Measurement annotation in React Pdfviewer component
17 Mar 202524 minutes to read
The PDF Viewer provides the options to add measurement annotations. You can measure the page annotations with the help of measurement annotation. The supported measurement annotations in the PDF Viewer control are:
- Distance
- Perimeter
- Area
- Radius
- Volume

Adding measurement annotations to the PDF document
The measurement annotations can be added to the PDF document using the annotation toolbar.
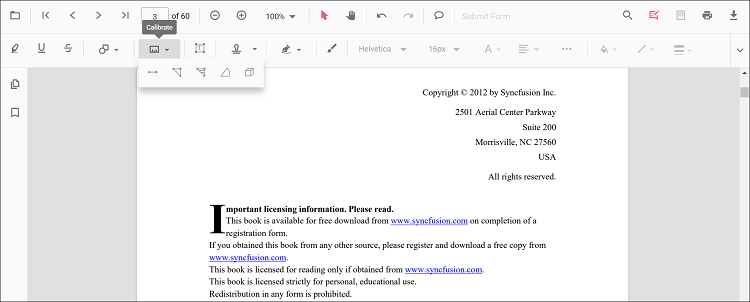
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Click the Measurement Annotation dropdown button. A dropdown pop-up will appear and shows the measurement annotations to be added.
- Select the measurement type to be added to the page in the dropdown pop-up. It enables the selected measurement annotation mode.
- You can measure and add the annotation over the pages of the PDF document.
In the pan mode, if the measurement annotation mode is entered, the PDF Viewer control will switch to text select mode.

Refer to the following code snippet to switch to distance annotation mode.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function distanceMode() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.setAnnotationMode('Distance');
}
return (<div>
<button onClick={distanceMode}>Distance</button>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
style={{ 'height': '640px' }}>
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function distanceMode() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.setAnnotationMode('Distance');
}
return (<div>
<button onClick={distanceMode}>Distance</button>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
serviceUrl="https://services.syncfusion.com/react/production/api/pdfviewer"
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);Adding a measurement annotation to the PDF document Programmatically
With the PDF Viewer library, you can add a measurement annotation to the PDF Viewer control programmatically using the addAnnotation() method.
Here’s a example of how you can utilize the addAnnotation() method to include a measurement annotation programmatically:
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import './index.css';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function addDistanceAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Distance", {
offset: { x: 200, y: 230 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 230 }, { x: 350, y: 230 }]
});
}
function addPerimeterAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Perimeter", {
offset: { x: 200, y: 350 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 350 }, { x: 285, y: 350 }, { x: 286, y: 412 }]
});
}
function addAreaAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Area", {
offset: { x: 200, y: 500 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 500 }, { x: 288, y: 499 }, { x: 289, y: 553 }, { x: 200, y: 500 }]
});
}
function addRadiusAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Radius", {
offset: { x: 200, y: 630 },
pageNumber: 1,
width: 90,
height: 90
});
}
function addVolumeAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Volume", {
offset: { x: 200, y: 810 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 810 }, { x: 200, y: 919 }, { x: 320, y: 919 }, { x: 320, y: 809 }, { x: 200, y: 810 }]
});
}
return (<div>
<button onClick={addDistanceAnnotation}>Add Distance Annotation programatically</button>
<button onClick={addPerimeterAnnotation}>Add Perimeter Annotation programatically</button>
<button onClick={addAreaAnnotation}>Add Area Annotation programatically</button>
<button onClick={addRadiusAnnotation}>Add Radius Annotation programatically</button>
<button onClick={addVolumeAnnotation}>Add Volume Annotation programatically</button>
<div className='control-section'>
<PdfViewerComponent
ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib"
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);import * as ReactDOM from 'react-dom';
import * as React from 'react';
import './index.css';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function addDistanceAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Distance", {
offset: { x: 200, y: 230 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 230 }, { x: 350, y: 230 }]
});
}
function addPerimeterAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Perimeter", {
offset: { x: 200, y: 350 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 350 }, { x: 285, y: 350 }, { x: 286, y: 412 }]
});
}
function addAreaAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Area", {
offset: { x: 200, y: 500 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 500 }, { x: 288, y: 499 }, { x: 289, y: 553 }, { x: 200, y: 500 }]
});
}
function addRadiusAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Radius", {
offset: { x: 200, y: 630 },
pageNumber: 1,
width: 90,
height: 90
});
}
function addVolumeAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
viewer.annotation.addAnnotation("Volume", {
offset: { x: 200, y: 810 },
pageNumber: 1,
vertexPoints: [{ x: 200, y: 810 }, { x: 200, y: 919 }, { x: 320, y: 919 }, { x: 320, y: 809 }, { x: 200, y: 810 }]
});
}
return (<div>
<button onClick={addDistanceAnnotation}>Add Distance Annotation programatically</button>
<button onClick={addPerimeterAnnotation}>Add Perimeter Annotation programatically</button>
<button onClick={addAreaAnnotation}>Add Area Annotation programatically</button>
<button onClick={addRadiusAnnotation}>Add Radius Annotation programatically</button>
<button onClick={addVolumeAnnotation}>Add Volume Annotation programatically</button>
<div className='control-section'>
<PdfViewerComponent
ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
serviceUrl="https://services.syncfusion.com/react/production/api/pdfviewer"
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);Edit the existing measurement annotation programmatically
To modify existing measurement annotation in the Syncfusion® PDF viewer programmatically, you can use the editAnnotation() method.
Here is an example of how you can use the editAnnotation() method:
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import './index.css';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function editDistanceAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Distance calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editPerimeterAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Perimeter calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editAreaAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Area calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editRadiusAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Radius calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editVolumeAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Volume calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
return (<div>
<button onClick={editDistanceAnnotation}>Edit Distance Annotation programatically</button>
<button onClick={editPerimeterAnnotation}>Edit Perimeter Annotation programatically</button>
<button onClick={editAreaAnnotation}>Edit Area Annotation programatically</button>
<button onClick={editRadiusAnnotation}>Edit Radius Annotation programatically</button>
<button onClick={editVolumeAnnotation}>Edit Volume Annotation programatically</button>
<div className='control-section'>
<PdfViewerComponent
ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib"
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);import * as ReactDOM from 'react-dom';
import * as React from 'react';
import './index.css';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, Annotation, FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
function editDistanceAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Distance calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editPerimeterAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Perimeter calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editAreaAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Area calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editRadiusAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Radius calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
function editVolumeAnnotation() {
var viewer = document.getElementById('container').ej2_instances[0];
for (let i = 0; i < viewer.annotationCollection.length; i++) {
if (viewer.annotationCollection[i].subject === "Volume calculation") {
viewer.annotationCollection[i].annotationSelectorSettings.resizerShape = "Circle"
viewer.annotationCollection[i].strokeColor = "#0000FF";
viewer.annotationCollection[i].thickness = 2 ;
viewer.annotationCollection[i].fillColor = "#FFFF00";
viewer.annotation.editAnnotation(viewer.annotationCollection[i]);
}
}
}
return (<div>
<button onClick={editDistanceAnnotation}>Edit Distance Annotation programatically</button>
<button onClick={editPerimeterAnnotation}>Edit Perimeter Annotation programatically</button>
<button onClick={editAreaAnnotation}>Edit Area Annotation programatically</button>
<button onClick={editRadiusAnnotation}>Edit Radius Annotation programatically</button>
<button onClick={editVolumeAnnotation}>Edit Volume Annotation programatically</button>
<div className='control-section'>
<PdfViewerComponent
ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
serviceUrl="https://services.syncfusion.com/react/production/api/pdfviewer"
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);Editing the properties of measurement annotation
The fill color, stroke color, thickness, and opacity of the measurement annotation can be edited using the Edit Color tool, Edit Stroke Color tool, Edit Thickness tool, and Edit Opacity tool in the annotation toolbar.
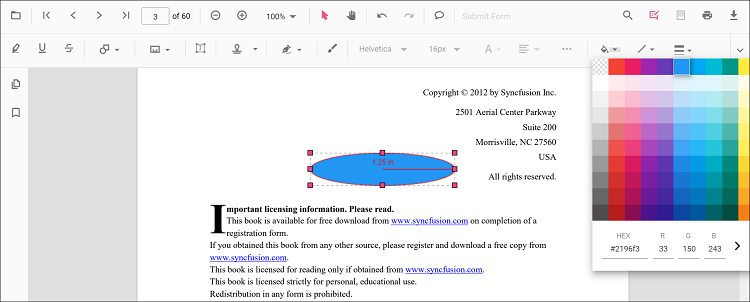
Editing fill color
The fill color of the annotation can be edited using the color palette provided in the Edit Color tool.

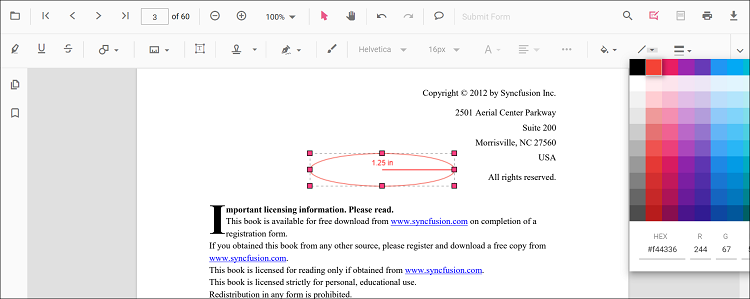
Editing stroke color
The stroke color of the annotation can be edited using the color palette provided in the Edit Stroke Color tool.

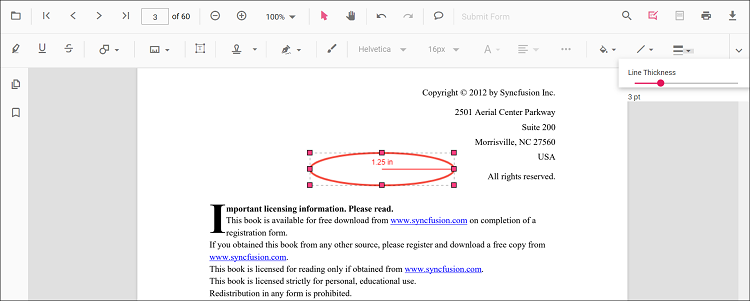
Editing thickness
The thickness of the border of the annotation can be edited using the range slider provided in the Edit thickness tool.

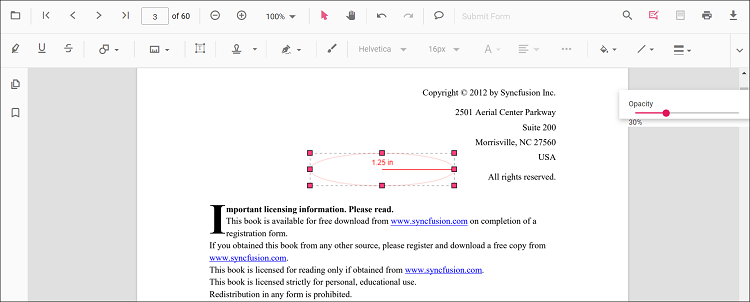
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

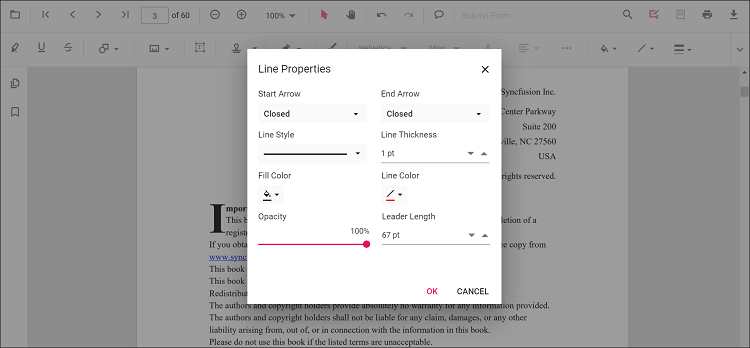
Editing the line properties
The properties of the line shapes such as distance and perimeter annotations can be edited using the Line properties window. It can be opened by selecting the Properties option in the context menu that appears on right-clicking the distance and perimeter annotations.

Setting default properties during control initialization
The properties of the shape annotations can be set before creating the control using distanceSettings, perimeterSettings, areaSettings, radiusSettings and volumeSettings.
Refer to the following code snippet to set the default annotation settings.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
export function App() {
return (<div>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
distanceSettings={{fillColor: 'blue', opacity: 0.6, strokeColor: 'green'}}
perimeterSettings={{fillColor: 'green', opacity: 0.6, strokeColor: 'blue'}}
areaSettings={{fillColor: 'yellow', opacity: 0.6, strokeColor: 'orange'}}
radiusSettings={{fillColor: 'orange', opacity: 0.6, strokeColor: 'pink'}}
volumeSettings={{fillColor: 'pink', opacity: 0.6, strokeColor: 'yellow'}}
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
export function App() {
return (<div>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
serviceUrl="https://services.syncfusion.com/react/production/api/pdfviewer"
distanceSettings={{fillColor: 'blue', opacity: 0.6, strokeColor: 'green'}}
perimeterSettings={{fillColor: 'green', opacity: 0.6, strokeColor: 'blue'}}
areaSettings={{fillColor: 'yellow', opacity: 0.6, strokeColor: 'orange'}}
radiusSettings={{fillColor: 'orange', opacity: 0.6, strokeColor: 'pink'}}
volumeSettings={{fillColor: 'pink', opacity: 0.6, strokeColor: 'yellow'}}
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
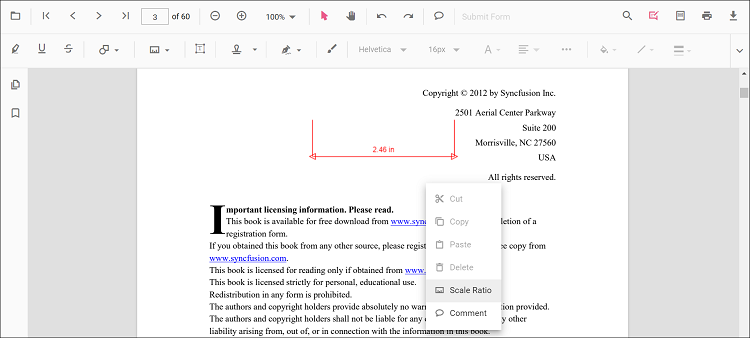
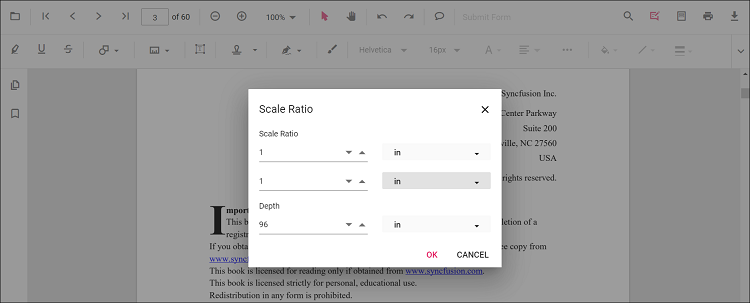
root.render(<App />);Editing scale ratio and unit of the measurement annotation
The scale ratio and unit of measurement can be modified using the scale ratio option provided in the context menu of the PDF Viewer control.

The Units of measurements support for the measurement annotations in the PDF Viewer are
- Inch
- Millimeter
- Centimeter
- Point
- Pica
- Feet

Setting default scale ratio settings during control initialization
The properties of scale ratio for measurement annotation can be set before creating the control using ScaleRatioSettings as shown in the following code snippet,
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
return (<div>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/24.1.41/dist/ej2-pdfviewer-lib"
measurementSettings={{scaleRatio: 2, conversionUnit: 'cm', displayUnit: 'cm'}}
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation,
BookmarkView, ThumbnailView, Print, TextSelection, TextSearch, Annotation,
FormFields, FormDesigner, PageOrganizer, Inject } from '@syncfusion/ej2-react-pdfviewer';
let pdfviewer;
function App() {
return (<div>
<div className='control-section'>
<PdfViewerComponent ref={(scope) => { pdfviewer = scope; }}
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
serviceUrl="https://services.syncfusion.com/react/production/api/pdfviewer"
measurementSettings={{scaleRatio: 2, conversionUnit: 'cm', displayUnit: 'cm'}}
style={{ 'height': '640px' }}>
<Inject services={[ Toolbar, Annotation, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView,
Print, TextSelection, TextSearch, FormFields, FormDesigner, PageOrganizer]} />
</PdfViewerComponent>
</div>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);