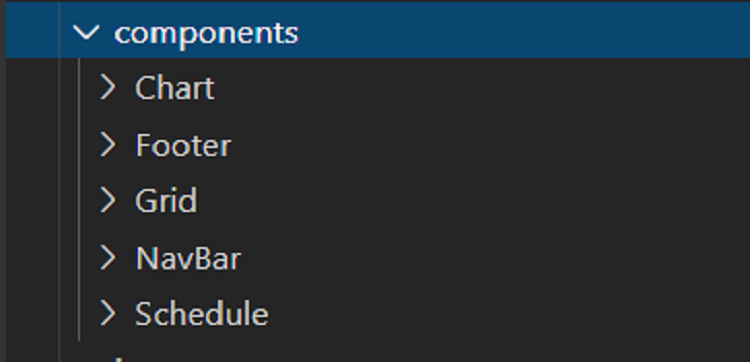
The created Syncfusion® Web App is configured with the Syncfusion® NPM packages, styles, and the component render code for the Syncfusion® component added.



Run the application
-
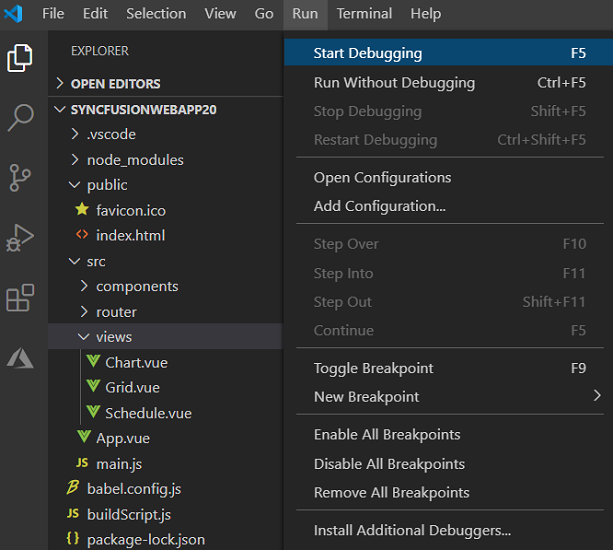
Click on F5 or navigate to Run>Start debugging

-
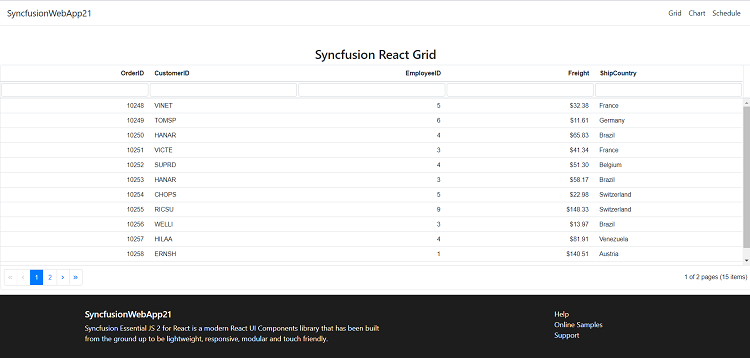
After the compilation process completed, open the localhost link in browser to view the output.

Add Syncfusion® component to the application
We have showcased the Chart, Grid and Schedule component in Syncfusion® web application. If you want to create your application with other Syncfusion® components, you need to install the required component package and then you can add it in your application. To know about npm package installation, refer to the installation section.
Upgrading the npm packages
While creating the new Syncfusion® web app, it install the npm packages with latest version. If you want to use your existing project in future, you can update the npm packages without uninstalling it. Refer to the update npm packages section for upgrading the package.