Symbol Palette in React Diagram Component
21 Oct 202524 minutes to read
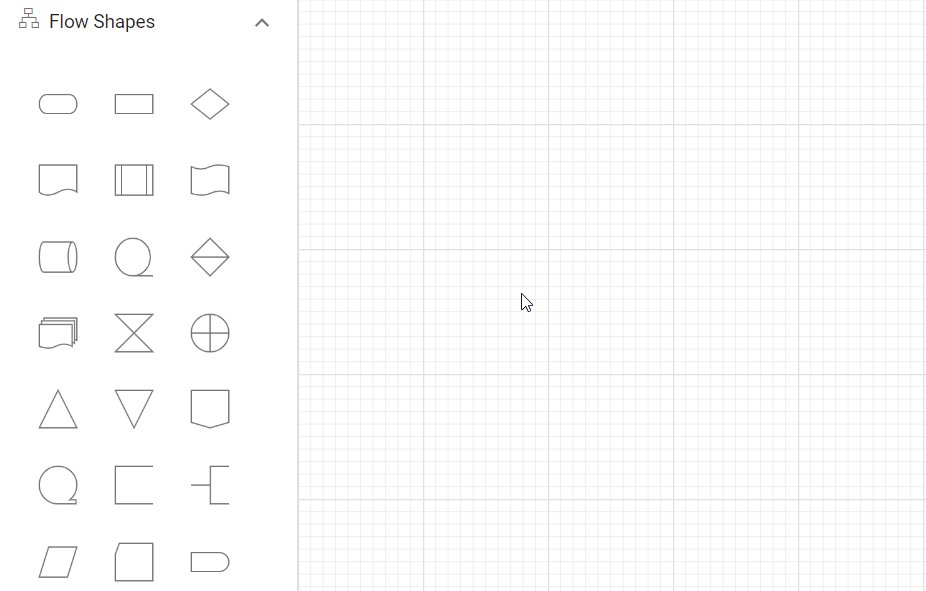
The symbolPalette is a gallery of reusable symbols and diagram elements that can be dragged and dropped on the diagram surface multiple times. It provides an efficient way to organize and access frequently used nodes, connectors, and groups, streamlining the diagram creation process.
Create Symbol Palette
The width and height properties of the symbol palette allows to define the size of the symbol palette.
import {
SymbolPalette,
SymbolPaletteComponent,
} from "@syncfusion/ej2-react-diagrams";
//Initializes the symbol palette
function App() {
return (
<SymbolPaletteComponent id="container" width={"100%"} height={"700px"} />
);
}
const root = ReactDOM.createRoot(document.getElementById("diagram"));
root.render(<App />);Add Nodes and Palettes to SymbolPalette
The collection of predefined symbols can be added to palettes using the symbols property.
A palette displays a group of related symbols and textually annotates the group with its header. A Palettes can be added as a collection of symbol groups.
To initialize a palette, define a JSON object with the unique property ID. Additionally, include the symbols property, which contains an array of different symbols.
The following code example illustrates how to define symbols in a palette and how to add them to the symbol palette:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initialize the basicshapes for the symbol palette
export function getBasicShapes() {
let basicShapes = [
{
id: "Rectangle",
shape: {
type: "Basic",
shape: "Rectangle",
},
},
{
id: "Ellipse",
shape: {
type: "Basic",
shape: "Ellipse",
},
},
{
id: "Hexagon",
shape: {
type: "Basic",
shape: "Hexagon",
},
},
];
return basicShapes;
}
//Initialize the svgshapes for the symbol palette
export function getSvgShapes() {
let basicShapes = [
{
id: "node2",
style: { fill: "none" },
annotations: [{ content: "Start \n Text Editing" }],
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg"> <g transform="translate(1 1)"> <g> <path style="fill:#61443C;" d="M61.979,435.057c2.645-0.512,5.291-0.853,7.936-1.109c-2.01,1.33-4.472,1.791-6.827,1.28 C62.726,435.13,62.354,435.072,61.979,435.057z"/> <path style="fill:#61443C;" d="M502.469,502.471h-25.6c0.163-30.757-20.173-57.861-49.749-66.304 c-5.784-1.581-11.753-2.385-17.749-2.389c-2.425-0.028-4.849,0.114-7.253,0.427c1.831-7.63,2.747-15.45,2.731-23.296 c0.377-47.729-34.52-88.418-81.749-95.317c4.274-0.545,8.577-0.83,12.885-0.853c25.285,0.211,49.448,10.466,67.167,28.504 c17.719,18.039,27.539,42.382,27.297,67.666c0.017,7.846-0.9,15.666-2.731,23.296c2.405-0.312,4.829-0.455,7.253-0.427 C472.572,434.123,502.783,464.869,502.469,502.471z"/> </g> <path style="fill:#8B685A;" d="M476.869,502.471H7.536c-0.191-32.558,22.574-60.747,54.443-67.413 c0.375,0.015,0.747,0.072,1.109,0.171c2.355,0.511,4.817,0.05,6.827-1.28c1.707-0.085,3.413-0.171,5.12-0.171 c4.59,0,9.166,0.486,13.653,1.451c2.324,0.559,4.775,0.147,6.787-1.141c2.013-1.288,3.414-3.341,3.879-5.685 c7.68-39.706,39.605-70.228,79.616-76.117c4.325-0.616,8.687-0.929,13.056-0.939c13.281-0.016,26.409,2.837,38.485,8.363 c3.917,1.823,7.708,3.904,11.349,6.229c2.039,1.304,4.527,1.705,6.872,1.106c2.345-0.598,4.337-2.142,5.502-4.264 c14.373-25.502,39.733-42.923,68.693-47.189h0.171c47.229,6.899,82.127,47.588,81.749,95.317c0.017,7.846-0.9,15.666-2.731,23.296 c2.405-0.312,4.829-0.455,7.253-0.427c5.996,0.005,11.965,0.808,17.749,2.389C456.696,444.61,477.033,471.713,476.869,502.471 L476.869,502.471z"/> <path style="fill:#66993E;" d="M502.469,7.537c0,0-6.997,264.96-192.512,252.245c-20.217-1.549-40.166-5.59-59.392-12.032 c-1.365-0.341-2.731-0.853-4.096-1.28c0,0-0.597-2.219-1.451-6.144c-6.656-34.048-25.088-198.997,231.765-230.144 C485.061,9.159,493.595,8.22,502.469,7.537z"/> <path style="fill:#9ACA5C;" d="M476.784,10.183c-1.28,26.197-16.213,238.165-166.827,249.6 c-20.217-1.549-40.166-5.59-59.392-12.032c-1.365-0.341-2.731-0.853-4.096-1.28c0,0-0.597-2.219-1.451-6.144 C238.363,206.279,219.931,41.329,476.784,10.183z"/> <path style="fill:#66993E;" d="M206.192,246.727c-0.768,3.925-1.365,6.144-1.365,6.144c-1.365,0.427-2.731,0.939-4.096,1.28 c-21.505,7.427-44.293,10.417-66.987,8.789C21.104,252.103,8.816,94.236,7.621,71.452c-0.085-1.792-0.085-2.731-0.085-2.731 C222.747,86.129,211.653,216.689,206.192,246.727z"/> <path style="fill:#9ACA5C;" d="M180.336,246.727c-0.768,3.925-1.365,6.144-1.365,6.144c-1.365,0.427-2.731,0.939-4.096,1.28 c-13.351,4.412-27.142,7.359-41.131,8.789C21.104,252.103,8.816,94.236,7.621,71.452 C195.952,96.881,185.541,217.969,180.336,246.727z"/> </g> <g> <path d="M162.136,426.671c3.451-0.001,6.562-2.08,7.882-5.268s0.591-6.858-1.849-9.298l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 C157.701,425.773,159.872,426.673,162.136,426.671L162.136,426.671z"/> <path d="M292.636,398.57c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054s-3.335,8.671-0.054,12.012L292.636,398.57z"/> <path d="M296.169,454.771c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012L296.169,454.771z"/> <path d="M386.503,475.37c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012L386.503,475.37z"/> <path d="M204.803,409.604c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C198.241,407.524,201.352,409.603,204.803,409.604z"/> <path d="M332.803,443.737c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C326.241,441.658,329.352,443.737,332.803,443.737z"/> <path d="M341.336,366.937c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C334.774,364.858,337.885,366.937,341.336,366.937z"/> <path d="M164.636,454.771l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C173.337,451.515,167.977,451.49,164.636,454.771L164.636,454.771z"/> <path d="M232.903,429.171l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C241.604,425.915,236.243,425.89,232.903,429.171L232.903,429.171z"/> <path d="M384.003,409.604c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C377.441,407.524,380.552,409.603,384.003,409.604z"/> <path d="M70.77,463.304l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271s3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C79.47,460.048,74.11,460.024,70.77,463.304L70.77,463.304z"/> <path d="M121.97,446.238l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C130.67,442.981,125.31,442.957,121.97,446.238L121.97,446.238z"/> <path d="M202.302,420.638c-1.6-1.601-3.77-2.5-6.033-2.5c-2.263,0-4.433,0.899-6.033,2.5l-8.533,8.533 c-2.178,2.151-3.037,5.304-2.251,8.262c0.786,2.958,3.097,5.269,6.055,6.055c2.958,0.786,6.111-0.073,8.262-2.251l8.533-8.533 c1.601-1.6,2.5-3.77,2.5-6.033C204.802,424.408,203.903,422.237,202.302,420.638L202.302,420.638z"/> <path d="M210.836,463.304c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 c2.149,2.188,5.307,3.055,8.271,2.27c2.965-0.785,5.28-3.1,6.065-6.065c0.785-2.965-0.082-6.122-2.27-8.271L210.836,463.304z"/> <path d="M343.836,454.771l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C352.537,451.515,347.177,451.49,343.836,454.771L343.836,454.771z"/> <path d="M429.17,483.904c3.341,3.281,8.701,3.256,12.012-0.054s3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012L429.17,483.904z"/> <path d="M341.336,401.071c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 s-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.441-3.169,6.11-1.849,9.298C334.774,398.991,337.885,401.07,341.336,401.071z"/> <path d="M273.069,435.204c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 s-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298C266.508,433.124,269.618,435.203,273.069,435.204z"/> <path d="M253.318,258.138c22.738,7.382,46.448,11.338,70.351,11.737c31.602,0.543,62.581-8.828,88.583-26.796 c94.225-65.725,99.567-227.462,99.75-234.317c0.059-2.421-0.91-4.754-2.667-6.421c-1.751-1.679-4.141-2.52-6.558-2.308 C387.311,9.396,307.586,44.542,265.819,104.5c-28.443,42.151-38.198,94.184-26.956,143.776c-3.411,8.366-6.04,17.03-7.852,25.881 c-4.581-7.691-9.996-14.854-16.147-21.358c8.023-38.158,0.241-77.939-21.57-110.261C160.753,95.829,98.828,68.458,9.228,61.196 c-2.417-0.214-4.808,0.628-6.558,2.308c-1.757,1.667-2.726,4-2.667,6.421c0.142,5.321,4.292,130.929,77.717,182.142 c20.358,14.081,44.617,21.428,69.367,21.008c18.624-0.309,37.097-3.388,54.814-9.138c11.69,12.508,20.523,27.407,25.889,43.665 c0.149,15.133,2.158,30.19,5.982,44.832c-12.842-5.666-26.723-8.595-40.759-8.6c-49.449,0.497-91.788,35.567-101.483,84.058 c-5.094-1.093-10.29-1.641-15.5-1.638c-42.295,0.38-76.303,34.921-76.025,77.217c-0.001,2.263,0.898,4.434,2.499,6.035 c1.6,1.6,3.771,2.499,6.035,2.499h494.933c2.263,0.001,4.434-0.898,6.035-2.499c1.6-1.6,2.499-3.771,2.499-6.035 c0.249-41.103-31.914-75.112-72.967-77.154c0.65-4.78,0.975-9.598,0.975-14.421c0.914-45.674-28.469-86.455-72.083-100.045 c-43.615-13.59-90.962,3.282-116.154,41.391C242.252,322.17,242.793,288.884,253.318,258.138L253.318,258.138z M87.519,238.092 c-55.35-38.567-67.358-129.25-69.833-158.996c78.8,7.921,133.092,32.454,161.458,72.992 c15.333,22.503,22.859,49.414,21.423,76.606c-23.253-35.362-77.83-105.726-162.473-140.577c-2.82-1.165-6.048-0.736-8.466,1.125 s-3.658,4.873-3.252,7.897c0.406,3.024,2.395,5.602,5.218,6.761c89.261,36.751,144.772,117.776,161.392,144.874 C150.795,260.908,115.29,257.451,87.519,238.092z M279.969,114.046c37.6-53.788,109.708-86.113,214.408-96.138 c-2.65,35.375-17.158,159.05-91.892,211.175c-37.438,26.116-85.311,30.57-142.305,13.433 c19.284-32.09,92.484-142.574,212.405-191.954c2.819-1.161,4.805-3.738,5.209-6.76c0.404-3.022-0.835-6.031-3.25-7.892 c-2.415-1.861-5.64-2.292-8.459-1.131C351.388,82.01,279.465,179.805,252.231,222.711 C248.573,184.367,258.381,145.945,279.969,114.046L279.969,114.046z M262.694,368.017c15.097-26.883,43.468-43.587,74.3-43.746 c47.906,0.521,86.353,39.717,85.95,87.625c-0.001,7.188-0.857,14.351-2.55,21.337c-0.67,2.763,0.08,5.677,1.999,7.774 c1.919,2.097,4.757,3.1,7.568,2.676c1.994-0.272,4.005-0.393,6.017-0.362c29.59,0.283,54.467,22.284,58.367,51.617H17.661 c3.899-29.333,28.777-51.334,58.367-51.617c4-0.004,7.989,0.416,11.9,1.254c4.622,0.985,9.447,0.098,13.417-2.467 c3.858-2.519,6.531-6.493,7.408-11.017c7.793-40.473,43.043-69.838,84.258-70.192c16.045-0.002,31.757,4.582,45.283,13.212 c4.01,2.561,8.897,3.358,13.512,2.205C256.422,375.165,260.36,372.163,262.694,368.017L262.694,368.017z"/> </g></g>',
},
},
{
id: "syncfusion",
style: { fill: "none" },
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg">' +
'<rect height="256" width="256" fill="#34353F"/>' +
'<path id="path1" transform="rotate(0,128,128) translate(59,61.2230899333954) scale(4.3125,4.3125) " fill="#FFFFFF" d="M18.88501,23.042998L26.804993,23.042998 26.804993,30.969001 18.88501,30.969001z M9.4360352,23.042998L17.358032,23.042998 17.358032,30.969001 9.4360352,30.969001z M0.014038086,23.042998L7.9360352,23.042998 7.9360352,30.969001 0.014038086,30.969001z M18.871033,13.609001L26.791016,13.609001 26.791016,21.535994 18.871033,21.535994z M9.4219971,13.609001L17.342041,13.609001 17.342041,21.535994 9.4219971,21.535994z M0,13.609001L7.9219971,13.609001 7.9219971,21.535994 0,21.535994z M9.4219971,4.1859968L17.342041,4.1859968 17.342041,12.113998 9.4219971,12.113998z M0,4.1859968L7.9219971,4.1859968 7.9219971,12.113998 0,12.113998z M25.846008,0L32,5.2310026 26.773987,11.382995 20.619019,6.155998z"/>' +
"</g>",
},
},
{
id: "network",
style: { fill: "none" },
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg">' +
'<rect height="256" width="256" fill="#34353F"/>' +
'<path id="path1" transform="rotate(0,128,128) translate(59.1078108549118,59) scale(4.3125,4.3125) " fill="#FFFFFF" d="M12.12701,24.294998C12.75201,24.294998 13.258998,24.803009 13.258998,25.428009 13.258998,26.056 12.75201,26.563004 12.12701,26.563004 11.499019,26.563004 10.993007,26.056 10.993007,25.428009 10.993007,24.803009 11.499019,24.294998 12.12701,24.294998z M7.9750035,24.294998C8.6010101,24.294998 9.1090057,24.803009 9.1090057,25.428009 9.1090057,26.056 8.6010101,26.563004 7.9750035,26.563004 7.3480199,26.563004 6.8399942,26.056 6.8399942,25.428009 6.8399942,24.803009 7.3480199,24.294998 7.9750035,24.294998z M7.9750035,20.286011C8.6010101,20.286011 9.1090057,20.792999 9.1090057,21.419006 9.1090057,22.044006 8.6010101,22.552002 7.9750035,22.552002 7.3500035,22.552002 6.8420084,22.044006 6.8420084,21.419006 6.8420084,20.792999 7.3500035,20.286011 7.9750035,20.286011z M18.499994,19.317001C18.313013,19.317001,18.156,19.472,18.156,19.656006L18.156,27.01001C18.156,27.195007,18.313013,27.350006,18.499994,27.350006L29.521993,27.350006C29.707998,27.350006,29.865988,27.195007,29.865988,27.01001L29.865988,19.656006C29.865988,19.472,29.707998,19.317001,29.521993,19.317001z M17.243006,17.443008L30.778003,17.443008C31.425007,17.445007,31.947986,17.962006,31.950001,18.602997L31.950001,28.542007C31.947986,29.182999,31.425007,29.702011,30.778003,29.703003L25.654012,29.703003C25.511007,29.703003 25.399008,29.824997 25.413992,29.964996 25.430013,30.13501 25.452993,30.360001 25.477011,30.559998 25.506002,30.809998 25.727987,30.980011 25.976003,31.033997L27.756002,31.419006C27.907003,31.452011 28.015005,31.584 28.015005,31.738007 28.015005,31.883011 27.895986,32 27.74999,32L27.571005,32 20.450004,32 20.318016,32C20.171013,32 20.053001,31.883011 20.053001,31.738007 20.053001,31.585007 20.161003,31.452011 20.312004,31.419998L22.115989,31.033005C22.35601,30.98201 22.572014,30.815002 22.596,30.574005 22.616997,30.363007 22.636009,30.130997 22.648002,29.960007 22.658012,29.819 22.542015,29.70401 22.399986,29.70401L17.243006,29.703003C16.596002,29.702011,16.072992,29.182999,16.071008,28.542007L16.071008,18.602997C16.072992,17.962006,16.596002,17.445007,17.243006,17.443008z M7.9750035,16.133011C8.6020172,16.133011 9.1100128,16.641006 9.1100128,17.268005 9.1100128,17.893997 8.6020172,18.402008 7.9750035,18.402008 7.3489964,18.402008 6.8410013,17.893997 6.8410013,17.268005 6.8410013,16.641006 7.3489964,16.133011 7.9750035,16.133011z M24.027,13.762009C24.654014,13.762009 25.16201,14.270004 25.16201,14.895996 25.16201,15.522003 24.654014,16.029999 24.027,16.029999 23.400993,16.029999 22.892998,15.522003 22.892998,14.895996 22.892998,14.270004 23.400993,13.762009 24.027,13.762009z M24.027,9.6110077C24.653007,9.6110077 25.161003,10.119003 25.161003,10.74501 25.161003,11.37001 24.653007,11.878006 24.027,11.878006 23.402,11.878006 22.894005,11.37001 22.894005,10.74501 22.894005,10.119003 23.402,9.6110077 24.027,9.6110077z M24.027,5.6000061C24.654014,5.6000061 25.16201,6.1080017 25.16201,6.7350006 25.16201,7.3610077 24.654014,7.8690033 24.027,7.8690033 23.400993,7.8690033 22.892998,7.3610077 22.892998,6.7350006 22.892998,6.1080017 23.400993,5.6000061 24.027,5.6000061z M19.876001,5.6000061C20.503013,5.6000061 21.011009,6.1080017 21.011009,6.7350006 21.011009,7.3610077 20.503013,7.8690033 19.876001,7.8690033 19.249994,7.8690033 18.743006,7.3610077 18.743006,6.7350006 18.743006,6.1080017 19.249994,5.6000061 19.876001,5.6000061z M2.4290157,1.8740082C2.2420037,1.8740082,2.0850215,2.029007,2.0850215,2.2140045L2.0850215,9.5680084C2.0850215,9.753006,2.2420037,9.9069977,2.4290157,9.9069977L13.451014,9.9069977C13.637995,9.9069977,13.795008,9.753006,13.795008,9.5680084L13.795008,2.2140045C13.795008,2.029007,13.637995,1.8740082,13.451014,1.8740082z M1.1730042,0L14.706996,0C15.353999,0.0019989014,15.877009,0.51899719,15.878993,1.1600037L15.878993,11.100006C15.877009,11.740005,15.353999,12.26001,14.706996,12.26001L9.5830047,12.26001C9.4399994,12.26001 9.3290069,12.382004 9.3420074,12.52301 9.3600128,12.692001 9.3829925,12.917999 9.4060028,13.117004 9.4349945,13.367004 9.6570099,13.53801 9.9049957,13.591003L11.684994,13.975998C11.835994,14.009003 11.945003,14.141998 11.945003,14.294998 11.945003,14.440002 11.826015,14.557007 11.679012,14.557007L11.499996,14.557007 4.3789966,14.557007 4.2470081,14.557007C4.1000049,14.557007 3.9819935,14.440002 3.9819937,14.294998 3.9819935,14.141998 4.0899952,14.009003 4.2409961,13.977005L6.0450113,13.589996C6.2860086,13.539001 6.501005,13.373001 6.5249918,13.130997 6.5460184,12.921005 6.5650003,12.688004 6.5769937,12.516998 6.5870035,12.376999 6.4710062,12.262009 6.3290079,12.262009L1.1730042,12.26001C0.52499391,12.26001,0.0020143806,11.740005,0,11.100006L0,1.1600037C0.0020143806,0.51899719,0.52499391,0.0019989014,1.1730042,0z"/>' +
"</g>",
},
},
];
return basicShapes;
}
//Initialize the htmlhapes for the symbol palette
export function getHtmlShapes() {
let basicShapes = [
{
id: "HTML",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div style="height:100%;width:100%;"><button type="button" style="width:100%;overflow:hidden">HTML</button></div>',
},
},
{
id: "Checkbox",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div><div style="height:50%;width:100%;"><input type="checkbox" value="Yes" style="width:25%">Yes</input></div>' +
'<div style="height:50%;width:100%;"><input type="checkbox" value="No" style="width:25%">No</input></div></div>',
},
},
{
id: "Dropdown",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div style="height:100%;width:100%;"><select style="width:100%"><option>SVG</option><option>Canvas</option></select></div>',
},
},
];
return basicShapes;
}
//Initialize the flowshapes for the symbol palette
export function getFlowShapes() {
let flowShapes = [
{
id: "process",
shape: {
type: "Flow",
shape: "Process",
},
},
{
id: "document",
shape: {
type: "Flow",
shape: "Document",
},
},
{
id: "predefinedprocess",
shape: {
type: "Flow",
shape: "PreDefinedProcess",
},
},
];
return flowShapes;
}
//Initializes connector symbols for the symbol palette
export function getConnectors() {
let connectorSymbols = [
{
id: "Link1",
type: "Orthogonal",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
targetDecorator: { shape: "Arrow", },
},
{
id: "Link21",
type: "Straight",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
targetDecorator: { shape: "Arrow", },
},
{
id: "link33",
type: "Bezier",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
style: { strokeWidth: 2, },
targetDecorator: { shape: "None", },
},
];
return connectorSymbols;
}
//Initialize the palettes for the symbol palette
const palettes = [
{
//Sets the id of the palette
id: "flow",
//Sets whether the palette expands/collapse its children
expanded: true,
//Adds the palette items to palette
symbols: getFlowShapes(),
//Sets the header text of the palette
title: "Flow Shapes",
//Sets the header icon of the palette
iconCss: "e-ddb-icons e-flow",
},
{
id: "basic",
expanded: true,
symbols: getBasicShapes(),
title: "Basic Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "svg",
expanded: true,
symbols: getSvgShapes(),
title: "SVG Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "html",
expanded: true,
symbols: getHtmlShapes(),
title: "HTML Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "connectors",
expanded: true,
symbols: getConnectors(),
title: "Connectors",
iconCss: "e-ddb-icons e-connector",
},
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
//Specifies the default size to render symbols
symbolHeight={80} symbolWidth={80} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { NodeModel, ConnectorModel, PaletteModel, SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initialize the basicshapes for the symbol palette
export function getBasicShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: "Rectangle",
shape: {
type: "Basic",
shape: "Rectangle",
},
},
{
id: "Ellipse",
shape: {
type: "Basic",
shape: "Ellipse",
},
},
{
id: "Hexagon",
shape: {
type: "Basic",
shape: "Hexagon",
},
},
];
return basicShapes;
}
//Initialize the svgshapes for the symbol palette
export function getSvgShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: "node2",
style: { fill: "none" },
annotations: [{ content: "Start \n Text Editing" }],
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg"> <g transform="translate(1 1)"> <g> <path style="fill:#61443C;" d="M61.979,435.057c2.645-0.512,5.291-0.853,7.936-1.109c-2.01,1.33-4.472,1.791-6.827,1.28 C62.726,435.13,62.354,435.072,61.979,435.057z"/> <path style="fill:#61443C;" d="M502.469,502.471h-25.6c0.163-30.757-20.173-57.861-49.749-66.304 c-5.784-1.581-11.753-2.385-17.749-2.389c-2.425-0.028-4.849,0.114-7.253,0.427c1.831-7.63,2.747-15.45,2.731-23.296 c0.377-47.729-34.52-88.418-81.749-95.317c4.274-0.545,8.577-0.83,12.885-0.853c25.285,0.211,49.448,10.466,67.167,28.504 c17.719,18.039,27.539,42.382,27.297,67.666c0.017,7.846-0.9,15.666-2.731,23.296c2.405-0.312,4.829-0.455,7.253-0.427 C472.572,434.123,502.783,464.869,502.469,502.471z"/> </g> <path style="fill:#8B685A;" d="M476.869,502.471H7.536c-0.191-32.558,22.574-60.747,54.443-67.413 c0.375,0.015,0.747,0.072,1.109,0.171c2.355,0.511,4.817,0.05,6.827-1.28c1.707-0.085,3.413-0.171,5.12-0.171 c4.59,0,9.166,0.486,13.653,1.451c2.324,0.559,4.775,0.147,6.787-1.141c2.013-1.288,3.414-3.341,3.879-5.685 c7.68-39.706,39.605-70.228,79.616-76.117c4.325-0.616,8.687-0.929,13.056-0.939c13.281-0.016,26.409,2.837,38.485,8.363 c3.917,1.823,7.708,3.904,11.349,6.229c2.039,1.304,4.527,1.705,6.872,1.106c2.345-0.598,4.337-2.142,5.502-4.264 c14.373-25.502,39.733-42.923,68.693-47.189h0.171c47.229,6.899,82.127,47.588,81.749,95.317c0.017,7.846-0.9,15.666-2.731,23.296 c2.405-0.312,4.829-0.455,7.253-0.427c5.996,0.005,11.965,0.808,17.749,2.389C456.696,444.61,477.033,471.713,476.869,502.471 L476.869,502.471z"/> <path style="fill:#66993E;" d="M502.469,7.537c0,0-6.997,264.96-192.512,252.245c-20.217-1.549-40.166-5.59-59.392-12.032 c-1.365-0.341-2.731-0.853-4.096-1.28c0,0-0.597-2.219-1.451-6.144c-6.656-34.048-25.088-198.997,231.765-230.144 C485.061,9.159,493.595,8.22,502.469,7.537z"/> <path style="fill:#9ACA5C;" d="M476.784,10.183c-1.28,26.197-16.213,238.165-166.827,249.6 c-20.217-1.549-40.166-5.59-59.392-12.032c-1.365-0.341-2.731-0.853-4.096-1.28c0,0-0.597-2.219-1.451-6.144 C238.363,206.279,219.931,41.329,476.784,10.183z"/> <path style="fill:#66993E;" d="M206.192,246.727c-0.768,3.925-1.365,6.144-1.365,6.144c-1.365,0.427-2.731,0.939-4.096,1.28 c-21.505,7.427-44.293,10.417-66.987,8.789C21.104,252.103,8.816,94.236,7.621,71.452c-0.085-1.792-0.085-2.731-0.085-2.731 C222.747,86.129,211.653,216.689,206.192,246.727z"/> <path style="fill:#9ACA5C;" d="M180.336,246.727c-0.768,3.925-1.365,6.144-1.365,6.144c-1.365,0.427-2.731,0.939-4.096,1.28 c-13.351,4.412-27.142,7.359-41.131,8.789C21.104,252.103,8.816,94.236,7.621,71.452 C195.952,96.881,185.541,217.969,180.336,246.727z"/> </g> <g> <path d="M162.136,426.671c3.451-0.001,6.562-2.08,7.882-5.268s0.591-6.858-1.849-9.298l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 C157.701,425.773,159.872,426.673,162.136,426.671L162.136,426.671z"/> <path d="M292.636,398.57c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054s-3.335,8.671-0.054,12.012L292.636,398.57z"/> <path d="M296.169,454.771c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012L296.169,454.771z"/> <path d="M386.503,475.37c3.341,3.281,8.701,3.256,12.012-0.054c3.311-3.311,3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012L386.503,475.37z"/> <path d="M204.803,409.604c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C198.241,407.524,201.352,409.603,204.803,409.604z"/> <path d="M332.803,443.737c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C326.241,441.658,329.352,443.737,332.803,443.737z"/> <path d="M341.336,366.937c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C334.774,364.858,337.885,366.937,341.336,366.937z"/> <path d="M164.636,454.771l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C173.337,451.515,167.977,451.49,164.636,454.771L164.636,454.771z"/> <path d="M232.903,429.171l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C241.604,425.915,236.243,425.89,232.903,429.171L232.903,429.171z"/> <path d="M384.003,409.604c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 c-3.311-3.311-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298 C377.441,407.524,380.552,409.603,384.003,409.604z"/> <path d="M70.77,463.304l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271s3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C79.47,460.048,74.11,460.024,70.77,463.304L70.77,463.304z"/> <path d="M121.97,446.238l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C130.67,442.981,125.31,442.957,121.97,446.238L121.97,446.238z"/> <path d="M202.302,420.638c-1.6-1.601-3.77-2.5-6.033-2.5c-2.263,0-4.433,0.899-6.033,2.5l-8.533,8.533 c-2.178,2.151-3.037,5.304-2.251,8.262c0.786,2.958,3.097,5.269,6.055,6.055c2.958,0.786,6.111-0.073,8.262-2.251l8.533-8.533 c1.601-1.6,2.5-3.77,2.5-6.033C204.802,424.408,203.903,422.237,202.302,420.638L202.302,420.638z"/> <path d="M210.836,463.304c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012l8.533,8.533 c2.149,2.188,5.307,3.055,8.271,2.27c2.965-0.785,5.28-3.1,6.065-6.065c0.785-2.965-0.082-6.122-2.27-8.271L210.836,463.304z"/> <path d="M343.836,454.771l-8.533,8.533c-2.188,2.149-3.055,5.307-2.27,8.271c0.785,2.965,3.1,5.28,6.065,6.065 c2.965,0.785,6.122-0.082,8.271-2.27l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 C352.537,451.515,347.177,451.49,343.836,454.771L343.836,454.771z"/> <path d="M429.17,483.904c3.341,3.281,8.701,3.256,12.012-0.054s3.335-8.671,0.054-12.012l-8.533-8.533 c-3.341-3.281-8.701-3.256-12.012,0.054c-3.311,3.311-3.335,8.671-0.054,12.012L429.17,483.904z"/> <path d="M341.336,401.071c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 s-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.441-3.169,6.11-1.849,9.298C334.774,398.991,337.885,401.07,341.336,401.071z"/> <path d="M273.069,435.204c2.264,0.003,4.435-0.897,6.033-2.5l8.533-8.533c3.281-3.341,3.256-8.701-0.054-12.012 s-8.671-3.335-12.012-0.054l-8.533,8.533c-2.44,2.44-3.169,6.11-1.849,9.298C266.508,433.124,269.618,435.203,273.069,435.204z"/> <path d="M253.318,258.138c22.738,7.382,46.448,11.338,70.351,11.737c31.602,0.543,62.581-8.828,88.583-26.796 c94.225-65.725,99.567-227.462,99.75-234.317c0.059-2.421-0.91-4.754-2.667-6.421c-1.751-1.679-4.141-2.52-6.558-2.308 C387.311,9.396,307.586,44.542,265.819,104.5c-28.443,42.151-38.198,94.184-26.956,143.776c-3.411,8.366-6.04,17.03-7.852,25.881 c-4.581-7.691-9.996-14.854-16.147-21.358c8.023-38.158,0.241-77.939-21.57-110.261C160.753,95.829,98.828,68.458,9.228,61.196 c-2.417-0.214-4.808,0.628-6.558,2.308c-1.757,1.667-2.726,4-2.667,6.421c0.142,5.321,4.292,130.929,77.717,182.142 c20.358,14.081,44.617,21.428,69.367,21.008c18.624-0.309,37.097-3.388,54.814-9.138c11.69,12.508,20.523,27.407,25.889,43.665 c0.149,15.133,2.158,30.19,5.982,44.832c-12.842-5.666-26.723-8.595-40.759-8.6c-49.449,0.497-91.788,35.567-101.483,84.058 c-5.094-1.093-10.29-1.641-15.5-1.638c-42.295,0.38-76.303,34.921-76.025,77.217c-0.001,2.263,0.898,4.434,2.499,6.035 c1.6,1.6,3.771,2.499,6.035,2.499h494.933c2.263,0.001,4.434-0.898,6.035-2.499c1.6-1.6,2.499-3.771,2.499-6.035 c0.249-41.103-31.914-75.112-72.967-77.154c0.65-4.78,0.975-9.598,0.975-14.421c0.914-45.674-28.469-86.455-72.083-100.045 c-43.615-13.59-90.962,3.282-116.154,41.391C242.252,322.17,242.793,288.884,253.318,258.138L253.318,258.138z M87.519,238.092 c-55.35-38.567-67.358-129.25-69.833-158.996c78.8,7.921,133.092,32.454,161.458,72.992 c15.333,22.503,22.859,49.414,21.423,76.606c-23.253-35.362-77.83-105.726-162.473-140.577c-2.82-1.165-6.048-0.736-8.466,1.125 s-3.658,4.873-3.252,7.897c0.406,3.024,2.395,5.602,5.218,6.761c89.261,36.751,144.772,117.776,161.392,144.874 C150.795,260.908,115.29,257.451,87.519,238.092z M279.969,114.046c37.6-53.788,109.708-86.113,214.408-96.138 c-2.65,35.375-17.158,159.05-91.892,211.175c-37.438,26.116-85.311,30.57-142.305,13.433 c19.284-32.09,92.484-142.574,212.405-191.954c2.819-1.161,4.805-3.738,5.209-6.76c0.404-3.022-0.835-6.031-3.25-7.892 c-2.415-1.861-5.64-2.292-8.459-1.131C351.388,82.01,279.465,179.805,252.231,222.711 C248.573,184.367,258.381,145.945,279.969,114.046L279.969,114.046z M262.694,368.017c15.097-26.883,43.468-43.587,74.3-43.746 c47.906,0.521,86.353,39.717,85.95,87.625c-0.001,7.188-0.857,14.351-2.55,21.337c-0.67,2.763,0.08,5.677,1.999,7.774 c1.919,2.097,4.757,3.1,7.568,2.676c1.994-0.272,4.005-0.393,6.017-0.362c29.59,0.283,54.467,22.284,58.367,51.617H17.661 c3.899-29.333,28.777-51.334,58.367-51.617c4-0.004,7.989,0.416,11.9,1.254c4.622,0.985,9.447,0.098,13.417-2.467 c3.858-2.519,6.531-6.493,7.408-11.017c7.793-40.473,43.043-69.838,84.258-70.192c16.045-0.002,31.757,4.582,45.283,13.212 c4.01,2.561,8.897,3.358,13.512,2.205C256.422,375.165,260.36,372.163,262.694,368.017L262.694,368.017z"/> </g></g>',
},
},
{
id: "syncfusion",
style: { fill: "none" },
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg">' +
'<rect height="256" width="256" fill="#34353F"/>' +
'<path id="path1" transform="rotate(0,128,128) translate(59,61.2230899333954) scale(4.3125,4.3125) " fill="#FFFFFF" d="M18.88501,23.042998L26.804993,23.042998 26.804993,30.969001 18.88501,30.969001z M9.4360352,23.042998L17.358032,23.042998 17.358032,30.969001 9.4360352,30.969001z M0.014038086,23.042998L7.9360352,23.042998 7.9360352,30.969001 0.014038086,30.969001z M18.871033,13.609001L26.791016,13.609001 26.791016,21.535994 18.871033,21.535994z M9.4219971,13.609001L17.342041,13.609001 17.342041,21.535994 9.4219971,21.535994z M0,13.609001L7.9219971,13.609001 7.9219971,21.535994 0,21.535994z M9.4219971,4.1859968L17.342041,4.1859968 17.342041,12.113998 9.4219971,12.113998z M0,4.1859968L7.9219971,4.1859968 7.9219971,12.113998 0,12.113998z M25.846008,0L32,5.2310026 26.773987,11.382995 20.619019,6.155998z"/>' +
"</g>",
},
},
{
id: "network",
style: { fill: "none" },
shape: {
type: "Native",
content: '<g xmlns="http://www.w3.org/2000/svg">' +
'<rect height="256" width="256" fill="#34353F"/>' +
'<path id="path1" transform="rotate(0,128,128) translate(59.1078108549118,59) scale(4.3125,4.3125) " fill="#FFFFFF" d="M12.12701,24.294998C12.75201,24.294998 13.258998,24.803009 13.258998,25.428009 13.258998,26.056 12.75201,26.563004 12.12701,26.563004 11.499019,26.563004 10.993007,26.056 10.993007,25.428009 10.993007,24.803009 11.499019,24.294998 12.12701,24.294998z M7.9750035,24.294998C8.6010101,24.294998 9.1090057,24.803009 9.1090057,25.428009 9.1090057,26.056 8.6010101,26.563004 7.9750035,26.563004 7.3480199,26.563004 6.8399942,26.056 6.8399942,25.428009 6.8399942,24.803009 7.3480199,24.294998 7.9750035,24.294998z M7.9750035,20.286011C8.6010101,20.286011 9.1090057,20.792999 9.1090057,21.419006 9.1090057,22.044006 8.6010101,22.552002 7.9750035,22.552002 7.3500035,22.552002 6.8420084,22.044006 6.8420084,21.419006 6.8420084,20.792999 7.3500035,20.286011 7.9750035,20.286011z M18.499994,19.317001C18.313013,19.317001,18.156,19.472,18.156,19.656006L18.156,27.01001C18.156,27.195007,18.313013,27.350006,18.499994,27.350006L29.521993,27.350006C29.707998,27.350006,29.865988,27.195007,29.865988,27.01001L29.865988,19.656006C29.865988,19.472,29.707998,19.317001,29.521993,19.317001z M17.243006,17.443008L30.778003,17.443008C31.425007,17.445007,31.947986,17.962006,31.950001,18.602997L31.950001,28.542007C31.947986,29.182999,31.425007,29.702011,30.778003,29.703003L25.654012,29.703003C25.511007,29.703003 25.399008,29.824997 25.413992,29.964996 25.430013,30.13501 25.452993,30.360001 25.477011,30.559998 25.506002,30.809998 25.727987,30.980011 25.976003,31.033997L27.756002,31.419006C27.907003,31.452011 28.015005,31.584 28.015005,31.738007 28.015005,31.883011 27.895986,32 27.74999,32L27.571005,32 20.450004,32 20.318016,32C20.171013,32 20.053001,31.883011 20.053001,31.738007 20.053001,31.585007 20.161003,31.452011 20.312004,31.419998L22.115989,31.033005C22.35601,30.98201 22.572014,30.815002 22.596,30.574005 22.616997,30.363007 22.636009,30.130997 22.648002,29.960007 22.658012,29.819 22.542015,29.70401 22.399986,29.70401L17.243006,29.703003C16.596002,29.702011,16.072992,29.182999,16.071008,28.542007L16.071008,18.602997C16.072992,17.962006,16.596002,17.445007,17.243006,17.443008z M7.9750035,16.133011C8.6020172,16.133011 9.1100128,16.641006 9.1100128,17.268005 9.1100128,17.893997 8.6020172,18.402008 7.9750035,18.402008 7.3489964,18.402008 6.8410013,17.893997 6.8410013,17.268005 6.8410013,16.641006 7.3489964,16.133011 7.9750035,16.133011z M24.027,13.762009C24.654014,13.762009 25.16201,14.270004 25.16201,14.895996 25.16201,15.522003 24.654014,16.029999 24.027,16.029999 23.400993,16.029999 22.892998,15.522003 22.892998,14.895996 22.892998,14.270004 23.400993,13.762009 24.027,13.762009z M24.027,9.6110077C24.653007,9.6110077 25.161003,10.119003 25.161003,10.74501 25.161003,11.37001 24.653007,11.878006 24.027,11.878006 23.402,11.878006 22.894005,11.37001 22.894005,10.74501 22.894005,10.119003 23.402,9.6110077 24.027,9.6110077z M24.027,5.6000061C24.654014,5.6000061 25.16201,6.1080017 25.16201,6.7350006 25.16201,7.3610077 24.654014,7.8690033 24.027,7.8690033 23.400993,7.8690033 22.892998,7.3610077 22.892998,6.7350006 22.892998,6.1080017 23.400993,5.6000061 24.027,5.6000061z M19.876001,5.6000061C20.503013,5.6000061 21.011009,6.1080017 21.011009,6.7350006 21.011009,7.3610077 20.503013,7.8690033 19.876001,7.8690033 19.249994,7.8690033 18.743006,7.3610077 18.743006,6.7350006 18.743006,6.1080017 19.249994,5.6000061 19.876001,5.6000061z M2.4290157,1.8740082C2.2420037,1.8740082,2.0850215,2.029007,2.0850215,2.2140045L2.0850215,9.5680084C2.0850215,9.753006,2.2420037,9.9069977,2.4290157,9.9069977L13.451014,9.9069977C13.637995,9.9069977,13.795008,9.753006,13.795008,9.5680084L13.795008,2.2140045C13.795008,2.029007,13.637995,1.8740082,13.451014,1.8740082z M1.1730042,0L14.706996,0C15.353999,0.0019989014,15.877009,0.51899719,15.878993,1.1600037L15.878993,11.100006C15.877009,11.740005,15.353999,12.26001,14.706996,12.26001L9.5830047,12.26001C9.4399994,12.26001 9.3290069,12.382004 9.3420074,12.52301 9.3600128,12.692001 9.3829925,12.917999 9.4060028,13.117004 9.4349945,13.367004 9.6570099,13.53801 9.9049957,13.591003L11.684994,13.975998C11.835994,14.009003 11.945003,14.141998 11.945003,14.294998 11.945003,14.440002 11.826015,14.557007 11.679012,14.557007L11.499996,14.557007 4.3789966,14.557007 4.2470081,14.557007C4.1000049,14.557007 3.9819935,14.440002 3.9819937,14.294998 3.9819935,14.141998 4.0899952,14.009003 4.2409961,13.977005L6.0450113,13.589996C6.2860086,13.539001 6.501005,13.373001 6.5249918,13.130997 6.5460184,12.921005 6.5650003,12.688004 6.5769937,12.516998 6.5870035,12.376999 6.4710062,12.262009 6.3290079,12.262009L1.1730042,12.26001C0.52499391,12.26001,0.0020143806,11.740005,0,11.100006L0,1.1600037C0.0020143806,0.51899719,0.52499391,0.0019989014,1.1730042,0z"/>' +
"</g>",
},
},
];
return basicShapes;
}
//Initialize the htmlshapes for the symbol palette
export function getHtmlShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: "HTML",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div style="height:100%;width:100%;"><button type="button" style="width:100%;overflow:hidden">HTML</button></div>',
},
},
{
id: "Checkbox",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div><div style="height:50%;width:100%;"><input type="checkbox" value="Yes" style="width:25%">Yes</input></div>' +
'<div style="height:50%;width:100%;"><input type="checkbox" value="No" style="width:25%">No</input></div></div>',
},
},
{
id: "Dropdown",
borderColor: "black",
borderWidth: 1,
shape: {
type: "HTML",
content: '<div style="height:100%;width:100%;"><select style="width:100%"><option>SVG</option><option>Canvas</option></select></div>',
},
},
];
return basicShapes;
}
//Initialize the flowshapes for the symbol palette
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel[] = [
{
id: "process",
shape: {
type: "Flow",
shape: "Process",
},
},
{
id: "document",
shape: {
type: "Flow",
shape: "Document",
},
},
{
id: "predefinedprocess",
shape: {
type: "Flow",
shape: "PreDefinedProcess",
},
},
];
return flowShapes;
}
//Initializes connector symbols for the symbol palette
export function getConnectors(): ConnectorModel[] {
let connectorSymbols: ConnectorModel[] = [
{
id: "Link1",
type: "Orthogonal",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
targetDecorator: { shape: "Arrow", },
},
{
id: "Link21",
type: "Straight",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
targetDecorator: { shape: "Arrow", },
},
{
id: "link33",
type: "Bezier",
sourcePoint: { x: 0, y: 0, },
targetPoint: { x: 40, y: 40, },
style: { strokeWidth: 2, },
targetDecorator: { shape: "None", },
},
];
return connectorSymbols;
}
//Initialize the palettes for the symbol palette
const palettes: PaletteModel[] = [
{
//Sets the id of the palette
id: "flow",
//Sets whether the palette expands/collapse its children
expanded: true,
//Adds the palette items to palette
symbols: getFlowShapes(),
//Sets the header text of the palette
title: "Flow Shapes",
//Sets the header icon of the palette
iconCss: "e-ddb-icons e-flow",
},
{
id: "basic",
expanded: true,
symbols: getBasicShapes(),
title: "Basic Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "svg",
expanded: true,
symbols: getSvgShapes(),
title: "SVG Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "html",
expanded: true,
symbols: getHtmlShapes(),
title: "HTML Shapes",
iconCss: "e-ddb-icons e-basic",
},
{
id: "connectors",
expanded: true,
symbols: getConnectors(),
title: "Connectors",
iconCss: "e-ddb-icons e-connector",
},
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
//Specifies the default size to render symbols
symbolHeight={80} symbolWidth={80} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);Add Connectors in Symbol Palette
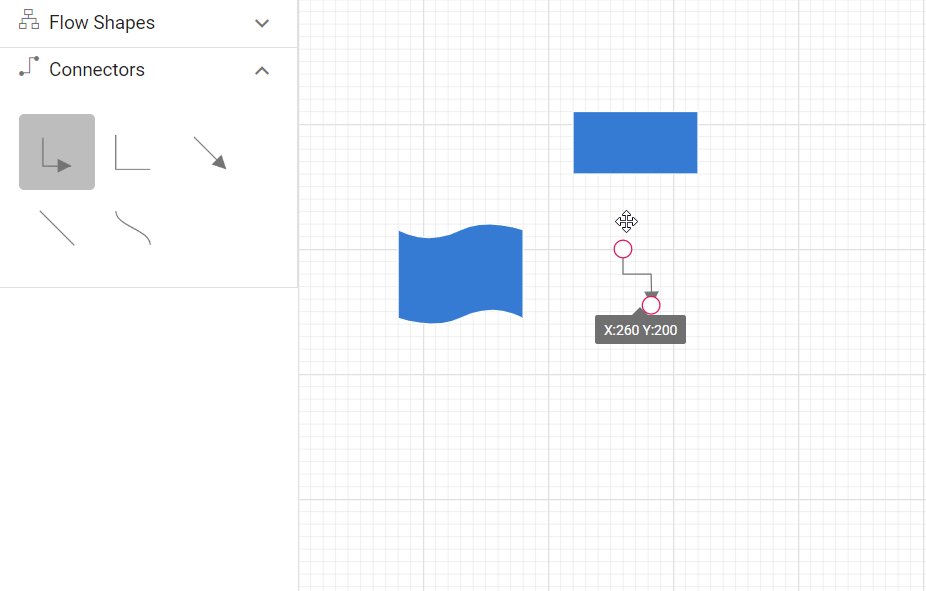
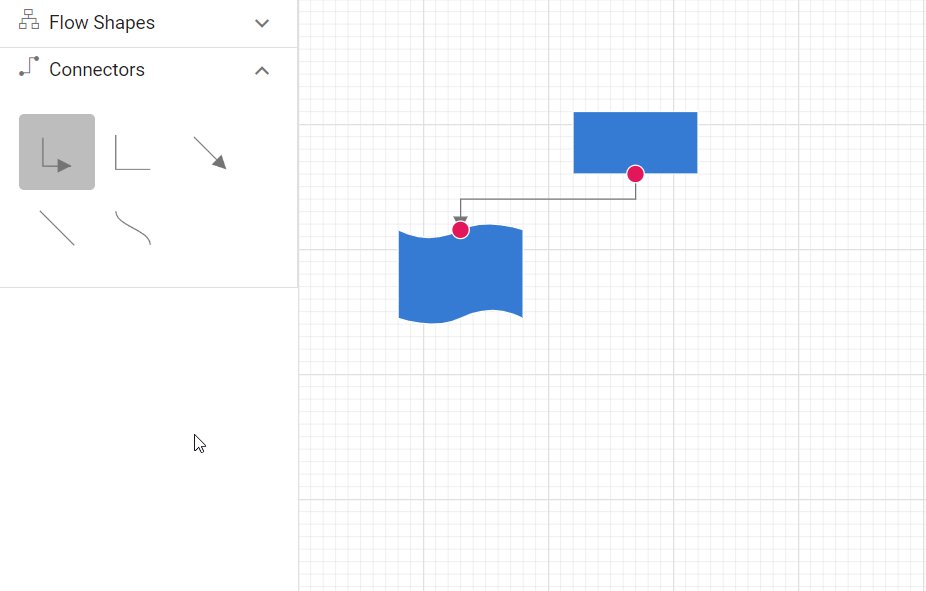
Connectors can be added to the symbol palette by defining them in the symbols array of the palette.
The following example shows how to render connectors in the symbol palette:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initializes connector symbols for the symbol palette
export function getConnectors() {
let connectors = [
{
id: 'Straight',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Orthogonal',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Bezier',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
const palettes = [
{
id: "connectors",
expanded: true,
symbols: getConnectors(),
title: "Connectors",
iconCss: "e-ddb-icons e-connector",
},
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
//Specifies the default size to render symbols
symbolHeight={80} symbolWidth={80} />);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, NodeModel, ConnectorModel, PaletteModel } from "@syncfusion/ej2-react-diagrams";
//Initializes connector symbols for the symbol palette
export function getConnectors(): ConnectorModel[] {
let connectors: ConnectorModel[] = [
{
id: 'Straight',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Orthogonal',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Bezier',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
const palettes: PaletteModel[] = [
{
id: "connectors",
expanded: true,
symbols: getConnectors(),
title: "Connectors",
iconCss: "e-ddb-icons e-connector",
},
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
//Specifies the default size to render symbols
symbolHeight={80} symbolWidth={80} />);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);Add Group Nodes in Symbol Palette
The symbol palette supports adding group nodes. To add group nodes to the palette, define the child nodes first, followed by the parent node. Refer to the following code to see how to render group nodes in the symbol palette:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initializes symbols for the symbol palette
export function getGroupNodes() {
let groups = [
{
id: 'n1',
height: 50,
width: 50,
offsetX: 50,
offsetY: 50,
style: { fill: 'green' },
},
{
id: 'n2',
height: 50,
width: 50,
offsetX: 100,
offsetY: 100,
style: { fill: 'yellow' },
},
{
id: 'group1',
children: ['n1', 'n2'],
padding: { left: 10, right: 10, top: 10, bottom: 10 },
},
{
id: 'n3',
height: 50,
width: 50,
offsetX: 100,
offsetY: 100,
style: { fill: 'pink' },
},
{
id: 'n4',
height: 50,
width: 50,
offsetX: 100,
offsetY: 170,
style: { fill: 'orange' },
},
{
id: 'group2',
children: ['n3', 'n4'],
padding: { left: 10, right: 10, top: 10, bottom: 10 },
},
];
return groups;
}
const palettes = [
{
id: 'palette1',
title: 'Group Nodes',
symbols: getGroupNodes(),
expanded: true,
}
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
width="100%" height="100%" />);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, NodeModel, PaletteModel } from "@syncfusion/ej2-react-diagrams";
//Initializes symbols for the symbol palette
export function getGroupNodes(): NodeModel[] {
let groups: NodeModel[] = [
{
id: 'n1',
height: 50,
width: 50,
offsetX: 50,
offsetY: 50,
style: { fill: 'green' },
},
{
id: 'n2',
height: 50,
width: 50,
offsetX: 100,
offsetY: 100,
style: { fill: 'yellow' },
},
{
id: 'group1',
children: ['n1', 'n2'],
padding: { left: 10, right: 10, top: 10, bottom: 10 },
},
{
id: 'n3',
height: 50,
width: 50,
offsetX: 100,
offsetY: 100,
style: { fill: 'pink' },
},
{
id: 'n4',
height: 50,
width: 50,
offsetX: 100,
offsetY: 170,
style: { fill: 'orange' },
},
{
id: 'group2',
children: ['n3', 'n4'],
padding: { left: 10, right: 10, top: 10, bottom: 10 },
},
];
return groups;
}
const palettes: PaletteModel[] = [
{
id: 'palette1',
title: 'Group Nodes',
symbols: getGroupNodes(),
expanded: true,
}
];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette"
//Defines how many palettes can be at expanded mode at a time
expandMode={"Multiple"}
//Defines the palette collection
palettes={palettes}
width="100%" height="100%" />);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);Template-based symbols
HTML and SVG node with content template
The Symbol Palette supports the creation of complex nodes using HTML or SVG templates. This allows developers to incorporate rich, interactive, and visually engaging content within diagram elements.
- For HTML content, set the node’s
shape.typeproperty to HTML. - For SVG content, set the
shape.typeproperty to Native.
Templates can be defined as strings and assigned to the node’s content property.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, DiagramComponent } from "@syncfusion/ej2-react-diagrams";
// Initializes symbols for the symbol palette.
export function getHTMLShape() {
let HTMLShape = [
{
id: 'node1',
shape: {
type: 'HTML',
content: '<div style="height:100%; background:#e0f7fa;font-family:Arial;padding-left:5px;"><div style="font-size:12px;font-weight:bold;margin-left:5px;padding-top: 5px;">🌤 28°C</div><div style="font-size:10px;margin-left:5px;">Puducherry</div><div style="font-size:8px; color:#666;margin-left:5px;">Humidity: 60%</div></div>'
}
},
{
id: 'node2',
shape: {
type: 'Native',
scale: 'Stretch',
content: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><rect width="24" height="24" fill="#007BFF"/><path d="M6.5 7.5L17.5 16.5L12 21V3L17.5 7.5L6.5 16.5" fill="none" stroke="white" stroke-width="2"/></svg>'
}
}
];
return HTMLShape;
};
let palettes = [
{
id: 'palette1',
title: 'HTML and SVG Shapes',
symbols: getHTMLShape(),
expanded: true
}
];
let symbolMargin = {
left: 15,
right: 15,
top: 15,
bottom: 15
};
let symbolPreview = {
height: 100,
width: 100,
offset: {
x: 1,
y: 0.5
}
};
// Initializes the symbol palette and Diagram component.
function App() {
return (
<div>
<SymbolPaletteComponent id="symbolpalette" symbolWidth={100} symbolHeight={100} palettes={palettes} expandMode={"Multiple"} symbolMargin={symbolMargin} symbolPreview={symbolPreview} />
<DiagramComponent id="diagram" width={'100%'} height={'500px'} />
</div>);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, DiagramComponent, NodeModel, PaletteModel, MarginModel, SymbolPreviewModel } from "@syncfusion/ej2-react-diagrams";
// Initializes symbols for the symbol palette.
export function getHTMLShape(): NodeModel[] {
const HTMLShape: NodeModel[] = [
{
id: 'node1',
shape: {
type: 'HTML',
content: '<div style="height:100%; background:#e0f7fa;font-family:Arial;padding-left:5px;"><div style="font-size:12px;font-weight:bold;margin-left:5px;padding-top: 5px;">🌤 28°C</div><div style="font-size:10px;margin-left:5px;">Puducherry</div><div style="font-size:8px; color:#666;margin-left:5px;">Humidity: 60%</div></div>'
}
},
{
id: 'node2',
shape: {
type: 'Native',
scale: 'Stretch',
content: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><rect width="24" height="24" fill="#007BFF"/><path d="M6.5 7.5L17.5 16.5L12 21V3L17.5 7.5L6.5 16.5" fill="none" stroke="white" stroke-width="2"/></svg>'
}
}
];
return HTMLShape;
};
const palettes: PaletteModel[] = [
{
id: 'palette1',
title: 'HTML and SVG Shapes',
symbols: getHTMLShape(),
expanded: true
}
];
const symbolMargin: MarginModel = {
left: 15,
right: 15,
top: 15,
bottom: 15
};
const symbolPreview: SymbolPreviewModel = {
height: 100,
width: 100,
offset: {
x: 1,
y: 0.5
}
};
// Initializes the symbol palette and Diagram component.
function App() {
return (
<div>
<SymbolPaletteComponent id="symbolpalette" symbolWidth={100} symbolHeight={100} palettes={palettes} expandMode={"Multiple"} symbolMargin={symbolMargin} symbolPreview={symbolPreview} />
<DiagramComponent id="diagram" width={'100%'} height={'500px'} />
</div>
);
}
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);Drag and Drop Symbols from Palette to Diagram
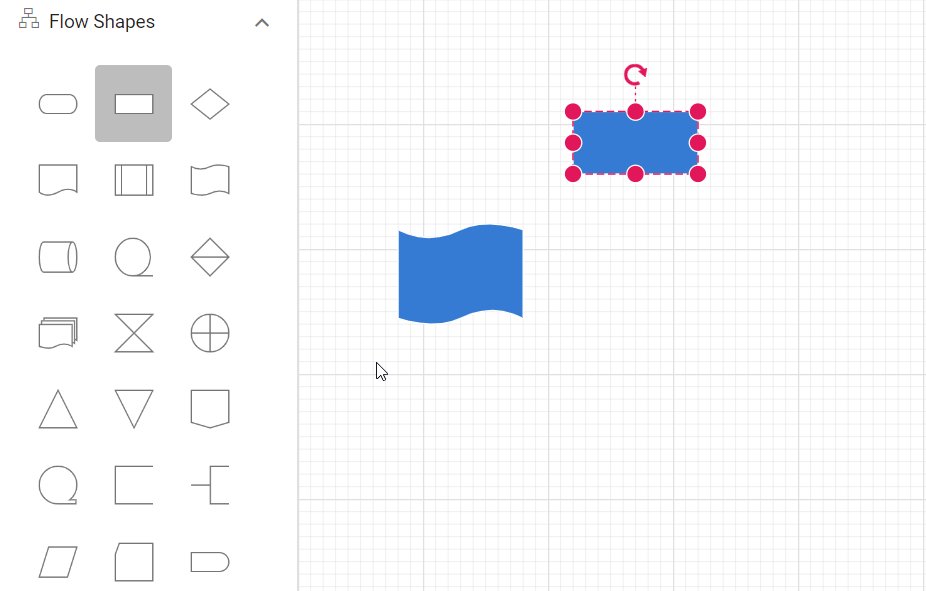
To drag and drop symbols from the palette to the diagram canvas, perform a mousedown action on the desired symbol in the palette, drag it to the desired location on the diagram canvas, and release the mouse button to drop it.

Runtime Palette Operations
Add Symbols to Palette at Runtime
Symbols can be added to palette at runtime by using public method, addPaletteItem. The following example shows how to add shapes to the palette at runtime:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, randomId } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getBasicShapes() {
let basicShapes = [
{
id: 'Rectangle',
shape: { type: 'Basic', shape: 'Rectangle' },
style: { strokeWidth: 2 },
},
{
id: 'Ellipse',
shape: { type: 'Basic', shape: 'Ellipse' },
style: { strokeWidth: 2 },
},
];
return basicShapes;
}
export function getFlowShapes() {
let flowShapes = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
];
return flowShapes;
}
export function addBasicShape() {
const node = {
id: 'Plus' + randomId(),
shape: { type: 'Basic', shape: 'Plus' },
style: { strokeWidth: 2 },
};
/**
* parameter 1 - The ID of the palette where the new shape is to be added.
* parameter 2 - node/connector to be added
*/
symbolPaletteRef.current.addPaletteItem('basic', node);
}
export function addFlowShape() {
const node = {
id: 'Decision' + randomId(),
shape: { type: 'Flow', shape: 'Decision' },
style: { strokeWidth: 2 },
};
/**
* parameter 1 - The ID of the palette where the new shape is to be added.
* parameter 2 - node/connector to be added
*/
symbolPaletteRef.current.addPaletteItem('flow', node);
}
const palettes = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'flow',
expanded: true,
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Add Basic Shape" onClick={addBasicShape} />
<input type="button" value="Add Flow Shape" onClick={addFlowShape} />
<SymbolPaletteComponent id="symbolpalette" ref={symbolPaletteRef} width="100%" height="100%"
expandMode={expandMode} palettes={palettes} symbolHeight={50} symbolWidth={50}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, NodeModel, ConnectorModel, PaletteModel, randomId } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getBasicShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: 'Rectangle',
shape: { type: 'Basic', shape: 'Rectangle' },
style: { strokeWidth: 2 },
},
{
id: 'Ellipse',
shape: { type: 'Basic', shape: 'Ellipse' },
style: { strokeWidth: 2 },
},
];
return basicShapes;
}
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel[] = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
];
return flowShapes;
}
export function addBasicShape(): void {
const node: NodeModel = {
id: 'Plus' + randomId(),
shape: { type: 'Basic', shape: 'Plus' },
style: { strokeWidth: 2 },
};
/**
* parameter 1 - The ID of the palette where the new shape is to be added.
* parameter 2 - node/connector to be added
*/
symbolPaletteRef.current.addPaletteItem('basic', node);
}
export function addFlowShape(): void {
const node: NodeModel = {
id: 'Decision' + randomId(),
shape: { type: 'Flow', shape: 'Decision' },
style: { strokeWidth: 2 },
};
/**
* parameter 1 - The ID of the palette where the new shape is to be added.
* parameter 2 - node/connector to be added
*/
symbolPaletteRef.current.addPaletteItem('flow', node);
}
const palettes: PaletteModel[] = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'flow',
expanded: true,
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Add Basic Shape" onClick={addBasicShape} />
<input type="button" value="Add Flow Shape" onClick={addFlowShape} />
<SymbolPaletteComponent id="symbolpalette" ref={symbolPaletteRef} width="100%" height="100%"
expandMode={expandMode} palettes={palettes} symbolHeight={50} symbolWidth={50}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);Remove Symbols from Palette at Runtime
Symbols can be removed from the palette at runtime using the public method removePaletteItem. The following example shows how to remove shapes from the palette at runtime.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getBasicShapes() {
let basicShapes = [
{
id: 'Rectangle',
shape: { type: 'Basic', shape: 'Rectangle' },
style: { strokeWidth: 2 },
},
{
id: 'Ellipse',
shape: { type: 'Basic', shape: 'Ellipse' },
style: { strokeWidth: 2 },
},
];
return basicShapes;
}
export function getFlowShapes() {
let flowShapes = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
];
return flowShapes;
}
function removeShape(paletteIndex, paletteType) {
const symbol = symbolPaletteRef.current.palettes[paletteIndex] && symbolPaletteRef.current.palettes[paletteIndex].symbols[0] ? symbolPaletteRef.current.palettes[paletteIndex].symbols[0] : null;
if (symbol) {
const id = symbol.id;
/**
* parameter 1 - The ID of the palette where the shape to be removed.
* parameter 2 - ID of the shape to be removed
*/
symbolPaletteRef.current.removePaletteItem(paletteType, id);
}
}
export function rmvBasicShape() {
removeShape(0, 'basic');
}
export function rmvFlowShape() {
removeShape(1, 'flow');
}
const palettes = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'flow',
expanded: true,
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Remove Basic Shape" onClick={rmvBasicShape} />
<input type="button" value="Remove Flow Shape" onClick={rmvFlowShape} />
<SymbolPaletteComponent id="symbolpalette" ref={symbolPaletteRef} width="100%" height="100%"
expandMode={expandMode} palettes={palettes} symbolHeight={50} symbolWidth={50}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, NodeModel, PaletteModel } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getBasicShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: 'Rectangle',
shape: { type: 'Basic', shape: 'Rectangle' },
style: { strokeWidth: 2 },
},
{
id: 'Ellipse',
shape: { type: 'Basic', shape: 'Ellipse' },
style: { strokeWidth: 2 },
},
];
return basicShapes;
}
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel[] = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
];
return flowShapes;
}
function removeShape(paletteIndex, paletteType) {
const symbol = symbolPaletteRef.current.palettes[paletteIndex] && symbolPaletteRef.current.palettes[paletteIndex].symbols[0] ? symbolPaletteRef.current.palettes[paletteIndex].symbols[0] : null;
if (symbol) {
const id = symbol.id;
/**
* parameter 1 - The ID of the palette where the shape to be removed.
* parameter 2 - ID of the shape to be removed
*/
symbolPaletteRef.current.removePaletteItem(paletteType, id);
}
}
export function rmvBasicShape() {
removeShape(0, 'basic');
}
export function rmvFlowShape() {
removeShape(1, 'flow');
}
const palettes: PaletteModel[] = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'flow',
expanded: true,
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Remove Basic Shape" onClick={rmvBasicShape} />
<input type="button" value="Remove Flow Shape" onClick={rmvFlowShape} />
<SymbolPaletteComponent id="symbolpalette" ref={symbolPaletteRef} width="100%" height="100%"
expandMode={expandMode} palettes={palettes} symbolHeight={50} symbolWidth={50}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<App />);Symbol Defaults
While adding more symbols such as nodes and connectors to the palette, you can define the default settings for those objects using the getNodeDefaults and the getConnectorDefaults properties of symbol palette.
These properties allow you to specify default configurations for nodes and connectors, ensuring consistency and saving time when adding multiple symbols. By setting these properties, you can predefine attributes such as size, color, shape for nodes and line style, thickness, for connectors.
In the following example, the fill color of node and target decorator shape of connector is defined in getNodeDefaults and getConnectorDefaults respectively.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initialize the flowshapes for the symbol palette
export function getFlowShapes() {
let flowShapes = [
{
id: "process",
shape: {
type: "Flow",
shape: "Process",
},
},
{
id: "document",
shape: {
type: "Flow",
shape: "Document",
},
},
{
id: "predefinedprocess",
shape: {
type: "Flow",
shape: "PreDefinedProcess",
},
},
];
return flowShapes;
}
//Initialize the connectors for the symbol palette
export function getConnectors() {
let connectors = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
//Returns the default properties of node
export function getNodeDefaults(node) {
(node).style.fill = 'yellow';
return node;
}
//Returns the default properties of connector
export function getConnectorDefaults(connector) {
(connector).targetDecorator.shape = 'DoubleArrow';
return connector;
}
const palettes = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
iconCss: 'e-ddb-icons e-flow'
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
iconCss: 'e-ddb-icons e-connector'
}];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette" expandMode={"Multiple"} palettes={palettes}
getNodeDefaults={getNodeDefaults} getConnectorDefaults={getConnectorDefaults} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, NodeModel, ConnectorModel, PaletteModel, SymbolInfo } from "@syncfusion/ej2-react-diagrams";
//Initialize the flowshapes for the symbol palette
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel[] = [
{
id: "process",
shape: {
type: "Flow",
shape: "Process",
},
},
{
id: "document",
shape: {
type: "Flow",
shape: "Document",
},
},
{
id: "predefinedprocess",
shape: {
type: "Flow",
shape: "PreDefinedProcess",
},
},
];
return flowShapes;
}
//Initialize the connectors for the symbol palette
export function getConnectors(): ConnectorModel[] {
let connectors: ConnectorModel[] = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
//Returns the default properties of node
export function getNodeDefaults(node: NodeModel): NodeModel {
(node).style.fill = 'yellow';
return node;
}
//Returns the default properties of connector
export function getConnectorDefaults(connector: ConnectorModel): ConnectorModel {
(connector).targetDecorator.shape = 'DoubleArrow';
return connector;
}
const palettes: PaletteModel[] = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
iconCss: 'e-ddb-icons e-flow'
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
iconCss: 'e-ddb-icons e-connector'
}];
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette" expandMode={"Multiple"} palettes={palettes}
getNodeDefaults={getNodeDefaults} getConnectorDefaults={getConnectorDefaults} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);Add Palettes at Runtime
You can dynamically add palettes to the symbol palette at runtime to enhance flexibility and customization. This allows you to introduce new groups of symbols as needed without having to reload or reinitialize the diagram. The addPalettes method of the symbol palette enables you to create and configure new palettes programmatically. This method takes parameters that define the palette’s properties, such as the palette ID, title, and the symbols it contains.
Follow the example below to see how to add a palette at runtime:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, randomId } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
export function getConnectors() {
let connectors = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
export function getFlowShapes() {
let flowShapes = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
{
id: 'predefinedprocess',
shape: {
type: 'Flow',
shape: 'PreDefinedProcess',
},
},
];
return flowShapes;
}
export function addPalette() {
const newPaletteShapes = [
{
id: 'rectangle' + randomId(),
shape: { type: 'Basic', shape: 'Rectangle' },
},
{
id: 'plus' + randomId(),
shape: { type: 'Basic', shape: 'Plus' },
},
];
const newPalette = [
{
id: 'basic' + randomId(),
symbols: newPaletteShapes,
title: 'New Shapes',
},
];
/**
* parameter - The new palette to be added in symbol palette.
*/
symbolPaletteRef.current.addPalettes(newPalette);
};
const palettes = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
}];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Add Palette" onClick={addPalette} />
<SymbolPaletteComponent id="symbolpalette" ref={symbolPaletteRef} palettes={palettes} />
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, NodeModel, ConnectorModel, PaletteModel, randomId } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
export function getConnectors(): ConnectorModel[] {
let connectors: ConnectorModel[] = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel[] = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
{
id: 'predefinedprocess',
shape: {
type: 'Flow',
shape: 'PreDefinedProcess',
},
},
];
return flowShapes;
}
export function addPalette(): void {
const newPaletteShapes: NodeModel[] = [
{
id: 'rectangle' + randomId(),
shape: { type: 'Basic', shape: 'Rectangle' },
},
{
id: 'plus' + randomId(),
shape: { type: 'Basic', shape: 'Plus' },
},
];
const newPalette: PaletteModel[] = [
{
id: 'basic' + randomId(),
symbols: newPaletteShapes,
title: 'New Shapes',
},
];
/**
* parameter - The new palette to be added in symbol palette.
*/
symbolPaletteRef.current.addPalettes(newPalette);
};
const palettes: PaletteModel[] = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
}];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Add Palette" onClick={addPalette} />
<SymbolPaletteComponent id="symbolpalette" palettes={palettes} ref={symbolPaletteRef} />
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);Remove Palettes at Runtime
You can remove palettes from the symbol palette at runtime. There are two ways to do this:
- Use the
removePalettemethod to remove a single palette by its ID. - Use the
removePalettesmethod to remove multiple palettes by passing an array of palette IDs as a parameter.
Follow the example below to see how to remove palettes at runtime.
import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getConnectors() {
let connectors = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
export function getFlowShapes() {
let flowShapes = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
{
id: 'predefinedprocess',
shape: {
type: 'Flow',
shape: 'PreDefinedProcess',
},
},
];
return flowShapes;
}
export function getBasicShapes() {
let basicShapes = [
{
id: 'rectangle',
shape: {
type: 'Basic',
shape: 'Rectangle',
},
},
{
id: 'plus',
shape: {
type: 'Basic',
shape: 'Plus',
},
},
{
id: 'triangle',
shape: {
type: 'Basic',
shape: 'RightTriangle',
},
},
];
return basicShapes;
}
export function removePalette() {
/**
* parameter - The ID of palette to be removed in symbol palette.
*/
symbolPaletteRef.current.removePalette('basic');
symbolPaletteRef.current.refresh();
};
export function removePalettes() {
let palettes = ['flow', 'connectors'];
/**
* parameter - The ID array of palettes to be removed in symbol palette.
*/
symbolPaletteRef.current.removePalettes(palettes);
symbolPaletteRef.current.refresh();
};
const palettes = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
{
id: 'basic',
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
}];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Remove Palette" onClick={removePalette} />
<input type="button" value="Remove Palettes" onClick={removePalettes} />
<SymbolPaletteComponent
id="symbolpalette"
width="100%"
height="100%"
expandMode={expandMode}
palettes={palettes}
ref={symbolPaletteRef}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { useRef } from "react";
import { SymbolPaletteComponent, NodeModel, ConnectorModel, PaletteModel } from '@syncfusion/ej2-react-diagrams';
let symbolPaletteRef;
const expandMode = 'Multiple';
export function getConnectors(): ConnectorModel[] {
let connectors: ConnectorModel[] = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link3',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'Link21',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
style: { strokeWidth: 1, strokeColor: '#757575' },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
},
{
id: 'link23',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
{
id: 'link33',
type: 'Bezier',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 60, y: 60 },
targetDecorator: { shape: 'None' },
style: { strokeWidth: 1, strokeColor: '#757575' },
},
];
return connectors;
}
export function getFlowShapes(): NodeModel[] {
let flowShapes: NodeModel = [
{
id: 'Process',
shape: { type: 'Flow', shape: 'Process' },
style: { strokeWidth: 2 },
},
{
id: 'Document',
shape: { type: 'Flow', shape: 'Document' },
style: { strokeWidth: 2 },
},
{
id: 'predefinedprocess',
shape: {
type: 'Flow',
shape: 'PreDefinedProcess',
},
},
];
return flowShapes;
}
export function getBasicShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: 'rectangle',
shape: {
type: 'Basic',
shape: 'Rectangle',
},
},
{
id: 'plus',
shape: {
type: 'Basic',
shape: 'Plus',
},
},
{
id: 'triangle',
shape: {
type: 'Basic',
shape: 'RightTriangle',
},
},
];
return basicShapes;
}
export function removePalette(): void {
/**
* parameter - The ID of palette to be removed in symbol palette.
*/
symbolPaletteRef.current.removePalette('basic');
symbolPaletteRef.current.refresh();
};
export function removePalettes(): void {
let palettes = ['flow', 'connectors'];
/**
* parameter - The ID array of palettes to be removed in symbol palette.
*/
symbolPaletteRef.current.removePalettes(palettes);
symbolPaletteRef.current.refresh();
};
const palettes: PaletteModel[] = [{
id: 'flow',
symbols: getFlowShapes(),
title: 'Flow Shapes',
},
{
id: 'basic',
symbols: getBasicShapes(),
title: 'Basic Shapes',
},
{
id: 'connectors',
symbols: getConnectors(),
title: 'Connectors',
}];
function App() {
symbolPaletteRef = useRef(null);
return (
<div>
<input type="button" value="Remove Palette" onClick={removePalette} />
<input type="button" value="Remove Palettes" onClick={removePalettes} />
<SymbolPaletteComponent
id="symbolpalette"
width="100%"
height="100%"
expandMode={expandMode}
palettes={palettes}
ref={symbolPaletteRef}
/>
</div>
);
};
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);Stretch the Symbols into the Palette
The fit property determines whether a symbol should automatically scale to fit within the dimensions defined by the symbol palette.
For example, if a symbol contains a rectangle and you resize it, enabling fit ensures that the rectangle maintains its aspect ratio rather than being distorted into a square.
The following code example demonstrates how to customize symbol sizing using the fit property:
import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent } from "@syncfusion/ej2-react-diagrams";
//Initialize the basicshapes for the symbol palette
export function getBasicShapes() {
let basicShapes = [
{
id: 'Rectangle', width: 200,
shape: {
type: 'Basic',
shape: 'Rectangle'
}
},
{
id: 'Ellipse', width: 200,
shape: {
type: 'Basic',
shape: 'Ellipse'
}
},
{
id: 'Hexagon', width: 200,
shape: {
type: 'Basic',
shape: 'Hexagon'
}
}
];
return basicShapes;
}
const palettes = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
iconCss: 'e-ddb-icons e-basic',
},
];
export function getSymbolInfo(symbol) {
// Enables to fit the content into the specified palette item size
return {
fit: true,
};
// When it is set as false, the element is rendered with actual node size
}
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette" width="100%" height="700px"
palettes={palettes} symbolHeight={80} symbolWidth={80}
//Sets the size, appearance and description of a symbol
getSymbolInfo={getSymbolInfo} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);import * as React from "react";
import * as ReactDOM from "react-dom";
import { SymbolPaletteComponent, NodeModel, PaletteModel, SymbolInfo } from "@syncfusion/ej2-react-diagrams";
//Initialize the basicshapes for the symbol palette
export function getBasicShapes(): NodeModel[] {
let basicShapes: NodeModel[] = [
{
id: 'Rectangle', width: 200,
shape: {
type: 'Basic',
shape: 'Rectangle'
}
},
{
id: 'Ellipse', width: 200,
shape: {
type: 'Basic',
shape: 'Ellipse'
}
},
{
id: 'Hexagon', width: 200,
shape: {
type: 'Basic',
shape: 'Hexagon'
}
}
];
return basicShapes;
}
const palettes = [
{
id: 'basic',
expanded: true,
symbols: getBasicShapes(),
title: 'Basic Shapes',
iconCss: 'e-ddb-icons e-basic',
},
];
export function getSymbolInfo(symbol: NodeModel): SymbolInfo {
// Enables to fit the content into the specified palette item size
return {
fit: true,
};
// When it is set as false, the element is rendered with actual node size
}
//Initializes the symbol palette
function App() {
return (<SymbolPaletteComponent id="symbolpalette" width="100%" height="700px"
palettes={palettes} symbolHeight={80} symbolWidth={80}
//Sets the size, appearance and description of a symbol
getSymbolInfo={getSymbolInfo} />);
}
const root = ReactDOM.createRoot(document.getElementById('container'));
root.render(<App />);Refresh Symbol Palette
The refresh method allows you to refresh the symbols dynamically in the SymbolPalette.
//To refresh the symbols in symbol palette
symbolPalette.refresh();