Sorting in React Gantt component
30 Jan 202524 minutes to read
Sorting enables you to sort data in the ascending or descending order. To sort a column, click the column header.
To sort multiple columns, press and hold the CTRL key and click the column header. You can clear sorting of any one of the multi-sorted columns by pressing and holding the SHIFT key and clicking the specific column header.
To enable sorting in the Gantt component, set the allowSorting property to true. Sorting options can be configured through the sortSettings property.
To sort, inject the Sort module into the Gantt component.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>
- Gantt columns are sorted in the ascending order. If you click the already sorted column, the sort direction toggles.
- To disable sorting for a particular column, set the
columns.allowSortingproperty tofalse.
Sorting column on Gantt initialization
The Gantt component can be rendered with sorted columns initially, and this can be achieved by using the sortSettings property. You can add columns that are sorted initially in the sortSettings.columns collection defined with field and direction properties. The following code example shows how to add the sorted column to Gantt initialization.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
const sortingOptions = { columns: [{ field: 'TaskID', direction: 'Descending' }] };
return <GanttComponent dataSource={data} taskFields={taskFields} sortSettings={sortingOptions} allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort, SortSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
const sortingOptions: SortSettingsModel = { columns: [{ field: 'TaskID', direction: 'Descending' }] };
return <GanttComponent dataSource={data} taskFields={taskFields} sortSettings={sortingOptions} allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Sorting column dynamically
Columns in the Gantt component can be sorted dynamically using the sortColumn method. The following code example demonstrates how to invoke the sortColumn method by clicking the custom button.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App (){
let gantt;
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
function clickHandler() {
gantt.sortModule.sortColumn('TaskID', "Descending", false);
}
return (<div>
<ButtonComponent onClick={clickHandler}>Sort Column</ButtonComponent>
<GanttComponent dataSource={data} ref={g => gantt = g} taskFields={taskFields}
allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App (){
let gantt: any;
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
function clickHandler() {
gantt.sortModule.sortColumn('TaskID', "Descending", false);
}
return (<div>
<ButtonComponent onClick={clickHandler}>Sort Column</ButtonComponent>
<GanttComponent dataSource={data} ref={g => gantt = g} taskFields={taskFields}
allowSorting={true} height='450px'>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Clear all the sorted columns dynamically
In the Gantt component, you can clear all the sorted columns and return to previous position using the clearSorting public method. The following code snippet shows how to clear all the sorted columns by clicking the custom button.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort} from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
};
let ganttInstance;
const sortingOptions = { columns: [{ field: 'TaskID', direction: 'Descending' }] };
function clickHandler(){
ganttInstance.clearSorting();
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Clear Sorting</ButtonComponent>
<GanttComponent dataSource={data} taskFields={taskFields} ref={gantt => ganttInstance = gantt} allowSorting={true} sortSettings={sortingOptions} height='450px'>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort, SortSettingsModel } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
};
let ganttInstance: any;
const sortingOptions: SortSettingsModel = { columns: [{ field: 'TaskID', direction: 'Descending' }] };
function clickHandler(){
ganttInstance.clearSorting();
}
return (<div>
<ButtonComponent onClick= { clickHandler}>Clear Sorting</ButtonComponent>
<GanttComponent dataSource={data} taskFields={taskFields} ref={gantt => ganttInstance = gantt} allowSorting={true} sortSettings={sortingOptions} height='450px'>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Sorting events
During the sort action, the Gantt component triggers two events. The actionBegin event triggers before the sort action starts, and the actionComplete event triggers after the sort action is completed.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
};
function actionHandler (args) {
alert(args.requestType + ' ' + args.type);
}
return <GanttComponent dataSource={data} taskFields={taskFields} allowSorting={true}
actionBegin={actionHandler} actionComplete={actionHandler} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Sort } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
parentID: 'ParentID'
};
function actionHandler (args: any) {
alert(args.requestType + ' ' + args.type);
}
return <GanttComponent dataSource={data} taskFields={taskFields} allowSorting={true}
actionBegin={actionHandler} actionComplete={actionHandler} height='450px'>
<Inject services={[Sort]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The
args.requestTypeis the current action name. For example, for sorting theargs.requestType, value is sorting.
Custom Sorting
In Gantt, you can sort custom columns of different types like string, numeric, etc., By adding the custom column in the column collection, you can perform initial sort using the sortSettings or you can also sort the column dynamically by a button click.
The following code snippets explains how to achieve this.
let GanttData = [
{ TaskID: 1, TaskName: 'Project Initiation', StartDate: new Date('04/02/2019'), EndDate: new Date('04/21/2019') },
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '2' },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '3' },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '4' },
{ TaskID: 5, TaskName: 'Project Estimation', StartDate: new Date('04/02/2019'), EndDate: new Date('04/21/2019') },
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '6' },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '1' },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '5' }
];
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-gantt';
function App(){
let ganttInstance;
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
function clickHandler() {
ganttInstance.sortModule.sortColumn('CustomColumn', 'Ascending', false);
}
return (<div>
<ButtonComponent onClick={clickHandler}>Sort Custom Column</ButtonComponent>
<GanttComponent dataSource={GanttData} ref={gantt => ganttInstance = gantt} taskFields={taskFields}
allowSorting={true} height='450px'>
<ColumnsDirective>
<ColumnDirective field='TaskID'></ColumnDirective>
<ColumnDirective field='TaskName' width='250'></ColumnDirective>
<ColumnDirective field='StartDate'></ColumnDirective>
<ColumnDirective field='EndDate'></ColumnDirective>
<ColumnDirective field='Duration'></ColumnDirective>
<ColumnDirective field='Progress'></ColumnDirective>
<ColumnDirective field='CustomColumn'></ColumnDirective>
</ColumnsDirective>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));let GanttData = [
{ TaskID: 1, TaskName: 'Project Initiation', StartDate: new Date('04/02/2019'), EndDate: new Date('04/21/2019') },
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '2' },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '3' },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, ParentID: 1, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '4' },
{ TaskID: 5, TaskName: 'Project Estimation', StartDate: new Date('04/02/2019'), EndDate: new Date('04/21/2019') },
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '6' },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '1' },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, ParentID: 5, Progress: 50, /*CustomColumn: 'BCustomColumn'*/ CustomColumn: '5' }
];
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { GanttComponent, Inject, Sort, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-gantt';
function App(){
let ganttInstance: any;
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
function clickHandler() {
ganttInstance.sortModule.sortColumn('CustomColumn', 'Ascending', false);
}
return (<div>
<ButtonComponent onClick={clickHandler}>Sort Custom Column</ButtonComponent>
<GanttComponent dataSource={GanttData} ref={gantt => ganttInstance = gantt} taskFields={taskFields}
allowSorting={true} height='450px'>
<ColumnsDirective>
<ColumnDirective field='TaskID'></ColumnDirective>
<ColumnDirective field='TaskName' width='250'></ColumnDirective>
<ColumnDirective field='StartDate'></ColumnDirective>
<ColumnDirective field='EndDate'></ColumnDirective>
<ColumnDirective field='Duration'></ColumnDirective>
<ColumnDirective field='Progress'></ColumnDirective>
<ColumnDirective field='CustomColumn'></ColumnDirective>
</ColumnsDirective>
<Inject services={[Sort]} />
</GanttComponent></div>)
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
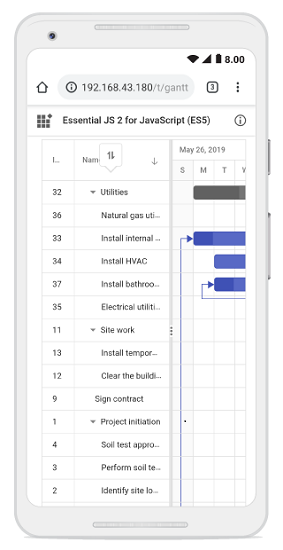
</html>Touch interaction
To perform tap action on a column header, trigger sorting operation to the selected column. A popup is displayed for multi-column sorting. To sort multiple columns, tap the popup, and then tap the desired column headers.
The following screenshot shows Gantt touch sorting,