Mind Map layout in React Diagram Component
21 Oct 202521 minutes to read
A mind map is a powerful visualization technique that organizes information around a central concept, with related topics branching outward in a tree-like structure. This layout is particularly useful for brainstorming, knowledge mapping, and hierarchical data representation. The React Diagram component supports mind map layouts through the type property, which should be set to MindMap.
Mind Map Orientation
An Orientation property determines how the mind map tree structure is arranged spatially. By default, the orientation is set to Horizontal, positioning the root node centrally with branches extending left and right.
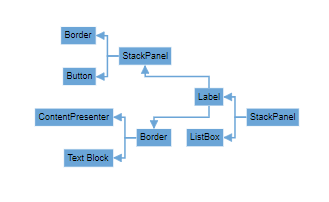
The following code example demonstrates how to create a mind map layout:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { DiagramComponent, Inject, DataBinding, MindMap } from "@syncfusion/ej2-react-diagrams";
import { DataManager, Query } from "@syncfusion/ej2-data";
//Initializes data source
let data = [
{ id: 1, Label: "StackPanel" },
{ id: 2, Label: "Label", parentId: 1 },
{ id: 3, Label: "ListBox", parentId: 1 },
{ id: 4, Label: "StackPanel", parentId: 2 },
{ id: 5, Label: "Border", parentId: 2 },
{ id: 6, Label: "Border", parentId: 4 },
{ id: 7, Label: "Button", parentId: 4 },
{ id: 8, Label: "ContentPresenter", parentId: 5 },
{ id: 9, Label: "Text Block", parentId: 5 },
];
let items = new DataManager(data, new Query().take(7));
export default function App() {
return (
<DiagramComponent
id="container"
width={"100%"}
height={"550px"}
//Uses layout to auto-arrange nodes on the diagram page
layout={{
//Sets layout type
type: "MindMap",
orientation: "Horizontal"
}}
//Configures data source for diagram
dataSourceSettings={{
id: "id",
parentId: "parentId",
dataManager: items,
root: String(1),
}}
//Sets the default properties for nodes
getNodeDefaults={(node) => {
node.annotations = [{ content: node.data.Label }];
node.width = 100; node.height = 40;
return node;
}}
//Sets the default properties for connectors
getConnectorDefaults={(connector) => {
connector.type = "Orthogonal";
return connector;
}}
>
{/* Inject necessary services for the diagram */}
<Inject services={[DataBinding, MindMap]} />
</DiagramComponent>
);
}
// Render the App component into the 'diagram' element in the DOM
const root = ReactDOM.createRoot(document.getElementById("diagram"));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { DiagramComponent, Inject, ConnectorModel, DataBinding, NodeModel, MindMap } from "@syncfusion/ej2-react-diagrams";
import { DataManager, Query } from "@syncfusion/ej2-data";
//Initializes data source
let data: object[] = [
{ id: 1, Label: "StackPanel" },
{ id: 2, Label: "Label", parentId: 1 },
{ id: 3, Label: "ListBox", parentId: 1 },
{ id: 4, Label: "StackPanel", parentId: 2 },
{ id: 5, Label: "Border", parentId: 2 },
{ id: 6, Label: "Border", parentId: 4 },
{ id: 7, Label: "Button", parentId: 4 },
{ id: 8, Label: "ContentPresenter", parentId: 5 },
{ id: 9, Label: "Text Block", parentId: 5 },
];
let items: DataManager = new DataManager(data as JSON[], new Query().take(7));
export default function App() {
return (
<DiagramComponent
id="container"
width={"100%"}
height={"550px"}
//Uses layout to auto-arrange nodes on the diagram page
layout={{
//Sets layout type
type: "MindMap",
orientation: "Horizontal"
}}
//Configures data source for diagram
dataSourceSettings={{
id: "id",
parentId: "parentId",
dataManager: items,
root: String(1),
}}
//Sets the default properties for nodes
getNodeDefaults={(node: NodeModel) => {
node.annotations = [{ content: (node.data as { Label: 'string' }).Label }];
node.width = 100; node.height = 40;
return node;
}}
//Sets the default properties for connectors
getConnectorDefaults={(connector: ConnectorModel) => {
connector.type = "Orthogonal";
return connector;
}}
>
{/* Inject necessary services for the diagram */}
<Inject services={[DataBinding, MindMap]} />
</DiagramComponent>
);
}
// Render the App component into the 'diagram' element in the DOM
const root = ReactDOM.createRoot(document.getElementById("diagram") as HTMLElement);
root.render(<App />);The following table outlines the various orientation types available:
| Orientation Type | Description |
|---|---|
| Horizontal | Arranges the mind map with the root node centered, branches extending horizontally left and right |
| Vertical | Arranges the mind map with the root node at the top or center, branches extending vertically up and down |
Note: If you want to use mind map layout in diagram, you need to inject MindMap in the diagram.
Mind Map Branch
The mind map layout provides flexible branch positioning through the getBranch method. This method allows you to control which side of the root node each branch appears on, enabling customized layouts based on your specific requirements.
The getBranch method receives a node object as a parameter and should return a string value indicating the desired branch position: Left, Right, or SubLeft/’SubRight for nested branches. The following code example shows how to position all branches on the right side of the mind map:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { DiagramComponent, Inject, DataBinding, MindMap } from "@syncfusion/ej2-react-diagrams";
import { DataManager, Query } from "@syncfusion/ej2-data";
//Initializes data source
let data = [
{ id: 1, Label: "StackPanel" },
{ id: 2, Label: "Label", parentId: 1 },
{ id: 3, Label: "ListBox", parentId: 1 },
{ id: 4, Label: "StackPanel", parentId: 2 },
{ id: 5, Label: "Border", parentId: 2 },
{ id: 6, Label: "Border", parentId: 4 },
{ id: 7, Label: "Button", parentId: 4 },
{ id: 8, Label: "ContentPresenter", parentId: 5 },
{ id: 9, Label: "Text Block", parentId: 5 },
];
let items = new DataManager(data, new Query().take(7));
export default function App() {
return (
<DiagramComponent
id="container"
width={"100%"}
height={"550px"}
//Uses layout to auto-arrange nodes on the diagram page
layout={{
//Sets layout type
type: "MindMap",
orientation: "Horizontal",
getBranch: (node) => {
if (node.data.id === 1) {
return 'Root';
}
return 'Right';
}
}}
//Configures data source for diagram
dataSourceSettings={{
id: "id",
parentId: "parentId",
dataManager: items,
root: String(1),
}}
//Sets the default properties for nodes
getNodeDefaults={(node) => {
node.annotations = [{ content: node.data.Label }];
node.width = 100; node.height = 40;
return node;
}}
//Sets the default properties for connectors
getConnectorDefaults={(connector) => {
connector.type = "Orthogonal";
return connector;
}}
>
{/* Inject necessary services for the diagram */}
<Inject services={[DataBinding, MindMap]} />
</DiagramComponent>
);
}
// Render the App component into the 'diagram' element in the DOM
const root = ReactDOM.createRoot(document.getElementById("diagram"));
root.render(<App />);import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { DiagramComponent, Inject, ConnectorModel, DataBinding, NodeModel, MindMap } from "@syncfusion/ej2-react-diagrams";
import { DataManager, Query } from "@syncfusion/ej2-data";
//Initializes data source
let data: object[] = [
{ id: 1, Label: "StackPanel" },
{ id: 2, Label: "Label", parentId: 1 },
{ id: 3, Label: "ListBox", parentId: 1 },
{ id: 4, Label: "StackPanel", parentId: 2 },
{ id: 5, Label: "Border", parentId: 2 },
{ id: 6, Label: "Border", parentId: 4 },
{ id: 7, Label: "Button", parentId: 4 },
{ id: 8, Label: "ContentPresenter", parentId: 5 },
{ id: 9, Label: "Text Block", parentId: 5 },
];
let items: DataManager = new DataManager(data as JSON[], new Query().take(7));
export default function App() {
return (
<DiagramComponent
id="container"
width={"100%"}
height={"550px"}
//Uses layout to auto-arrange nodes on the diagram page
layout={{
//Sets layout type
type: "MindMap",
orientation: "Horizontal",
getBranch: (node: NodeModel) => {
if ((node.data as any).id === 1) {
return 'Root';
}
return 'Right';
}
}}
//Configures data source for diagram
dataSourceSettings={{
id: "id",
parentId: "parentId",
dataManager: items,
root: String(1),
}}
//Sets the default properties for nodes
getNodeDefaults={(node: NodeModel) => {
node.annotations = [{ content: (node.data as { Label: 'string' }).Label }];
node.width = 100; node.height = 40;
return node;
}}
//Sets the default properties for connectors
getConnectorDefaults={(connector: ConnectorModel) => {
connector.type = "Orthogonal";
return connector;
}}
>
{/* Inject necessary services for the diagram */}
<Inject services={[DataBinding, MindMap]} />
</DiagramComponent>
);
}
// Render the App component into the 'diagram' element in the DOM
const root = ReactDOM.createRoot(document.getElementById("diagram") as HTMLElement);
root.render(<App />);
Common Use Cases
Mind map layouts are ideal for:
- Brainstorming sessions: Visualizing ideas and their relationships.
- Knowledge mapping: Organizing complex information hierarchically.
- Decision trees: Mapping out decision processes and outcomes.
- Organizational charts: Displaying reporting structures with a central focus.
- Project planning: Breaking down projects into manageable components.
Best Practices
- Keep the root node content concise and descriptive.
- Use consistent styling for nodes at the same hierarchical level.
- Limit branch depth to maintain readability.
- Consider color coding to differentiate branch categories.
- Ensure adequate spacing between branches to prevent overlap.