Excel like filter in React Grid component
17 Mar 202524 minutes to read
The Syncfusion® Grid component offers an Excel-like filter feature, providing a familiar and user-friendly interface for filtering data within the grid. This feature simplifies complex filtering operations on specific columns, allowing for quick data location and manipulation, similar to Microsoft Excel. Excel like filtering is especially useful when dealing with large datasets and complex filtering requirements.
Here is an example that showcasing how to render the excel like filter within the Syncfusion® React Grid:
import { ColumnDirective, ColumnsDirective, Page, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const pageOptions = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'Excel'
};
const pageOptions: PageSettingsModel = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];
- The Excel-like filter feature supports various filter conditions, including text-based, number-based, date-based, and boolean-based filters.
- The filter dialog provides additional options, such as sorting filter values, searching for specific values, and clearing applied filters.
Checkbox filtering
The checkbox filtering feature in Syncfusion® React Grid enables you to filter data based on checkbox selections within a column. This powerful filtering option simplifies the process of narrowing down data, providing a more efficient and user-friendly experience. The check box filter feature is particularly useful when dealing with columns containing categorical data.
Here is an example that showcasing how to render the check box filter within the Syncfusion® React Grid:
import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions = {
type: 'CheckBox'
};
const pageOptions = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'CheckBox'
};
const pageOptions: PageSettingsModel = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Customize the filter choice count
By default, the filter choice count is set to 1000, which means that the filter dialog will display a maximum of 1000 distinct values for each column as a checkbox list data. This default value ensures that the filter operation remains efficient, even with large datasets. Additionally, the filter dialog retrieves and displays distinct data from the first 1000 records bind to the Grid to optimize performance, while the remaining records are returned as a result of the search option within the filter dialog.
The Grid component allows you to customize the number of distinct data displayed in the checkbox list of the excel/checkbox type filter dialog. This can be useful when you want to customize the default filter choice count values while using large datasets.
However, you have the flexibility to increase or decrease the filter choice count based on your specific requirements. This can be achieved by adjusting the filterChoiceCount value.
The following example demonstrates how to customize the filter choice count in the checkbox list of the filter dialog. In the actionBegin event, you need to check if the requestType is either filterChoiceRequest or filterSearchBegin, and then you can set the filterChoiceCount property to the desired value.
import { ColumnDirective, ColumnsDirective, Page } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const actionBegin = (args) => {
if (args.requestType === "filterchoicerequest" || args.requestType === "filtersearchbegin") {
args.filterChoiceCount = 3000;
}
}
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} actionBegin={actionBegin}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='ProductName' headerText='ProductName' width='100' />
<ColumnDirective field='Quantity' headerText='Quantity' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, FilterSearchBeginEventArgs, Page } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'Excel'
};
const actionBegin = (args: FilterSearchBeginEventArgs) => {
if (args.requestType === "filterchoicerequest" || args.requestType === "filtersearchbegin") {
args.filterChoiceCount = 3000;
}
}
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} actionBegin={actionBegin}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='ProductName' headerText='ProductName' width='100' />
<ColumnDirective field='Quantity' headerText='Quantity' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;export let data = createLazyLoadData();
function createLazyLoadData() {
let lazyLoadData = [];
let customerid = ['VINET', 'TOMSP', 'HANAR', 'VICTE', 'SUPRD', 'HANAR', 'CHOPS', 'RICSU', 'WELLI', 'HILAA', 'ERNSH', 'CENTC',
'OTTIK', 'QUEDE', 'RATTC', 'ERNSH', 'FOLKO', 'BLONP', 'WARTH', 'FRANK', 'GROSR', 'WHITC', 'WARTH', 'SPLIR', 'RATTC', 'QUICK', 'VINET',
'MAGAA', 'TORTU', 'MORGK', 'BERGS', 'LEHMS', 'BERGS', 'ROMEY', 'ROMEY', 'LILAS', 'LEHMS', 'QUICK', 'QUICK', 'RICAR', 'REGGC', 'BSBEV',
'COMMI', 'QUEDE', 'TRADH', 'TORTU', 'RATTC', 'VINET', 'LILAS', 'BLONP', 'HUNGO', 'RICAR', 'MAGAA', 'WANDK', 'SUPRD', 'GODOS', 'TORTU',
'OLDWO', 'ROMEY', 'LONEP', 'ANATR', 'HUNGO', 'THEBI', 'DUMON', 'WANDK', 'QUICK', 'RATTC', 'ISLAT', 'RATTC', 'LONEP', 'ISLAT', 'TORTU',
'WARTH', 'ISLAT', 'PERIC', 'KOENE', 'SAVEA', 'KOENE', 'BOLID', 'FOLKO', 'FURIB', 'SPLIR', 'LILAS', 'BONAP', 'MEREP', 'WARTH', 'VICTE',
'HUNGO', 'PRINI', 'FRANK', 'OLDWO', 'MEREP', 'BONAP', 'SIMOB', 'FRANK', 'LEHMS', 'WHITC', 'QUICK', 'RATTC', 'FAMIA'];
let product = ['Chai', 'Chang', 'Aniseed Syrup', 'Chef Anton\'s Cajun Seasoning', 'Chef Anton\'s Gumbo Mix', 'Grandma\'s Boysenberry Spread',
'Uncle Bob\'s Organic Dried Pears', 'Northwoods Cranberry Sauce', 'Mishi Kobe Niku', 'Ikura', 'Queso Cabrales', 'Queso Manchego La Pastora', 'Konbu',
'Tofu', 'Genen Shouyu', 'Pavlova', 'Alice Mutton', 'Carnarvon Tigers', 'Teatime Chocolate Biscuits', 'Sir Rodney\'s Marmalade', 'Sir Rodney\'s Scones',
'Gustaf\'s Knäckebröd', 'Tunnbröd', 'Guaraná Fantástica', 'NuNuCa Nuß-Nougat-Creme', 'Gumbär Gummibärchen', 'Schoggi Schokolade', 'Rössle Sauerkraut',
'Thüringer Rostbratwurst', 'Nord-Ost Matjeshering', 'Gorgonzola Telino', 'Mascarpone Fabioli', 'Geitost', 'Sasquatch Ale', 'Steeleye Stout', 'Inlagd Sill',
'Gravad lax', 'Côte de Blaye', 'Chartreuse verte', 'Boston Crab Meat', 'Jack\'s New England Clam Chowder', 'Singaporean Hokkien Fried Mee', 'Ipoh Coffee',
'Gula Malacca', 'Rogede sild', 'Spegesild', 'Zaanse koeken', 'Chocolade', 'Maxilaku', 'Valkoinen suklaa', 'Manjimup Dried Apples', 'Filo Mix', 'Perth Pasties',
'Tourtière', 'Pâté chinois', 'Gnocchi di nonna Alice', 'Ravioli Angelo', 'Escargots de Bourgogne', 'Raclette Courdavault', 'Camembert Pierrot', 'Sirop d\'érable',
'Tarte au sucre', 'Vegie-spread', 'Wimmers gute Semmelknödel', 'Louisiana Fiery Hot Pepper Sauce', 'Louisiana Hot Spiced Okra', 'Laughing Lumberjack Lager', 'Scottish Longbreads',
'Gudbrandsdalsost', 'Outback Lager', 'Flotemysost', 'Mozzarella di Giovanni', 'Röd Kaviar', 'Longlife Tofu', 'Rhönbräu Klosterbier', 'Lakkalikööri', 'Original Frankfurter grüne Soße'];
let customername = ['Maria', 'Ana Trujillo', 'Antonio Moreno', 'Thomas Hardy', 'Christina Berglund', 'Hanna Moos', 'Frédérique Citeaux', 'Martín Sommer', 'Laurence Lebihan', 'Elizabeth Lincoln',
'Victoria Ashworth', 'Patricio Simpson', 'Francisco Chang', 'Yang Wang', 'Pedro Afonso', 'Elizabeth Brown', 'Sven Ottlieb', 'Janine Labrune', 'Ann Devon', 'Roland Mendel', 'Aria Cruz', 'Diego Roel',
'Martine Rancé', 'Maria Larsson', 'Peter Franken', 'Carine Schmitt', 'Paolo Accorti', 'Lino Rodriguez', 'Eduardo Saavedra', 'José Pedro Freyre', 'André Fonseca', 'Howard Snyder', 'Manuel Pereira',
'Mario Pontes', 'Carlos Hernández', 'Yoshi Latimer', 'Patricia McKenna', 'Helen Bennett', 'Philip Cramer', 'Daniel Tonini', 'Annette Roulet', 'Yoshi Tannamuri', 'John Steel', 'Renate Messner', 'Jaime Yorres',
'Carlos González', 'Felipe Izquierdo', 'Fran Wilson', 'Giovanni Rovelli', 'Catherine Dewey', 'Jean Fresnière', 'Alexander Feuer', 'Simon Crowther', 'Yvonne Moncada', 'Rene Phillips', 'Henriette Pfalzheim',
'Marie Bertrand', 'Guillermo Fernández', 'Georg Pipps', 'Isabel de Castro', 'Bernardo Batista', 'Lúcia Carvalho', 'Horst Kloss', 'Sergio Gutiérrez', 'Paula Wilson', 'Maurizio Moroni', 'Janete Limeira', 'Michael Holz',
'Alejandra Camino', 'Jonas Bergulfsen', 'Jose Pavarotti', 'Hari Kumar', 'Jytte Petersen', 'Dominique Perrier', 'Art Braunschweiger', 'Pascale Cartrain', 'Liz Nixon', 'Liu Wong', 'Karin Josephs', 'Miguel Angel Paolino',
'Anabela Domingues', 'Helvetius Nagy', 'Palle Ibsen', 'Mary Saveley', 'Paul Henriot', 'Rita Müller', 'Pirkko Koskitalo', 'Paula Parente', 'Karl Jablonski', 'Matti Karttunen', 'Zbyszek Piestrzeniewicz'];
let customeraddress = ['507 - 20th Ave. E.\r\nApt. 2A', '908 W. Capital Way', '722 Moss Bay Blvd.', '4110 Old Redmond Rd.', '14 Garrett Hill', 'Coventry House\r\nMiner Rd.', 'Edgeham Hollow\r\nWinchester Way',
'4726 - 11th Ave. N.E.', '7 Houndstooth Rd.', '59 rue de l\'Abbaye', 'Luisenstr. 48', '908 W. Capital Way', '722 Moss Bay Blvd.', '4110 Old Redmond Rd.', '14 Garrett Hill', 'Coventry House\r\nMiner Rd.', 'Edgeham Hollow\r\nWinchester Way',
'7 Houndstooth Rd.', '2817 Milton Dr.', 'Kirchgasse 6', 'Sierras de Granada 9993', 'Mehrheimerstr. 369', 'Rua da Panificadora, 12', '2817 Milton Dr.', 'Mehrheimerstr. 369'];
let quantityperunit = ['10 boxes x 20 bags', '24 - 12 oz bottles', '12 - 550 ml bottles', '48 - 6 oz jars', '36 boxes', '12 - 8 oz jars', '12 - 1 lb pkgs.', '12 - 12 oz jars', '18 - 500 g pkgs.', '12 - 200 ml jars',
'1 kg pkg.', '10 - 500 g pkgs.', '2 kg box', '40 - 100 g pkgs.', '24 - 250 ml bottles', '32 - 500 g boxes', '20 - 1 kg tins', '16 kg pkg.', '10 boxes x 12 pieces', '30 gift boxes', '24 pkgs. x 4 pieces', '24 - 500 g pkgs.', '12 - 250 g pkgs.',
'12 - 355 ml cans', '20 - 450 g glasses', '100 - 250 g bags'];
let OrderID = 10248;
for (let i = 0; i < 20000; i++) {
lazyLoadData.push({
'OrderID': OrderID + i,
'CustomerID': customerid[Math.floor(Math.random() * customerid.length)],
'CustomerName': customername[Math.floor(Math.random() * customername.length)],
'CustomerAddress': customeraddress[Math.floor(Math.random() * customeraddress.length)],
'ProductName': product[Math.floor(Math.random() * product.length)],
'ProductID': i,
'Quantity': quantityperunit[Math.floor(Math.random() * quantityperunit.length)]
})
}
return lazyLoadData;
}export let data: Object[] = createLazyLoadData();
function createLazyLoadData(): Object[] {
let lazyLoadData: Object[] = [];
let customerid: string[] = ['VINET', 'TOMSP', 'HANAR', 'VICTE', 'SUPRD', 'HANAR', 'CHOPS', 'RICSU', 'WELLI', 'HILAA', 'ERNSH', 'CENTC',
'OTTIK', 'QUEDE', 'RATTC', 'ERNSH', 'FOLKO', 'BLONP', 'WARTH', 'FRANK', 'GROSR', 'WHITC', 'WARTH', 'SPLIR', 'RATTC', 'QUICK', 'VINET',
'MAGAA', 'TORTU', 'MORGK', 'BERGS', 'LEHMS', 'BERGS', 'ROMEY', 'ROMEY', 'LILAS', 'LEHMS', 'QUICK', 'QUICK', 'RICAR', 'REGGC', 'BSBEV',
'COMMI', 'QUEDE', 'TRADH', 'TORTU', 'RATTC', 'VINET', 'LILAS', 'BLONP', 'HUNGO', 'RICAR', 'MAGAA', 'WANDK', 'SUPRD', 'GODOS', 'TORTU',
'OLDWO', 'ROMEY', 'LONEP', 'ANATR', 'HUNGO', 'THEBI', 'DUMON', 'WANDK', 'QUICK', 'RATTC', 'ISLAT', 'RATTC', 'LONEP', 'ISLAT', 'TORTU',
'WARTH', 'ISLAT', 'PERIC', 'KOENE', 'SAVEA', 'KOENE', 'BOLID', 'FOLKO', 'FURIB', 'SPLIR', 'LILAS', 'BONAP', 'MEREP', 'WARTH', 'VICTE',
'HUNGO', 'PRINI', 'FRANK', 'OLDWO', 'MEREP', 'BONAP', 'SIMOB', 'FRANK', 'LEHMS', 'WHITC', 'QUICK', 'RATTC', 'FAMIA'];
let product: string[] = ['Chai', 'Chang', 'Aniseed Syrup', 'Chef Anton\'s Cajun Seasoning', 'Chef Anton\'s Gumbo Mix', 'Grandma\'s Boysenberry Spread',
'Uncle Bob\'s Organic Dried Pears', 'Northwoods Cranberry Sauce', 'Mishi Kobe Niku', 'Ikura', 'Queso Cabrales', 'Queso Manchego La Pastora', 'Konbu',
'Tofu', 'Genen Shouyu', 'Pavlova', 'Alice Mutton', 'Carnarvon Tigers', 'Teatime Chocolate Biscuits', 'Sir Rodney\'s Marmalade', 'Sir Rodney\'s Scones',
'Gustaf\'s Knäckebröd', 'Tunnbröd', 'Guaraná Fantástica', 'NuNuCa Nuß-Nougat-Creme', 'Gumbär Gummibärchen', 'Schoggi Schokolade', 'Rössle Sauerkraut',
'Thüringer Rostbratwurst', 'Nord-Ost Matjeshering', 'Gorgonzola Telino', 'Mascarpone Fabioli', 'Geitost', 'Sasquatch Ale', 'Steeleye Stout', 'Inlagd Sill',
'Gravad lax', 'Côte de Blaye', 'Chartreuse verte', 'Boston Crab Meat', 'Jack\'s New England Clam Chowder', 'Singaporean Hokkien Fried Mee', 'Ipoh Coffee',
'Gula Malacca', 'Rogede sild', 'Spegesild', 'Zaanse koeken', 'Chocolade', 'Maxilaku', 'Valkoinen suklaa', 'Manjimup Dried Apples', 'Filo Mix', 'Perth Pasties',
'Tourtière', 'Pâté chinois', 'Gnocchi di nonna Alice', 'Ravioli Angelo', 'Escargots de Bourgogne', 'Raclette Courdavault', 'Camembert Pierrot', 'Sirop d\'érable',
'Tarte au sucre', 'Vegie-spread', 'Wimmers gute Semmelknödel', 'Louisiana Fiery Hot Pepper Sauce', 'Louisiana Hot Spiced Okra', 'Laughing Lumberjack Lager', 'Scottish Longbreads',
'Gudbrandsdalsost', 'Outback Lager', 'Flotemysost', 'Mozzarella di Giovanni', 'Röd Kaviar', 'Longlife Tofu', 'Rhönbräu Klosterbier', 'Lakkalikööri', 'Original Frankfurter grüne Soße'];
let customername: string[] = ['Maria', 'Ana Trujillo', 'Antonio Moreno', 'Thomas Hardy', 'Christina Berglund', 'Hanna Moos', 'Frédérique Citeaux', 'Martín Sommer', 'Laurence Lebihan', 'Elizabeth Lincoln',
'Victoria Ashworth', 'Patricio Simpson', 'Francisco Chang', 'Yang Wang', 'Pedro Afonso', 'Elizabeth Brown', 'Sven Ottlieb', 'Janine Labrune', 'Ann Devon', 'Roland Mendel', 'Aria Cruz', 'Diego Roel',
'Martine Rancé', 'Maria Larsson', 'Peter Franken', 'Carine Schmitt', 'Paolo Accorti', 'Lino Rodriguez', 'Eduardo Saavedra', 'José Pedro Freyre', 'André Fonseca', 'Howard Snyder', 'Manuel Pereira',
'Mario Pontes', 'Carlos Hernández', 'Yoshi Latimer', 'Patricia McKenna', 'Helen Bennett', 'Philip Cramer', 'Daniel Tonini', 'Annette Roulet', 'Yoshi Tannamuri', 'John Steel', 'Renate Messner', 'Jaime Yorres',
'Carlos González', 'Felipe Izquierdo', 'Fran Wilson', 'Giovanni Rovelli', 'Catherine Dewey', 'Jean Fresnière', 'Alexander Feuer', 'Simon Crowther', 'Yvonne Moncada', 'Rene Phillips', 'Henriette Pfalzheim',
'Marie Bertrand', 'Guillermo Fernández', 'Georg Pipps', 'Isabel de Castro', 'Bernardo Batista', 'Lúcia Carvalho', 'Horst Kloss', 'Sergio Gutiérrez', 'Paula Wilson', 'Maurizio Moroni', 'Janete Limeira', 'Michael Holz',
'Alejandra Camino', 'Jonas Bergulfsen', 'Jose Pavarotti', 'Hari Kumar', 'Jytte Petersen', 'Dominique Perrier', 'Art Braunschweiger', 'Pascale Cartrain', 'Liz Nixon', 'Liu Wong', 'Karin Josephs', 'Miguel Angel Paolino',
'Anabela Domingues', 'Helvetius Nagy', 'Palle Ibsen', 'Mary Saveley', 'Paul Henriot', 'Rita Müller', 'Pirkko Koskitalo', 'Paula Parente', 'Karl Jablonski', 'Matti Karttunen', 'Zbyszek Piestrzeniewicz'];
let customeraddress: string[] = ['507 - 20th Ave. E.\r\nApt. 2A', '908 W. Capital Way', '722 Moss Bay Blvd.', '4110 Old Redmond Rd.', '14 Garrett Hill', 'Coventry House\r\nMiner Rd.', 'Edgeham Hollow\r\nWinchester Way',
'4726 - 11th Ave. N.E.', '7 Houndstooth Rd.', '59 rue de l\'Abbaye', 'Luisenstr. 48', '908 W. Capital Way', '722 Moss Bay Blvd.', '4110 Old Redmond Rd.', '14 Garrett Hill', 'Coventry House\r\nMiner Rd.', 'Edgeham Hollow\r\nWinchester Way',
'7 Houndstooth Rd.', '2817 Milton Dr.', 'Kirchgasse 6', 'Sierras de Granada 9993', 'Mehrheimerstr. 369', 'Rua da Panificadora, 12', '2817 Milton Dr.', 'Mehrheimerstr. 369'];
let quantityperunit: string[] = ['10 boxes x 20 bags', '24 - 12 oz bottles', '12 - 550 ml bottles', '48 - 6 oz jars', '36 boxes', '12 - 8 oz jars', '12 - 1 lb pkgs.', '12 - 12 oz jars', '18 - 500 g pkgs.', '12 - 200 ml jars',
'1 kg pkg.', '10 - 500 g pkgs.', '2 kg box', '40 - 100 g pkgs.', '24 - 250 ml bottles', '32 - 500 g boxes', '20 - 1 kg tins', '16 kg pkg.', '10 boxes x 12 pieces', '30 gift boxes', '24 pkgs. x 4 pieces', '24 - 500 g pkgs.', '12 - 250 g pkgs.',
'12 - 355 ml cans', '20 - 450 g glasses', '100 - 250 g bags'];
let OrderID: number = 10248;
for (let i: number = 0; i < 20000; i++) {
lazyLoadData.push({
'OrderID': OrderID + i,
'CustomerID': customerid[Math.floor(Math.random() * customerid.length)],
'CustomerName': customername[Math.floor(Math.random() * customername.length)],
'CustomerAddress': customeraddress[Math.floor(Math.random() * customeraddress.length)],
'ProductName': product[Math.floor(Math.random() * product.length)],
'ProductID': i,
'Quantity': quantityperunit[Math.floor(Math.random() * quantityperunit.length)]
})
}
return lazyLoadData;
}The specified filter choice count value determines the display of unique items as a checkbox list in the Excel/checkbox type filter dialog. This can result in a delay in rendering these checkbox items when opening the filter dialog. Therefore, it is advisable to set a restricted filter choice count value.
Add current selection to filter Checkbox/Excel
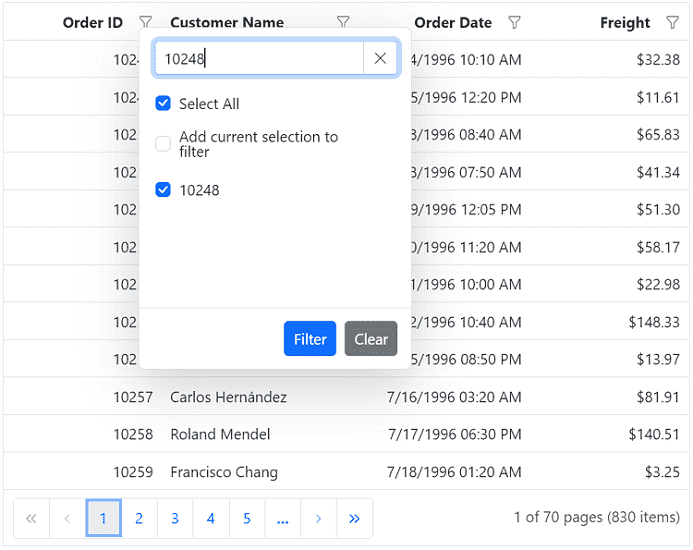
By default, the CheckBox/Excel filter can only filter the selected items. If filtering is done multiple times on the same column, the previously filtered values in the column will be cleared. Now, it is possible to retain those previous values by using the Add current selection to filter CheckBox/Excel filter. This CheckBox/Excel is displayed when data is searched in the search bar of the CheckBox/Excel filter.
The following image describes the above mentioned behavior.

Show customized text in checkbox list data
The Syncfusion® React Grid component provides you with the flexibility to customize the text displayed in the Excel/Checkbox filtering options. This allows you to modify the default text and provide more meaningful and contextual labels for the filtering.
To customize the text in the Excel/Checkbox filter, you can define a filterItemTemplate and bind it to the desired column. The filterItemTemplate property allows you to create custom templates for filter items. You can use any logic and HTML elements within this template to display the desired text or content.
In the example below, you can see how you can customize the text displayed in the filter checkbox list for the Delivered column. This is achieved by defining a filterItemTemplate within the ColumnDirective element for that specific column. Inside the template, you can use React’s template syntax to conditionally display Delivered if the data value is true and Not delivered if the value is false.
import { ColumnDirective, ColumnsDirective, Page } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { categoryData } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const customFilter = (props) => {
return props.Delivered ? 'Delivered' : 'Not delivered';
}
const columnFilterSettings = {
type: 'CheckBox',
itemTemplate: customFilter
}
const pageOptions = { pageSize: 6 };
return <GridComponent dataSource={categoryData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='CategoryName' headerText='CategoryName' width='100' textAlign="Right" />
<ColumnDirective field='Delivered' headerText='Delivered' width='100' displayAsCheckBox={true} filter={columnFilterSettings} />
<ColumnDirective field='ProductID' headerText='ProductID' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { categoryData } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'Excel'
};
const customFilter = (props) => {
return props.Delivered ? 'Delivered' : 'Not delivered';
}
const columnFilterSettings: Object = {
type: 'CheckBox',
itemTemplate: customFilter
}
const pageOptions: PageSettingsModel = { pageSize: 6 };
return <GridComponent dataSource={categoryData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='CategoryName' headerText='CategoryName' width='100' textAlign="Right" />
<ColumnDirective field='Delivered' headerText='Delivered' width='100' displayAsCheckBox={true} filter={columnFilterSettings} />
<ColumnDirective field='ProductID' headerText='ProductID' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;export const categoryData = [
{
CategoryName: 'Beverages',
ProductID: 1,
ProductName: 'Chai',
SupplierID: 1,
QuantityPerUnit: '10 boxes x 20 bags',
UnitPrice: 18.0,
UnitsInStock: 39,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 2,
ProductName: 'Chang',
SupplierID: 1,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 19.0,
UnitsInStock: 17,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 3,
ProductName: 'Aniseed Syrup',
SupplierID: 1,
QuantityPerUnit: '12 - 550 ml bottles',
UnitPrice: 10.0,
UnitsInStock: 13,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 4,
ProductName: "Chef Anton's Cajun Seasoning",
SupplierID: 2,
QuantityPerUnit: '48 - 6 oz jars',
UnitPrice: 22.0,
UnitsInStock: 53,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 5,
ProductName: "Chef Anton's Gumbo Mix",
SupplierID: 2,
QuantityPerUnit: '36 boxes',
UnitPrice: 21.35,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 6,
ProductName: "Grandma's Boysenberry Spread",
SupplierID: 3,
QuantityPerUnit: '12 - 8 oz jars',
UnitPrice: 25.0,
UnitsInStock: 120,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 7,
ProductName: "Uncle Bob's Organic Dried Pears",
SupplierID: 3,
QuantityPerUnit: '12 - 1 lb pkgs.',
UnitPrice: 30.0,
UnitsInStock: 15,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 8,
ProductName: 'Northwoods Cranberry Sauce',
SupplierID: 3,
QuantityPerUnit: '12 - 12 oz jars',
UnitPrice: 40.0,
UnitsInStock: 6,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 9,
ProductName: 'Mishi Kobe Niku',
SupplierID: 4,
QuantityPerUnit: '18 - 500 g pkgs.',
UnitPrice: 97.0,
UnitsInStock: 29,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 10,
ProductName: 'Ikura',
SupplierID: 4,
QuantityPerUnit: '12 - 200 ml jars',
UnitPrice: 31.0,
UnitsInStock: 31,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 11,
ProductName: 'Queso Cabrales',
SupplierID: 5,
QuantityPerUnit: '1 kg pkg.',
UnitPrice: 21.0,
UnitsInStock: 22,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 12,
ProductName: 'Queso Manchego La Pastora',
SupplierID: 5,
QuantityPerUnit: '10 - 500 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 86,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 13,
ProductName: 'Konbu',
SupplierID: 6,
QuantityPerUnit: '2 kg box',
UnitPrice: 6.0,
UnitsInStock: 24,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 14,
ProductName: 'Tofu',
SupplierID: 6,
QuantityPerUnit: '40 - 100 g pkgs.',
UnitPrice: 23.25,
UnitsInStock: 35,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 15,
ProductName: 'Genen Shouyu',
SupplierID: 6,
QuantityPerUnit: '24 - 250 ml bottles',
UnitPrice: 15.5,
UnitsInStock: 39,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 16,
ProductName: 'Pavlova',
SupplierID: 7,
QuantityPerUnit: '32 - 500 g boxes',
UnitPrice: 17.45,
UnitsInStock: 29,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 17,
ProductName: 'Alice Mutton',
SupplierID: 7,
QuantityPerUnit: '20 - 1 kg tins',
UnitPrice: 39.0,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 18,
ProductName: 'Carnarvon Tigers',
SupplierID: 7,
QuantityPerUnit: '16 kg pkg.',
UnitPrice: 62.5,
UnitsInStock: 42,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 19,
ProductName: 'Teatime Chocolate Biscuits',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 12 pieces',
UnitPrice: 9.2,
UnitsInStock: 25,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 20,
ProductName: "Sir Rodney's Marmalade",
SupplierID: 8,
QuantityPerUnit: '30 gift boxes',
UnitPrice: 81.0,
UnitsInStock: 40,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 21,
ProductName: "Sir Rodney's Scones",
SupplierID: 8,
QuantityPerUnit: '24 pkgs. x 4 pieces',
UnitPrice: 10.0,
UnitsInStock: 3,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 22,
ProductName: "Gustaf's Knäckebröd",
SupplierID: 9,
QuantityPerUnit: '24 - 500 g pkgs.',
UnitPrice: 21.0,
UnitsInStock: 104,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 23,
ProductName: 'Tunnbröd',
SupplierID: 9,
QuantityPerUnit: '12 - 250 g pkgs.',
UnitPrice: 9.0,
UnitsInStock: 61,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 24,
ProductName: 'Guaraná Fantástica',
SupplierID: 10,
QuantityPerUnit: '12 - 355 ml cans',
UnitPrice: 4.5,
UnitsInStock: 20,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 25,
ProductName: 'NuNuCa Nuß-Nougat-Creme',
SupplierID: 11,
QuantityPerUnit: '20 - 450 g glasses',
UnitPrice: 14.0,
UnitsInStock: 76,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 26,
ProductName: 'Gumbär Gummibärchen',
SupplierID: 11,
QuantityPerUnit: '100 - 250 g bags',
UnitPrice: 31.23,
UnitsInStock: 15,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 27,
ProductName: 'Schoggi Schokolade',
SupplierID: 11,
QuantityPerUnit: '100 - 100 g pieces',
UnitPrice: 43.9,
UnitsInStock: 49,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 28,
ProductName: 'Rössle Sauerkraut',
SupplierID: 12,
QuantityPerUnit: '25 - 825 g cans',
UnitPrice: 45.6,
UnitsInStock: 26,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 29,
ProductName: 'Thüringer Rostbratwurst',
SupplierID: 12,
QuantityPerUnit: '50 bags x 30 sausgs.',
UnitPrice: 123.79,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 30,
ProductName: 'Nord-Ost Matjeshering',
SupplierID: 13,
QuantityPerUnit: '10 - 200 g glasses',
UnitPrice: 25.89,
UnitsInStock: 10,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 31,
ProductName: 'Gorgonzola Telino',
SupplierID: 14,
QuantityPerUnit: '12 - 100 g pkgs',
UnitPrice: 12.5,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 32,
ProductName: 'Mascarpone Fabioli',
SupplierID: 14,
QuantityPerUnit: '24 - 200 g pkgs.',
UnitPrice: 32.0,
UnitsInStock: 9,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 33,
ProductName: 'Geitost',
SupplierID: 15,
QuantityPerUnit: '500 g',
UnitPrice: 2.5,
UnitsInStock: 112,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 34,
ProductName: 'Sasquatch Ale',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 111,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 35,
ProductName: 'Steeleye Stout',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 18.0,
UnitsInStock: 20,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 36,
ProductName: 'Inlagd Sill',
SupplierID: 17,
QuantityPerUnit: '24 - 250 g jars',
UnitPrice: 19.0,
UnitsInStock: 112,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 37,
ProductName: 'Gravad lax',
SupplierID: 17,
QuantityPerUnit: '12 - 500 g pkgs.',
UnitPrice: 26.0,
UnitsInStock: 11,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 38,
ProductName: 'Côte de Blaye',
SupplierID: 18,
QuantityPerUnit: '12 - 75 cl bottles',
UnitPrice: 263.5,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 39,
ProductName: 'Chartreuse verte',
SupplierID: 18,
QuantityPerUnit: '750 cc per bottle',
UnitPrice: 18.0,
UnitsInStock: 69,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 40,
ProductName: 'Boston Crab Meat',
SupplierID: 19,
QuantityPerUnit: '24 - 4 oz tins',
UnitPrice: 18.4,
UnitsInStock: 123,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 41,
ProductName: "Jack's New England Clam Chowder",
SupplierID: 19,
QuantityPerUnit: '12 - 12 oz cans',
UnitPrice: 9.65,
UnitsInStock: 85,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 42,
ProductName: 'Singaporean Hokkien Fried Mee',
SupplierID: 20,
QuantityPerUnit: '32 - 1 kg pkgs.',
UnitPrice: 14.0,
UnitsInStock: 26,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 43,
ProductName: 'Ipoh Coffee',
SupplierID: 20,
QuantityPerUnit: '16 - 500 g tins',
UnitPrice: 46.0,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 44,
ProductName: 'Gula Malacca',
SupplierID: 20,
QuantityPerUnit: '20 - 2 kg bags',
UnitPrice: 19.45,
UnitsInStock: 27,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 45,
ProductName: 'Rogede sild',
SupplierID: 21,
QuantityPerUnit: '1k pkg.',
UnitPrice: 9.5,
UnitsInStock: 5,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 46,
ProductName: 'Spegesild',
SupplierID: 21,
QuantityPerUnit: '4 - 450 g glasses',
UnitPrice: 12.0,
UnitsInStock: 95,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 47,
ProductName: 'Zaanse koeken',
SupplierID: 22,
QuantityPerUnit: '10 - 4 oz boxes',
UnitPrice: 9.5,
UnitsInStock: 36,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 48,
ProductName: 'Chocolade',
SupplierID: 22,
QuantityPerUnit: '10 pkgs.',
UnitPrice: 12.75,
UnitsInStock: 15,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 49,
ProductName: 'Maxilaku',
SupplierID: 23,
QuantityPerUnit: '24 - 50 g pkgs.',
UnitPrice: 20.0,
UnitsInStock: 10,
Delivered: false,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 50,
ProductName: 'Valkoinen suklaa',
SupplierID: 23,
QuantityPerUnit: '12 - 100 g bars',
UnitPrice: 16.25,
UnitsInStock: 65,
Delivered: false,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 51,
ProductName: 'Manjimup Dried Apples',
SupplierID: 24,
QuantityPerUnit: '50 - 300 g pkgs.',
UnitPrice: 53.0,
UnitsInStock: 20,
Delivered: false,
},
{
CategoryName: 'Meat/Poultry',
ProductID: 52,
ProductName: 'Filo Mix',
SupplierID: 24,
QuantityPerUnit: '16 - 2 kg boxes',
UnitPrice: 7.0,
UnitsInStock: 38,
Delivered: true,
},
{
CategoryName: 'Meat/Poultry',
ProductID: 53,
ProductName: 'Perth Pasties',
SupplierID: 24,
QuantityPerUnit: '48 pieces',
UnitPrice: 32.8,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductID: 54,
ProductName: 'Tourtière',
SupplierID: 25,
QuantityPerUnit: '16 pies',
UnitPrice: 7.45,
UnitsInStock: 21,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductID: 55,
ProductName: 'Pâté chinois',
SupplierID: 25,
QuantityPerUnit: '24 boxes x 2 pies',
UnitPrice: 24.0,
UnitsInStock: 115,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductName: 'Gnocchi di nonna Alice',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 21,
Delivered: false,
},
{
CategoryName: 'Produce',
ProductName: 'Ravioli Angelo',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 19.5,
UnitsInStock: 36,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 58,
ProductName: 'Escargots de Bourgogne',
SupplierID: 27,
QuantityPerUnit: '24 pieces',
UnitPrice: 13.25,
UnitsInStock: 62,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 59,
ProductName: 'Raclette Courdavault',
SupplierID: 28,
QuantityPerUnit: '5 kg pkg.',
UnitPrice: 55.0,
UnitsInStock: 79,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 60,
ProductName: 'Camembert Pierrot',
SupplierID: 28,
QuantityPerUnit: '15 - 300 g rounds',
UnitPrice: 34.0,
UnitsInStock: 19,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 61,
ProductName: "Sirop d'érable",
SupplierID: 29,
QuantityPerUnit: '24 - 500 ml bottles',
UnitPrice: 28.5,
UnitsInStock: 113,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 62,
ProductName: 'Tarte au sucre',
SupplierID: 29,
QuantityPerUnit: '48 pies',
UnitPrice: 49.3,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 63,
ProductName: 'Vegie-spread',
SupplierID: 7,
QuantityPerUnit: '15 - 625 g jars',
UnitPrice: 43.9,
UnitsInStock: 24,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 64,
ProductName: 'Wimmers gute Semmelknödel',
SupplierID: 12,
QuantityPerUnit: '20 bags x 4 pieces',
UnitPrice: 33.25,
UnitsInStock: 22,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 65,
ProductName: 'Louisiana Fiery Hot Pepper Sauce',
SupplierID: 2,
QuantityPerUnit: '32 - 8 oz bottles',
UnitPrice: 21.05,
UnitsInStock: 76,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 66,
ProductName: 'Louisiana Hot Spiced Okra',
SupplierID: 2,
QuantityPerUnit: '24 - 8 oz jars',
UnitPrice: 17.0,
UnitsInStock: 4,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 67,
ProductName: 'Laughing Lumberjack Lager',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 52,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 68,
ProductName: 'Scottish Longbreads',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 8 pieces',
UnitPrice: 12.5,
UnitsInStock: 6,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 69,
ProductName: 'Gudbrandsdalsost',
SupplierID: 15,
QuantityPerUnit: '10 kg pkg.',
UnitPrice: 36.0,
UnitsInStock: 26,
Delivered: false,
},
];export const categoryData: Object[] = [
{
CategoryName: 'Beverages',
ProductID: 1,
ProductName: 'Chai',
SupplierID: 1,
QuantityPerUnit: '10 boxes x 20 bags',
UnitPrice: 18.0,
UnitsInStock: 39,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 2,
ProductName: 'Chang',
SupplierID: 1,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 19.0,
UnitsInStock: 17,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 3,
ProductName: 'Aniseed Syrup',
SupplierID: 1,
QuantityPerUnit: '12 - 550 ml bottles',
UnitPrice: 10.0,
UnitsInStock: 13,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 4,
ProductName: "Chef Anton's Cajun Seasoning",
SupplierID: 2,
QuantityPerUnit: '48 - 6 oz jars',
UnitPrice: 22.0,
UnitsInStock: 53,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 5,
ProductName: "Chef Anton's Gumbo Mix",
SupplierID: 2,
QuantityPerUnit: '36 boxes',
UnitPrice: 21.35,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 6,
ProductName: "Grandma's Boysenberry Spread",
SupplierID: 3,
QuantityPerUnit: '12 - 8 oz jars',
UnitPrice: 25.0,
UnitsInStock: 120,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 7,
ProductName: "Uncle Bob's Organic Dried Pears",
SupplierID: 3,
QuantityPerUnit: '12 - 1 lb pkgs.',
UnitPrice: 30.0,
UnitsInStock: 15,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 8,
ProductName: 'Northwoods Cranberry Sauce',
SupplierID: 3,
QuantityPerUnit: '12 - 12 oz jars',
UnitPrice: 40.0,
UnitsInStock: 6,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 9,
ProductName: 'Mishi Kobe Niku',
SupplierID: 4,
QuantityPerUnit: '18 - 500 g pkgs.',
UnitPrice: 97.0,
UnitsInStock: 29,
Delivered: true,
},
{
CategoryName: 'Beverages',
ProductID: 10,
ProductName: 'Ikura',
SupplierID: 4,
QuantityPerUnit: '12 - 200 ml jars',
UnitPrice: 31.0,
UnitsInStock: 31,
Delivered: false,
},
{
CategoryName: 'Beverages',
ProductID: 11,
ProductName: 'Queso Cabrales',
SupplierID: 5,
QuantityPerUnit: '1 kg pkg.',
UnitPrice: 21.0,
UnitsInStock: 22,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 12,
ProductName: 'Queso Manchego La Pastora',
SupplierID: 5,
QuantityPerUnit: '10 - 500 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 86,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 13,
ProductName: 'Konbu',
SupplierID: 6,
QuantityPerUnit: '2 kg box',
UnitPrice: 6.0,
UnitsInStock: 24,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 14,
ProductName: 'Tofu',
SupplierID: 6,
QuantityPerUnit: '40 - 100 g pkgs.',
UnitPrice: 23.25,
UnitsInStock: 35,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 15,
ProductName: 'Genen Shouyu',
SupplierID: 6,
QuantityPerUnit: '24 - 250 ml bottles',
UnitPrice: 15.5,
UnitsInStock: 39,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 16,
ProductName: 'Pavlova',
SupplierID: 7,
QuantityPerUnit: '32 - 500 g boxes',
UnitPrice: 17.45,
UnitsInStock: 29,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 17,
ProductName: 'Alice Mutton',
SupplierID: 7,
QuantityPerUnit: '20 - 1 kg tins',
UnitPrice: 39.0,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Condiments',
ProductID: 18,
ProductName: 'Carnarvon Tigers',
SupplierID: 7,
QuantityPerUnit: '16 kg pkg.',
UnitPrice: 62.5,
UnitsInStock: 42,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 19,
ProductName: 'Teatime Chocolate Biscuits',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 12 pieces',
UnitPrice: 9.2,
UnitsInStock: 25,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 20,
ProductName: "Sir Rodney's Marmalade",
SupplierID: 8,
QuantityPerUnit: '30 gift boxes',
UnitPrice: 81.0,
UnitsInStock: 40,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 21,
ProductName: "Sir Rodney's Scones",
SupplierID: 8,
QuantityPerUnit: '24 pkgs. x 4 pieces',
UnitPrice: 10.0,
UnitsInStock: 3,
Delivered: false,
},
{
CategoryName: 'Condiments',
ProductID: 22,
ProductName: "Gustaf's Knäckebröd",
SupplierID: 9,
QuantityPerUnit: '24 - 500 g pkgs.',
UnitPrice: 21.0,
UnitsInStock: 104,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 23,
ProductName: 'Tunnbröd',
SupplierID: 9,
QuantityPerUnit: '12 - 250 g pkgs.',
UnitPrice: 9.0,
UnitsInStock: 61,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 24,
ProductName: 'Guaraná Fantástica',
SupplierID: 10,
QuantityPerUnit: '12 - 355 ml cans',
UnitPrice: 4.5,
UnitsInStock: 20,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 25,
ProductName: 'NuNuCa Nuß-Nougat-Creme',
SupplierID: 11,
QuantityPerUnit: '20 - 450 g glasses',
UnitPrice: 14.0,
UnitsInStock: 76,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 26,
ProductName: 'Gumbär Gummibärchen',
SupplierID: 11,
QuantityPerUnit: '100 - 250 g bags',
UnitPrice: 31.23,
UnitsInStock: 15,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 27,
ProductName: 'Schoggi Schokolade',
SupplierID: 11,
QuantityPerUnit: '100 - 100 g pieces',
UnitPrice: 43.9,
UnitsInStock: 49,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 28,
ProductName: 'Rössle Sauerkraut',
SupplierID: 12,
QuantityPerUnit: '25 - 825 g cans',
UnitPrice: 45.6,
UnitsInStock: 26,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 29,
ProductName: 'Thüringer Rostbratwurst',
SupplierID: 12,
QuantityPerUnit: '50 bags x 30 sausgs.',
UnitPrice: 123.79,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 30,
ProductName: 'Nord-Ost Matjeshering',
SupplierID: 13,
QuantityPerUnit: '10 - 200 g glasses',
UnitPrice: 25.89,
UnitsInStock: 10,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 31,
ProductName: 'Gorgonzola Telino',
SupplierID: 14,
QuantityPerUnit: '12 - 100 g pkgs',
UnitPrice: 12.5,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Confections',
ProductID: 32,
ProductName: 'Mascarpone Fabioli',
SupplierID: 14,
QuantityPerUnit: '24 - 200 g pkgs.',
UnitPrice: 32.0,
UnitsInStock: 9,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 33,
ProductName: 'Geitost',
SupplierID: 15,
QuantityPerUnit: '500 g',
UnitPrice: 2.5,
UnitsInStock: 112,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 34,
ProductName: 'Sasquatch Ale',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 111,
Delivered: false,
},
{
CategoryName: 'Confections',
ProductID: 35,
ProductName: 'Steeleye Stout',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 18.0,
UnitsInStock: 20,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 36,
ProductName: 'Inlagd Sill',
SupplierID: 17,
QuantityPerUnit: '24 - 250 g jars',
UnitPrice: 19.0,
UnitsInStock: 112,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 37,
ProductName: 'Gravad lax',
SupplierID: 17,
QuantityPerUnit: '12 - 500 g pkgs.',
UnitPrice: 26.0,
UnitsInStock: 11,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 38,
ProductName: 'Côte de Blaye',
SupplierID: 18,
QuantityPerUnit: '12 - 75 cl bottles',
UnitPrice: 263.5,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 39,
ProductName: 'Chartreuse verte',
SupplierID: 18,
QuantityPerUnit: '750 cc per bottle',
UnitPrice: 18.0,
UnitsInStock: 69,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 40,
ProductName: 'Boston Crab Meat',
SupplierID: 19,
QuantityPerUnit: '24 - 4 oz tins',
UnitPrice: 18.4,
UnitsInStock: 123,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 41,
ProductName: "Jack's New England Clam Chowder",
SupplierID: 19,
QuantityPerUnit: '12 - 12 oz cans',
UnitPrice: 9.65,
UnitsInStock: 85,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 42,
ProductName: 'Singaporean Hokkien Fried Mee',
SupplierID: 20,
QuantityPerUnit: '32 - 1 kg pkgs.',
UnitPrice: 14.0,
UnitsInStock: 26,
Delivered: true,
},
{
CategoryName: 'Dairy Products',
ProductID: 43,
ProductName: 'Ipoh Coffee',
SupplierID: 20,
QuantityPerUnit: '16 - 500 g tins',
UnitPrice: 46.0,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 44,
ProductName: 'Gula Malacca',
SupplierID: 20,
QuantityPerUnit: '20 - 2 kg bags',
UnitPrice: 19.45,
UnitsInStock: 27,
Delivered: false,
},
{
CategoryName: 'Dairy Products',
ProductID: 45,
ProductName: 'Rogede sild',
SupplierID: 21,
QuantityPerUnit: '1k pkg.',
UnitPrice: 9.5,
UnitsInStock: 5,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 46,
ProductName: 'Spegesild',
SupplierID: 21,
QuantityPerUnit: '4 - 450 g glasses',
UnitPrice: 12.0,
UnitsInStock: 95,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 47,
ProductName: 'Zaanse koeken',
SupplierID: 22,
QuantityPerUnit: '10 - 4 oz boxes',
UnitPrice: 9.5,
UnitsInStock: 36,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 48,
ProductName: 'Chocolade',
SupplierID: 22,
QuantityPerUnit: '10 pkgs.',
UnitPrice: 12.75,
UnitsInStock: 15,
Delivered: true,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 49,
ProductName: 'Maxilaku',
SupplierID: 23,
QuantityPerUnit: '24 - 50 g pkgs.',
UnitPrice: 20.0,
UnitsInStock: 10,
Delivered: false,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 50,
ProductName: 'Valkoinen suklaa',
SupplierID: 23,
QuantityPerUnit: '12 - 100 g bars',
UnitPrice: 16.25,
UnitsInStock: 65,
Delivered: false,
},
{
CategoryName: 'Grains/Cereals',
ProductID: 51,
ProductName: 'Manjimup Dried Apples',
SupplierID: 24,
QuantityPerUnit: '50 - 300 g pkgs.',
UnitPrice: 53.0,
UnitsInStock: 20,
Delivered: false,
},
{
CategoryName: 'Meat/Poultry',
ProductID: 52,
ProductName: 'Filo Mix',
SupplierID: 24,
QuantityPerUnit: '16 - 2 kg boxes',
UnitPrice: 7.0,
UnitsInStock: 38,
Delivered: true,
},
{
CategoryName: 'Meat/Poultry',
ProductID: 53,
ProductName: 'Perth Pasties',
SupplierID: 24,
QuantityPerUnit: '48 pieces',
UnitPrice: 32.8,
UnitsInStock: 0,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductID: 54,
ProductName: 'Tourtière',
SupplierID: 25,
QuantityPerUnit: '16 pies',
UnitPrice: 7.45,
UnitsInStock: 21,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductID: 55,
ProductName: 'Pâté chinois',
SupplierID: 25,
QuantityPerUnit: '24 boxes x 2 pies',
UnitPrice: 24.0,
UnitsInStock: 115,
Delivered: true,
},
{
CategoryName: 'Produce',
ProductName: 'Gnocchi di nonna Alice',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 21,
Delivered: false,
},
{
CategoryName: 'Produce',
ProductName: 'Ravioli Angelo',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 19.5,
UnitsInStock: 36,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 58,
ProductName: 'Escargots de Bourgogne',
SupplierID: 27,
QuantityPerUnit: '24 pieces',
UnitPrice: 13.25,
UnitsInStock: 62,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 59,
ProductName: 'Raclette Courdavault',
SupplierID: 28,
QuantityPerUnit: '5 kg pkg.',
UnitPrice: 55.0,
UnitsInStock: 79,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 60,
ProductName: 'Camembert Pierrot',
SupplierID: 28,
QuantityPerUnit: '15 - 300 g rounds',
UnitPrice: 34.0,
UnitsInStock: 19,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 61,
ProductName: "Sirop d'érable",
SupplierID: 29,
QuantityPerUnit: '24 - 500 ml bottles',
UnitPrice: 28.5,
UnitsInStock: 113,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 62,
ProductName: 'Tarte au sucre',
SupplierID: 29,
QuantityPerUnit: '48 pies',
UnitPrice: 49.3,
UnitsInStock: 17,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 63,
ProductName: 'Vegie-spread',
SupplierID: 7,
QuantityPerUnit: '15 - 625 g jars',
UnitPrice: 43.9,
UnitsInStock: 24,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 64,
ProductName: 'Wimmers gute Semmelknödel',
SupplierID: 12,
QuantityPerUnit: '20 bags x 4 pieces',
UnitPrice: 33.25,
UnitsInStock: 22,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 65,
ProductName: 'Louisiana Fiery Hot Pepper Sauce',
SupplierID: 2,
QuantityPerUnit: '32 - 8 oz bottles',
UnitPrice: 21.05,
UnitsInStock: 76,
Delivered: true,
},
{
CategoryName: 'Seafood',
ProductID: 66,
ProductName: 'Louisiana Hot Spiced Okra',
SupplierID: 2,
QuantityPerUnit: '24 - 8 oz jars',
UnitPrice: 17.0,
UnitsInStock: 4,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 67,
ProductName: 'Laughing Lumberjack Lager',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 52,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 68,
ProductName: 'Scottish Longbreads',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 8 pieces',
UnitPrice: 12.5,
UnitsInStock: 6,
Delivered: false,
},
{
CategoryName: 'Seafood',
ProductID: 69,
ProductName: 'Gudbrandsdalsost',
SupplierID: 15,
QuantityPerUnit: '10 kg pkg.',
UnitPrice: 36.0,
UnitsInStock: 26,
Delivered: false,
},
];Show template in checkbox list data
The filterItemTemplate property in the Syncfusion® React Grid allows you to customize the appearance of filter items in the grid’s filter checkbox list for a specific column. This property is useful when you want to provide a custom UI or additional information within the filter checkbox list, such as icons, text, or any HTML elements, alongside the default filter items.
In this example, you can see how to use the filterItemTemplate to render icons along with the category names in the filter checkbox list for the Category Name column.
import { ColumnDirective, ColumnsDirective, Page } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { categoryData } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const categoryIcons = {
Beverages: 'fas fa-coffee',
Condiments: 'fas fa-leaf',
Confections: 'fas fa-birthday-cake',
DairyProducts: 'fas fa-ice-cream',
Grains: 'fas fa-seedling',
Meat: 'fas fa-drumstick-bite',
Produce: 'fas fa-carrot',
Seafood: 'fas fa-fish',
};
const customFilter = (props) => {
return (<div><span className={categoryIcons[props.CategoryName]}></span>
{props.CategoryName} </div>)
}
const columnFilterSettings = {
type: 'CheckBox',
itemTemplate: customFilter
}
const pageOptions = { pageSize: 6 };
return <GridComponent dataSource={categoryData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='CategoryName' headerText='CategoryName' width='100' textAlign="Right" filter={columnFilterSettings} />
<ColumnDirective field='Discontinued' headerText='Discontinued' width='100' displayAsCheckBox={true} />
<ColumnDirective field='ProductID' headerText='ProductID' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { categoryData } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'Excel'
};
const categoryIcons: { [key: string]: string } = {
Beverages: 'fas fa-coffee',
Condiments: 'fas fa-leaf',
Confections: 'fas fa-birthday-cake',
DairyProducts: 'fas fa-ice-cream',
Grains: 'fas fa-seedling',
Meat: 'fas fa-drumstick-bite',
Produce: 'fas fa-carrot',
Seafood: 'fas fa-fish',
};
const customFilter = (props) => {
return (<div><span className={categoryIcons[props.CategoryName]}></span>
{props.CategoryName} </div>)
}
const columnFilterSettings: Object = {
type: 'CheckBox',
itemTemplate: customFilter
}
const pageOptions: PageSettingsModel = { pageSize: 6 };
return <GridComponent dataSource={categoryData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} >
<ColumnsDirective>
<ColumnDirective field='CategoryName' headerText='CategoryName' width='100' textAlign="Right" filter={columnFilterSettings} />
<ColumnDirective field='Discontinued' headerText='Discontinued' width='100' displayAsCheckBox={true} />
<ColumnDirective field='ProductID' headerText='ProductID' width='100' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;export const categoryData = [
{
CategoryName: 'Beverages',
ProductID: 1,
ProductName: 'Chai',
SupplierID: 1,
QuantityPerUnit: '10 boxes x 20 bags',
UnitPrice: 18.0,
UnitsInStock: 39,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 2,
ProductName: 'Chang',
SupplierID: 1,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 19.0,
UnitsInStock: 17,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 3,
ProductName: 'Aniseed Syrup',
SupplierID: 1,
QuantityPerUnit: '12 - 550 ml bottles',
UnitPrice: 10.0,
UnitsInStock: 13,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 4,
ProductName: "Chef Anton's Cajun Seasoning",
SupplierID: 2,
QuantityPerUnit: '48 - 6 oz jars',
UnitPrice: 22.0,
UnitsInStock: 53,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 5,
ProductName: "Chef Anton's Gumbo Mix",
SupplierID: 2,
QuantityPerUnit: '36 boxes',
UnitPrice: 21.35,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 6,
ProductName: "Grandma's Boysenberry Spread",
SupplierID: 3,
QuantityPerUnit: '12 - 8 oz jars',
UnitPrice: 25.0,
UnitsInStock: 120,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 7,
ProductName: "Uncle Bob's Organic Dried Pears",
SupplierID: 3,
QuantityPerUnit: '12 - 1 lb pkgs.',
UnitPrice: 30.0,
UnitsInStock: 15,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 8,
ProductName: 'Northwoods Cranberry Sauce',
SupplierID: 3,
QuantityPerUnit: '12 - 12 oz jars',
UnitPrice: 40.0,
UnitsInStock: 6,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 9,
ProductName: 'Mishi Kobe Niku',
SupplierID: 4,
QuantityPerUnit: '18 - 500 g pkgs.',
UnitPrice: 97.0,
UnitsInStock: 29,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 10,
ProductName: 'Ikura',
SupplierID: 4,
QuantityPerUnit: '12 - 200 ml jars',
UnitPrice: 31.0,
UnitsInStock: 31,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 11,
ProductName: 'Queso Cabrales',
SupplierID: 5,
QuantityPerUnit: '1 kg pkg.',
UnitPrice: 21.0,
UnitsInStock: 22,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 12,
ProductName: 'Queso Manchego La Pastora',
SupplierID: 5,
QuantityPerUnit: '10 - 500 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 86,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 13,
ProductName: 'Konbu',
SupplierID: 6,
QuantityPerUnit: '2 kg box',
UnitPrice: 6.0,
UnitsInStock: 24,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 14,
ProductName: 'Tofu',
SupplierID: 6,
QuantityPerUnit: '40 - 100 g pkgs.',
UnitPrice: 23.25,
UnitsInStock: 35,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 15,
ProductName: 'Genen Shouyu',
SupplierID: 6,
QuantityPerUnit: '24 - 250 ml bottles',
UnitPrice: 15.5,
UnitsInStock: 39,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 16,
ProductName: 'Pavlova',
SupplierID: 7,
QuantityPerUnit: '32 - 500 g boxes',
UnitPrice: 17.45,
UnitsInStock: 29,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 17,
ProductName: 'Alice Mutton',
SupplierID: 7,
QuantityPerUnit: '20 - 1 kg tins',
UnitPrice: 39.0,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 18,
ProductName: 'Carnarvon Tigers',
SupplierID: 7,
QuantityPerUnit: '16 kg pkg.',
UnitPrice: 62.5,
UnitsInStock: 42,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 19,
ProductName: 'Teatime Chocolate Biscuits',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 12 pieces',
UnitPrice: 9.2,
UnitsInStock: 25,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 20,
ProductName: "Sir Rodney's Marmalade",
SupplierID: 8,
QuantityPerUnit: '30 gift boxes',
UnitPrice: 81.0,
UnitsInStock: 40,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 21,
ProductName: "Sir Rodney's Scones",
SupplierID: 8,
QuantityPerUnit: '24 pkgs. x 4 pieces',
UnitPrice: 10.0,
UnitsInStock: 3,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 22,
ProductName: "Gustaf's Knäckebröd",
SupplierID: 9,
QuantityPerUnit: '24 - 500 g pkgs.',
UnitPrice: 21.0,
UnitsInStock: 104,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 23,
ProductName: 'Tunnbröd',
SupplierID: 9,
QuantityPerUnit: '12 - 250 g pkgs.',
UnitPrice: 9.0,
UnitsInStock: 61,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 24,
ProductName: 'Guaraná Fantástica',
SupplierID: 10,
QuantityPerUnit: '12 - 355 ml cans',
UnitPrice: 4.5,
UnitsInStock: 20,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 25,
ProductName: 'NuNuCa Nuß-Nougat-Creme',
SupplierID: 11,
QuantityPerUnit: '20 - 450 g glasses',
UnitPrice: 14.0,
UnitsInStock: 76,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 26,
ProductName: 'Gumbär Gummibärchen',
SupplierID: 11,
QuantityPerUnit: '100 - 250 g bags',
UnitPrice: 31.23,
UnitsInStock: 15,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 27,
ProductName: 'Schoggi Schokolade',
SupplierID: 11,
QuantityPerUnit: '100 - 100 g pieces',
UnitPrice: 43.9,
UnitsInStock: 49,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 28,
ProductName: 'Rössle Sauerkraut',
SupplierID: 12,
QuantityPerUnit: '25 - 825 g cans',
UnitPrice: 45.6,
UnitsInStock: 26,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 29,
ProductName: 'Thüringer Rostbratwurst',
SupplierID: 12,
QuantityPerUnit: '50 bags x 30 sausgs.',
UnitPrice: 123.79,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 30,
ProductName: 'Nord-Ost Matjeshering',
SupplierID: 13,
QuantityPerUnit: '10 - 200 g glasses',
UnitPrice: 25.89,
UnitsInStock: 10,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 31,
ProductName: 'Gorgonzola Telino',
SupplierID: 14,
QuantityPerUnit: '12 - 100 g pkgs',
UnitPrice: 12.5,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 32,
ProductName: 'Mascarpone Fabioli',
SupplierID: 14,
QuantityPerUnit: '24 - 200 g pkgs.',
UnitPrice: 32.0,
UnitsInStock: 9,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 33,
ProductName: 'Geitost',
SupplierID: 15,
QuantityPerUnit: '500 g',
UnitPrice: 2.5,
UnitsInStock: 112,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 34,
ProductName: 'Sasquatch Ale',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 111,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 35,
ProductName: 'Steeleye Stout',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 18.0,
UnitsInStock: 20,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 36,
ProductName: 'Inlagd Sill',
SupplierID: 17,
QuantityPerUnit: '24 - 250 g jars',
UnitPrice: 19.0,
UnitsInStock: 112,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 37,
ProductName: 'Gravad lax',
SupplierID: 17,
QuantityPerUnit: '12 - 500 g pkgs.',
UnitPrice: 26.0,
UnitsInStock: 11,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 38,
ProductName: 'Côte de Blaye',
SupplierID: 18,
QuantityPerUnit: '12 - 75 cl bottles',
UnitPrice: 263.5,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 39,
ProductName: 'Chartreuse verte',
SupplierID: 18,
QuantityPerUnit: '750 cc per bottle',
UnitPrice: 18.0,
UnitsInStock: 69,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 40,
ProductName: 'Boston Crab Meat',
SupplierID: 19,
QuantityPerUnit: '24 - 4 oz tins',
UnitPrice: 18.4,
UnitsInStock: 123,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 41,
ProductName: "Jack's New England Clam Chowder",
SupplierID: 19,
QuantityPerUnit: '12 - 12 oz cans',
UnitPrice: 9.65,
UnitsInStock: 85,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 42,
ProductName: 'Singaporean Hokkien Fried Mee',
SupplierID: 20,
QuantityPerUnit: '32 - 1 kg pkgs.',
UnitPrice: 14.0,
UnitsInStock: 26,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 43,
ProductName: 'Ipoh Coffee',
SupplierID: 20,
QuantityPerUnit: '16 - 500 g tins',
UnitPrice: 46.0,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 44,
ProductName: 'Gula Malacca',
SupplierID: 20,
QuantityPerUnit: '20 - 2 kg bags',
UnitPrice: 19.45,
UnitsInStock: 27,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 45,
ProductName: 'Rogede sild',
SupplierID: 21,
QuantityPerUnit: '1k pkg.',
UnitPrice: 9.5,
UnitsInStock: 5,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 46,
ProductName: 'Spegesild',
SupplierID: 21,
QuantityPerUnit: '4 - 450 g glasses',
UnitPrice: 12.0,
UnitsInStock: 95,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 47,
ProductName: 'Zaanse koeken',
SupplierID: 22,
QuantityPerUnit: '10 - 4 oz boxes',
UnitPrice: 9.5,
UnitsInStock: 36,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 48,
ProductName: 'Chocolade',
SupplierID: 22,
QuantityPerUnit: '10 pkgs.',
UnitPrice: 12.75,
UnitsInStock: 15,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 49,
ProductName: 'Maxilaku',
SupplierID: 23,
QuantityPerUnit: '24 - 50 g pkgs.',
UnitPrice: 20.0,
UnitsInStock: 10,
Discontinued: false,
},
{
CategoryName: 'Grains',
ProductID: 50,
ProductName: 'Valkoinen suklaa',
SupplierID: 23,
QuantityPerUnit: '12 - 100 g bars',
UnitPrice: 16.25,
UnitsInStock: 65,
Discontinued: false,
},
{
CategoryName: 'Grains',
ProductID: 51,
ProductName: 'Manjimup Dried Apples',
SupplierID: 24,
QuantityPerUnit: '50 - 300 g pkgs.',
UnitPrice: 53.0,
UnitsInStock: 20,
Discontinued: false,
},
{
CategoryName: 'Meat',
ProductID: 52,
ProductName: 'Filo Mix',
SupplierID: 24,
QuantityPerUnit: '16 - 2 kg boxes',
UnitPrice: 7.0,
UnitsInStock: 38,
Discontinued: true,
},
{
CategoryName: 'Meat',
ProductID: 53,
ProductName: 'Perth Pasties',
SupplierID: 24,
QuantityPerUnit: '48 pieces',
UnitPrice: 32.8,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductID: 54,
ProductName: 'Tourtière',
SupplierID: 25,
QuantityPerUnit: '16 pies',
UnitPrice: 7.45,
UnitsInStock: 21,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductID: 55,
ProductName: 'Pâté chinois',
SupplierID: 25,
QuantityPerUnit: '24 boxes x 2 pies',
UnitPrice: 24.0,
UnitsInStock: 115,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductName: 'Gnocchi di nonna Alice',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 21,
Discontinued: false,
},
{
CategoryName: 'Produce',
ProductName: 'Ravioli Angelo',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 19.5,
UnitsInStock: 36,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 58,
ProductName: 'Escargots de Bourgogne',
SupplierID: 27,
QuantityPerUnit: '24 pieces',
UnitPrice: 13.25,
UnitsInStock: 62,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 59,
ProductName: 'Raclette Courdavault',
SupplierID: 28,
QuantityPerUnit: '5 kg pkg.',
UnitPrice: 55.0,
UnitsInStock: 79,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 60,
ProductName: 'Camembert Pierrot',
SupplierID: 28,
QuantityPerUnit: '15 - 300 g rounds',
UnitPrice: 34.0,
UnitsInStock: 19,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 61,
ProductName: "Sirop d'érable",
SupplierID: 29,
QuantityPerUnit: '24 - 500 ml bottles',
UnitPrice: 28.5,
UnitsInStock: 113,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 62,
ProductName: 'Tarte au sucre',
SupplierID: 29,
QuantityPerUnit: '48 pies',
UnitPrice: 49.3,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 63,
ProductName: 'Vegie-spread',
SupplierID: 7,
QuantityPerUnit: '15 - 625 g jars',
UnitPrice: 43.9,
UnitsInStock: 24,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 64,
ProductName: 'Wimmers gute Semmelknödel',
SupplierID: 12,
QuantityPerUnit: '20 bags x 4 pieces',
UnitPrice: 33.25,
UnitsInStock: 22,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 65,
ProductName: 'Louisiana Fiery Hot Pepper Sauce',
SupplierID: 2,
QuantityPerUnit: '32 - 8 oz bottles',
UnitPrice: 21.05,
UnitsInStock: 76,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 66,
ProductName: 'Louisiana Hot Spiced Okra',
SupplierID: 2,
QuantityPerUnit: '24 - 8 oz jars',
UnitPrice: 17.0,
UnitsInStock: 4,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 67,
ProductName: 'Laughing Lumberjack Lager',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 52,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 68,
ProductName: 'Scottish Longbreads',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 8 pieces',
UnitPrice: 12.5,
UnitsInStock: 6,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 69,
ProductName: 'Gudbrandsdalsost',
SupplierID: 15,
QuantityPerUnit: '10 kg pkg.',
UnitPrice: 36.0,
UnitsInStock: 26,
Discontinued: false,
},
];export const categoryData: Object[] = [
{
CategoryName: 'Beverages',
ProductID: 1,
ProductName: 'Chai',
SupplierID: 1,
QuantityPerUnit: '10 boxes x 20 bags',
UnitPrice: 18.0,
UnitsInStock: 39,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 2,
ProductName: 'Chang',
SupplierID: 1,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 19.0,
UnitsInStock: 17,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 3,
ProductName: 'Aniseed Syrup',
SupplierID: 1,
QuantityPerUnit: '12 - 550 ml bottles',
UnitPrice: 10.0,
UnitsInStock: 13,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 4,
ProductName: "Chef Anton's Cajun Seasoning",
SupplierID: 2,
QuantityPerUnit: '48 - 6 oz jars',
UnitPrice: 22.0,
UnitsInStock: 53,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 5,
ProductName: "Chef Anton's Gumbo Mix",
SupplierID: 2,
QuantityPerUnit: '36 boxes',
UnitPrice: 21.35,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 6,
ProductName: "Grandma's Boysenberry Spread",
SupplierID: 3,
QuantityPerUnit: '12 - 8 oz jars',
UnitPrice: 25.0,
UnitsInStock: 120,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 7,
ProductName: "Uncle Bob's Organic Dried Pears",
SupplierID: 3,
QuantityPerUnit: '12 - 1 lb pkgs.',
UnitPrice: 30.0,
UnitsInStock: 15,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 8,
ProductName: 'Northwoods Cranberry Sauce',
SupplierID: 3,
QuantityPerUnit: '12 - 12 oz jars',
UnitPrice: 40.0,
UnitsInStock: 6,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 9,
ProductName: 'Mishi Kobe Niku',
SupplierID: 4,
QuantityPerUnit: '18 - 500 g pkgs.',
UnitPrice: 97.0,
UnitsInStock: 29,
Discontinued: true,
},
{
CategoryName: 'Beverages',
ProductID: 10,
ProductName: 'Ikura',
SupplierID: 4,
QuantityPerUnit: '12 - 200 ml jars',
UnitPrice: 31.0,
UnitsInStock: 31,
Discontinued: false,
},
{
CategoryName: 'Beverages',
ProductID: 11,
ProductName: 'Queso Cabrales',
SupplierID: 5,
QuantityPerUnit: '1 kg pkg.',
UnitPrice: 21.0,
UnitsInStock: 22,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 12,
ProductName: 'Queso Manchego La Pastora',
SupplierID: 5,
QuantityPerUnit: '10 - 500 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 86,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 13,
ProductName: 'Konbu',
SupplierID: 6,
QuantityPerUnit: '2 kg box',
UnitPrice: 6.0,
UnitsInStock: 24,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 14,
ProductName: 'Tofu',
SupplierID: 6,
QuantityPerUnit: '40 - 100 g pkgs.',
UnitPrice: 23.25,
UnitsInStock: 35,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 15,
ProductName: 'Genen Shouyu',
SupplierID: 6,
QuantityPerUnit: '24 - 250 ml bottles',
UnitPrice: 15.5,
UnitsInStock: 39,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 16,
ProductName: 'Pavlova',
SupplierID: 7,
QuantityPerUnit: '32 - 500 g boxes',
UnitPrice: 17.45,
UnitsInStock: 29,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 17,
ProductName: 'Alice Mutton',
SupplierID: 7,
QuantityPerUnit: '20 - 1 kg tins',
UnitPrice: 39.0,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Condiments',
ProductID: 18,
ProductName: 'Carnarvon Tigers',
SupplierID: 7,
QuantityPerUnit: '16 kg pkg.',
UnitPrice: 62.5,
UnitsInStock: 42,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 19,
ProductName: 'Teatime Chocolate Biscuits',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 12 pieces',
UnitPrice: 9.2,
UnitsInStock: 25,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 20,
ProductName: "Sir Rodney's Marmalade",
SupplierID: 8,
QuantityPerUnit: '30 gift boxes',
UnitPrice: 81.0,
UnitsInStock: 40,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 21,
ProductName: "Sir Rodney's Scones",
SupplierID: 8,
QuantityPerUnit: '24 pkgs. x 4 pieces',
UnitPrice: 10.0,
UnitsInStock: 3,
Discontinued: false,
},
{
CategoryName: 'Condiments',
ProductID: 22,
ProductName: "Gustaf's Knäckebröd",
SupplierID: 9,
QuantityPerUnit: '24 - 500 g pkgs.',
UnitPrice: 21.0,
UnitsInStock: 104,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 23,
ProductName: 'Tunnbröd',
SupplierID: 9,
QuantityPerUnit: '12 - 250 g pkgs.',
UnitPrice: 9.0,
UnitsInStock: 61,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 24,
ProductName: 'Guaraná Fantástica',
SupplierID: 10,
QuantityPerUnit: '12 - 355 ml cans',
UnitPrice: 4.5,
UnitsInStock: 20,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 25,
ProductName: 'NuNuCa Nuß-Nougat-Creme',
SupplierID: 11,
QuantityPerUnit: '20 - 450 g glasses',
UnitPrice: 14.0,
UnitsInStock: 76,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 26,
ProductName: 'Gumbär Gummibärchen',
SupplierID: 11,
QuantityPerUnit: '100 - 250 g bags',
UnitPrice: 31.23,
UnitsInStock: 15,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 27,
ProductName: 'Schoggi Schokolade',
SupplierID: 11,
QuantityPerUnit: '100 - 100 g pieces',
UnitPrice: 43.9,
UnitsInStock: 49,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 28,
ProductName: 'Rössle Sauerkraut',
SupplierID: 12,
QuantityPerUnit: '25 - 825 g cans',
UnitPrice: 45.6,
UnitsInStock: 26,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 29,
ProductName: 'Thüringer Rostbratwurst',
SupplierID: 12,
QuantityPerUnit: '50 bags x 30 sausgs.',
UnitPrice: 123.79,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 30,
ProductName: 'Nord-Ost Matjeshering',
SupplierID: 13,
QuantityPerUnit: '10 - 200 g glasses',
UnitPrice: 25.89,
UnitsInStock: 10,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 31,
ProductName: 'Gorgonzola Telino',
SupplierID: 14,
QuantityPerUnit: '12 - 100 g pkgs',
UnitPrice: 12.5,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Confections',
ProductID: 32,
ProductName: 'Mascarpone Fabioli',
SupplierID: 14,
QuantityPerUnit: '24 - 200 g pkgs.',
UnitPrice: 32.0,
UnitsInStock: 9,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 33,
ProductName: 'Geitost',
SupplierID: 15,
QuantityPerUnit: '500 g',
UnitPrice: 2.5,
UnitsInStock: 112,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 34,
ProductName: 'Sasquatch Ale',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 111,
Discontinued: false,
},
{
CategoryName: 'Confections',
ProductID: 35,
ProductName: 'Steeleye Stout',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 18.0,
UnitsInStock: 20,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 36,
ProductName: 'Inlagd Sill',
SupplierID: 17,
QuantityPerUnit: '24 - 250 g jars',
UnitPrice: 19.0,
UnitsInStock: 112,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 37,
ProductName: 'Gravad lax',
SupplierID: 17,
QuantityPerUnit: '12 - 500 g pkgs.',
UnitPrice: 26.0,
UnitsInStock: 11,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 38,
ProductName: 'Côte de Blaye',
SupplierID: 18,
QuantityPerUnit: '12 - 75 cl bottles',
UnitPrice: 263.5,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 39,
ProductName: 'Chartreuse verte',
SupplierID: 18,
QuantityPerUnit: '750 cc per bottle',
UnitPrice: 18.0,
UnitsInStock: 69,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 40,
ProductName: 'Boston Crab Meat',
SupplierID: 19,
QuantityPerUnit: '24 - 4 oz tins',
UnitPrice: 18.4,
UnitsInStock: 123,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 41,
ProductName: "Jack's New England Clam Chowder",
SupplierID: 19,
QuantityPerUnit: '12 - 12 oz cans',
UnitPrice: 9.65,
UnitsInStock: 85,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 42,
ProductName: 'Singaporean Hokkien Fried Mee',
SupplierID: 20,
QuantityPerUnit: '32 - 1 kg pkgs.',
UnitPrice: 14.0,
UnitsInStock: 26,
Discontinued: true,
},
{
CategoryName: 'DairyProducts',
ProductID: 43,
ProductName: 'Ipoh Coffee',
SupplierID: 20,
QuantityPerUnit: '16 - 500 g tins',
UnitPrice: 46.0,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 44,
ProductName: 'Gula Malacca',
SupplierID: 20,
QuantityPerUnit: '20 - 2 kg bags',
UnitPrice: 19.45,
UnitsInStock: 27,
Discontinued: false,
},
{
CategoryName: 'DairyProducts',
ProductID: 45,
ProductName: 'Rogede sild',
SupplierID: 21,
QuantityPerUnit: '1k pkg.',
UnitPrice: 9.5,
UnitsInStock: 5,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 46,
ProductName: 'Spegesild',
SupplierID: 21,
QuantityPerUnit: '4 - 450 g glasses',
UnitPrice: 12.0,
UnitsInStock: 95,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 47,
ProductName: 'Zaanse koeken',
SupplierID: 22,
QuantityPerUnit: '10 - 4 oz boxes',
UnitPrice: 9.5,
UnitsInStock: 36,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 48,
ProductName: 'Chocolade',
SupplierID: 22,
QuantityPerUnit: '10 pkgs.',
UnitPrice: 12.75,
UnitsInStock: 15,
Discontinued: true,
},
{
CategoryName: 'Grains',
ProductID: 49,
ProductName: 'Maxilaku',
SupplierID: 23,
QuantityPerUnit: '24 - 50 g pkgs.',
UnitPrice: 20.0,
UnitsInStock: 10,
Discontinued: false,
},
{
CategoryName: 'Grains',
ProductID: 50,
ProductName: 'Valkoinen suklaa',
SupplierID: 23,
QuantityPerUnit: '12 - 100 g bars',
UnitPrice: 16.25,
UnitsInStock: 65,
Discontinued: false,
},
{
CategoryName: 'Grains',
ProductID: 51,
ProductName: 'Manjimup Dried Apples',
SupplierID: 24,
QuantityPerUnit: '50 - 300 g pkgs.',
UnitPrice: 53.0,
UnitsInStock: 20,
Discontinued: false,
},
{
CategoryName: 'Meat',
ProductID: 52,
ProductName: 'Filo Mix',
SupplierID: 24,
QuantityPerUnit: '16 - 2 kg boxes',
UnitPrice: 7.0,
UnitsInStock: 38,
Discontinued: true,
},
{
CategoryName: 'Meat',
ProductID: 53,
ProductName: 'Perth Pasties',
SupplierID: 24,
QuantityPerUnit: '48 pieces',
UnitPrice: 32.8,
UnitsInStock: 0,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductID: 54,
ProductName: 'Tourtière',
SupplierID: 25,
QuantityPerUnit: '16 pies',
UnitPrice: 7.45,
UnitsInStock: 21,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductID: 55,
ProductName: 'Pâté chinois',
SupplierID: 25,
QuantityPerUnit: '24 boxes x 2 pies',
UnitPrice: 24.0,
UnitsInStock: 115,
Discontinued: true,
},
{
CategoryName: 'Produce',
ProductName: 'Gnocchi di nonna Alice',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 38.0,
UnitsInStock: 21,
Discontinued: false,
},
{
CategoryName: 'Produce',
ProductName: 'Ravioli Angelo',
SupplierID: 26,
QuantityPerUnit: '24 - 250 g pkgs.',
UnitPrice: 19.5,
UnitsInStock: 36,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 58,
ProductName: 'Escargots de Bourgogne',
SupplierID: 27,
QuantityPerUnit: '24 pieces',
UnitPrice: 13.25,
UnitsInStock: 62,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 59,
ProductName: 'Raclette Courdavault',
SupplierID: 28,
QuantityPerUnit: '5 kg pkg.',
UnitPrice: 55.0,
UnitsInStock: 79,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 60,
ProductName: 'Camembert Pierrot',
SupplierID: 28,
QuantityPerUnit: '15 - 300 g rounds',
UnitPrice: 34.0,
UnitsInStock: 19,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 61,
ProductName: "Sirop d'érable",
SupplierID: 29,
QuantityPerUnit: '24 - 500 ml bottles',
UnitPrice: 28.5,
UnitsInStock: 113,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 62,
ProductName: 'Tarte au sucre',
SupplierID: 29,
QuantityPerUnit: '48 pies',
UnitPrice: 49.3,
UnitsInStock: 17,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 63,
ProductName: 'Vegie-spread',
SupplierID: 7,
QuantityPerUnit: '15 - 625 g jars',
UnitPrice: 43.9,
UnitsInStock: 24,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 64,
ProductName: 'Wimmers gute Semmelknödel',
SupplierID: 12,
QuantityPerUnit: '20 bags x 4 pieces',
UnitPrice: 33.25,
UnitsInStock: 22,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 65,
ProductName: 'Louisiana Fiery Hot Pepper Sauce',
SupplierID: 2,
QuantityPerUnit: '32 - 8 oz bottles',
UnitPrice: 21.05,
UnitsInStock: 76,
Discontinued: true,
},
{
CategoryName: 'Seafood',
ProductID: 66,
ProductName: 'Louisiana Hot Spiced Okra',
SupplierID: 2,
QuantityPerUnit: '24 - 8 oz jars',
UnitPrice: 17.0,
UnitsInStock: 4,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 67,
ProductName: 'Laughing Lumberjack Lager',
SupplierID: 16,
QuantityPerUnit: '24 - 12 oz bottles',
UnitPrice: 14.0,
UnitsInStock: 52,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 68,
ProductName: 'Scottish Longbreads',
SupplierID: 8,
QuantityPerUnit: '10 boxes x 8 pieces',
UnitPrice: 12.5,
UnitsInStock: 6,
Discontinued: false,
},
{
CategoryName: 'Seafood',
ProductID: 69,
ProductName: 'Gudbrandsdalsost',
SupplierID: 15,
QuantityPerUnit: '10 kg pkg.',
UnitPrice: 36.0,
UnitsInStock: 26,
Discontinued: false,
},
];Customize the excel filter dialog using CSS
In the Syncfusion® React Grid, you have the flexibility to enhance the visual presentation of the excel filter dialog. This can be achieved by utilizing CSS styles to modify the dialog’s appearance according to the specific needs and aesthetics of your application.
Removing context menu option
The excel filter dialog includes several features such as context menu, search box, and checkbox list that may not be required in some scenarios. You can remove these options using the className attribute in the grid component.
.e-grid .e-excelfilter .e-contextmenu-wrapper
{
display: none;
}The following example demonstrates how to remove the context menu option in the excel filter dialog using above mentioned CSS
import { ColumnDirective, ColumnsDirective, Page } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const filterOptions = {
type: 'Excel'
};
const pageSettings = { pageSize: 6 };
return <GridComponent dataSource={data} filterSettings={filterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageSettings}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format='C2' />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const filterOptions: FilterSettingsModel = {
type: 'Excel'
};
const pageSettings: PageSettingsModel = { pageSize: 6 };
return <GridComponent dataSource={data} filterSettings={filterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageSettings}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format='C2' />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page]} />
</GridComponent>
};
export default App;export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Bind custom remote datasource for excel/checkbox filtering
The Syncfusion® Grid allows you to dynamically change the filter data source for the Excel or checkbox filter module using custom remote data as well. This can be done by either assigning a custom remote DataManager as the dataSource or by fetching the data initially and storing it in a global variable. This data can then be bound directly to the filter module’s dataSource in the actionBegin event for the filterBeforeOpen requestType, as detailed in our knowledge base.
The following example demonstrates how to dynamically change the remote custom data source for all columns in the Excel or checkbox filter dialog using a DataManager with WebApiAdaptor.
import { ColumnDirective, ColumnsDirective } from '@syncfusion/ej2-react-grids';
import { Filter, Page, Sort, GridComponent, Inject } from '@syncfusion/ej2-react-grids';
import { DataManager, WebApiAdaptor } from '@syncfusion/ej2-data';
import * as React from 'react';
import { orderData } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const pageOptions = { pageSize: 12 }
const actionBegin = (args) => {
const hostUrl = 'https://services.syncfusion.com/react/production/';
if (args.requestType === "filterBeforeOpen") {
// Assign custom remote data source to the filter module data source
args.filterModel.options.dataSource = new DataManager({ url: hostUrl + 'api/Orders', adaptor: new WebApiAdaptor });
}
}
return <GridComponent dataSource={orderData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true} actionBegin={actionBegin}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, ActionArgs, CheckBoxFilterBase, ExcelFilterBase } from '@syncfusion/ej2-react-grids';
import { Filter, Page, Sort, GridComponent, Inject } from '@syncfusion/ej2-react-grids';
import { DataManager, WebApiAdaptor } from '@syncfusion/ej2-data';
import * as React from 'react';
import { orderData } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const pageOptions = { pageSize: 12 }
const actionBegin = (args: ActionArgs) => {
const hostUrl = 'https://services.syncfusion.com/react/production/';
if (args.requestType === "filterBeforeOpen") {
// Assign custom remote data source to the filter module data source
(args['filterModel'] as CheckBoxFilterBase | ExcelFilterBase).options.dataSource = new DataManager({ url: hostUrl + 'api/Orders', adaptor: new WebApiAdaptor });
}
}
return <GridComponent dataSource={orderData} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true} actionBegin={actionBegin}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;import { DataUtil } from "@syncfusion/ej2-data";
export const orderData = DataUtil.parse.parseJson([
{
"OrderID": 10001,
"CustomerID": "ALFKI",
"EmployeeID": 1,
"Freight": 2.3,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10002,
"CustomerID": "ANATR",
"EmployeeID": 3,
"Freight": 3.3,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10003,
"CustomerID": "ANTON",
"EmployeeID": 2,
"Freight": 4.3,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10004,
"CustomerID": "BLONP",
"EmployeeID": 4,
"Freight": 5.3,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10005,
"CustomerID": "BOLID",
"EmployeeID": 5,
"Freight": 6.3,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10006,
"CustomerID": "ALFKI",
"EmployeeID": 2,
"Freight": 4.6,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10007,
"CustomerID": "ANATR",
"EmployeeID": 4,
"Freight": 6.6,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10008,
"CustomerID": "ANTON",
"EmployeeID": 3,
"Freight": 8.6,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10009,
"CustomerID": "BLONP",
"EmployeeID": 5,
"Freight": 10.6,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10010,
"CustomerID": "BOLID",
"EmployeeID": 6,
"Freight": 12.6,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10011,
"CustomerID": "ALFKI",
"EmployeeID": 3,
"Freight": 6.8999999999999995,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10012,
"CustomerID": "ANATR",
"EmployeeID": 5,
"Freight": 9.899999999999999,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10013,
"CustomerID": "ANTON",
"EmployeeID": 4,
"Freight": 12.899999999999999,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10014,
"CustomerID": "BLONP",
"EmployeeID": 6,
"Freight": 15.899999999999999,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10015,
"CustomerID": "BOLID",
"EmployeeID": 7,
"Freight": 18.9,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10016,
"CustomerID": "ALFKI",
"EmployeeID": 4,
"Freight": 9.2,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10017,
"CustomerID": "ANATR",
"EmployeeID": 6,
"Freight": 13.2,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10018,
"CustomerID": "ANTON",
"EmployeeID": 5,
"Freight": 17.2,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10019,
"CustomerID": "BLONP",
"EmployeeID": 7,
"Freight": 21.2,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10020,
"CustomerID": "BOLID",
"EmployeeID": 8,
"Freight": 25.2,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10021,
"CustomerID": "ALFKI",
"EmployeeID": 5,
"Freight": 11.5,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10022,
"CustomerID": "ANATR",
"EmployeeID": 7,
"Freight": 16.5,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10023,
"CustomerID": "ANTON",
"EmployeeID": 6,
"Freight": 21.5,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10024,
"CustomerID": "BLONP",
"EmployeeID": 8,
"Freight": 26.5,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10025,
"CustomerID": "BOLID",
"EmployeeID": 9,
"Freight": 31.5,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10026,
"CustomerID": "ALFKI",
"EmployeeID": 6,
"Freight": 13.799999999999999,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10027,
"CustomerID": "ANATR",
"EmployeeID": 8,
"Freight": 19.799999999999997,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10028,
"CustomerID": "ANTON",
"EmployeeID": 7,
"Freight": 25.799999999999997,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10029,
"CustomerID": "BLONP",
"EmployeeID": 9,
"Freight": 31.799999999999997,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10030,
"CustomerID": "BOLID",
"EmployeeID": 10,
"Freight": 37.8,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10031,
"CustomerID": "ALFKI",
"EmployeeID": 7,
"Freight": 16.099999999999998,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10032,
"CustomerID": "ANATR",
"EmployeeID": 9,
"Freight": 23.099999999999998,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10033,
"CustomerID": "ANTON",
"EmployeeID": 8,
"Freight": 30.099999999999998,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10034,
"CustomerID": "BLONP",
"EmployeeID": 10,
"Freight": 37.1,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10035,
"CustomerID": "BOLID",
"EmployeeID": 11,
"Freight": 44.1,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10036,
"CustomerID": "ALFKI",
"EmployeeID": 8,
"Freight": 18.4,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10037,
"CustomerID": "ANATR",
"EmployeeID": 10,
"Freight": 26.4,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10038,
"CustomerID": "ANTON",
"EmployeeID": 9,
"Freight": 34.4,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10039,
"CustomerID": "BLONP",
"EmployeeID": 11,
"Freight": 42.4,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10040,
"CustomerID": "BOLID",
"EmployeeID": 12,
"Freight": 50.4,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10041,
"CustomerID": "ALFKI",
"EmployeeID": 9,
"Freight": 20.7,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10042,
"CustomerID": "ANATR",
"EmployeeID": 11,
"Freight": 29.7,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10043,
"CustomerID": "ANTON",
"EmployeeID": 10,
"Freight": 38.699999999999996,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10044,
"CustomerID": "BLONP",
"EmployeeID": 12,
"Freight": 47.699999999999996,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10045,
"CustomerID": "BOLID",
"EmployeeID": 13,
"Freight": 56.699999999999996,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
}
]);import { DataUtil } from "@syncfusion/ej2-data";
export const orderData: Object[] = DataUtil.parse.parseJson([
{
"OrderID": 10001,
"CustomerID": "ALFKI",
"EmployeeID": 1,
"Freight": 2.3,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10002,
"CustomerID": "ANATR",
"EmployeeID": 3,
"Freight": 3.3,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10003,
"CustomerID": "ANTON",
"EmployeeID": 2,
"Freight": 4.3,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10004,
"CustomerID": "BLONP",
"EmployeeID": 4,
"Freight": 5.3,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10005,
"CustomerID": "BOLID",
"EmployeeID": 5,
"Freight": 6.3,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10006,
"CustomerID": "ALFKI",
"EmployeeID": 2,
"Freight": 4.6,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10007,
"CustomerID": "ANATR",
"EmployeeID": 4,
"Freight": 6.6,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10008,
"CustomerID": "ANTON",
"EmployeeID": 3,
"Freight": 8.6,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10009,
"CustomerID": "BLONP",
"EmployeeID": 5,
"Freight": 10.6,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10010,
"CustomerID": "BOLID",
"EmployeeID": 6,
"Freight": 12.6,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10011,
"CustomerID": "ALFKI",
"EmployeeID": 3,
"Freight": 6.8999999999999995,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10012,
"CustomerID": "ANATR",
"EmployeeID": 5,
"Freight": 9.899999999999999,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10013,
"CustomerID": "ANTON",
"EmployeeID": 4,
"Freight": 12.899999999999999,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10014,
"CustomerID": "BLONP",
"EmployeeID": 6,
"Freight": 15.899999999999999,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10015,
"CustomerID": "BOLID",
"EmployeeID": 7,
"Freight": 18.9,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10016,
"CustomerID": "ALFKI",
"EmployeeID": 4,
"Freight": 9.2,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10017,
"CustomerID": "ANATR",
"EmployeeID": 6,
"Freight": 13.2,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10018,
"CustomerID": "ANTON",
"EmployeeID": 5,
"Freight": 17.2,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10019,
"CustomerID": "BLONP",
"EmployeeID": 7,
"Freight": 21.2,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10020,
"CustomerID": "BOLID",
"EmployeeID": 8,
"Freight": 25.2,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10021,
"CustomerID": "ALFKI",
"EmployeeID": 5,
"Freight": 11.5,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10022,
"CustomerID": "ANATR",
"EmployeeID": 7,
"Freight": 16.5,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10023,
"CustomerID": "ANTON",
"EmployeeID": 6,
"Freight": 21.5,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10024,
"CustomerID": "BLONP",
"EmployeeID": 8,
"Freight": 26.5,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10025,
"CustomerID": "BOLID",
"EmployeeID": 9,
"Freight": 31.5,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10026,
"CustomerID": "ALFKI",
"EmployeeID": 6,
"Freight": 13.799999999999999,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10027,
"CustomerID": "ANATR",
"EmployeeID": 8,
"Freight": 19.799999999999997,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10028,
"CustomerID": "ANTON",
"EmployeeID": 7,
"Freight": 25.799999999999997,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10029,
"CustomerID": "BLONP",
"EmployeeID": 9,
"Freight": 31.799999999999997,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10030,
"CustomerID": "BOLID",
"EmployeeID": 10,
"Freight": 37.8,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10031,
"CustomerID": "ALFKI",
"EmployeeID": 7,
"Freight": 16.099999999999998,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10032,
"CustomerID": "ANATR",
"EmployeeID": 9,
"Freight": 23.099999999999998,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10033,
"CustomerID": "ANTON",
"EmployeeID": 8,
"Freight": 30.099999999999998,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10034,
"CustomerID": "BLONP",
"EmployeeID": 10,
"Freight": 37.1,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10035,
"CustomerID": "BOLID",
"EmployeeID": 11,
"Freight": 44.1,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10036,
"CustomerID": "ALFKI",
"EmployeeID": 8,
"Freight": 18.4,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10037,
"CustomerID": "ANATR",
"EmployeeID": 10,
"Freight": 26.4,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10038,
"CustomerID": "ANTON",
"EmployeeID": 9,
"Freight": 34.4,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10039,
"CustomerID": "BLONP",
"EmployeeID": 11,
"Freight": 42.4,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10040,
"CustomerID": "BOLID",
"EmployeeID": 12,
"Freight": 50.4,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
},
{
"OrderID": 10041,
"CustomerID": "ALFKI",
"EmployeeID": 9,
"Freight": 20.7,
"ShipCity": "Berlin",
"Verified": false,
"OrderDate": "1991-05-15T00:00:00.000Z",
"ShipName": "Simons bistro",
"ShipCountry": "Denmark",
"ShippedDate": "1996-07-16T00:00:00.000Z",
"ShipAddress": "Kirchgasse 6"
},
{
"OrderID": 10042,
"CustomerID": "ANATR",
"EmployeeID": 11,
"Freight": 29.7,
"ShipCity": "Madrid",
"Verified": true,
"OrderDate": "1990-04-04T00:00:00.000Z",
"ShipName": "Queen Cozinha",
"ShipCountry": "Brazil",
"ShippedDate": "1996-09-11T00:00:00.000Z",
"ShipAddress": "Avda. Azteca 123"
},
{
"OrderID": 10043,
"CustomerID": "ANTON",
"EmployeeID": 10,
"Freight": 38.699999999999996,
"ShipCity": "Cholchester",
"Verified": true,
"OrderDate": "1957-11-30T00:00:00.000Z",
"ShipName": "Frankenversand",
"ShipCountry": "Germany",
"ShippedDate": "1996-10-07T00:00:00.000Z",
"ShipAddress": "Carrera 52 con Ave. Bolívar #65-98 Llano Largo"
},
{
"OrderID": 10044,
"CustomerID": "BLONP",
"EmployeeID": 12,
"Freight": 47.699999999999996,
"ShipCity": "Marseille",
"Verified": false,
"OrderDate": "1930-10-22T00:00:00.000Z",
"ShipName": "Ernst Handel",
"ShipCountry": "Austria",
"ShippedDate": "1996-12-30T00:00:00.000Z",
"ShipAddress": "Magazinweg 7"
},
{
"OrderID": 10045,
"CustomerID": "BOLID",
"EmployeeID": 13,
"Freight": 56.699999999999996,
"ShipCity": "Tsawassen",
"Verified": true,
"OrderDate": "1953-02-18T00:00:00.000Z",
"ShipName": "Hanari Carnes",
"ShipCountry": "Switzerland",
"ShippedDate": "1997-12-03T00:00:00.000Z",
"ShipAddress": "1029 - 12th Ave. S."
}
]);Hide sorting option in filter dialog
The Excel-like filter dialog in the Syncfusion® React Grid includes built-in sorting options (ascending and descending) by default. To hide these options, set the display property of the following CSS classes to none, which will prevent the sorting options from appearing in the filter dialog:
.e-excel-ascending,
.e-excel-descending,
.e-separator.e-excel-separator {
display: none;
}
Here is a simple example demonstrating how to hide the sorting options in the Excel filter dialog:
import { ColumnDirective, ColumnsDirective, Page, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions = {
type: 'Excel'
};
const pageOptions = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;import { ColumnDirective, ColumnsDirective, Page, PageSettingsModel, Sort } from '@syncfusion/ej2-react-grids';
import { Filter, FilterSettingsModel, GridComponent, Inject } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { data } from './datasource';
function App() {
const FilterOptions: FilterSettingsModel = {
type: 'Excel'
};
const pageOptions: PageSettingsModel = { pageSize: 6 }
return <GridComponent dataSource={data} filterSettings={FilterOptions} allowFiltering={true} height={273} allowPaging={true} pageSettings={pageOptions} allowSorting={true}>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='100' textAlign="Right" />
<ColumnDirective field='CustomerID' headerText='Customer ID' width='100' />
<ColumnDirective field='Freight' headerText='Freight' width='100' format="C2" />
<ColumnDirective field='OrderDate' headerText='Order Date' width='100' format='yMd' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>
};
export default App;export let data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}
];export let data: Object[] = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3, OrderDate: new Date(8367642e5),
ShipName: 'Victuailles en stock', ShipCity: 'Lyon', ShipAddress: '2, rue du Commerce',
ShipRegion: 'CJ', ShipPostalCode: '69004', ShipCountry: 'France', Freight: 41.34, Verified: !0
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4, OrderDate: new Date(8368506e5),
ShipName: 'Suprêmes délices', ShipCity: 'Charleroi', ShipAddress: 'Boulevard Tirou, 255',
ShipRegion: 'CJ', ShipPostalCode: 'B-6000', ShipCountry: 'Belgium', Freight: 51.3, Verified: !0
},
{
OrderID: 10253, CustomerID: 'HANAR', EmployeeID: 3, OrderDate: new Date(836937e6),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 58.17, Verified: !0
},
{
OrderID: 10254, CustomerID: 'CHOPS', EmployeeID: 5, OrderDate: new Date(8370234e5),
ShipName: 'Chop-suey Chinese', ShipCity: 'Bern', ShipAddress: 'Hauptstr. 31',
ShipRegion: 'CJ', ShipPostalCode: '3012', ShipCountry: 'Switzerland', Freight: 22.98, Verified: !1
},
{
OrderID: 10255, CustomerID: 'RICSU', EmployeeID: 9, OrderDate: new Date(8371098e5),
ShipName: 'Richter Supermarkt', ShipCity: 'Genève', ShipAddress: 'Starenweg 5',
ShipRegion: 'CJ', ShipPostalCode: '1204', ShipCountry: 'Switzerland', Freight: 148.33, Verified: !0
},
{
OrderID: 10256, CustomerID: 'WELLI', EmployeeID: 3, OrderDate: new Date(837369e6),
ShipName: 'Wellington Importadora', ShipCity: 'Resende', ShipAddress: 'Rua do Mercado, 12',
ShipRegion: 'SP', ShipPostalCode: '08737-363', ShipCountry: 'Brazil', Freight: 13.97, Verified: !1
},
{
OrderID: 10257, CustomerID: 'HILAA', EmployeeID: 4, OrderDate: new Date(8374554e5),
ShipName: 'HILARION-Abastos', ShipCity: 'San Cristóbal', ShipAddress: 'Carrera 22 con Ave. Carlos Soublette #8-35',
ShipRegion: 'Táchira', ShipPostalCode: '5022', ShipCountry: 'Venezuela', Freight: 81.91, Verified: !0
},
{
OrderID: 10258, CustomerID: 'ERNSH', EmployeeID: 1, OrderDate: new Date(8375418e5),
ShipName: 'Ernst Handel', ShipCity: 'Graz', ShipAddress: 'Kirchgasse 6',
ShipRegion: 'CJ', ShipPostalCode: '8010', ShipCountry: 'Austria', Freight: 140.51, Verified: !0
},
{
OrderID: 10259, CustomerID: 'CENTC', EmployeeID: 4, OrderDate: new Date(8376282e5),
ShipName: 'Centro comercial Moctezuma', ShipCity: 'México D.F.', ShipAddress: 'Sierras de Granada 9993',
ShipRegion: 'CJ', ShipPostalCode: '05022', ShipCountry: 'Mexico', Freight: 3.25, Verified: !1
},
{
OrderID: 10260, CustomerID: 'OTTIK', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Ottilies Käseladen', ShipCity: 'Köln', ShipAddress: 'Mehrheimerstr. 369',
ShipRegion: 'CJ', ShipPostalCode: '50739', ShipCountry: 'Germany', Freight: 55.09, Verified: !0
},
{
OrderID: 10261, CustomerID: 'QUEDE', EmployeeID: 4, OrderDate: new Date(8377146e5),
ShipName: 'Que Delícia', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua da Panificadora, 12',
ShipRegion: 'RJ', ShipPostalCode: '02389-673', ShipCountry: 'Brazil', Freight: 3.05, Verified: !1
},
{
OrderID: 10262, CustomerID: 'RATTC', EmployeeID: 8, OrderDate: new Date(8379738e5),
ShipName: 'Rattlesnake Canyon Grocery', ShipCity: 'Albuquerque', ShipAddress: '2817 Milton Dr.',
ShipRegion: 'NM', ShipPostalCode: '87110', ShipCountry: 'USA', Freight: 48.29, Verified: !0
}];Render checkbox list data in on-demand for excel/checkbox filtering
The Excel/Checkbox filter type of Grid has a restriction where only the first 1000 unique sorted items are accessible to view in the filter dialog checkbox list content by scrolling. This limitation is in place to avoid any rendering delays when opening the filter dialog. However, the searching and filtering processes consider all unique items in that particular column.
The Excel/Checkbox filter in the Grid provides an option to load large data sets on-demand during scrolling to improve scrolling limitation functionality. This is achieved by setting the filterSettings.enableInfiniteScrolling property to true. This feature proves especially beneficial for managing extensive datasets, enhancing data loading performance in the checkbox list, and allowing interactive checkbox selection with persistence for the selection based on filtering criteria.
The Excel/Checkbox filter retrieves distinct data in ascending order, governed by its filterSettings.itemsCount property, with a default value of 50. As the checkbox list data scroller reaches its end, the next dataset is fetched and displayed, with the notable advantage that this process only requests new checkbox list data without redundantly fetching the existing loaded dataset.
Customize the items count for initial rendering
Based on the items count value, the Excel/Checkbox filter gets unique data and displayed in Excel/Checkbox filter content dialog. You can customize the count of on-demand data rendering for Excel/Checkbox filter by adjusting the filterSettings.itemsCount property. The default value is 50
grid.filterSettings = { enableInfiniteScrolling = true, itemsCount = 40 };It is recommended to keep the itemsCount below 300. Higher values will result in unwanted whitespace because of DOM maintenance performance degradation.
Customize the loading animation effect
A loading effect is presented to signify that loading is in progress when the checkbox list data scroller reaches the end, and there is a delay in receiving the data response from the server. The loading effect during on-demand data retrieval for Excel/Checkbox filter can be customized using the filterSettings.loadingIndicator property. The default value is Shimmer.
grid.filterSettings = { enableInfiniteScrolling = true, loadingIndicator = 'Spinner' };In the provided example, On-Demand Excel filter has been enabled for the React Grid
import { ColumnDirective, ColumnsDirective } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject } from '@syncfusion/ej2-react-grids';
import * as React from 'react';
import { Query, DataManager, UrlAdaptor } from '@syncfusion/ej2-data';
function App() {
const hostUrl = 'https://services.syncfusion.com/react/production/';
const data = new DataManager({ url: hostUrl + 'api/UrlDataSource', adaptor: new UrlAdaptor });
const query = new Query().addParams('dataCount', '10000');
let gridInstance;
const filterSettings = {
type: 'Excel', enableInfiniteScrolling: true
};
return <GridComponent dataSource={data} query={query} allowSorting={true} allowPaging={true} ref={grid => gridInstance = grid} pageSettings={{ pageSize: 10, pageCount: 5 }} allowFiltering={true} filterSettings={filterSettings}>
<ColumnsDirective>
<ColumnDirective field='EmployeeID' headerText='Employee ID' width='120' textAlign='Right'></ColumnDirective>
<ColumnDirective field='Employees' headerText='Employee Name' width='150'></ColumnDirective>
<ColumnDirective field='Designation' headerText='Designation' width='130' textAlign='Right'/>
<ColumnDirective field='CurrentSalary' headerText='CurrentSalary' width='120' format='C2' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]}/>
</GridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, FilterSettingsModel } from '@syncfusion/ej2-react-grids';
import { Filter, GridComponent, Inject, Sort, Page } from '@syncfusion/ej2-react-grids'
import * as React from 'react';
import { Query, DataManager, UrlAdaptor } from '@syncfusion/ej2-data';
function App() {
const hostUrl: string = 'https://services.syncfusion.com/react/production/';
const data: DataManager = new DataManager({ url: hostUrl + 'api/UrlDataSource', adaptor: new UrlAdaptor });
const query: Query = new Query().addParams('dataCount', '10000');
let gridInstance: GridComponent;
const filterSettings: FilterSettingsModel = {
type: 'Excel', enableInfiniteScrolling: true
};
return <GridComponent dataSource={data} query={query} allowSorting={true} allowPaging={true} ref={grid => gridInstance = grid} pageSettings={{ pageSize: 10, pageCount: 5 }} allowFiltering={true} filterSettings={filterSettings}>
<ColumnsDirective>
<ColumnDirective field='EmployeeID' headerText='Employee ID' width='120' textAlign='Right'></ColumnDirective>
<ColumnDirective field='Employees' headerText='Employee Name' width='150'></ColumnDirective>
<ColumnDirective field='Designation' headerText='Designation' width='130' textAlign='Right' />
<ColumnDirective field='CurrentSalary' headerText='CurrentSalary' width='120' format='C2' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Filter, Page, Sort]} />
</GridComponent>;
};
export default App;