Integrate WProofreader into the React Rich Text Editor Component
26 Mar 20257 minutes to read
WProofreader is a powerful tool that enhances content quality by detecting and correcting spelling and grammar errors in real-time as users type. This functionality significantly improves the professionalism of your content and ensures error-free text.
Key Features of WProofreader:
-
Real-time Spell Checking: Instantly detects spelling mistakes as users type, providing immediate corrections and suggestions.
-
Multilingual Support: Supports multiple languages, allowing users to check and correct text in different language contexts.
-
Customization Options: Users can customize dictionary settings, add specific terms, and adjust spell-checking rules to match their writing style and requirements.
-
Integration Capabilities: Seamlessly integrates with various content management systems (CMS) and applications, enhancing editing workflows without requiring users to leave their editing environment.
Set up the WProofreader
For integrating the WProofreader refer the following link : https://webspellchecker.com, you need to install the@webspellchecker/wproofreader-sdk-js package using NPM or Yarn:
npm install @webspellchecker/wproofreader-sdk-js
Or
yarn add @webspellchecker/wproofreader-sdk-jsConfigure WProofreader for Rich Text Editor
After installing the package, you can integrate WProofreader with the React Rich Text Editor by following these steps:
- Import the WProofreader module into your React component.
- Configure the
containerproperty of WProofreader as the editable element of the Rich Text Editor’s inputElement. - Use a reference (ref) to access the Rich Text Editor instance.
- Set the
langproperty to specify the language of the text to be checked. - Configure the activation key in the
serviceIdproperty.
Below is an example code snippet to integrate WProofreader with the Syncfusion® React Rich Text Editor:
[Class-component]
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
class App extends React.Component {
rteValue = "<p>Enter you\'re text here with real spelling and grammer mistakes to see how WProofreader work. Alot of potential errors will be underlined; hover on the marked wods for instant correction suggesstions.</p>";
spellEditor;
componentDidMount() {
if (this.spellEditor) {
WProofreader.init({
container: this.spellEditor.contentModule.getEditPanel(),
lang: 'en_US',
serviceId: 'TDHiXV50gZlQaDw',
});
}
}
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} ref={(editor) => (this.spellEditor = editor)}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;import { HtmlEditor, Image, Inject, Link,ToolbarSettingsModel, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
class App extends React.Component<{},{}> {
componentDidMount() {
if (this.spellEditor) {
WProofreader.init({
container: this.spellEditor.contentModule.getEditPanel(),
lang: 'en_US',
serviceId: 'TDHiXV50gZlQaDw',
});
}
}
private rteValue: string = "<p>Enter you\'re text here with real spelling and grammer mistakes to see how WProofreader work. Alot of potential errors will be underlined; hover on the marked wods for instant correction suggesstions.</p>";
private spellEditor: RichTextEditorComponent | null = null;
public render() {
return (
<RichTextEditorComponent height={450} value={this.rteValue} ref={(editor) => (this.spellEditor = editor)}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;[Functional-component]
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import React, { useEffect, useRef } from 'react';
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
function App() {
const rteRef = useRef(null);
useEffect(() => {
if (rteRef.current) {
WProofreader.init({
container: rteRef.current.contentModule.getEditPanel(),
lang: 'en_US',
serviceId: 'TDHiXV50gZlQaDw',
});
}
}, []);
const value = `<p>Enter you're text here with real spelling and grammer mistakes to see how WProofreader work. Alot of potential errors will be underlined; hover on the marked wods for instant correction suggesstions.</p>`;
return (
<RichTextEditorComponent ref={rteRef} value={value}>
<Inject services={[Toolbar, Link, Image, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>);
}
export default App;import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import React, { useEffect, useRef } from 'react';
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
function App() {
const rteRef = useRef<RichTextEditorComponent>(null);
useEffect(() => {
if (rteRef.current) {
WProofreader.init({
container: rteRef.current.contentModule.getEditPanel(),
lang: 'en_US',
serviceId: 'TDHiXV50gZlQaDw',
});
}
}, []);
const value:string = `<p>Enter you're text here with real spelling and grammer mistakes to see how WProofreader work. Alot of potential errors will be underlined; hover on the marked wods for instant correction suggesstions.</p>`;
return (
<RichTextEditorComponent ref={rteRef} value={value}>
<Inject services={[Toolbar, Link, Image, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>);
}
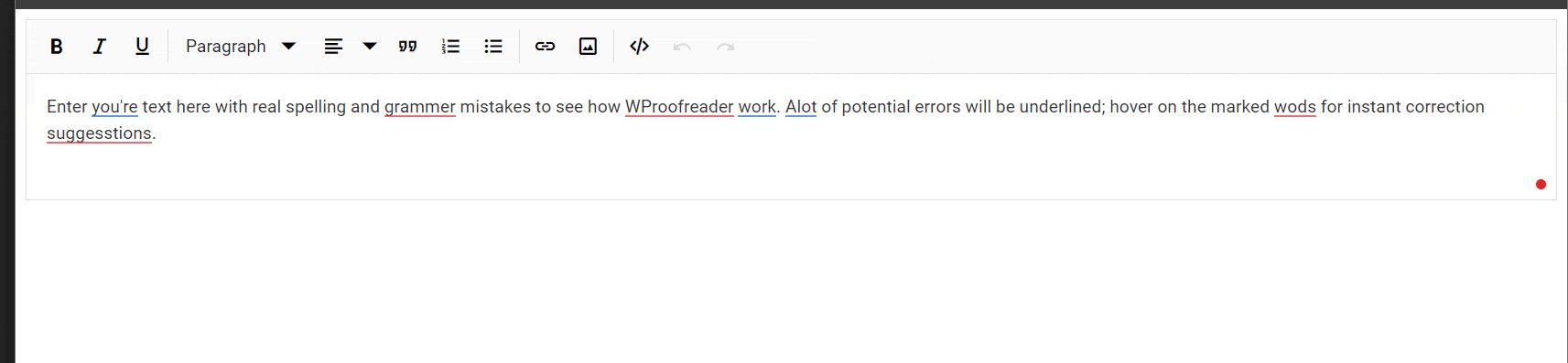
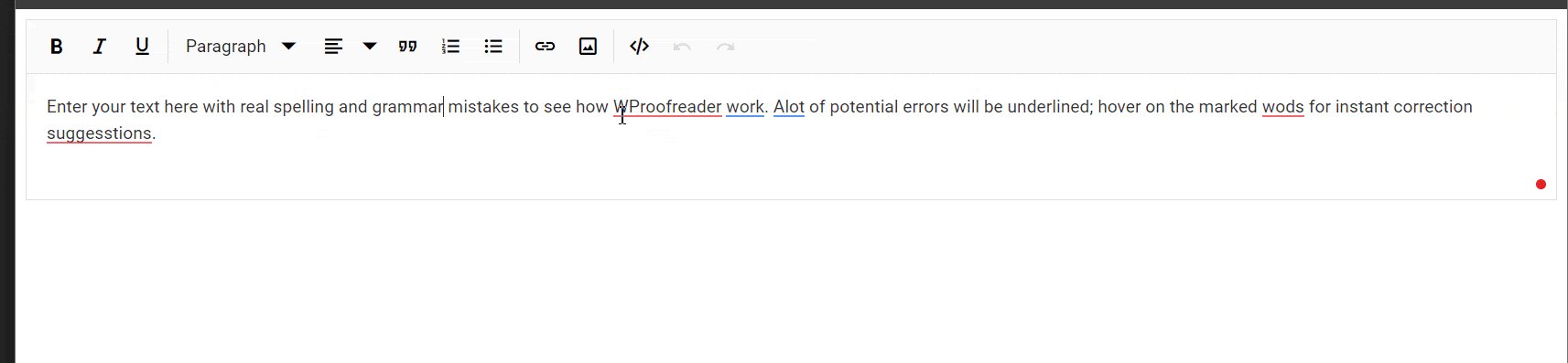
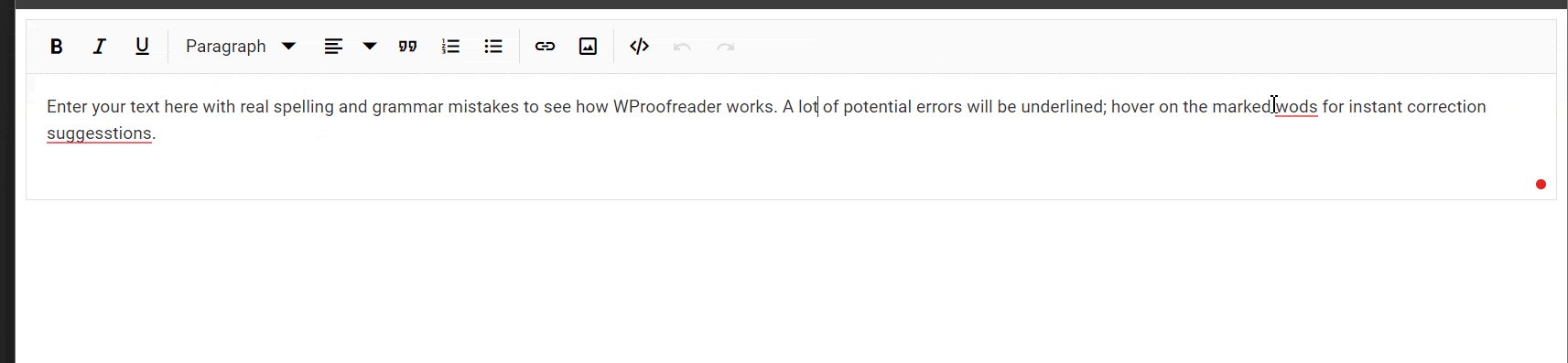
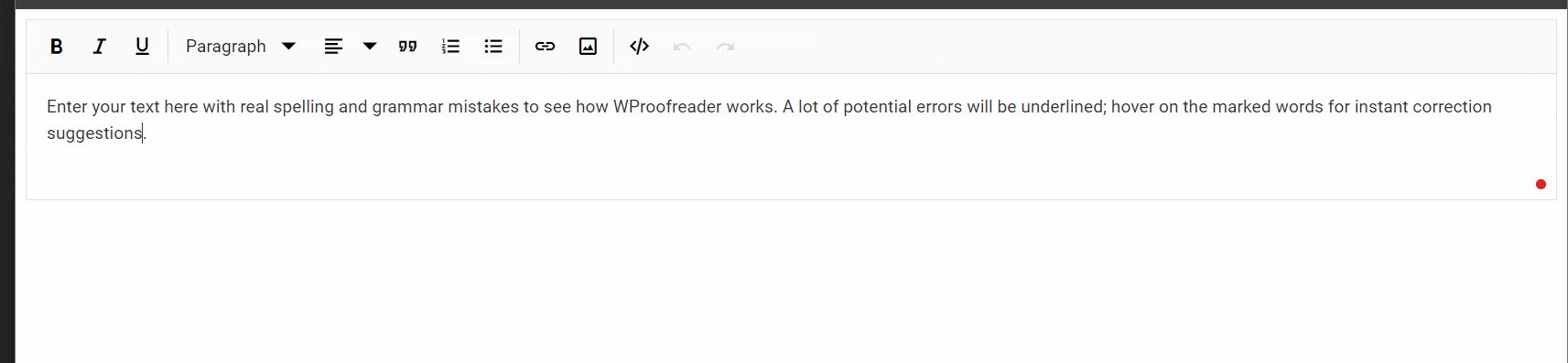
export default App;Below is a GIF demonstrating how to integrate WProofreader with the Syncfusion® React Rich Text Editor