Paging in EJ2 JavaScript Treegrid control
23 Jun 202321 minutes to read
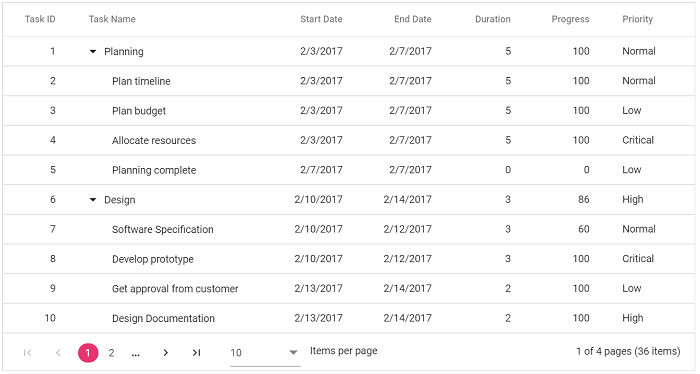
Paging provides an option to display TreeGrid data in page segments. To enable paging, set the allowPaging to true. When paging is enabled, pager component renders at the bottom of the treegrid.
Paging options can be configured through the pageSettings.
To use paging, inject the Page module in the treegrid.
ej.treegrid.TreeGrid.Inject(ej.treegrid.Page);
var treeGridObj = new ej.treegrid.TreeGrid({
dataSource: sampleData,
childMapping: 'subtasks',
allowPaging: true,
pageSettings: {pageSize: 7},
treeColumnIndex: 1,
columns: [
{ field: 'taskID', headerText: 'Task ID', width: 90, textAlign: 'Right' },
{ field: 'taskName', headerText: 'Task Name', width: 160 },
{
field: 'startDate', headerText: 'Start Date', width: 90, textAlign: 'Right', type: 'date',format: 'yMd'
},
{ field: 'duration', headerText: 'Duration', width: 80, textAlign: 'Right' }
]
});
treeGridObj.appendTo('#TreeGrid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="TreeGrid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>You can achieve better performance by using treegrid paging to fetch only a pre-defined number of records from the data source.
Page Size Mode
Two behaviors are available in TreeGrid paging to display certain number of records in a current page. Following are the two types of pageSizeMode.
-
All : This is the default mode. The number of records in a page is based on
pageSizeproperty. -
Root : The number of root nodes or the 0th level records to be displayed per page is based on
pageSizeproperty.
With pageSizeMode property as Root, only the root level or the 0th level records are considered in records count.
ej.treegrid.TreeGrid.Inject(ej.treegrid.Page);
var treeGridObj = new ej.treegrid.TreeGrid({
dataSource: sampleData,
childMapping: 'subtasks',
allowPaging: true,
height: 265,
pageSettings: {pageSize: 2, pageSizeMode: 'Root'},
treeColumnIndex: 1,
columns: [
{ field: 'taskID', headerText: 'Task ID', width: 90, textAlign: 'Right' },
{ field: 'taskName', headerText: 'Task Name', width: 160 },
{
field: 'startDate', headerText: 'Start Date', width: 90, textAlign: 'Right', type: 'date',format: 'yMd'
},
{ field: 'duration', headerText: 'Duration', width: 80, textAlign: 'Right' }
]
});
treeGridObj.appendTo('#TreeGrid');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="TreeGrid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Template
You can use custom elements inside the pager instead of default elements.
The custom elements can be defined by using the template property.
Inside this template, you can access the currentPage, pageSize, pageCount, totalPage and totalRecordCount values.
ej.treegrid.TreeGrid.Inject(ej.treegrid.Page);
var flag = true;
var treeGridObj = new ej.treegrid.TreeGrid({
dataSource: sampleData,
childMapping: 'subtasks',
allowPaging: true,
pageSettings: {pageSize: 6, template: '#template'},
treeColumnIndex: 1,
columns: [
{ field: 'taskID', headerText: 'Task ID', width: 90, textAlign: 'Right' },
{ field: 'taskName', headerText: 'Task Name', width: 160 },
{
field: 'startDate', headerText: 'Start Date', width: 90, textAlign: 'Right', type: 'date',format: 'yMd'
},
{ field: 'duration', headerText: 'Duration', width: 80, textAlign: 'Right' }
],
dataBound: function(){
if (flag) {
flag = false;
updateTemplate();
}
},
actionComplete: (args) => {
if (args.requestType === 'paging') {
updateTemplate();
}
}
});
treeGridObj.appendTo('#TreeGrid');
var updateTemplate = function(){
this.numeric = new ej.inputs.NumericTextBox({
min: 1,
max: 6,
step: 1,
format: '###.##',
width: 200,
change: (args) => {
var value = args.value;
treeGridObj.goToPage(value);
}
});
this.numeric.appendTo('#currentPage');
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script id="template" type="text/x-template">
<div class="e-pagertemplate">
<div class="col-lg-12 control-section">
<div class="content-wrapper">
<input id="currentPage" type="text" value=${currentPage} style="padding-left: 10px; text-align: left">
</div>
</div>
<div id="totalPages" class="e-pagertemplatemessage" style="margin-top:5px;margin-left:30px;border: none; display: inline-block ">
<span class ="e-pagenomsg">${currentPage} of ${totalPages} pages (${totalRecordsCount} items)</span>
</div>
</div>
</script>
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="TreeGrid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Pager with Page Size Dropdown
The pager Dropdown allows you to change the number of records in the TreeGrid dynamically. It can be enabled by defining the pageSettings.pageSizes property as true.
pageSettings: {pageSize: 7, pageSizes: true},
How to render Pager at the Top of the TreeGrid
By default, Pager will be rendered at the bottom of the TreeGrid. You can also render the Pager at the top of the TreeGrid by using the dataBound event.
ej.treegrid.TreeGrid.Inject(ej.treegrid.Page);
var initialGridLoad = true;
var treeGridObj = new ej.treegrid.TreeGrid({
dataSource: sampleData,
childMapping: 'subtasks',
allowPaging: true,
pageSettings: {pageSize: 7, pageSizes: true},
treeColumnIndex: 1,
columns: [
{ field: 'taskID', headerText: 'Task ID', width: 90, textAlign: 'Right' },
{ field: 'taskName', headerText: 'Task Name', width: 160 },
{
field: 'startDate', headerText: 'Start Date', width: 90, textAlign: 'Right', type: 'date',format: 'yMd'
},
{ field: 'duration', headerText: 'Duration', width: 80, textAlign: 'Right' }
]
});
treeGridObj.appendTo('#TreeGrid');
treeGridObj.dataBound = () =>{
if (initialGridLoad) {
initialGridLoad = false;
var pager = document.getElementsByClassName('e-gridpager');
var topElement;
if ( treeGridObj.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader');
}
topElement[0].before(pager[0]);
}
};<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Grid</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Grid Control">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="TreeGrid"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>During the paging action, the pager component triggers the below three events.
- The
createdevent triggers when Pager is created.- The
clickevent triggers when the numeric items in the pager is clicked.- The
dropDownChangedevent triggers when pageSize DropDownList value is selected.
You can refer to ourJavaScript Tree Gridfeature tour page for its groundbreaking feature representations. You can also explore our JavaScript Tree Grid exampleJavaScript Tree Grid exampleto knows how to present and manipulate data.