- Default printing
- Custom printing
- Disable printing
- Limitations
Contact Support
Print in EJ2 JavaScript Spreadsheet control
7 May 202517 minutes to read
The printing functionality allows end-users to print all contents, such as tables, charts, images, and formatted contents, available in the active worksheet or entire workbook in the Spreadsheet. You can enable or disable print functionality by using the allowPrint property, which defaults to true.
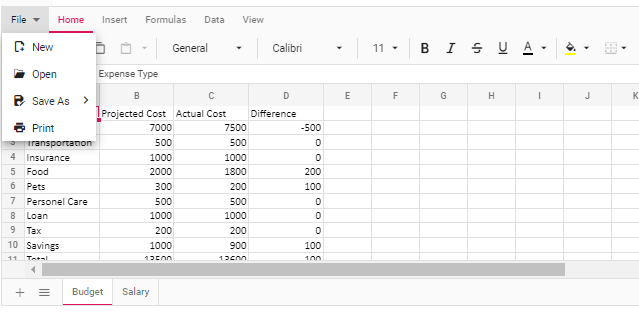
Default printing
The active worksheet in the Spreadsheet can be printed by selecting the File > Print option in the ribbon menu. You can also initiate the printing using the Ctrl + P keyboard shortcut when the Spreadsheet is in focus. These two options print only the data from the active sheet without including rows headers, column headers and grid lines.

Custom printing
The active worksheet or entire workbook can be printed with customized options using the print method. The print method takes one parameter, that is, printOptions, which can be used for customization.
The printOptions contain three properties, as described below.
-
type- It specifies whether to print the current sheet or the entire workbook. The value for this property is either ActiveSheet or Workbook. -
allowGridLines- This property specifies whether grid lines should be included in the printing or not. The grid lines will be included in the printed copy when set to true. When set to false, it will not be available. -
allowRowColumnHeader- This property specifies whether row and column headers should be included in the printing or not. The headers will be included in the printed copy when set to true. When set to false, it will not be available.
When the
var items = [
{
text: 'ActiveSheet',
},
{
text: 'Workbook',
},
];
var budgetData = [
{
'Expense Type': 'Housing',
'Projected Cost': 7000,
'Actual Cost': 7500,
Difference: -500,
},
{
'Expense Type': 'Transportation',
'Projected Cost': 500,
'Actual Cost': 500,
Difference: 0,
},
{
'Expense Type': 'Insurance',
'Projected Cost': 1000,
'Actual Cost': 1000,
Difference: 0,
},
{
'Expense Type': 'Food',
'Projected Cost': 2000,
'Actual Cost': 1800,
Difference: 200,
},
{
'Expense Type': 'Pets',
'Projected Cost': 300,
'Actual Cost': 200,
Difference: 100,
},
{
'Expense Type': 'Personel Care',
'Projected Cost': 500,
'Actual Cost': 500,
Difference: 0,
},
{
'Expense Type': 'Loan',
'Projected Cost': 1000,
'Actual Cost': 1000,
Difference: 0,
},
{
'Expense Type': 'Tax',
'Projected Cost': 200,
'Actual Cost': 200,
Difference: 0,
},
{
'Expense Type': 'Savings',
'Projected Cost': 1000,
'Actual Cost': 900,
Difference: 100,
},
{
'Expense Type': 'Total',
'Projected Cost': 13500,
'Actual Cost': 13600,
Difference: -100,
},
];
var salaryData = [
{
Earnings: 'Basic',
'Credit Amount': 20000,
Deductions: 'Provident Fund',
'Debit Amount': 2400,
},
{
Earnings: 'HRA',
'Credit Amount': 8000,
Deductions: 'ESI',
'Debit Amount': 0,
},
{
Earnings: 'Special Allowance',
'Credit Amount': 25000,
Deductions: 'Professional Tax',
'Debit Amount': 200,
},
{
Earnings: 'Incentives',
'Credit Amount': 2000,
Deductions: 'TDS',
'Debit Amount': 2750,
},
{
Earnings: 'Bonus',
'Credit Amount': 1500,
Deductions: 'Other Deduction',
'Debit Amount': 0,
},
{
Earnings: 'Total Earnings',
'Credit Amount': 56500,
Deductions: 'Total Deductions',
'Debit Amount': 5350,
},
];
var allowGridLines;
var allowRowColumnHeader;
var drpDownBtn = new ej.splitbuttons.DropDownButton({
items: items,
cssClass: 'e-round-corner',
select: (args) => {
spreadsheet.print({
type: args.item.text,
allowGridLines: allowGridLines,
allowRowColumnHeader: allowRowColumnHeader,
});
},
});
drpDownBtn.appendTo('#element');
var checkboxgrid = document.getElementById('gridline');
if (checkboxgrid != null) {
checkboxgrid.onchange = function () {
allowGridLines = checkboxgrid.checked;
};
}
var checkboxheader = document.getElementById('header');
if (checkboxheader != null) {
checkboxheader.onchange = function () {
allowRowColumnHeader = checkboxheader.checked;
};
}
var columns = [{ width: 100 }, { width: 100 }, { width: 100 }, { width: 100 }];
var spreadsheet = new ej.spreadsheet.Spreadsheet({
allowOpen: true,
openUrl: 'https://services.syncfusion.com/js/production/api/spreadsheet/open',
allowSave: true,
saveUrl: 'https://services.syncfusion.com/js/production/api/spreadsheet/save',
sheets: [
{ name: 'Budget', ranges: [{ dataSource: budgetData }], columns: columns },
{ name: 'Salary', ranges: [{ dataSource: salaryData }], columns: columns },
],
created: function () {
spreadsheet.cellFormat({ fontWeight: 'bold' }, 'A1:D1');
}
});
spreadsheet.appendTo('#spreadsheet');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 SpreadSheet</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link rel="shortcut icon" href="resources/favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-spreadsheet/styles/material.css" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.4.1/shim.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element which is going to render-->
<div id="dialog"></div>
<div id="print">
<div id="element">Print</div>
<input type="checkbox" id="gridline"> Allow Grid Lines </input>
<input type="checkbox" id="header"> Allow Row Column Header </input>
</div>
<div id="container">
<div id="spreadsheet"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
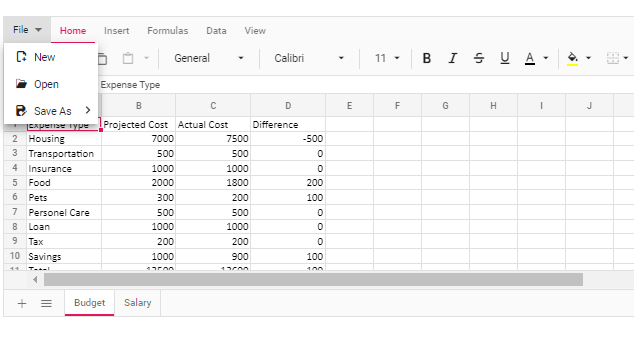
</body></html>Disable printing
The printing functionality in the Spreadsheet can be disabled by setting the allowPrint property to false. After disabling, the “Print” option will not be available in the “File” menu of the ribbon and as a keyboard shortcut.

var budgetData = [
{
'Expense Type': 'Housing',
'Projected Cost': 7000,
'Actual Cost': 7500,
Difference: -500,
},
{
'Expense Type': 'Transportation',
'Projected Cost': 500,
'Actual Cost': 500,
Difference: 0,
},
{
'Expense Type': 'Insurance',
'Projected Cost': 1000,
'Actual Cost': 1000,
Difference: 0,
},
{
'Expense Type': 'Food',
'Projected Cost': 2000,
'Actual Cost': 1800,
Difference: 200,
},
{
'Expense Type': 'Pets',
'Projected Cost': 300,
'Actual Cost': 200,
Difference: 100,
},
{
'Expense Type': 'Personel Care',
'Projected Cost': 500,
'Actual Cost': 500,
Difference: 0,
},
{
'Expense Type': 'Loan',
'Projected Cost': 1000,
'Actual Cost': 1000,
Difference: 0,
},
{
'Expense Type': 'Tax',
'Projected Cost': 200,
'Actual Cost': 200,
Difference: 0,
},
{
'Expense Type': 'Savings',
'Projected Cost': 1000,
'Actual Cost': 900,
Difference: 100,
},
{
'Expense Type': 'Total',
'Projected Cost': 13500,
'Actual Cost': 13600,
Difference: -100,
},
];
var salaryData = [
{
Earnings: 'Basic',
'Credit Amount': 20000,
Deductions: 'Provident Fund',
'Debit Amount': 2400,
},
{
Earnings: 'HRA',
'Credit Amount': 8000,
Deductions: 'ESI',
'Debit Amount': 0,
},
{
Earnings: 'Special Allowance',
'Credit Amount': 25000,
Deductions: 'Professional Tax',
'Debit Amount': 200,
},
{
Earnings: 'Incentives',
'Credit Amount': 2000,
Deductions: 'TDS',
'Debit Amount': 2750,
},
{
Earnings: 'Bonus',
'Credit Amount': 1500,
Deductions: 'Other Deduction',
'Debit Amount': 0,
},
{
Earnings: 'Total Earnings',
'Credit Amount': 56500,
Deductions: 'Total Deductions',
'Debit Amount': 5350,
},
];
var columns = [{ width: 100 }, { width: 100 }, { width: 100 }, { width: 100 }];
var spreadsheet = new ej.spreadsheet.Spreadsheet({
allowOpen: true,
openUrl: 'https://services.syncfusion.com/js/production/api/spreadsheet/open',
allowSave: true,
saveUrl: 'https://services.syncfusion.com/js/production/api/spreadsheet/save',
sheets: [
{ name: 'Budget', ranges: [{ dataSource: budgetData }], columns: columns },
{ name: 'Salary', ranges: [{ dataSource: salaryData }], columns: columns },
],
allowPrint: false,
created: function () {
spreadsheet.cellFormat({ fontWeight: 'bold' }, 'A1:D1');
}
});
spreadsheet.appendTo('#spreadsheet');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 SpreadSheet</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link rel="shortcut icon" href="resources/favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-grids/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/30.1.37/ej2-spreadsheet/styles/material.css" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.4.1/shim.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/30.1.37/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element which is going to render-->
<div id="dialog"></div>
<div id="container">
<div id="spreadsheet"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Limitations
- When printing the document, changing the page orientation to landscape is not supported in both the
printmethod and print preview dialog of the web browser. - The styles provided for the data validation functionality will not be available in the printed copy of the document.
- The content added to the cell templates, such as HTML elements, Syncfusion® controls, and others, will not be available in the printed copy of the document.