Image in React Rich text editor component
26 Mar 202522 minutes to read
Rich Text Editor allows to insert images from online sources as well as local computer where you want to insert the image in your content. For inserting the image to the Rich Text Editor, the following list of options have been provided in the insertImageSettings.
| Options | Description |
|---|---|
| allowedTypes | Specifies the extensions of the image types allowed to insert on bowering and passing the extensions with comma separators. For example, pass allowedTypes as .jpg and .png. |
| display | Sets the default display for an image when it is inserted into the Rich Text Editor. Possible options are: ‘inline’ and ‘block’. |
| width | Sets the default width of the image when it is inserted in the Rich Text Editor. |
| height | Sets the default height of the image when it is inserted in the Rich Text Editor. |
| saveUrl | Provides URL to map the action result method to save the image. |
| path | Specifies the location to store the image. |
Rich Text Editor features are segregated into individual feature-wise modules. To use image and link tool, inject image module using the
RichTextEditor.Inject(image).
Upload options
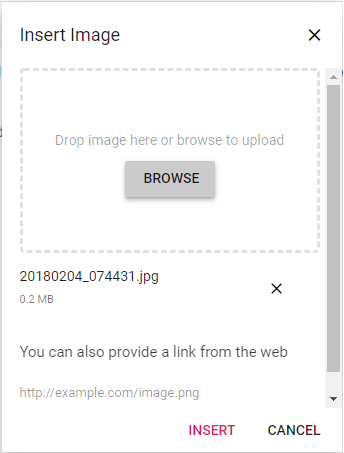
Through the ‘browse’ option, select the image from the local machine and insert into the Rich Text Editor content.
If the path field is not specified in the insertImageSettings, the image will be transferred into base 64 and blob url for the image will be created and the generated url will be set to the src property of img tag.
<img src="blob:http://http.example.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" >If you want to insert a lot of tiny images in the editor and don’t want a specific physical location for saving images, you can opt to save format as Base64.
In the following sample, the image has been loaded from the local machine and it will be saved in the given location.
[Class-component]
/**
* Rich Text Editor - Image Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
toolbarSettings = {
items: ['Image']
};
rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;/**
* Rich Text Editor - Image Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Image']
}
private rteValue: string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
public render() {
return (
<RichTextEditorComponent height={450} toolbarSettings={this.toolbarSettings} value={this.rteValue}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
/**
* Rich Text Editor - Image Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let toolbarSettings = {
items: ['Image']
};
let rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return (<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
export default App;/**
* Rich Text Editor - Image Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App(){
let toolbarSettings: object = {
items: ['Image']
}
let rteValue: string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Image delete
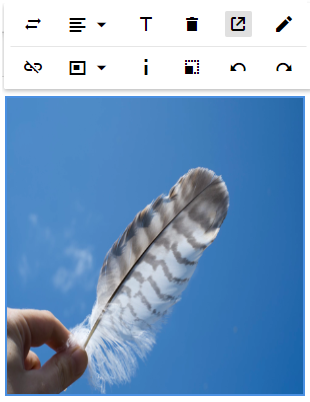
To remove an image from the Rich Text Editor content, select the image and click Remove tool from the quick toolbar. It will delete the image from the RTE content as well as from the service location if the saveUrl is given.
Once you select the image from the local machine, the URL for the image will be generate. From there, you can remove the image from the service location by clicking the cross icon.

The following sample explains, how to configure removeUrl to remove a saved image from the remote service location, when the following image remove actions are performed:
-
deletekey action. -
backspacekey action. - Removing uploaded image file from the insert image dialog.
- Deleting image using the quick toolbar
removeoption.
[Class-component]
/**
* Rich Text Editor - RemoveUrl Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
toolbarSettings = {
items: ['Image']
};
insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/DeleteFile'
};
rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
render() {
return (<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} insertImageSettings={insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;/**
* Rich Text Editor - RemoveUrl Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
private toolbarSettings: object = {
items: ['Image']
}
private insertImageSettings: object = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/DeleteFile'
}
private rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
public render() {
return (
<RichTextEditorComponent height={450} value={this.rteValue} toolbarSettings={this.toolbarSettings} insertImageSettings={this.insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
/**
* Rich Text Editor - RemoveUrl Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let toolbarSettings = {
items: ['Image']
};
let rteValue = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
let insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/DeleteFile'
};
return (<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} insertImageSettings={insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
export default App;/**
* Rich Text Editor - RemoveUrl Sample
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let toolbarSettings: object = {
items: ['Image']
}
let insertImageSettings: object = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/DeleteFile'
}
let rteValue:string = "<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>";
return (
<RichTextEditorComponent height={450} value={rteValue} toolbarSettings={toolbarSettings} insertImageSettings={insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Insert from web
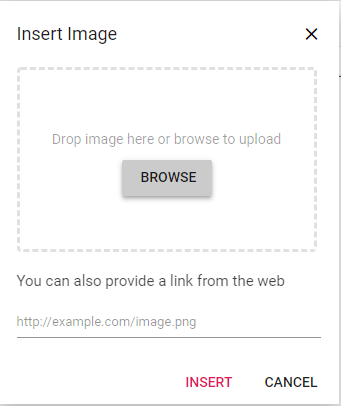
To insert an image from the online source like Google, Ping, etc., you should enable the image tool on the editor’s toolbar. By default, the image tool opens a simple dialog which allows you to insert an image from online source.

Dimension
Sets the default width and height of the image when it is inserted in the Rich Text Editor using width and height of the insertImageSettings.
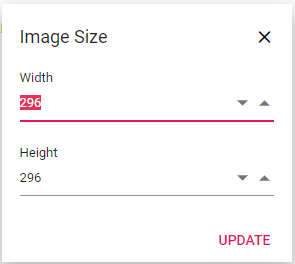
Through the quick toolbar, change the width and height using Change Size option. Once you click, the Image Size dialog box will open as follows. In that, you can specify the width and height of the image in pixel.

Caption and Alt Text
Image caption and alternative text can be specified for the inserted image in the Rich Text Editor through the quick toolbar options such as, Image Caption and Alternative Text.
Through the Alternative Text option, set the alternative text for the image, when the image is not upload successfully into the Rich Text Editor.
By clicking the Image Caption, the image will get wrapped in an image element with a caption. Then, you can type caption content inside the Rich Text Editor.
Display position
Sets the default display for an image when it is inserted in the Rich Text Editor using display field in insertImageSettings. It has two possible options: ‘inline’ and ‘block’.
let defaultRTE: RichTextEditor = new RichTextEditor({
insertImageSettings: {
display: 'inline'
}
});
defaultRTE.appendTo('#defaultRTE');Image with link
The hyperlink itself can be an image in Rich Text Editor. If the image given as hyperlink, the remove, edit, and open link will be added to the quick toolbar of image. For further details about link, see the link documentation.

Resize
Rich Text Editor has a built-in image inserting support. The resize points will be appearing on each corner of image when focus. So, users can resize the image using mouse points or thumb through the resize points easily. Also, the resize calculation will be done based on aspect ratio.

Drag and Drop
By default, the Rich Text Editor allows you to insert images by drag-and-drop from the local file system such as Windows Explorer into the content editor area. And, you can upload the images to the server before inserting into the editor by configuring the saveUrl property. The images can be repositioned anywhere within the editor area by dragging and dropping the image.
In the following sample, you can see feature demo.
[Class-component]
/**
* Initilaize Rich Text Editor from React element
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component {
insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile'
};
render() {
return (<RichTextEditorComponent insertImageSettings={this.insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
}
export default App;/**
* Initilaize Rich Text Editor from React element
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
public insertImageSettings: object = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile'
};
public render() {
return (
<RichTextEditorComponent insertImageSettings={this.insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
}
export default App;[Functional-component]
/**
* Initilaize Rich Text Editor from React element
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let insertImageSettings = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile'
};
return (<RichTextEditorComponent insertImageSettings={insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]}/>
</RichTextEditorComponent>);
}
export default App;/**
* Initilaize Rich Text Editor from React element
*/
import { HtmlEditor, Image, Inject, Link, QuickToolbar, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
function App() {
let insertImageSettings: object = {
saveUrl: 'https://services.syncfusion.com/react/production/api/RichTextEditor/SaveFile'
};
return (
<RichTextEditorComponent insertImageSettings={insertImageSettings}>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
);
}
export default App;Drag and drop with specific extension images
You can allow the specific images alone to be uploaded using the the allowedTypes property. By default, the Rich Text Editor allows the JPG, JPEG, and PNG formats. You can configure this formats as follows.
insertImageSettings: {
allowedTypes: ['.jpg']
}Prevent drag and drop action
You can prevent drag-and-drop action by setting the actionBegin argument cancel value to true. The following code shows how to prevent the drag-and-drop.
actionBegin: function (args: any): void {
if(args.type === 'drop' || args.type === 'dragstart') {
args.cancel =true;
}
}