Resize columns in React Gantt Chart Component
12 Jan 202624 minutes to read
The Syncfusion® React Gantt Chart component allows you to resize columns dynamically by dragging the edges of column headers. This feature enhances readability and layout flexibility, especially when working with large datasets. To enable this feature, set the allowResizing property to true in the Gantt configuration.
Column width can be adjusted by dragging the right edge of the header, with changes applied immediately.
To use the column resize feature, inject the Resize module into the Gantt Chart component.
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, Inject, Resize } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
const splitterSettings = {
position : '90%'
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height = '450px'>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, SplitterSettings, Inject, Resize } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
const splitterSettings: SplitterSettings = {
position : '90%'
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height = '450px'>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>
- You can disable resizing for a particular column, by specifying columns.allowResizing to false.
- In RTL mode, you can click and drag the left edge of header cell to resize the column.
- The width property of the column can be set initially to define the default width of the column. However, when column resizing is enabled, you can override the default width by manually resizing the columns.
Restrict the resizing based on minimum and maximum width
The Gantt chart component allows restricting column resizing within a defined range to maintain layout consistency. This ensures column widths remain within the specified limits during resizing.
To enable this, set the minWidth and maxWidth properties in the column configuration.
The following example demonstrates how the TaskID column can be configured with a minimum width of 100 pixels and a maximum of 200 pixels, while the TaskName column can be set between 150 and 300 pixels.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { data } from "./datasource";
function App(){
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = {
columnIndex: 6
};
return <GanttComponent dataSource={data} taskFields={taskFields}
splitterSettings={splitterSettings} allowResizing={true} height = "450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" ></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" minWidth="200" width="250" maxWidth="300"></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration" minWidth="100" maxWidth="200"></ColumnDirective>
<ColumnDirective field="Predecessor"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById("root"));import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { GanttComponent, SplitterSettings, Inject, Resize, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-gantt';
import { data } from './datasource';
function App(){
const taskFields: any = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
};
const splitterSettings: SplitterSettings = {
columnIndex: 6
};
return <GanttComponent dataSource={data} taskFields={taskFields}
splitterSettings={splitterSettings} allowResizing={true} height = '450px'>
<ColumnsDirective>
<ColumnDirective field='TaskID' width='100' ></ColumnDirective>
<ColumnDirective field='TaskName' headerText='Task Name' minWidth='200' width='250' maxWidth='300'></ColumnDirective>
<ColumnDirective field='StartDate'></ColumnDirective>
<ColumnDirective field='Duration' minWidth='100' maxWidth='200'></ColumnDirective>
<ColumnDirective field='Predecessor'></ColumnDirective>
<ColumnDirective field='Progress'></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>Prevent resizing for particular column
You can prevent resizing for a specific column in the Gantt Chart component to maintain a consistent column width. To disable resizing, set the allowResizing property of the respective column to false.
The following example demonstrates how to disable resizing for the TaskID column.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { data } from "./datasource";
function App() {
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = {
position: "90%"
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" allowResizing={false}></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById("root"));import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, SplitterSettings, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { data } from "./datasource";
function App() {
const taskFields: any = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings: SplitterSettings = {
position: "90%"
};
return <GanttComponent dataSource={data} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" allowResizing={false}></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById("root"));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>You can also prevent resizing by setting
args.cancelto true in the resizeStart event.
Column resizing modes
The React Gantt Chart component supports two resizing modes that determine how column widths behave during resizing. These modes are configured using the resizeSettings.mode property of the underlying TreeGrid. Resizing behavior is defined using the ResizeSettingsModel interface, where the mode property specifies the type of resizing to be applied.
There are two available resizing modes:
- Normal mode: Columns retain their defined widths. If the total column width is less than the Gantt width, empty space appears to the right. If it exceeds, a horizontal scrollbar is shown.
- Auto mode: Columns automatically expand or contract to fill the available space based on the Gantt width.
To apply a resizing mode, set the resizeSettings.mode property on the grid object inside the Gantt instance. This can be done during the load event or dynamically based on user interaction.
The following example demonstrates how to set the resizeSettings.mode to Normal or Auto based on the DropDownList change event.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { DropDownListComponent } from "@syncfusion/ej2-react-dropdowns";
import { data } from "./datasource";
function App() {
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = {
position: "75%"
};
let ganttInstance;
const alignmentData= [
{ text: "Normal", value: "Normal" },
{ text: "Auto", value: "Auto" },
];
const changeValue = ((args) => {
ganttInstance.treeGrid.grid.resizeSettings.mode = args.value;
})
return <div>
<label style=>Change the resize mode:</label>
<DropDownListComponent style= dataSource={alignmentData} index={0} width="100" change={changeValue}></DropDownListComponent>
<div style=></div>
<GanttComponent ref={g => ganttInstance = g} dataSource={data} taskFields={taskFields} allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100"></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent></div>
};
ReactDOM.render(<App />, document.getElementById("root"));import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, SplitterSettings, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { DropDownListComponent } from "@syncfusion/ej2-react-dropdowns";
import { data } from "./datasource";
function App() {
const taskFields: any = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings: SplitterSettings = {
position: "75%"
};
let ganttInstance: GanttComponent | null;
const alignmentData: Object[] = [
{ text: "Normal", value: "Normal" },
{ text: "Auto", value: "Auto" },
];
const changeValue = ((args: any) => {
(ganttInstance as GanttComponent).treeGrid.grid.resizeSettings.mode = args.value;
})
return <div>
<label style=>Change the resize mode:</label>
<DropDownListComponent style= dataSource={alignmentData} index={0} width="100" change={changeValue}></DropDownListComponent>
<div style=></div>
<GanttComponent ref={g => ganttInstance = g} dataSource={data} taskFields={taskFields} allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100"></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent></div>
};
ReactDOM.render(<App />, document.getElementById("root"));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>When the autoFit property of grid object in gantt instance is set to true, the gantt will automatically adjust its column width based on the content inside them. In
normalresize mode, if theautoFitproperty is set to true, the gantt will maintain any empty space that is left over after resizing the columns. However, inautoresize mode, the gantt will ignore any empty space.
Resize columns programmatically
You can programmatically resize columns in the React Gantt Chart component by accessing the target column using the getColumnByField method and updating its width property. This is useful for implementing custom UI controls or dynamic layout adjustments. To reflect the change, call the refreshColumns method from the treeGrid object within the Gantt instance.
The following example demonstrates how to resize a column externally using the change event of the DropDownList component.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { DropDownListComponent } from "@syncfusion/ej2-react-dropdowns";
import { ButtonComponent } from "@syncfusion/ej2-react-buttons";
import { TextBoxComponent } from "@syncfusion/ej2-react-inputs";
import { data } from "./datasource";
function App() {
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = {
position: "75%"
};
let ganttInstance;
let dropDown;
let textBox;
const field = { text: "text", value: "value" };
const alignmentData = [
{ text: "TaskID", value: "TaskID" },
{ text: "TaskName", value: "TaskName" },
{ text: "StartDate", value: "StartDate" },
{ text: "Duration", value: "Duration" },
{ text: "Progress", value: "Progress" },
];
const onExternalResize = (() => {
const colsWidth = ganttInstance.treeGrid.grid.getColumnByField(dropDown.value);
colsWidth.width = textBox.value;
ganttInstance.treeGrid.grid.refreshColumns();
})
return <div>
<label style=>Change the resize mode:</label>
<DropDownListComponent dataSource={alignmentData} ref={d => dropDown = d} index={0} width="100" fields={field}></DropDownListComponent><br />
<label style=>Enter the width:</label>
<TextBoxComponent ref={t => textBox = t} placeholder="Enter the width" width="200" /><br />
<label style=>Click the change button :</label>
<ButtonComponent id="button" cssClass="e-outline" onClick={onExternalResize}>Resize</ButtonComponent>
<div style=></div>
<GanttComponent dataSource={data} ref={g => ganttInstance = g} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" allowResizing={false}></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent></div>
};
ReactDOM.render(<App />, document.getElementById("root"));import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, SplitterSettings, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { DropDownListComponent } from "@syncfusion/ej2-react-dropdowns";
import { ButtonComponent } from "@syncfusion/ej2-react-buttons";
import { TextBoxComponent } from "@syncfusion/ej2-react-inputs";
import { data } from "./datasource";
function App() {
const taskFields: any = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings: SplitterSettings = {
position: "75%"
};
let ganttInstance: GanttComponent | null;
let dropDown: DropDownListComponent | null;
let textBox: any;
const field: Object = { text: "text", value: "value" };
const alignmentData: Object[] = [
{ text: "TaskID", value: "TaskID" },
{ text: "TaskName", value: "TaskName" },
{ text: "StartDate", value: "StartDate" },
{ text: "Duration", value: "Duration" },
{ text: "Progress", value: "Progress" },
];
const onExternalResize = (() => {
const colsWidth: any = (ganttInstance as any).treeGrid.grid.getColumnByField((dropDown as any).value);
colsWidth.width = textBox.value;
(ganttInstance as any).treeGrid.grid.refreshColumns();
})
return <div>
<label style=>Change the resize mode:</label>
<DropDownListComponent dataSource={alignmentData} ref={d => dropDown = d} index={0} width="100" fields={field}></DropDownListComponent><br />
<label style=>Enter the width:</label>
<TextBoxComponent ref={t => textBox = t} placeholder="Enter the width" width="200" /><br />
<label style=>Click the change button :</label>
<ButtonComponent id="button" cssClass="e-outline" onClick={onExternalResize}>Resize</ButtonComponent>
<div style=></div>
<GanttComponent dataSource={data} ref={g => ganttInstance = g} taskFields={taskFields}
allowResizing={true} splitterSettings={splitterSettings} height="450px">
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" allowResizing={false}></ColumnDirective>
<ColumnDirective field="TaskName" headerText="Task Name" width="250" ></ColumnDirective>
<ColumnDirective field="StartDate"></ColumnDirective>
<ColumnDirective field="Duration"></ColumnDirective>
<ColumnDirective field="Progress"></ColumnDirective>
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent></div>
};
ReactDOM.render(<App />, document.getElementById("root"));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The
refreshColumnsmethod oftreeGridobject in gantt instance is used to refresh the gantt after the column widths are updated. Column resizing externally is useful when you want to provide a custom interface to the user for resizing columns.
Customize column resizing behavior using events
You can control column resizing using resizeStart, resizing, and resizeStop events.
The following example demonstrates how resizing events work: resizeStart cancels resizing of the TaskID column, resizing prevents changes when the field is Duration, and resizeStop applies custom CSS styles to the resized column.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { data } from "./datasource";
function App() {
let ganttInstance;
let messageRef;
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = { position: "75%" };
const updateMessage = (text) => {
if (messageRef) {
messageRef.textContent = text;
}
};
const resizeStart = (args) => {
updateMessage("resizeStart event triggered");
if (args.column.field === "TaskID") {
args.cancel = true;
updateMessage("resizeStart event triggered and cancelled for TaskID");
}
};
const resizeStop = (args) => {
updateMessage("resizeStop event triggered");
const headerCell = ganttInstance.treeGrid.grid.getColumnHeaderByField(args.column.field);
headerCell.classList.add("customcss");
const columnCells = ganttInstance.treeGrid.grid.getContentTable().querySelectorAll(`[aria-colindex="${args.column.index + 1}"]`);
columnCells.forEach((cell) => {
cell.style.backgroundColor = "rgb(43, 195, 226)";
});
};
const resizing = () => {
updateMessage("resizing event triggered");
};
return (
<div>
<div style=>
<p style= ref={el => (messageRef = el)}></p>
</div>
<GanttComponent
ref={g => (ganttInstance = g)}
dataSource={data}
taskFields={taskFields}
allowResizing={true}
splitterSettings={splitterSettings}
height="450px"
resizeStart={resizeStart}
resizeStop={resizeStop}
resizing={resizing}
>
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" />
<ColumnDirective field="TaskName" headerText="Task Name" width="250" />
<ColumnDirective field="StartDate" />
<ColumnDirective field="Duration" />
<ColumnDirective field="Progress" />
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
</div>
);
}
ReactDOM.render(<App />, document.getElementById("root"));import * as React from "react";
import * as ReactDOM from "react-dom";
import { GanttComponent, Inject, Resize, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-react-gantt";
import { data } from "./datasource";
function App() {
let ganttInstance: GanttComponent | null = null;
let messageRef: HTMLParagraphElement | null = null;
const taskFields = {
id: "TaskID",
name: "TaskName",
startDate: "StartDate",
duration: "Duration",
progress: "Progress",
parentID: "ParentID"
};
const splitterSettings = { position: "90%" };
const updateMessage = (text: string) => {
if (messageRef) {
messageRef.textContent = text;
}
};
const resizeStart = (args: any) => {
updateMessage("resizeStart event triggered");
if (args.column.field === "TaskID") {
args.cancel = true;
updateMessage("resizeStart event triggered and cancelled for TaskID");
}
};
const resizeStop = (args: any) => {
updateMessage("resizeStop event triggered");
const headerCell = (ganttInstance as any).treeGrid.grid.getColumnHeaderByField(args.column.field);
headerCell.classList.add("customcss");
const columnCells = (ganttInstance as any).treeGrid.grid.getContentTable().querySelectorAll(`[aria-colindex="${args.column.index + 1}"]`);
columnCells.forEach((cell: any) => {
cell.style.backgroundColor = "rgb(43, 195, 226)";
});
};
const resizing = () => {
updateMessage("resizing event triggered");
};
return (
<div>
<div style=>
<p style= ref={el => (messageRef = el)}></p>
</div>
<GanttComponent
ref={g => (ganttInstance = g)}
dataSource={data}
taskFields={taskFields}
allowResizing={true}
splitterSettings={splitterSettings}
height="450px"
resizeStart={resizeStart}
resizeStop={resizeStop}
resizing={resizing}
>
<ColumnsDirective>
<ColumnDirective field="TaskID" width="100" />
<ColumnDirective field="TaskName" headerText="Task Name" width="250" />
<ColumnDirective field="StartDate" />
<ColumnDirective field="Duration" />
<ColumnDirective field="Progress" />
</ColumnsDirective>
<Inject services={[Resize]} />
</GanttComponent>
</div>
);
}
ReactDOM.render(<App />, document.getElementById("root"));<!DOCTYPE html>
<html lang="en">
<head>
<title>Syncfusion React Gantt</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Essential JS 2 for React Components" />
<meta name="author" content="Syncfusion" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<style>
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='root'>
<div id='loader'>Loading....</div>
</div>
</body>
</html>The
ResizeArgsobject passed to the events contains information such as the current column width, new column width, column index, and the original event. The resizing event is triggered multiple times during a single resize operation, so be careful when performing heavy operations in this event.
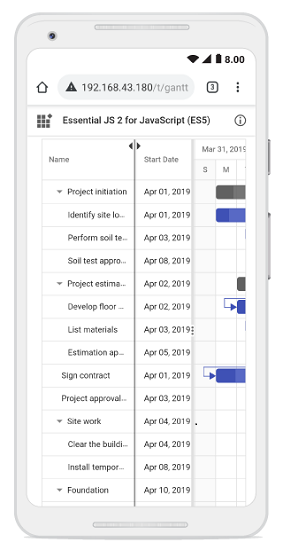
Touch interaction
The Gantt Chart component supports touch interactions for mobile devices. Users can resize columns by tapping and dragging the floating handler, or use the column menu to autofit columns.
Resizing columns on touch devices:
To resize a column:
- Tap the right edge of the column header.
- A floating handler appears over the column border.
- Drag the handler to adjust the column width.
The screenshot below illustrates column resizing on a touch device.