Print in React Spreadsheet component
The printing functionality allows end-users to print all contents, such as tables, charts, images, and formatted contents, available in the active worksheet or entire workbook in the Spreadsheet. You can enable or disable print functionality by using the allowPrint property, which defaults to true.
Default printing
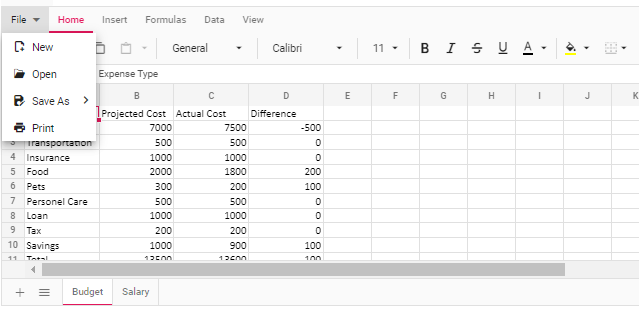
The active worksheet in the Spreadsheet can be printed by selecting the File > Print option in the ribbon menu. You can also initiate the printing using the Ctrl + P keyboard shortcut when the Spreadsheet is in focus. These two options print only the data from the active sheet without including rows headers, column headers and grid lines.

Custom printing
The active worksheet or entire workbook can be printed with customized options using the print method. The print method takes one parameter, that is, printOptions, which can be used for customization.
The printOptions contain three properties, as described below.
-
type- It specifies whether to print the current sheet or the entire workbook. The value for this property is either ActiveSheet or Workbook. -
allowGridLines- This property specifies whether grid lines should be included in the printing or not. The grid lines will be included in the printed copy when set to true. When set to false, it will not be available. -
allowRowColumnHeader- This property specifies whether row and column headers should be included in the printing or not. The headers will be included in the printed copy when set to true. When set to false, it will not be available.
When the
import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { SpreadsheetComponent, SheetsDirective, SheetDirective, RangesDirective} from '@syncfusion/ej2-react-spreadsheet';
import { RangeDirective, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-spreadsheet';
import { budgetData, salaryData } from './datasource';
import { DropDownButtonComponent } from '@syncfusion/ej2-react-splitbuttons';
function App() {
const spreadsheetRef = React.useRef(null);
const items = [
{ text: 'ActiveSheet' },
{ text: 'Workbook' }
];
const handleItemSelect = (args) => {
let spreadsheet = spreadsheetRef.current;
if (spreadsheet) {
const allowGridLines = document.getElementById('gridline');
const allowRowColumnHeader = document.getElementById('header');
spreadsheet.print({
type: args.item.text,
allowGridLines: allowGridLines.checked,
allowRowColumnHeader: allowRowColumnHeader.checked
});
}
};
function onCreated() {
let spreadsheet = spreadsheetRef.current;
if (spreadsheet) {
spreadsheet.cellFormat({ fontWeight: 'bold', textAlign: 'center', verticalAlign: 'middle' }, 'A1:D1');
}
}
return (
<div>
<div id="print"><DropDownButtonComponent id="button" items={items} select={handleItemSelect}> Print </DropDownButtonComponent>
<input type="checkbox" id="gridline" /><label htmlFor="gridline">Allow Grid Lines</label>
<input type="checkbox" id="header" /><label htmlFor="header">Allow Row Column Header </label>
</div>
<SpreadsheetComponent ref={spreadsheetRef} allowOpen={true} allowSave={true} openUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/open' saveUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/save' created={onCreated.bind(this)}>
<SheetsDirective>
<SheetDirective name={"Budget"}>
<RangesDirective>
<RangeDirective dataSource={budgetData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
<SheetDirective name={"Salary"}>
<RangesDirective>
<RangeDirective dataSource={salaryData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
</SheetsDirective>
</SpreadsheetComponent>
</div>
);
};
export default App;
const root = createRoot(document.getElementById('root'));
root.render(<App />);import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { SpreadsheetComponent, SheetsDirective, SheetDirective, RangesDirective, MenuSelectEventArgs, PrintType } from '@syncfusion/ej2-react-spreadsheet';
import { RangeDirective, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-spreadsheet';
import { budgetData, salaryData } from './datasource';
import { DropDownButtonComponent, ItemModel } from '@syncfusion/ej2-react-splitbuttons';
function App() {
const spreadsheetRef = React.useRef<SpreadsheetComponent>(null);
const items: ItemModel[] = [
{ text: 'ActiveSheet' },
{ text: 'Workbook' }
];
const handleItemSelect = (args: MenuSelectEventArgs): void => {
let spreadsheet: SpreadsheetComponent = spreadsheetRef.current;
if (spreadsheet) {
const allowGridLines: HTMLInputElement = document.getElementById('gridline') as HTMLInputElement;
const allowRowColumnHeader: HTMLInputElement = document.getElementById('header') as HTMLInputElement;
spreadsheet.print({
type: args.item.text as PrintType,
allowGridLines: allowGridLines.checked,
allowRowColumnHeader: allowRowColumnHeader.checked
});
}
};
function onCreated() {
let spreadsheet: SpreadsheetComponent = spreadsheetRef.current;
if (spreadsheet) {
spreadsheet.cellFormat({ fontWeight: 'bold', textAlign: 'center', verticalAlign: 'middle' }, 'A1:D1');
}
}
return (
<div>
<div id="print"><DropDownButtonComponent id="button" items={items} select={handleItemSelect}> Print </DropDownButtonComponent>
<input type="checkbox" id="gridline" /><label htmlFor="gridline">Allow Grid Lines</label>
<input type="checkbox" id="header" /><label htmlFor="header">Allow Row Column Header </label>
</div>
<SpreadsheetComponent ref={spreadsheetRef} allowOpen={true} allowSave={true} openUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/open' saveUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/save' created={onCreated.bind(this)}>
<SheetsDirective>
<SheetDirective name={"Budget"}>
<RangesDirective>
<RangeDirective dataSource={budgetData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
<SheetDirective name={"Salary"}>
<RangesDirective>
<RangeDirective dataSource={salaryData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
</SheetsDirective>
</SpreadsheetComponent>
</div>
);
};
export default App;
const root = createRoot(document.getElementById('root')!);
root.render(<App />);Disable printing
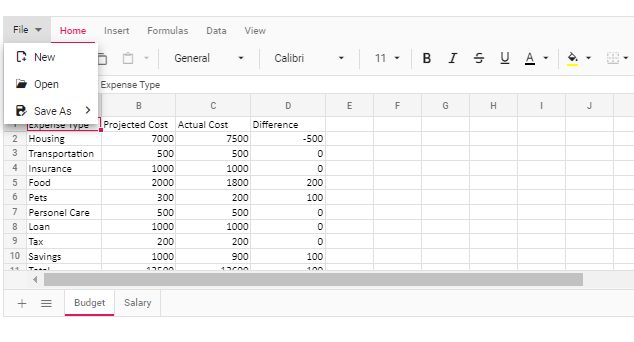
The printing functionality in the Spreadsheet can be disabled by setting the allowPrint property to false. After disabling, the “Print” option will not be available in the “File” menu of the ribbon and as a keyboard shortcut.

import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { SpreadsheetComponent, SheetsDirective, SheetDirective, RangesDirective } from '@syncfusion/ej2-react-spreadsheet';
import { RangeDirective, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-spreadsheet';
import { budgetData, salaryData } from './datasource';
function App() {
const spreadsheetRef = React.useRef(null);
function onCreated() {
let spreadsheet = spreadsheetRef.current;
if (spreadsheet) {
spreadsheet.cellFormat({ fontWeight: 'bold', textAlign: 'center', verticalAlign: 'middle' }, 'A1:F1');
}
}
return (
<div>
<SpreadsheetComponent ref={spreadsheetRef} allowOpen={true} allowSave={true} openUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/open' saveUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/save' created={onCreated.bind(this)} allowPrint={false}>
<SheetsDirective>
<SheetDirective name={"Budget"} isProtected={true} protectSettings=>
<RangesDirective>
<RangeDirective dataSource={budgetData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
<SheetDirective name={"Salary"}>
<RangesDirective>
<RangeDirective dataSource={salaryData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
</SheetsDirective>
</SpreadsheetComponent>
</div>
);
};
export default App;
const root = createRoot(document.getElementById('root'));
root.render(<App />);import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { SpreadsheetComponent, SheetsDirective, SheetDirective, RangesDirective } from '@syncfusion/ej2-react-spreadsheet';
import { RangeDirective, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-spreadsheet';
import { budgetData, salaryData } from './datasource';
function App() {
const spreadsheetRef = React.useRef<SpreadsheetComponent>(null);
function onCreated() {
let spreadsheet = spreadsheetRef.current;
if (spreadsheet) {
spreadsheet.cellFormat({ fontWeight: 'bold', textAlign: 'center', verticalAlign: 'middle' }, 'A1:D1');
}
}
return (
<div>
<SpreadsheetComponent ref={spreadsheetRef} allowOpen={true} allowSave={true} openUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/open' saveUrl='https://document.syncfusion.com/web-services/spreadsheet-editor/api/spreadsheet/save' created={onCreated.bind(this)} allowPrint={false}>
<SheetsDirective>
<SheetDirective name={"Budget"} isProtected={true} protectSettings=>
<RangesDirective>
<RangeDirective dataSource={budgetData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
<SheetDirective name={"Salary"}>
<RangesDirective>
<RangeDirective dataSource={salaryData}></RangeDirective>
</RangesDirective>
<ColumnsDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
<ColumnDirective width={100}></ColumnDirective>
</ColumnsDirective>
</SheetDirective>
</SheetsDirective>
</SpreadsheetComponent>
</div>
);
};
export default App;
const root = createRoot(document.getElementById('root')!);
root.render(<App />);Limitations
- When printing the document, changing the page orientation to landscape is not supported in both the
printmethod and print preview dialog of the web browser. - The styles provided for the data validation functionality will not be available in the printed copy of the document.
- The content added to the cell templates, such as HTML elements, Syncfusion® controls, and others, will not be available in the printed copy of the document.