Videos in the React Rich Text Editor Component
26 Mar 202524 minutes to read
The Rich Text Editor allows you to insert videos from online sources and local computers into your content. You can insert the video with the following list of options in the insertVideoSettings property.
Configuring the Video Tool in the Toolbar
You can add the Video tool in the Rich Text Editor toolbar using the toolbarSettings items property.
Rich Text Editor features are segregated into individual feature-wise modules. To use audio, inject the
Videomodule inservices.
To configure the Video toolbar item, refer to the below code.
[Class-component]
import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
class App extends React.Component {
toolbarSettings = {
items: ['Video']
};
rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
public render() {
return (
<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
function App() {
let toolbarSettings = {
items: ['Video']
};
let rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return (<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
export default App;import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
function App() {
let toolbarSettings: object = {
items: ['Video']
}
let rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} value={rteValue}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Video Save Formats
The video files can be saved as Blob or Base64 URLs by using the insertVideoSettings.saveFormat property, which is of enum type, and the generated URL will be set to the src attribute of the <source> tag.
The default
saveFormatproperty is set toBlobformat.
<video>
<source src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" type="video/mp4" >
</video>
<video>
<source src="data:video/mp4;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHA" type="video/mp4" >
</video>Inserting Video from Web
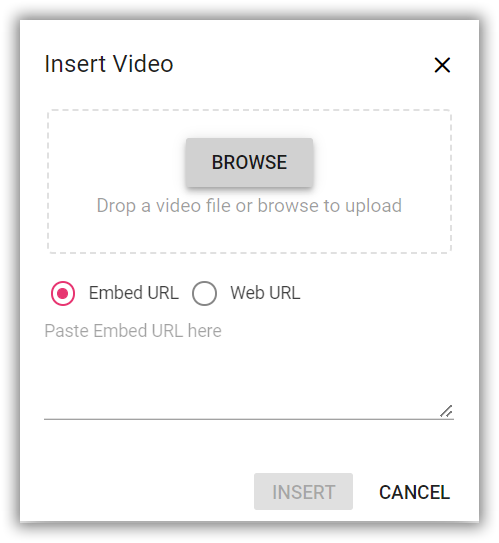
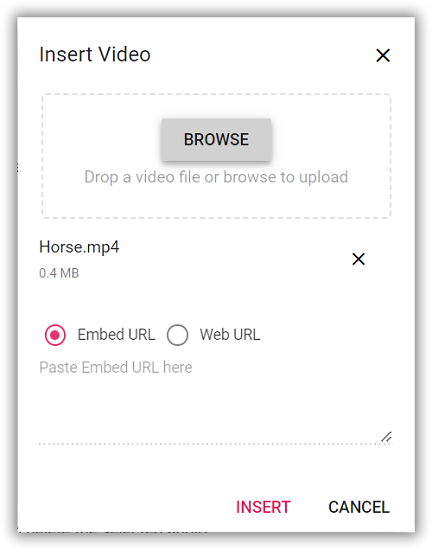
You can insert a video from either a hosted link or your local machine by clicking the video button in the editor’s toolbar. When you click the video button, a dialog opens, allowing you to insert a video using an Embedded code or Web URL.
Inserting Video via Embed URL
The insert video dialog opens with the Embedded code option selected by default. This allows you to insert a video using embedded code.

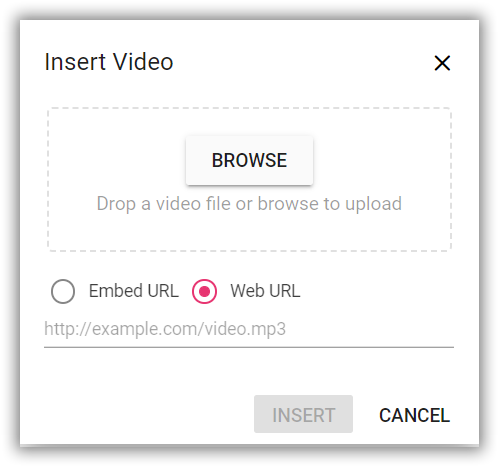
Inserting Video via Web URL
You can switch to the Web URL option by selecting the Web URL checkbox. Inserting a video using the Web URL option will add the video URL as the src attribute of the <source> tag.

Uploading Video from Local Machine
You can use the browse option on the video dialog to select the video from the local machine and insert it into the Rich Text Editor content.
If the path field is not specified in the insertVideoSettings, the video will be converted into the Blob URL or Base64 and inserted inside the Rich Text Editor.
Saving Video to the Server
Upload the selected video to a specified destination using the controller action specified in insertVideoSettings.saveUrl. Ensure to map this method name appropriately and provide the required destination path through the insertVideoSettings.path properties.
Configure insertVideoSettings.removeUrl to point to the endpoint responsible for deleting video files.
Set the insertVideoSettings.saveFormat property to determine whether the video should be saved as Blob or Base64, aligning with your application’s requirements.
If you want to insert lower-sized video files in the editor and don’t require a specific physical location for saving the video, you can save the format as
Base64.
In the following React code block, the video module has been injected and can insert video files saved in the specified path:
[Class-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} insertVideoSettings={this.insertVideoSettings}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App(){
let toolbarSettings: object = {
items: ['Video']
}
let insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} insertVideoSettings={insertVideoSettings}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;using System;
using System.IO;
using FileUpload.Models;
using System.Diagnostics;
using System.Net.Http.Headers;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
using System.Collections.Generic;
using Microsoft.AspNetCore.Hosting;
namespace FileUpload.Controllers
{
public class HomeController : Controller
{
private IHostingEnvironment hostingEnv;
public HomeController(IHostingEnvironment env)
{
hostingEnv = env;
}
public IActionResult Index()
{
return View();
}
[AcceptVerbs("Post")]
public void SaveFiles(IList<IFormFile> UploadFiles)
{
try
{
foreach (IFormFile file in UploadFiles)
{
if (UploadFiles != null)
{
string filename = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
filename = hostingEnv.WebRootPath + "\\Files" + $@"\{filename}";
// Create a new directory, if it does not exists
if (!Directory.Exists(hostingEnv.WebRootPath + "\\Files"))
{
Directory.CreateDirectory(hostingEnv.WebRootPath + "\\Files");
}
if (!System.IO.File.Exists(filename))
{
using (FileStream fs = System.IO.File.Create(filename))
{
file.CopyTo(fs);
fs.Flush();
}
Response.StatusCode = 200;
}
}
}
}
catch (Exception)
{
Response.StatusCode = 204;
}
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}Renaming Video Before Inserting
You can use the insertVideoSettings property to specify the server handler to upload the selected video. Then, by binding the fileUploadSuccess event, you can receive the modified file name from the server and update it in the Rich Text Editor’s insert video dialog.
[Class-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/Rename",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
private onFileUploadSuccess (args: any) {
alert("Get the new file name here");
if (args.e.currentTarget.getResponseHeader('name') != null) {
args.file.name = args.e.currentTarget.getResponseHeader('name');
let filename: any = document.querySelectorAll(".e-file-name")[0];
filename.innerHTML = args.file.name.replace(document.querySelectorAll(".e-file-type")[0].innerHTML, '');
filename.title = args.file.name;
}
}
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} fileUploadSuccess={this.onFileUploadSuccess} insertVideoSettings={this.insertVideoSettings} >
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App(){
let toolbarSettings: object = {
items: ['Video']
}
let insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/Rename",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
function onFileUploadSuccess (args: any) {
alert("Get the new file name here");
if (args.e.currentTarget.getResponseHeader('name') != null) {
args.file.name = args.e.currentTarget.getResponseHeader('name');
let filename: any = document.querySelectorAll(".e-file-name")[0];
filename.innerHTML = args.file.name.replace(document.querySelectorAll(".e-file-type")[0].innerHTML, '');
filename.title = args.file.name;
}
}
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} fileUploadSuccess={onFileUploadSuccess} insertVideoSettings={insertVideoSettings} >
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;To configure server-side handler, refer to the below code.
int x = 0;
string file;
[AcceptVerbs("Post")]
public void Rename()
{
try
{
var httpPostedFile = System.Web.HttpContext.Current.Request.Files["UploadFiles"];
fileName = httpPostedFile.FileName;
if (httpPostedFile != null)
{
var fileSave = System.Web.HttpContext.Current.Server.MapPath("~/Files");
if (!Directory.Exists(fileSave))
{
Directory.CreateDirectory(fileSave);
}
var fileName = Path.GetFileName(httpPostedFile.FileName);
var fileSavePath = Path.Combine(fileSave, fileName);
while (System.IO.File.Exists(fileSavePath))
{
fileName = "rteFiles" + x + "-" + fileName;
fileSavePath = Path.Combine(fileSave, fileName);
x++;
}
if (!System.IO.File.Exists(fileSavePath))
{
httpPostedFile.SaveAs(fileSavePath);
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.Headers.Add("name", fileName);
Response.ContentType = "application/json; charset=utf-8";
Response.StatusDescription = "File uploaded succesfully";
Response.End();
}
}
}
catch (Exception e)
{
HttpResponse Response = System.Web.HttpContext.Current.Response;
Response.Clear();
Response.ContentType = "application/json; charset=utf-8";
Response.StatusCode = 204;
Response.Status = "204 No Content";
Response.StatusDescription = e.Message;
Response.End();
}
}Restricting Video by Size
You can restrict the video uploaded from the local machine when the uploaded video file size is greater than the allowed size by using the fileUploading event.
The file size in the argument will be returned in
bytes.
In the following example, the video size has been validated before uploading and determined whether the video has been uploaded or not.
[Class-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { UploadingEventArgs } from '@syncfusion/ej2-inputs';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private insertVideoSettings: object = {
saveUrl: "https://aspnetmvc.syncfusion.com/services/api/uploadbox/Save",
path: "../Files/"
}
private onFileUpload (args: UploadingEventArgs): void {
alert("RTE")
let sizeInBytes: number = args.fileData.size;
let fileSize: number = 500000;
if (fileSize < sizeInBytes) {
args.cancel = true;
}
}
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} insertVideoSettings={
this.insertVideoSettings} fileUploading={this.onFileUpload}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { UploadingEventArgs } from '@syncfusion/ej2-inputs';
function App() {
let toolbarSettings: object = {
items: ['Video']
}
let insertVideoSettings: object = {
saveUrl: "https://aspnetmvc.syncfusion.com/services/api/uploadbox/Save",
path: "../Files/"
}
function onFileUpload (args: UploadingEventArgs): void {
alert("RTE")
let sizeInBytes: number = args.fileData.size;
let fileSize: number = 500000;
if (fileSize < sizeInBytes) {
args.cancel = true;
}
}
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} insertVideoSettings={insertVideoSettings} fileUploading={onFileUpload}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Uploading Video with Authentication
You can add additional data with the video uploaded from the Rich Text Editor on the client side, which can even be received on the server side. By using the fileUploading event and its customFormData argument, you can pass parameters to the controller action. On the server side, you can fetch the custom headers by accessing the form collection from the current request, which retrieves the values sent using the POST method.
By default, it doesn’t support the
UseDefaultCredentialsproperty, you can manually append the default credentials with the upload request.
[Class-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { UploadingEventArgs } from '@syncfusion/ej2-inputs';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
private onFileUpload (args: UploadingEventArgs): void {
var accessToken = "Authorization_token";
// adding custom Form Data
args.customFormData = [{ 'Authorization': accessToken }];
}
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} insertVideoSettings={
this.insertVideoSettings} fileUploading = {this.onFileUpload}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}[Functional-component]
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { UploadingEventArgs } from '@syncfusion/ej2-inputs';
function App(){
let toolbarSettings: object = {
items: ['Video']
}
let insertVideoSettings: object = {
saveUrl: "[SERVICE_HOSTED_PATH]/api/uploadbox/SaveFiles",
path: "[SERVICE_HOSTED_PATH]/Files/"
}
let onFileUpload (args: UploadingEventArgs): void {
var accessToken = "Authorization_token";
// adding custom Form Data
args.customFormData = [{ 'Authorization': accessToken }];
}
return (
<RichTextEditorComponent height={450} toolbarSettings={toolbarSettings} insertVideoSettings={insertVideoSettings} fileUploading = {onFileUpload}>
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}public void SaveFiles(IList<IFormFile> UploadFiles)
{
string currentPath = Request.Form["Authorization"].ToString();
}Video Replacement Functionality
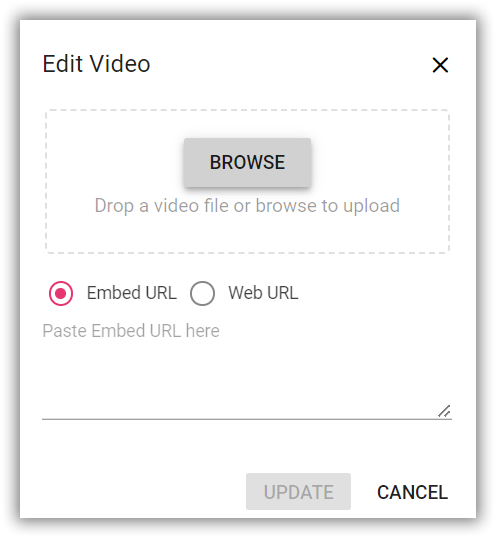
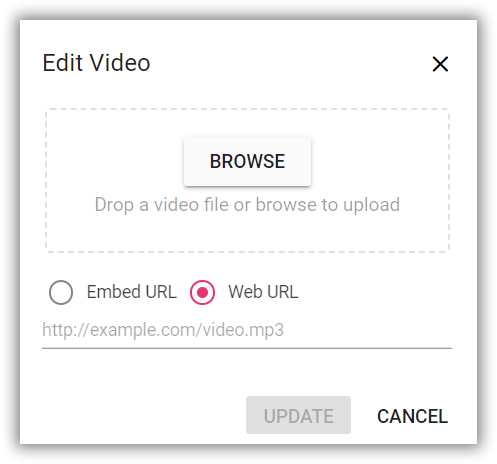
Once a video file has been inserted, you can replace it using the Rich Text Editor quickToolbarSettings videoReplace option. You can replace the video file either by using the embedded code or the web URL and the browse option in the video dialog.


Deleting Video
To remove a video from the Rich Text Editor content, select the video and click the videoRemove button from the quick toolbar. It will delete the video from the Rich Text Editor content as well as from the service location if the insertVideoSettings.removeUrl is given.
Once you select the video from the local machine, the URL for the video will be generated. You can remove the video from the service location by clicking the cross icon.

Adjusting Video Dimensions
Set the default width, minWidth, height, and minHeight of the video element when it is inserted in the Rich Text Editor using the width, minWidth, height, minHeight properties.
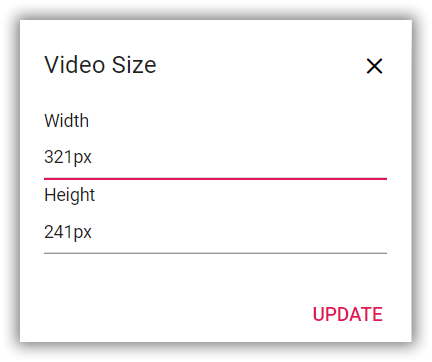
Through the quickToolbarSettings, you can also change the width and height using the Change Size button. Once you click on the button, the video size dialog will open as below. In that, specify the width and height of the video in pixels.

Configuring Video Display Position
Sets the default display property for the video when it is inserted in the Rich Text Editor using the insertVideoSettings.layoutOption property. It has two possible options: Inline and Break. When updating the display positions, it updates the video elements’ layout position.
The default
layoutOptionproperty is set toInline.
[Class-component]
import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
class App extends React.Component<{},{}> {
private insertVideoSettings: object = {
layoutOption: 'Inline',
}
public render() {
return (
<RichTextEditorComponent height={450} insertVideoSettings = {this.insertVideoSettings} >
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}[Functional-component]
import * as React from 'react';
import { HtmlEditor, Video, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
function App(){
let insertVideoSettings: object = {
layoutOption: 'Inline',
}
return (
<RichTextEditorComponent height={450} insertVideoSettings = {insertVideoSettings} >
<Inject services={[Toolbar, Video, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}Video Resizing Tools
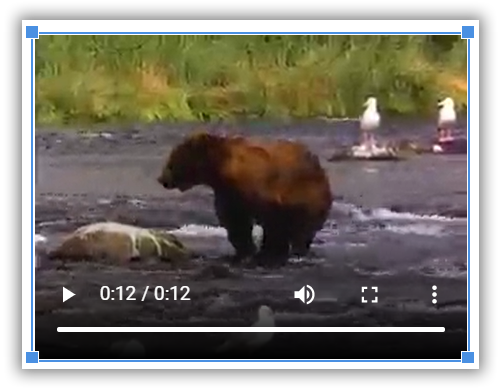
The Rich Text Editor has built-in video resizing support, which is enabled for the video elements added. The resize points will appear on each corner of the video when focusing, so users can easily resize the video using mouse points or thumb through the resize points. Also, the resize calculation will be done based on the aspect ratio.
You can disable the resize action by configuring false for the insertVideoSettings.resize property.
If the minWidth and minHeight properties are configured, the video resizing does not shrink below the specified values.

Customizing the Video Quick Toolbar
The Rich Text Editor enables customization of the video quick toolbar, allowing you to tailor its functionality with Essential® tools such as VideoReplace, VideoAlign, VideoRemove, VideoLayoutOption, and VideoDimension.
By configuring these options in the quickToolbarSettings property, you enhance the editor’s capabilities, facilitating seamless management and editing of embedded videos directly within your content. This customization ensures a user-friendly experience for manipulating video elements efficiently.
[Class-component]
import { HtmlEditor, Image, Inject, Link, QuickToolbar, Video, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
toolbarSettings = {
items: ['Video']
};
quickToolbarSettings = {
showOnRightClick: true,
video: ['VideoReplace', 'VideoAlign', 'VideoRemove', 'VideoLayoutOption', 'VideoDimension']
};
rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} quickToolbarSettings={this.quickToolbarSettings}>
<Inject services={[Toolbar, Image, Link,Video, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;import { HtmlEditor, Image, Inject, Link, Video, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Video']
}
private quickToolbarSettings: object = {
showOnRightClick: true,
video: ['VideoReplace', 'VideoAlign', 'VideoRemove', 'VideoLayoutOption', 'VideoDimension']
}
private rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} value={this.rteValue} quickToolbarSettings={this.quickToolbarSettings}>
<Inject services={[Toolbar, Image, Link, Video, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Image, Inject, Link, QuickToolbar, Video, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings = {
items: ['Video']
};
let quickToolbarSettings = {
showOnRightClick: true,
video: ['VideoReplace', 'VideoAlign', 'VideoRemove', 'VideoLayoutOption', 'VideoDimension']
};
return (<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} quickToolbarSettings={quickToolbarSettings}>
<Inject services={[Toolbar, Image, Link, Video, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
export default App;import { HtmlEditor, Image, Inject, Link, QuickToolbar, Video, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let toolbarSettings: object = {
items: ['Video']
}
let rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let quickToolbarSettings: object = {
showOnRightClick: true,
video: ['VideoReplace', 'VideoAlign', 'VideoRemove', 'VideoLayoutOption', 'VideoDimension']
}
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} quickToolbarSettings={quickToolbarSettings}>
<Inject services={[Toolbar, Image, Link, Video, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;