Paste Cleanup in React Rich Text Editor Component
13 Oct 202524 minutes to read
The Rich Text Editor simplifies the conversion of Microsoft Word content to HTML format, preserving formatting and styles. The pasteCleanup settings property (see pasteCleanupSettingsModel) allows you to control the formatting and styles when pasting content into the editor. The following settings are available to clean up the content:
| API | Description | Default Value | Type |
|---|---|---|---|
| prompt | Displays a dialog box when content is pasted, allowing users to choose how the content should be inserted—either as plain text, with formatting, or cleaned HTML. | false | boolean |
| plainText | Paste the content as plain text | false | boolean |
| keepFormat | Retains the original formatting of the pasted content, including styles, fonts, and structure. | true | boolean |
| deniedTags | Specifies a list of HTML tags to be removed from the pasted content, such as <script>, <iframe>, or <style>. Helps eliminate unwanted or unsafe elements. |
null | string[] |
| deniedAttrs | Filters out specified attributes from the pasted content | null | string[] |
| allowedStyleProps | See the full list of allowed properties in the documentation link here | string[] |
To use PasteCleanup feature, inject link module using the
<Inject services{[PasteCleanup]} />.
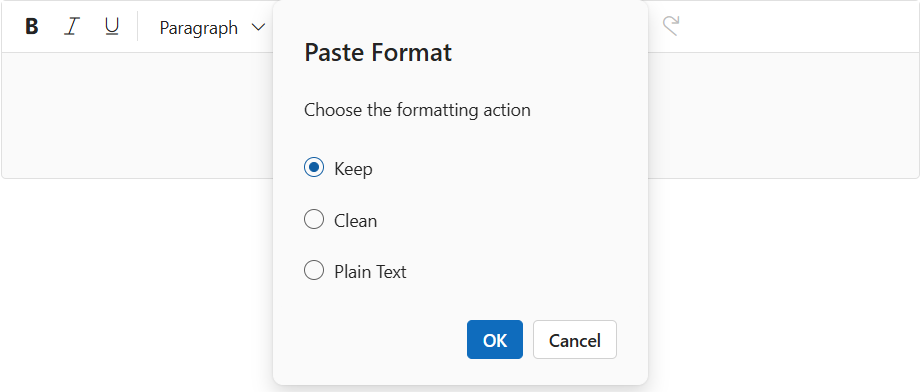
Paste options in the prompt dialog
When prompt is set to true, pasting the content in the editor will open a dialog box that contains three options Keep, Clean, and Plain Text as radio buttons:

-
Keep: Maintains the same format as the copied content. -
Clean: Clears all style formats from the copied content. -
Plain Text: Pastes the copied content as plain text without any formatting or style. (including the removal of all tags).
When
promptvalue is set true, the API properties plainText and keepFormat will not be considered for processing when pasting the content.
Plain text pasting
Setting plainText to true converts the copied content to plain text by removing all HTML tags and styles. Only the plain text is pasted into the editor.
When
plainTextis set to true, setpromptto false. ThekeepFormatproperty will not be considered.
Keep format
When keepFormat is set to true, the pasted content retains its original formatting, including styles, fonts, and structure. However, the formatting is still subject to filtering based on the allowedStyleProps, deniedTags, and deniedAttrs settings:
- Only the style properties listed in
allowedStylePropswill be preserved. - Any HTML tags listed in
deniedTagswill be removed. - Any attributes listed in
deniedAttrswill be stripped from the pasted content.
This ensures that while the formatting is retained, it remains clean, safe, and consistent with your application’s styling rules.
When
keepFormatis set to true, set bothpromptandplainTextto false.
Clean formating
When the prompt, plainText, and keepFormat options are all set to false, the Rich Text Editor performs clean format paste cleanup. In this mode, all inline styles from the pasted content are removed, eliminating any custom or external styling. This ensures a consistent and uniform appearance within the editor.
Despite the removal of styling, essential structural HTML tags such as <p>, <ul>, <table>, and others are preserved. This maintains the original layout and semantic integrity of the content, allowing it to remain well-structured and readable.However, the formatting is still subject to filtering based on the deniedTags, and deniedAttrs settings:
-
deniedTags: Tags listed here will still be removed from the pasted content. -
deniedAttrs: Attributes listed here will also be stripped from the pasted content.
The
allowedStylePropssetting only applies ifkeepFormatis enabled.
Denied tags
When deniedTags values are set, the specified tags will be removed from the pasted content. For example,
-
'a': Removes all anchor tags. -
'a[!href]': Removes anchor tags without the ‘href’ attribute. -
'a[href, target]': Removes anchor tags with both ‘href’ and ‘target’ attributes.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Denied attributes
When deniedAttrs values are set, the specified attributes will be removed from all tags in the pasted content. For example,
'id', 'title': Removes ‘id’ and ‘title’ attributes from all tags.
This setting is ignored when
plainTextis set totrue.
It only works when eitherkeepFormatis set totrue, or whenprompt,plainText, andkeepFormatare all set tofalse, which triggers clean format behavior.
Allowing specific style properties
By default, a predefined set of basic style properties are allowed when content is pasted into the Rich Text Editor.
When you configure the allowedStyleProps setting, only the styles that match the specified list of allowed properties will be retained. All other style properties will be removed from the pasted content.
You can find the full list of allowed style properties in the official Syncfusion documentation.
This setting works only when
keepFormatis set to true. IfkeepFormatisfalseorplainTextistrue, style filtering viaallowedStylePropswill not be applied.
For Example,
allowedStyleProps: ['color', 'margin', 'font-size']': This will allow only the style properties ‘color’ and ‘margin’ in each pasted element.
In the following example, the paste cleanup related settings are explained with its module configuration:
[Class-component]
/**
* Rich Text Editor - Paste Cleanup Sample
*/
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
};
pasteCleanupSettings = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
};
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} pasteCleanupSettings={this.pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
}
export default App;/**
* Rich Text Editor - Paste Cleanup Sample
*/
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private rteValue:string = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
private toolbarSettings: object = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
}
private pasteCleanupSettings: object = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
}
public render() {
return (
<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} pasteCleanupSettings={this.pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
/**
* Rich Text Editor - Paste Cleanup Sample
*/
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
};
let pasteCleanupSettings = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
};
return (<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} pasteCleanupSettings={pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
export default App;/**
* Rich Text Editor - Paste Cleanup Sample
*/
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue:string = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings: object = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
}
let pasteCleanupSettings: object = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
}
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} pasteCleanupSettings={pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]} />
</RichTextEditorComponent>
);
}
export default App;Get pasted content
You can get the pasted text as HTML using the afterPasteCleanup event.
[Class-component]
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
afterPasteCleanupHandler(args) {
// Here you can get the pasted Html string using args.value
console.log(args.value);
}
render() {
return (<RichTextEditorComponent height={350} afterPasteCleanup={this.afterPasteCleanupHandler} value={this.rteValue} >
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
}
export default App;import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar, PasteCleanupArgs } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private rteValue:string = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
public afterPasteCleanupHandler(args: PasteCleanupArgs) {
// Here you can get the pasted Html string using args.value
console.log(args.value);
}
public render() {
return (
<RichTextEditorComponent height={350} value={this.rteValue} afterPasteCleanup={this.afterPasteCleanupHandler}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
const afterPasteCleanupHandler = (args) => {
// Here you can get the pasted Html string using args.value
console.log(args.value);
};
return (<RichTextEditorComponent height={350} value={rteValue} afterPasteCleanup={afterPasteCleanupHandler}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
export default App;import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, PasteCleanupArgs, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let rteValue:string = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
const afterPasteCleanupHandler = (args: PasteCleanupArgs) => {
// Here you can get the pasted Html string using args.value
console.log(args.value);
};
return (
<RichTextEditorComponent height={350} value={rteValue} afterPasteCleanup={afterPasteCleanupHandler}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>
);
}
export default App;Customizing pasted content
The Rich Text Editor enables the customization of copied content prior to pasting it into the editor. By configuring the afterPasteCleanUp event, users can exercise precise control over formatting and content modifications after the paste action is executed.
In the following example, the afterPasteCleanUp event is configured to remove images from the copied content. To understand this feature better, try pasting content that includes an image into the editor.
[Class-component]
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { detach } from '@syncfusion/ej2-base';
class App extends React.Component {
rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
};
pasteCleanupSettings = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
};
afterPasteCleanupHandler(args) {
let divElement = document.createElement('div');
divElement.innerHTML = args.value;
let pasteCleanupImage = divElement.querySelector('.pasteContent_Img');
if (pasteCleanupImage) {
detach(pasteCleanupImage);
args.value = divElement.innerHTML;
}
}
render() {
return (<RichTextEditorComponent height={450} afterPasteCleanup={this.afterPasteCleanupHandler} value={this.rteValue} toolbarSettings={this.toolbarSettings} pasteCleanupSettings={this.pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
}
export default App;[Functional-component]
import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { detach } from '@syncfusion/ej2-base';
function App() {
let rteValue = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
};
let pasteCleanupSettings = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
};
const afterPasteCleanupHandler = (args) => {
let divElement = document.createElement('div');
divElement.innerHTML = args.value;
let pasteCleanupImage = divElement.querySelector('.pasteContent_Img');
if (pasteCleanupImage) {
detach(pasteCleanupImage);
args.value = divElement.innerHTML;
}
};
return (<RichTextEditorComponent height={450} value={rteValue} afterPasteCleanup={afterPasteCleanupHandler} toolbarSettings={toolbarSettings} pasteCleanupSettings={pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]}/>
</RichTextEditorComponent>);
}
export default App;import { HtmlEditor, Image, Inject, Link, PasteCleanup, QuickToolbar, PasteCleanupArgs, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
import { detach } from '@syncfusion/ej2-base';
function App() {
let rteValue:string = "<p>The Syncfusion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let toolbarSettings: object = {
items: ['Bold', 'Italic', 'Underline', 'StrikeThrough',
'FontName', 'FontSize', 'FontColor', 'BackgroundColor',
'LowerCase', 'UpperCase', '|',
'Formats', 'Alignments', 'OrderedList', 'UnorderedList',
'Outdent', 'Indent', '|',
'CreateLink', 'Image', '|', 'ClearFormat', 'Print',
'SourceCode', 'FullScreen', '|', 'Undo', 'Redo'
]
}
let pasteCleanupSettings: object = {
allowedStyleProps: ['color', 'margin', 'font-size'],
deniedAttrs: ['class', 'title', 'id'],
deniedTags: ['a'],
keepFormat: false,
plainText: false,
prompt: true
}
const afterPasteCleanupHandler = (args: PasteCleanupArgs) => {
let divElement: HTMLElement = document.createElement('div');
divElement.innerHTML = args.value;
let pasteCleanupImage: HTMLElement = divElement.querySelector('.pasteContent_Img') as HTMLElement;
if (pasteCleanupImage) {
detach(pasteCleanupImage);
args.value = divElement.innerHTML;
}
};
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} afterPasteCleanup={afterPasteCleanupHandler} pasteCleanupSettings={pasteCleanupSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar, PasteCleanup]} />
</RichTextEditorComponent>
);
}
export default App;