Tooltip in EJ2 React Diagram Component
21 Oct 202524 minutes to read
In Graphical User Interface (GUI), a tooltip is a message that appears when the mouse hovers over an element. Tooltips enhance user experience by providing contextual information, guidance, and feedback without cluttering the interface. The diagram component provides comprehensive tooltip support while dragging, resizing, rotating nodes, and when the mouse hovers over any diagram element.
Default Tooltip
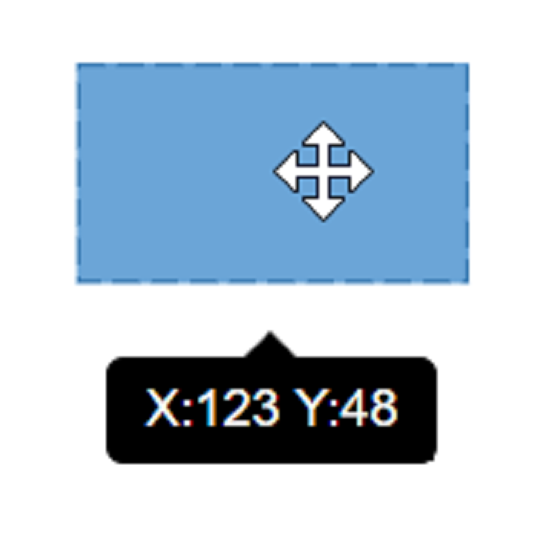
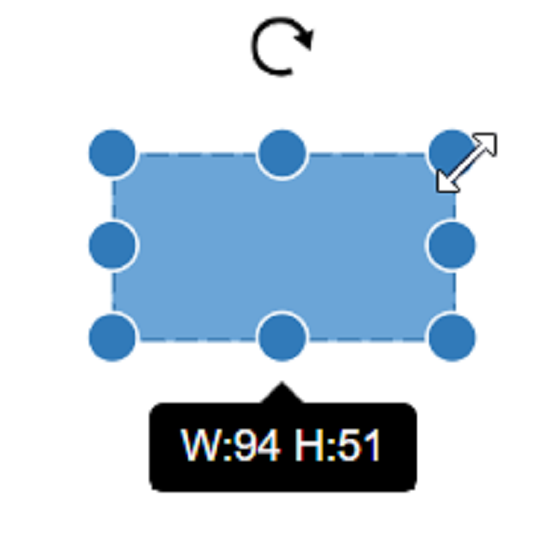
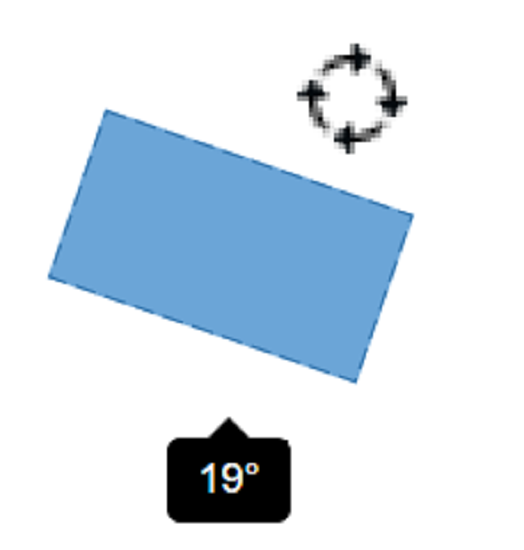
By default, the diagram displays a tooltip showing size, position, and angle information while dragging, resizing, or rotating a node. This provides real-time feedback during interactive operations:
- Drag: Shows current X and Y coordinates of the node.
- Resize: Displays current width and height dimensions.
- Rotate: Indicates the current rotation angle in degrees.
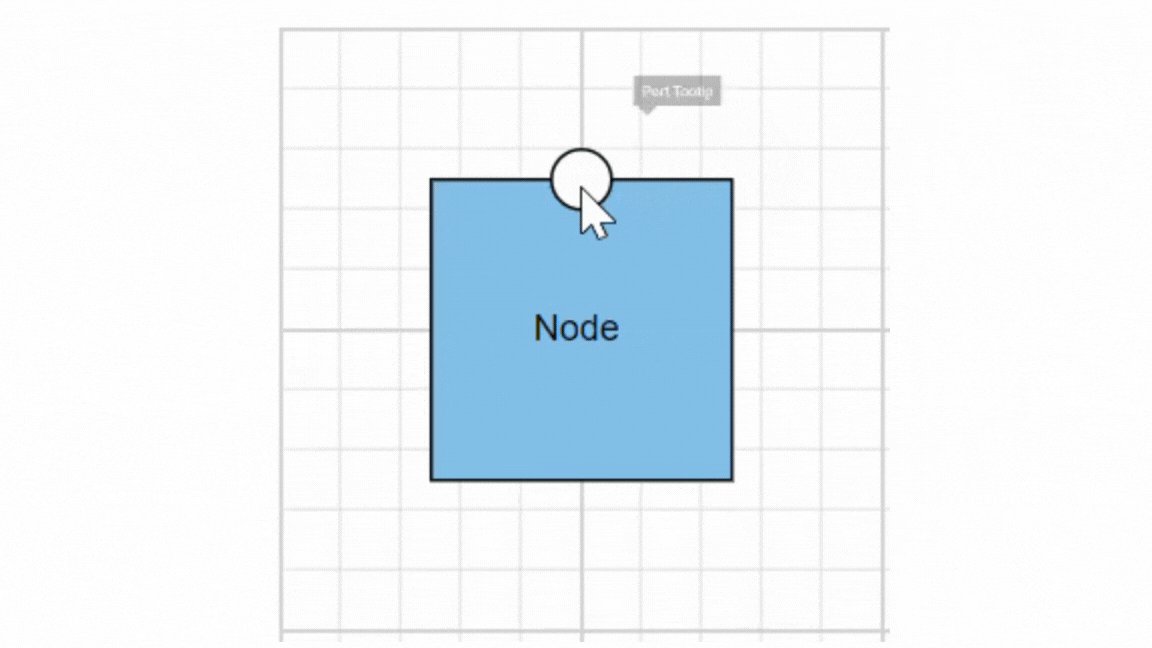
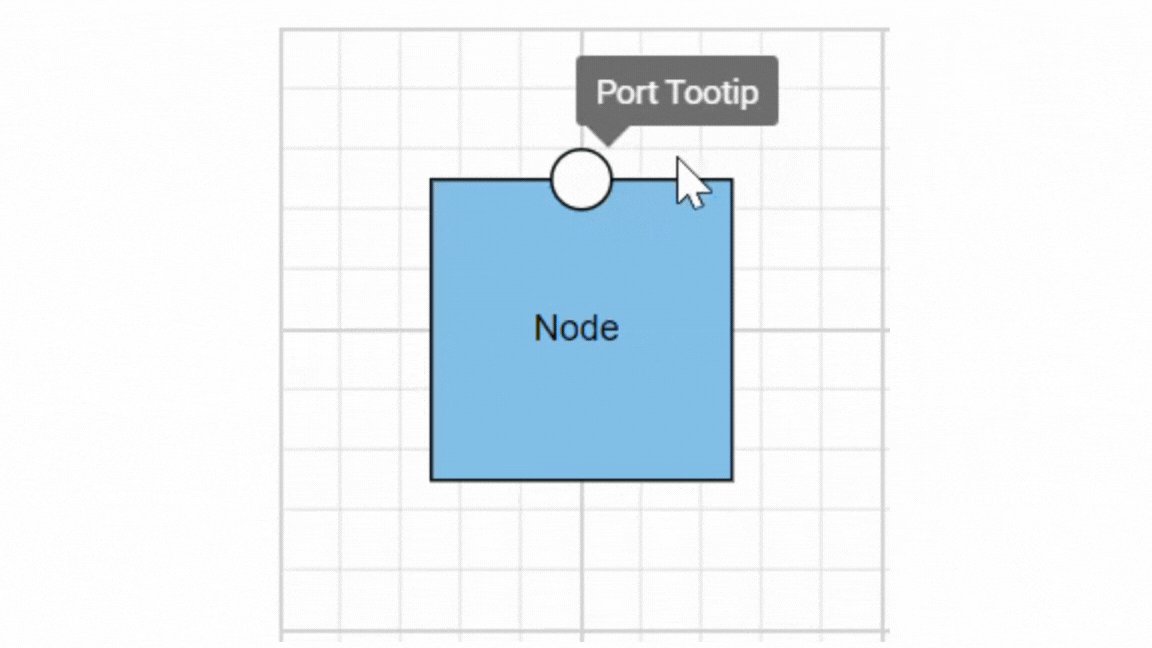
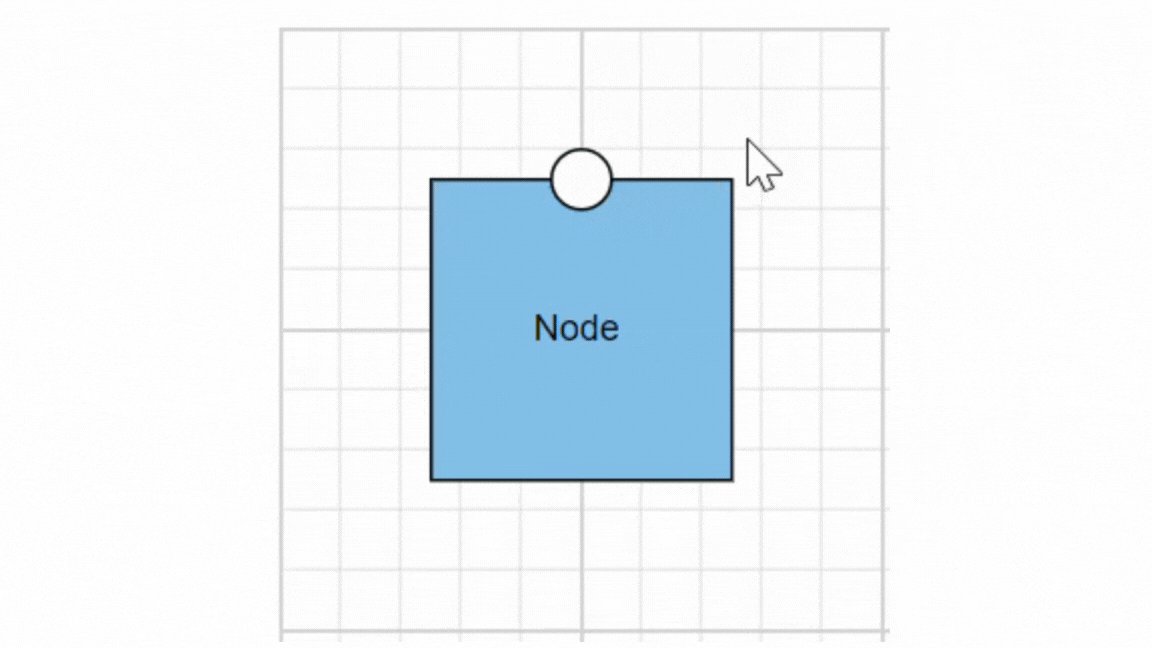
The following images illustrate how the diagram displays node information during these interactions.
| Drag | Resize | Rotate |
|---|---|---|
 |
 |
 |
Disable Default Tooltip
The default tooltip that appears while interacting with nodes can be disabled by removing the tooltip constraints from the selectorConstraints of the selectedItems property of the diagram.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, SelectorConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Default tooltip disabled',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white',
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'}
selectedItems=
//Defines nodes
nodes={node}
//Defines mouse over tooltip
tooltip=<h1 id="tooltip-in-react-treemap-component">Tooltip in React Treemap component</h1>
<p>Tooltip is used to display details about the items in the TreeMap. When space constraints prevent us from displaying the information using Data Labels, the tooltip comes in handy.</p>
<h2 id="default-tooltip">Default tooltip</h2>
<p>The tooltip is not visible by default, to make it visible, set the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#visible"><code>visible</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> to <strong>true</strong> and injecting the <code>TreeMapTooltip</code> module.</p>
<div class="tabs" id="code-snippet-1">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#yseggl2afbfrxvi8l7c07czgimefxnbi-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="yseggl2afbfrxvi8l7c07czgimefxnbi-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-j8c77yxcw3j6228qlxz4yqqmk1i7iahx"></div>
<h2 id="format-tooltip">Format tooltip</h2>
<p>The tooltip content is displayed by default based on the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#weightvaluepath"><code>weightValuePath</code></a>. In addition, to show more information in the tooltip, use the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#format"><code>format</code></a> property and define field from the data source as <code>${datafield}</code>.</p>
<div class="tabs" id="code-snippet-2">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#8xczr0oblr84fj98kw541mndwwa1hu25-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="8xczr0oblr84fj98kw541mndwwa1hu25-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-816jv556f80hk2onoj0pih6du0juyivz"></div>
<h2 id="tooltip-template">Tooltip template</h2>
<p>Tooltip can be rendered as a custom component using the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#template"><code>template</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> which accepts one or more UI elements as an input, that can be rendered as a part of the tooltip rendering. You can use <code>${datafield}</code> as placeholder in HTML element to display the values from data source.</p>
<div class="tabs" id="code-snippet-3">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#3fvyh9fv89x711p5m5asya9ekzc39311-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="3fvyh9fv89x711p5m5asya9ekzc39311-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-zzx5s7tppw9qhq3agq5emz069gzydgtd"></div>
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, SelectorConstraints,NodeModel } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node:NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Default tooltip disabled',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white',
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7',
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'}
selectedItems=
//Defines nodes
nodes={node}
//Defines mouse over tooltip
tooltip=<h1 id="tooltip-in-react-treemap-component">Tooltip in React Treemap component</h1>
<p>Tooltip is used to display details about the items in the TreeMap. When space constraints prevent us from displaying the information using Data Labels, the tooltip comes in handy.</p>
<h2 id="default-tooltip">Default tooltip</h2>
<p>The tooltip is not visible by default, to make it visible, set the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#visible"><code>visible</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> to <strong>true</strong> and injecting the <code>TreeMapTooltip</code> module.</p>
<div class="tabs" id="code-snippet-1">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#yseggl2afbfrxvi8l7c07czgimefxnbi-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="yseggl2afbfrxvi8l7c07czgimefxnbi-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-j8c77yxcw3j6228qlxz4yqqmk1i7iahx"></div>
<h2 id="format-tooltip">Format tooltip</h2>
<p>The tooltip content is displayed by default based on the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#weightvaluepath"><code>weightValuePath</code></a>. In addition, to show more information in the tooltip, use the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#format"><code>format</code></a> property and define field from the data source as <code>${datafield}</code>.</p>
<div class="tabs" id="code-snippet-2">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#8xczr0oblr84fj98kw541mndwwa1hu25-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="8xczr0oblr84fj98kw541mndwwa1hu25-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-816jv556f80hk2onoj0pih6du0juyivz"></div>
<h2 id="tooltip-template">Tooltip template</h2>
<p>Tooltip can be rendered as a custom component using the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#template"><code>template</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> which accepts one or more UI elements as an input, that can be rendered as a part of the tooltip rendering. You can use <code>${datafield}</code> as placeholder in HTML element to display the values from data source.</p>
<div class="tabs" id="code-snippet-3">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#3fvyh9fv89x711p5m5asya9ekzc39311-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="3fvyh9fv89x711p5m5asya9ekzc39311-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-zzx5s7tppw9qhq3agq5emz069gzydgtd"></div>
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Tooltip for a Specific Node/Connector
The tooltip can be customized for each node and connector. Remove the InheritTooltip option from the constraints of that node/connector. The following code example illustrates how to customize the tooltip for individual elements.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,ConnectorConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the position of the Tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
},
}];
let connector = [{
id: 'connector1',
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.Tooltip,
}]
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node} connectors={connector}
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,ConnectorConstraints,NodeModel, } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node:NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1',
//Sets the position of the Tooltip
position: 'BottomRight',
//Sets the tooltip position relative to the node
relativeMode: 'Object'
},
}];
let connector = [{
id: 'connector1',
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.Tooltip,
}]
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node} connectors={connector}
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Inherit Diagram Tooltip
The diagram supports inheriting the diagram tooltip when the mouse hovers over any node or connector. To show a tooltip on mouse over, set the diagram’s tooltip property with the tooltip content and position. Ensure that the nodes and connectors have their constraints set to InheritTooltip, as shown in the following example.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,ConnectorConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.InheritTooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1',
},
}];
let connector = [{
id: 'connector1',
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.InheritTooltip,
}]
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node} connectors={connector}
//Defines mouse over tooltip for a node
tooltip=<h1 id="tooltip-in-react-treemap-component">Tooltip in React Treemap component</h1>
<p>Tooltip is used to display details about the items in the TreeMap. When space constraints prevent us from displaying the information using Data Labels, the tooltip comes in handy.</p>
<h2 id="default-tooltip">Default tooltip</h2>
<p>The tooltip is not visible by default, to make it visible, set the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#visible"><code>visible</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> to <strong>true</strong> and injecting the <code>TreeMapTooltip</code> module.</p>
<div class="tabs" id="code-snippet-1">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#yseggl2afbfrxvi8l7c07czgimefxnbi-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="yseggl2afbfrxvi8l7c07czgimefxnbi-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-j8c77yxcw3j6228qlxz4yqqmk1i7iahx"></div>
<h2 id="format-tooltip">Format tooltip</h2>
<p>The tooltip content is displayed by default based on the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#weightvaluepath"><code>weightValuePath</code></a>. In addition, to show more information in the tooltip, use the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#format"><code>format</code></a> property and define field from the data source as <code>${datafield}</code>.</p>
<div class="tabs" id="code-snippet-2">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#8xczr0oblr84fj98kw541mndwwa1hu25-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="8xczr0oblr84fj98kw541mndwwa1hu25-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-816jv556f80hk2onoj0pih6du0juyivz"></div>
<h2 id="tooltip-template">Tooltip template</h2>
<p>Tooltip can be rendered as a custom component using the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#template"><code>template</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> which accepts one or more UI elements as an input, that can be rendered as a part of the tooltip rendering. You can use <code>${datafield}</code> as placeholder in HTML element to display the values from data source.</p>
<div class="tabs" id="code-snippet-3">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#3fvyh9fv89x711p5m5asya9ekzc39311-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="3fvyh9fv89x711p5m5asya9ekzc39311-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-zzx5s7tppw9qhq3agq5emz069gzydgtd"></div>
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,ConnectorConstraints,NodeModel, } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node:NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.InheritTooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Node1'
},
}];
let connector = [{
id: 'connector1',
sourcePoint: { x: 300, y: 100 },
targetPoint: { x: 400, y: 250 },
tooltip: { content: 'connector' },
constraints: ConnectorConstraints.Default | ConnectorConstraints.InheritTooltip,
}]
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node} connectors={connector}
//Defines mouse over tooltip for a node
tooltip=<h1 id="tooltip-in-react-treemap-component">Tooltip in React Treemap component</h1>
<p>Tooltip is used to display details about the items in the TreeMap. When space constraints prevent us from displaying the information using Data Labels, the tooltip comes in handy.</p>
<h2 id="default-tooltip">Default tooltip</h2>
<p>The tooltip is not visible by default, to make it visible, set the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#visible"><code>visible</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> to <strong>true</strong> and injecting the <code>TreeMapTooltip</code> module.</p>
<div class="tabs" id="code-snippet-1">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#yseggl2afbfrxvi8l7c07czgimefxnbi-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="yseggl2afbfrxvi8l7c07czgimefxnbi-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ct4pghdtq5ls04a0xzgc2e99rtkxu7xa-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-j8c77yxcw3j6228qlxz4yqqmk1i7iahx" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs1');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-j8c77yxcw3j6228qlxz4yqqmk1i7iahx"></div>
<h2 id="format-tooltip">Format tooltip</h2>
<p>The tooltip content is displayed by default based on the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#weightvaluepath"><code>weightValuePath</code></a>. In addition, to show more information in the tooltip, use the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#format"><code>format</code></a> property and define field from the data source as <code>${datafield}</code>.</p>
<div class="tabs" id="code-snippet-2">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#8xczr0oblr84fj98kw541mndwwa1hu25-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="8xczr0oblr84fj98kw541mndwwa1hu25-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="ez6rcp8hpgt6radgm9nt5u6vz48alz14-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">format</span><span class="o">:</span><span class="s1">'Name:${fruit} - TotalCount:${count}'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-816jv556f80hk2onoj0pih6du0juyivz" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs2');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-816jv556f80hk2onoj0pih6du0juyivz"></div>
<h2 id="tooltip-template">Tooltip template</h2>
<p>Tooltip can be rendered as a custom component using the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/tooltipSettingsModel/#template"><code>template</code></a> property in the <a href="https://ej2.syncfusion.com/react/documentation/api/treemap/#tooltipsettings"><code>tooltipSettings</code></a> which accepts one or more UI elements as an input, that can be rendered as a part of the tooltip rendering. You can use <code>${datafield}</code> as placeholder in HTML element to display the values from data source.</p>
<div class="tabs" id="code-snippet-3">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class=""><a data-target="#3fvyh9fv89x711p5m5asya9ekzc39311-js" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="js">index.jsx</a></li>
<li role="presentation" class=""><a data-target="#gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" aria-controls="home" role="tab" data-toggle="tab" data-original-lang="ts">index.tsx</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="3fvyh9fv89x711p5m5asya9ekzc39311-js" data-original-lang="js">
<div class="highlight"><pre><code class="prettyprint language-js" data-lang="js"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span><span class="o">:</span><span class="mf">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span><span class="o">:</span> <span class="kc">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
<div role="tabpanel" class="tab-pane" id="gyk25eth7ny0uinj5tq18su9mfgljq8p-ts" data-original-lang="ts">
<div class="highlight"><pre><code class="prettyprint language-ts" data-lang="ts"><span></span><span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">React</span> <span class="kr">from</span> <span class="s2">"react"</span><span class="p">;</span>
<span class="k">import</span> <span class="o">*</span> <span class="kr">as</span> <span class="nx">ReactDOM</span> <span class="kr">from</span> <span class="s2">"react-dom"</span><span class="p">;</span>
<span class="k">import</span> <span class="p">{</span> <span class="nx">TreeMapComponent</span><span class="p">,</span> <span class="nx">Inject</span><span class="p">,</span> <span class="nx">TreeMapTooltip</span> <span class="p">}</span> <span class="kr">from</span> <span class="s1">'@syncfusion/ej2-react-treemap'</span><span class="p">;</span>
<span class="k">export</span> <span class="kd">function</span> <span class="nx">App</span><span class="p">()</span> <span class="p">{</span>
<span class="k">return</span> <span class="p">(</span> <span class="o"><</span><span class="nx">TreeMapComponent</span>
<span class="nx">dataSource</span><span class="o">=</span><span class="p">{[</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Apple'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">5000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Mango'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">3000</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Orange'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">2300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Banana'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">500</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Grape'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4300</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Papaya'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">1200</span> <span class="p">},</span>
<span class="p">{</span> <span class="nx">fruit</span><span class="o">:</span><span class="s1">'Melon'</span><span class="p">,</span> <span class="nx">count</span>:<span class="kt">4500</span> <span class="p">}</span>
<span class="p">]}</span>
<span class="nx">weightValuePath</span><span class="o">=</span> <span class="s1">'count'</span>
<span class="nx">leafItemSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">labelPath</span><span class="o">:</span> <span class="s1">'fruit'</span>
<span class="p">}}</span>
<span class="nx">tooltipSettings</span><span class="o">=</span> <span class="p">{{</span>
<span class="nx">visible</span>: <span class="kt">true</span><span class="p">,</span>
<span class="nx">template</span><span class="o">:</span><span class="s1">'<div><p>Name: ${fruit}</p><p>Total Count: ${count}</p></div>'</span>
<span class="p">}}</span><span class="o">></span>
<span class="o"><</span><span class="nx">Inject</span> <span class="nx">services</span><span class="o">=</span><span class="p">{[</span><span class="nx">TreeMapTooltip</span><span class="p">]}</span> <span class="o">/></span>
<span class="o"><</span><span class="err">/TreeMapComponent> );</span>
<span class="p">}</span>
<span class="kd">const</span> <span class="nx">root</span> <span class="o">=</span> <span class="nx">ReactDOM</span><span class="p">.</span><span class="nx">createRoot</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'container'</span><span class="p">));</span>
<span class="nx">root</span><span class="p">.</span><span class="nx">render</span><span class="p">(</span><span class="o"><</span><span class="nx">App</span> <span class="o">/></span><span class="p">);</span></code></pre></div>
</div>
</div>
</div>
<p><button class="preview-sample-button" id="PreviewSampleButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="LoadPreviewSample('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3',this.id);">Preview Sample</button><button class="stackblitz-button" id="StackBlitzButton-zzx5s7tppw9qhq3agq5emz069gzydgtd" onclick="OpenSampleInStackBlitz('https://ej2.syncfusion.com/react/documentation/code-snippet/treemap/tooltip-cs3');"><img class="stackblitz-icon" src="https://cdn.syncfusion.com/documentation/images/StackBlitz-icon.png" alt="Stackblitz Support"><span class="stackblitz-text">Open in Stackblitz</span></button></p>
<div id="PreviewSampleHolder-zzx5s7tppw9qhq3agq5emz069gzydgtd"></div>
/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Disable Tooltip at Runtime
The tooltip on mouse over can be disabled by assigning the diagram’s tooltip property as null. The following code example illustrates how to disable the mouse over tooltip at runtime.
//Initializes the diagram component
<DiagramComponent id="container" width={'650px'} height={'350px'}
//Defines nodes
nodes={node} connectors={connector}
//Disables mouse over tooltip at runtime
tooltip = {null}
/>Tooltip for Ports
The tooltip feature has been implemented to support Ports, providing the ability to display information or descriptions when the mouse hovers over them.
To display tooltips on mouseover, set the desired tooltip content by utilizing the tooltip property.
Tooltips for Ports can be enabled or disabled using the PortConstraints Tooltip property.
let ports: [{
offset: {x: 1,y: 0.5},
tooltip: {content: 'Port Tootip'},
//enable Port Tooltip Constraints
constraints: PortConstraints.Default | PortConstraints.ToolTip,
//disable Port Tooltip Constraints
constraints: PortConstraints.Default ~& PortConstraints.ToolTip
}]Dynamic modification of tooltip content is supported, allowing you to change the displayed tooltip content during runtime.
{
//change tooltip content at run time
diagram.nodes[0].ports[0].tooltip.content = 'New Tooltip Content';
diagram.databind;
}Here, the code provided below demonstrates the port tooltip Interaction.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,PortConstraints,PortVisibility } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
ports:[{
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Port Tooltip',
},
constraints: PortConstraints.Default | PortConstraints.ToolTip
}]
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent,PortConstraints,PortVisibility,NodeModel } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node:NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
ports:[{
offset: {
x: 0.5,
y: 0
},
visibility: PortVisibility.Visible,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: 'Port Tooltip',
},
constraints: PortConstraints.Default | PortConstraints.ToolTip
}]
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);The following image illustrates how the diagram displays tooltips during an interaction with ports:

Tooltip Template Content
The tooltip template content allows you to customize the tooltip by using HTML templates. This means you can define the structure and style of the tooltip using HTML, providing greater flexibility and control over its appearance. By leveraging HTML templates, you can include rich content such as formatted text, images, and other HTML elements within the tooltip, enhancing the user experience with more informative and visually appealing tooltips.
The following code example illustrates how to add formatted HTML content to the tooltip.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: getContent(),
}
}];
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);
function getContent() {
let tooltipContent = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
NodeModel,
DiagramComponent,
DiagramConstraints,
NodeConstraints
} from "@syncfusion/ej2-react-diagrams";
import {
NodeAnimationSettings
} from '@syncfusion/ej2-navigations';
// A node is created and stored in nodes array.
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
//Sets the content of the Tooltip
content: getContent(),
}
}];
function App() {
return (
<DiagramComponent
id="container"
width={'650px'}
height={'350px'}
constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);
function getContent(): HTMLElement {
let tooltipContent: HTMLElement = document.createElement('div');
tooltipContent.innerHTML = '<div style="background-color: #f4f4f4; color: black; border-width:1px;border-style: solid;border-color: #d3d3d3; border-radius: 8px;white-space: nowrap;"> <span style="margin: 10px;"> Tooltip !!! </span> </div>';
return tooltipContent;
}Tooltip Alignments
Tooltip Relative to Object
The diagram provides support to show tooltip around the node/connector that is hovered by the mouse. The tooltip can be aligned by using the position property. The relativeMode property of the tooltip defines whether the tooltip has to be displayed around the object or at the mouse position.
The following code example illustrates how to position the tooltip around object.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
}
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets the alignment properties
position: 'BottomRight',
//Sets to show tooltip around the element
relativeMode: 'Object',
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
NodeModel,
DiagramComponent,
DiagramConstraints,
NodeConstraints
} from "@syncfusion/ej2-react-diagrams";
import {
NodeAnimationSettings
} from '@syncfusion/ej2-navigations';
// A node is created and stored in nodes array.
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
}
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets the alignment properties
position: 'BottomRight',
//Sets to show tooltip around the element
relativeMode: 'Object',
},
}];
//Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="container"
width={'650px'}
height={'350px'}
constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Tooltip Relative to Mouse Position
To display the tooltip at the mouse position, set the mouse option in the relativeMode property of the tooltip.
The following code example illustrates how to show tooltip at mouse position.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
}
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets to show tooltip at mouse position
relativeMode: 'Mouse',
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
NodeModel,
DiagramComponent,
DiagramConstraints,
NodeConstraints
} from "@syncfusion/ej2-react-diagrams";
import {
NodeAnimationSettings
} from '@syncfusion/ej2-navigations';
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
}
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
//Sets to show tooltip at mouse position
relativeMode: 'Mouse',
},
}];
//Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="container"
width={'650px'}
height={'350px'}
constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Tooltip Animation
To animate the tooltip, a set of specific animation effects are available, and it can be controlled by using the animation property. The animation property also allows you to set delay, duration, and various other effects of your choice.
Refer the following sample where we used zoomIn animation for tooltip open and zoomOut animation for tooltip close with delay and duration.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 0
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
duration: 500,
delay: 0
},
},
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
DiagramComponent,
NodeModel,
DiagramConstraints,
NodeConstraints
} from "@syncfusion/ej2-react-diagrams";
import {
NodeAnimationSettings
} from '@syncfusion/ej2-navigations';
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
animation: {
//Animation settings to be applied on the Tooltip, while it is being shown over the target.
open: {
//Animation effect on the Tooltip is applied during open and close actions.
effect: 'ZoomIn',
//Duration of the animation that is completed per animation cycle.
duration: 1000,
//Indicating the waiting time before animation begins.
delay: 0
},
//Animation settings to be applied on the Tooltip, when it is closed.
close: {
effect: 'ZoomOut',
duration: 500,
delay: 0
},
},
},
}];
//Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="container"
width={'650px'}
height={'350px'}
constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Sticky Tooltip
A sticky tooltip will remain visible even after you move the mouse away from the node or connector. You can activate this feature by setting the isSticky property of the tooltip.
The following example shows how to render sticky tooltip.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Activate sticky mode for tooltip
isSticky: true,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,NodeModel } from "@syncfusion/ej2-react-diagrams";
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Activate sticky mode for tooltip
isSticky: true,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Hide Tooltip Pointer
The showTipPointer property allows to control the visibility of tooltip pointer. By default, the showTipPointer is set as true.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
content: 'Rectangle',
}],
offsetX: 250,
offsetY: 200,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false,
},
},{
id: "node2",
width: 100,
height: 100,
annotations: [{
content: 'Rectangle',
}],
offsetX:100,
offsetY: 200,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: true,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,NodeModel } from "@syncfusion/ej2-react-diagrams";
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
content: 'Rectangle',
}],
offsetX: 250,
offsetY: 200,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: false,
},
},{
id: "node2",
width: 100,
height: 100,
annotations: [{
content: 'Rectangle',
}],
offsetX:100,
offsetY: 200,
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//Hide tip pointer
showTipPointer: true,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Tooltip Size
By default, the size of the tooltip is calculated based on its content. If you want to customize the size, you can use the width and height properties of the tooltip.
The following code example shows how to set the size for the tooltip:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,NodeModel } from "@syncfusion/ej2-react-diagrams";
let node: NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content:
'Syncfusion diagram nodes, connectors look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators',
position: 'BottomCenter',
relativeMode: 'Object',
//Set size for tooltip
width: 300,
height: 100,
},
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Show/Hide Tooltip at Runtime
You can show or hide the tooltip dynamically using a button click with the showTooltip and hideTooltip methods of the diagram. This allows you to control the tooltip visibility programmatically rather than relying on user hover actions. In some cases, you may want to display the tooltip without requiring the user to hover over the object.
The following example demonstrates how to show or hide the tooltip at runtime:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
let diagramInstance;
let node = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//To show tooltip on button click
openOn: 'Custom',
},
}];
//Initializes the Diagram component
function App() {
const showTooltip = () => {
/**
* parameter - The object for which the tooltip will be shown.
*/
diagramInstance.showTooltip(diagramInstance.nodes[0]);
}
const hideTooltip = () => {
/**
* parameter - The object for which the tooltip should be hidden.
*/
diagramInstance.hideTooltip(diagramInstance.nodes[0]);
}
return (
<div>
<button onClick={showTooltip}>showTooltip</button>
<button onClick={hideTooltip}>hideTooltip</button>
<DiagramComponent id="container" width={'650px'}
ref={(diagram) => (diagramInstance = diagram)}
height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>
</div>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints, NodeConstraints,NodeModel } from "@syncfusion/ej2-react-diagrams";
let diagramInstance:DiagramComponent;
let node:NodeModel[] = [{
id: "node1",
width: 100,
height: 100,
annotations: [{
id: 'label',
content: 'Rectangle',
offset: {
x: 0.5,
y: 0.5
},
style: {
color: 'white'
},
}],
offsetX: 200,
offsetY: 200,
style: {
strokeColor: '#6BA5D7',
fill: '#6BA5D7'
},
constraints: NodeConstraints.Default | NodeConstraints.Tooltip,
//Defines mouse over tooltip for a node
tooltip: {
content: 'Node1',
position: 'BottomCenter',
relativeMode: 'Object',
//To show tooltip on button click
openOn: 'Custom',
},
}];
//Initializes the Diagram component
function App() {
const showTooltip = () => {
/**
* parameter - The object for which the tooltip will be shown.
*/
diagramInstance.showTooltip(diagramInstance.nodes[0]);
}
const hideTooltip = () => {
/**
* parameter - The object for which the tooltip should be hidden.
*/
diagramInstance.hideTooltip(diagramInstance.nodes[0]);
}
return (
<div>
<button onClick={showTooltip}>showTooltip</button>
<button onClick={hideTooltip}>hideTooltip</button>
<DiagramComponent id="container" width={'650px'}
ref={(diagram) => (diagramInstance = diagram)}
height={'350px'} constraints={DiagramConstraints.Default | DiagramConstraints.Tooltip}
//Defines nodes
nodes={node}/>
</div>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);Tooltip for Annotation
Tooltips can be added to annotations to display additional information on mouseover.
To display tooltips on mouseover, set the desired tooltip text to the tooltip property of the annotation.
Tooltips for Annotations can be enabled or disabled by setting the AnnotationConstraints property as Tooltip.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { DiagramComponent, DiagramConstraints,AnnotationConstraints, NodeConstraints } from "@syncfusion/ej2-react-diagrams";
// A node is created and stored in nodes array.
let node = [ {
id: 'node1',
offsetX: 150,
offsetY: 150,
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
annotations: [{
id: 'label1',
content: 'Rectangle',
tooltip: {
content: 'Rectangle',
position: 'TopRight',
relativeMode: 'Object',
},
constraints: AnnotationConstraints.Tooltip,
}],
}];
//Initializes the Diagram component
function App() {
return (<DiagramComponent id="container" width={'650px'} height={'350px'}
//Defines nodes
nodes={node}/>);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import {
Diagram,
NodeModel,
DiagramComponent,
DiagramConstraints,
AnnotationConstraints,
NodeConstraints
} from "@syncfusion/ej2-react-diagrams";
import {
NodeAnimationSettings
} from '@syncfusion/ej2-navigations';
// A node is created and stored in nodes array.
let node: NodeModel[] = [ {
id: 'node1',
offsetX: 150,
offsetY: 150,
width: 100,
height: 100,
style: {
fill: '#6BA5D7',
strokeColor: 'white'
},
annotations: [{
id: 'label1',
content: 'Rectangle',
tooltip: {
content: 'Rectangle',
position: 'TopRight',
relativeMode: 'Object',
},
constraints: AnnotationConstraints.Tooltip,
}],
}];
//Initializes the Diagram component
function App() {
return (
<DiagramComponent
id="container"
width={'650px'}
height={'350px'}
//Defines nodes
nodes={node}
/>
);
}
const root = ReactDOM.createRoot(document.getElementById('diagram'));
root.render(<App />);