Drag and drop from another in React Gantt component
2 Feb 202314 minutes to read
In Gantt, it is possible to drag a record from another component and drop it in Gantt chart with updating the Gantt record. Here, dragging an item from TreeView component to Gantt and that item is updated as a resource for the Gantt record, we can achieve this, by using nodeDragStop event of TreeView control.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Edit, Selection, ToolbarItem }from '@syncfusion/ej2-react-gantt';
import { DragAndDropEventArgs } from '@syncfusion/ej2-navigations';
import { TreeViewComponent } from '@syncfusion/ej2-react-navigations';
import { closest,addClass } from '@syncfusion/ej2-base';
import { editingData, editingResources } from './datasource';
function App (){
let ganttInstance;
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
parentID: 'ParentId'
};
const resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
const editSettings = {
allowEditing: true
};
const labelSettings = {
rightLabel: 'resources'
};
const fields = { dataSource: editingResources, id: 'resourceId', text: 'resourceName' };
const allowDragAndDrop = true;
function nodeDragStop(args) {
args.cancel = true;
let chartEle = closest(args.target, '.e-chart-row');
let gridEle = closest(args.target, '.e-row');
if(gridEle){
var index = ganttInstance.treeGrid.getRows().indexOf(gridEle);
ganttInstance.selectRow(index);
}
if (chartEle) {
var index = chartEle.rowIndex;
ganttInstance.selectRow(index);
}
let record = args.draggedNodeData;
let selectedData = ganttInstance.flatData[ganttInstance.selectedRowIndex];
let selectedDataResource = selectedData.taskData.resources;
let resources = [];
if (selectedDataResource) {
for (var i = 0; i < selectedDataResource.length; i++) {
resources.push(selectedDataResource[i].resourceId);
}
}
resources.push(parseInt(record.id));
if (chartEle || gridEle) {
var data = {
TaskID: selectedData.taskData.TaskID,
resources: resources
};
ganttInstance.updateRecordByID(data);
}
};
return (
<div>
<GanttComponent
dataSource={editingData}
taskFields={taskFields}
resources={editingResources}
editSettings={editSettings}
height='450px'
resourceFields={resourceFields}
labelSettings={labelSettings}
ref={gantt => ganttInstance = gantt}
>
<Inject services={[ Edit, Selection]} />
</GanttComponent>
<TreeViewComponent
fields={fields}
allowDragAndDrop={allowDragAndDrop}
nodeDragStop={nodeDragStop}
/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Edit, Selection, ToolbarItem }from '@syncfusion/ej2-react-gantt';
import { DragAndDropEventArgs } from '@syncfusion/ej2-navigations';
import { TreeViewComponent } from '@syncfusion/ej2-react-navigations';
import { closest,addClass } from '@syncfusion/ej2-base';
import { editingData, editingResources } from './datasource';
function App (){
let ganttInstance: any;
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
resourceInfo: 'resources',
parentID: 'ParentId'
};
const resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
const editSettings = {
allowEditing: true
};
const labelSettings = {
rightLabel: 'resources'
};
const fields = { dataSource: editingResources, id: 'resourceId', text: 'resourceName' };
const allowDragAndDrop = true;
function nodeDragStop(args: DragAndDropEventArgs): void {
args.cancel = true;
let chartEle: any = closest(args.target, '.e-chart-row');
let gridEle: any = closest(args.target, '.e-row');
if(gridEle){
var index = ganttInstance.treeGrid.getRows().indexOf(gridEle);
ganttInstance.selectRow(index);
}
if(chartEle){
var index = chartEle.rowIndex;
ganttInstance.selectRow(index);
}
let record: any = args.draggedNodeData;
let selectedData = ganttInstance.flatData[ganttInstance.selectedRowIndex];
let selectedDataResource = selectedData.taskData.resources;
let resources = [];
if (selectedDataResource) {
for (var i = 0; i < selectedDataResource.length; i++) {
resources.push(selectedDataResource[i].resourceId);
}
}
resources.push(parseInt(record.id));
if (chartEle || gridEle) {
var data = {
TaskID: selectedData.taskData.TaskID,
resources: resources
};
ganttInstance.updateRecordByID(data);
}
};
return (
<div>
<GanttComponent
dataSource={editingData}
taskFields={taskFields}
resources={editingResources}
editSettings={editSettings}
height='450px'
resourceFields={resourceFields}
labelSettings={labelSettings}
ref={gantt => ganttInstance = gantt}
>
<Inject services={[ Edit, Selection]} />
</GanttComponent>
<TreeViewComponent
fields={fields}
allowDragAndDrop={allowDragAndDrop}
nodeDragStop={nodeDragStop}
/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
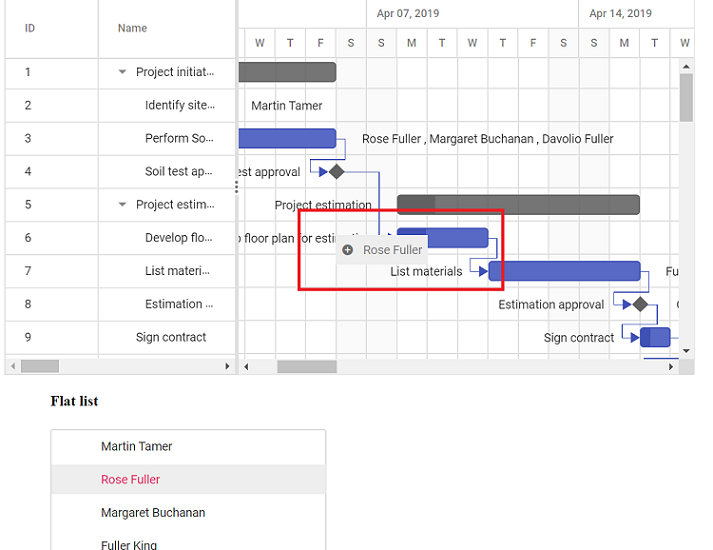
</html>The following screenshot shows dropping record from another component in to Gantt, and Rose Fuller is added as resource for the task Develop floor plan estimation.