Es5 getting started in EJ2 JavaScript Smart Paste button control
7 May 202524 minutes to read
The Essential® JS 2 for JavaScript (global script) is an ES5 formatted pure JavaScript framework which can be directly used in latest web browsers.
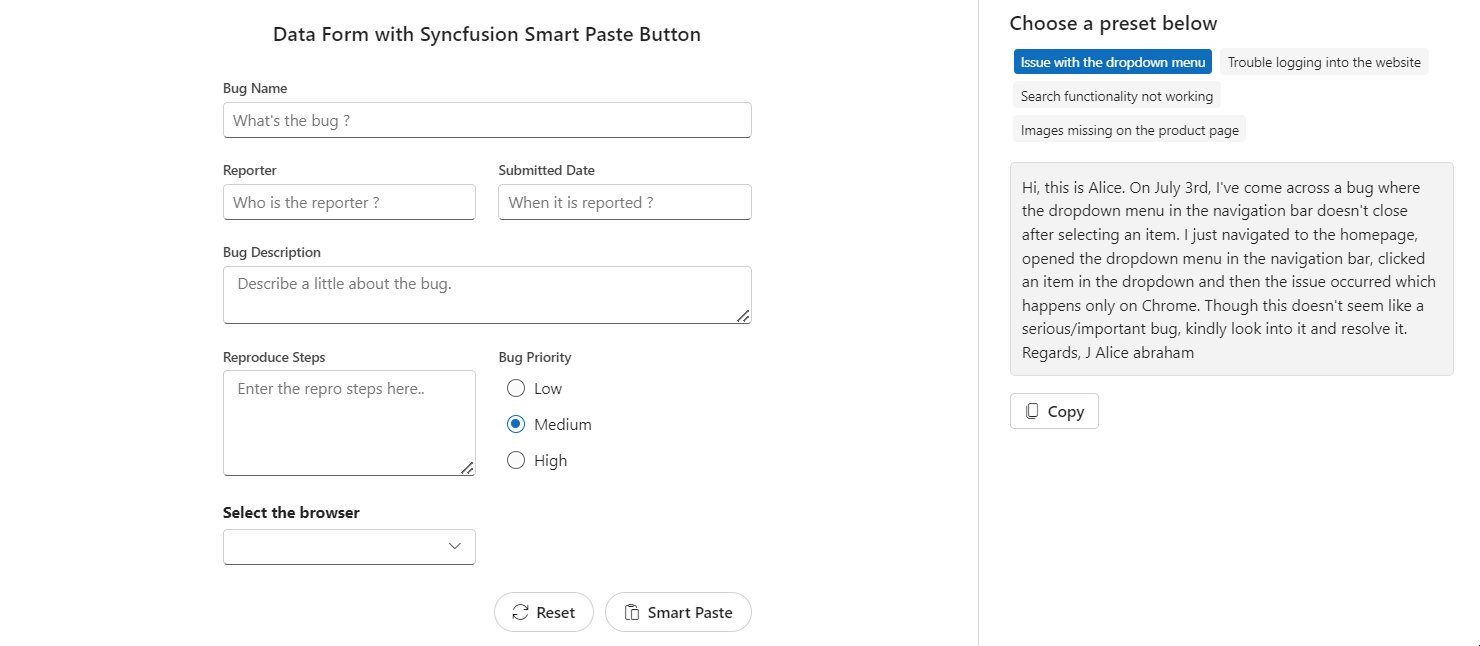
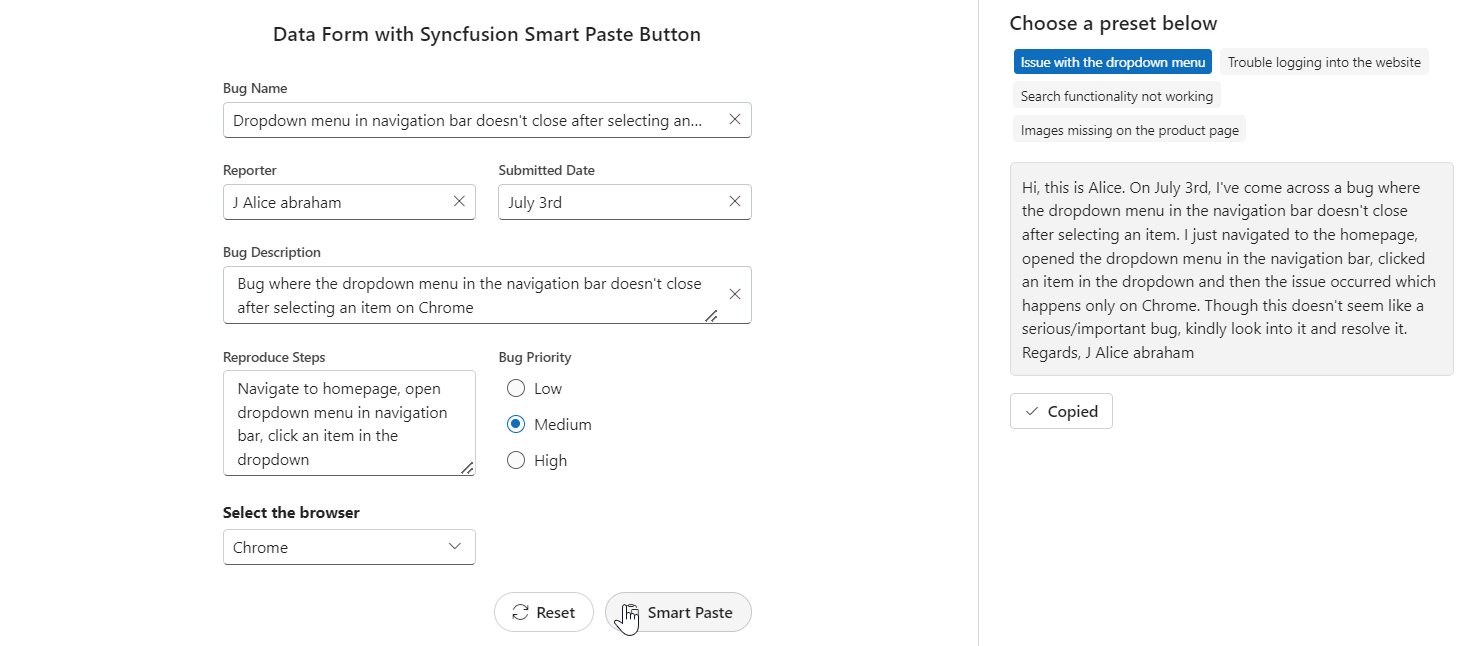
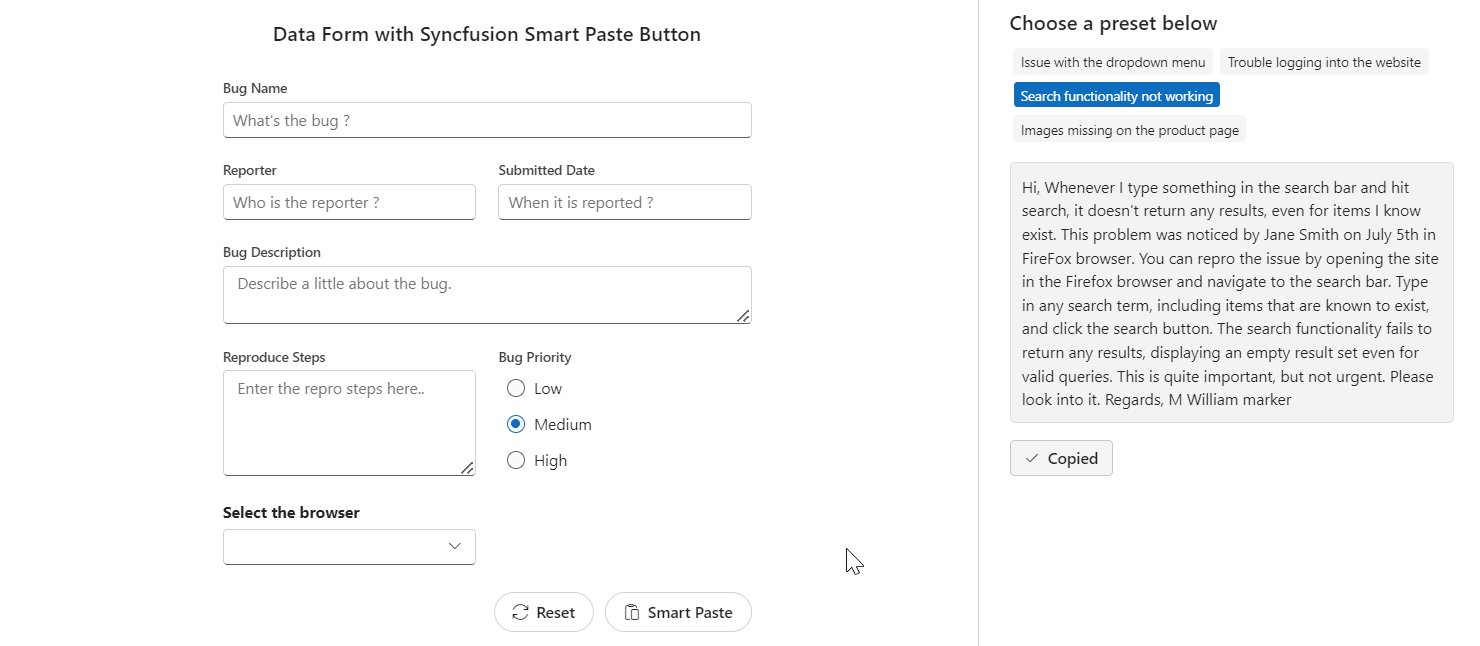
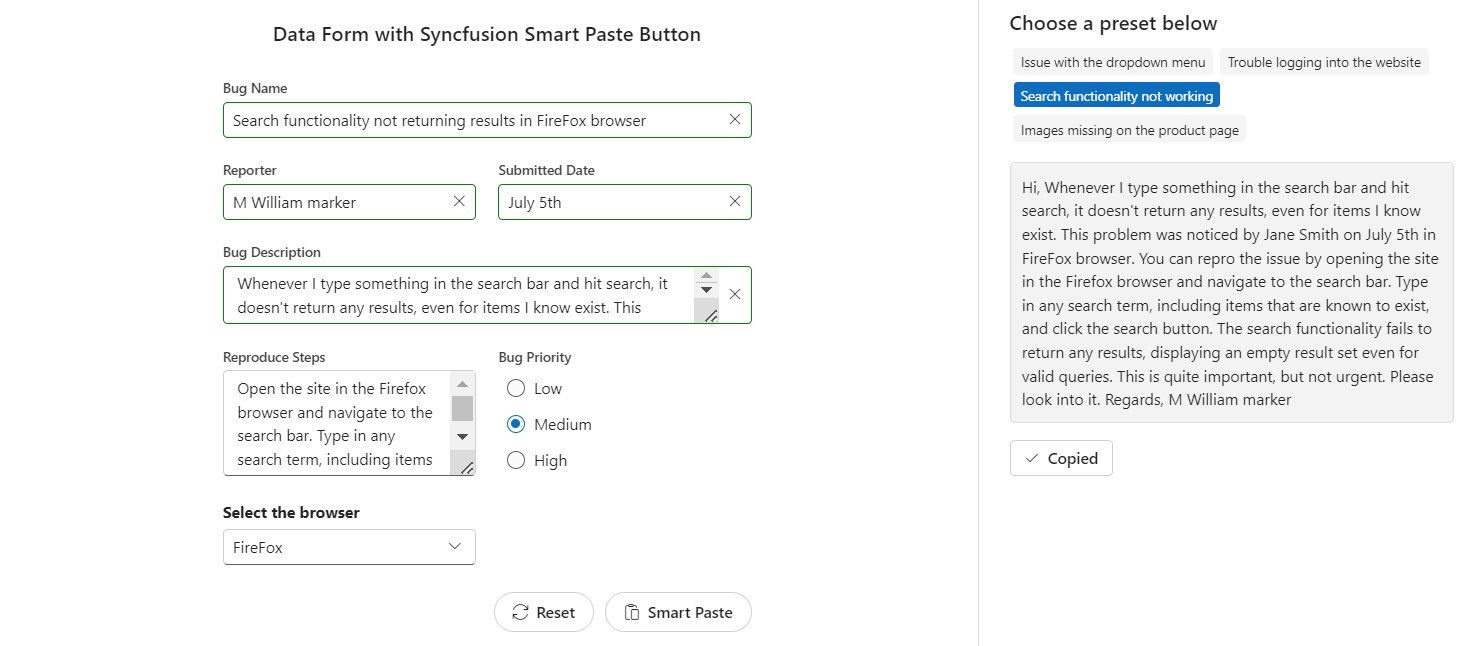
The Smart Paste Button is a user interface control designed to simplify and improve the experience of pasting text into form fields. It comes with smart features such as automatic text formatting, validation, and integration with various form controls. It is especially useful in applications where users frequently paste text from other sources and where data consistency is important.
Prerequisites
To get started, ensure the following software to be installed in the machine.
Check out the download and installation section of Essential Studio® JavaScript. If you are using Syncfusion® CDN resources to build your web application, you can skip the Essential Studio® JavaScript prerequisite.
Dependencies
The list of dependencies required to use the Smart Paste Button control in your application is given as follows:
|-- @syncfusion/ej2-buttons
|-- @syncfusion/ej2-baseControl Initialization
The JavaScript (ES5) Smart Paste Button control can be initialized by using either of the following ways.
- Using local script and style references in a HTML page.
- Using CDN link for script and style reference.
Using local script and style references in a HTML page
Step 1: Create an app folder quickstart for getting started.
Step 2: You can get the global scripts and styles from the Essential Studio® JavaScript (Essential® JS 2) build installed location.
Syntax:
Dependency Script:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\{DEPENDENCY_PACKAGE_NAME}\dist\global\{DEPENDENCY_PACKAGE_NAME}.min.jsControl Script:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\{PACKAGE_NAME}\dist\global\{PACKAGE_NAME}.min.jsDependency Styles:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\{DEPENDENCY_PACKAGE_NAME}\styles\material.cssControl Styles:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\{PACKAGE_NAME}\styles\material.css
Example:
Dependency Script:
C:\Program Files (x86)\Syncfusion\Essential Studio\JavaScript - EJ2\20.3.0.47\Web (Essential JS 2)\JavaScript\ej2-base\dist\global\ej2-base.min.jsControl Script:
C:\Program Files (x86)\Syncfusion\Essential Studio\JavaScript - EJ2\20.3.0.47\Web (Essential JS 2)\JavaScript\ej2-buttons\dist\global\ej2-buttons.min.jsDependency Styles:
C:\Program Files (x86)\Syncfusion\Essential Studio\JavaScript - EJ2\20.3.0.47\Web (Essential JS 2)\JavaScript\ej2-base\styles\material.cssControl Styles:
C:\Program Files (x86)\Syncfusion\Essential Studio\JavaScript - EJ2\20.3.0.47\Web (Essential JS 2)\JavaScript\ej2-buttons\styles\material.css
The below located script and style file contains all Syncfusion® JavaScript (ES5) UI control resources in a single file.
Scripts:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\ej2\dist\ej2.min.jsStyles:
**(installed location)**\Syncfusion\Essential Studio\JavaScript - EJ2\{RELEASE_VERSION}\Web (Essential JS 2)\JavaScript\ej2\material.css
The Custom Resource Generator (CRG) is an online web tool, which can be used to generate the custom script and styles for a set of specific controls. This web tool is useful to combine the required control scripts and styles in a single file.
Step 3: Create a folder ~/quickstart/resources and copy/paste the global scripts and styles from the above installed location to ~/quickstart/resources/package corresponding package location.
Step 4: Create a HTML page (index.html) in ~/quickstart/index.html location and add the JavaScript (ES5) script and style references.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JavaScript (ES5)</title>
<!-- JavaScript (ES5) Smart Paste Button's dependency style -->
<link href="resources/base/material.css" rel="stylesheet" type="text/css"/>
<!-- JavaScript (ES5) Smart Paste Button's control style -->
<link href="resources/buttons/material.css" rel="stylesheet" type="text/css"/>
<!-- JavaScript (ES5) Smart Paste Button's dependency global script -->
<script src="resources/base/ej2-base.min.js" type="text/javascript"></script>
<!-- JavaScript (ES5) Smart Paste Button's control global script -->
<script src="resources/buttons/ej2-buttons.min.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>Step 5: Now, add the Smart Paste Button element and initiate the JavaScript (ES5) Smart Paste Button control in the index.html by using following code.
The control utilizes the aiAssistHandler property, a callback function that sends a request to the AI model and updates the form with the generated content based on the AI’s response.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JavaScript (ES5)</title>
<!-- JavaScript (ES5) Smart Paste Button's dependency style -->
<link href="resources/base/material.css" rel="stylesheet" type="text/css"/>
<!-- JavaScript (ES5) Smart Paste Button's control style -->
<link href="resources/buttons/material.css" rel="stylesheet" type="text/css"/>
<!-- JavaScript (ES5) Smart Paste Button's dependency global script -->
<script src="resources/base/ej2-base.min.js" type="text/javascript"></script>
<!-- JavaScript (ES5) Smart Paste Button's control global script -->
<script src="resources/buttons/ej2-buttons.min.js" type="text/javascript"></script>
</head>
<body>
<!--Element to render the Smart Paste Button control-->
<button id='smart-paste-button'></button>
<script>
// Initialize Smart Paste Button control
var SmartPasteButton = new ej.buttons.SmartPasteButton({
content: 'Smart Paste',
iconCss: "e-icons e-paste",
aiAssistHandler: serverAIRequest
});
// Render initialized Smart Paste Button.
SmartPasteButton.appendTo('#smart-paste-button');
const serverAIRequest = async (options) => {
let output = '';
try {
// console.log("input:", options);
output = await (window).AzureAIRequest(options);
output = output.replace('END_RESPONSE', '')
// console.log("Success:", output);
} catch (error) {
console.error("Error:", error);
}
return output;
};
</script>
</body>
</html>Step 6: Now, run the index.html in web browser, it will render the Syncfusion® JavaScript (ES5) Smart Paste Button control.
Using CDN link for script and style reference
Step 1: Create an app folder quickstart for getting started.
Step 2: The JavaScript (ES5) control’s global scripts and styles are already hosted in the below CDN link formats.
Syntax:
Dependency Script:
https://cdn.syncfusion.com/ej2/{DEPENDENCY_PACKAGE_NAME}/dist/global/{PACKAGE_NAME}.min.jsControl Script:
https://cdn.syncfusion.com/ej2/{PACKAGE_NAME}/dist/global/{PACKAGE_NAME}.min.jsDependency Styles:
https://cdn.syncfusion.com/ej2/{DEPENDENCY_PACKAGE_NAME}/styles/material.cssControl Styles:
https://cdn.syncfusion.com/ej2/{PACKAGE_NAME}/styles/material.css
Example:
Script:
https://cdn.syncfusion.com/ej2/ej2-buttons/dist/global/ej2-buttons.min.jsStyles:
https://cdn.syncfusion.com/ej2/ej2-buttons/styles/material.css
Step 3: Create a HTML page (index.html) in ~/quickstart/index.html location and add the CDN link references. Now, add the Smart Paste Button element and initiate the JavaScript (ES5) Smart Paste Button control in the index.html by using following code.
In our demonstration, Azure AI is used, but you can integrate any text-generative AI of your choice.
let inputobj1 = new ej.inputs.TextBox({
placeholder: "What's the bug ?",
floatLabelType: "Never",
});
inputobj1.appendTo("#bug-name");
let inputobj2 = new ej.inputs.TextBox({
placeholder: "Who is the reporter ?",
floatLabelType: "Never",
});
inputobj2.appendTo("#reporter-name");
let inputobj3 = new ej.inputs.TextBox({
placeholder: "When it is reported ?",
floatLabelType: "Never",
});
inputobj3.appendTo("#submitted-date");
let textArea1 = new ej.inputs.TextArea({
placeholder: "Describe a little about the bug.",
rows: 2,
floatLabelType: "Never",
});
textArea1.appendTo("#bug-description");
let textArea2 = new ej.inputs.TextArea({
placeholder: "Enter the repro steps here..",
cols: 30,
rows: 4,
floatLabelType: "Never",
});
textArea2.appendTo("#reproduce-steps");
let radioButton = new ej.buttons.RadioButton({
label: "Low",
name: "bug-priority",
value: "low"
});
radioButton.appendTo("#radio1");
radioButton = new ej.buttons.RadioButton({
label: "Medium",
name: "bug-priority",
value: "medium",
checked: true
});
radioButton.appendTo("#radio2");
radioButton = new ej.buttons.RadioButton({
label: "High",
name: "bug-priority",
value: "high",
});
radioButton.appendTo("#radio3");
const browserData = [
'Chrome', 'Firefox', 'Safari'
];
let comboBoxObj = new ej.dropdowns.ComboBox({
popupHeight: '230px',
dataSource: browserData,
placeholder: 'Choose the browser',
});
comboBoxObj.appendTo('#browser');
// Initialize Button control.
let resetButton = new ej.buttons.Button({
content: 'Reset',
iconCss: "e-icons e-reset",
});
// Render initialized Button.
resetButton.appendTo('#reset');
const serverAIRequest = async (options) => {
let output = '';
try {
// console.log("input:", options);
output = await (window).AzureAIRequest(options);
output = output.replace('END_RESPONSE', '')
// console.log("Success:", output);
} catch (error) {
console.error("Error:", error);
}
return output;
};
// Initialize Smart Paste Button control.
let button = new ej.buttons.SmartPasteButton({
content: 'Smart Paste',
iconCss: "e-icons e-paste",
aiAssistHandler: serverAIRequest
});
// Render initialized Smart Paste Button.
button.appendTo('#smart-paste');
// Property Pane Code
let bugPresets = [
"Issue with the dropdown menu",
"Trouble logging into the website",
"Search functionality not working",
"Images missing on the product page"
];
let bugReports = [
`Hi, this is Alice. On July 3rd, I've come across a bug where the dropdown menu in the navigation bar doesn't close after selecting an item. I just navigated to the homepage, opened the dropdown menu in the navigation bar, clicked an item in the dropdown and then the issue occurred which happens only on Chrome. Though this doesn't seem like a serious/important bug, kindly look into it and resolve it. Regards, J Alice Abraham`,
`Hey team, On May 2nd, K John Doe reported an issue where the login page refreshes instead of logging in when the user clicks the login button. This problem prevents users from accessing their accounts, making it a critical issue that needs immediate attention. The issue has been observed across all major browsers. To reproduce the issue, open any browser and navigate to the website's login page. Enter a valid username and password, then click the Login button.`,
`Hi, Whenever I type something in the search bar and hit search, it doesn't return any results, even for items I know exist. This problem was noticed by Jane Smith on July 5th in FireFox browser. You can repro the issue by opening the site in the Firefox browser and navigate to the search bar. Type in any search term, including items that are known to exist, and click the search button. The search functionality fails to return any results, displaying an empty result set even for valid queries. This is quite important, but not urgent. Please look into it. Regards, M William Marker`,
`Hello, When I selected the category option on the landing page and chose the electronics category, the images were missing on the product page. The placeholders are there, but no actual images are loading. This happens on all browsers. I reported this on July 3rd. It's not urgent, but it does affect the user experience. Regards, L Mike Johnson`
];
let copyContent = document.getElementById('bug-report-text');
copyContent.innerHTML = bugReports[0];
let copyButton = new ej.buttons.Button({
content: 'Copy',
iconCss: "e-icons e-copy"
});
copyButton.appendTo('#copy-btn');
copyButton.element.onclick = async () => {
await navigator.clipboard.writeText(copyContent.innerHTML);
copyButton.content = "Copied";
copyButton.iconCss = "e-icons e-check";
}
let chipList = new ej.buttons.ChipList({
chips: bugPresets,
selection: 'Single',
selectedChips: [0],
click: (e) => {
copyContent.innerHTML = bugReports[e.index];
chipList.selectedChips = e.index;
copyButton.content = "Copy";
copyButton.iconCss = "e-icons e-copy";
}
}, '#chip-choice');<!DOCTYPE html><html lang="en"><head>
<title>EJ2 Floating Action Button</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="styles.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="../azure_openai.js" type="module"></script>
<style>
.form-container {
display: flex;
flex-direction: column;
gap: 15px;
border: 1px solid #ddd;
padding: 20px;
border-radius: 5px;
width: 49%;
margin: 0 auto;
}
.form-label {
margin-bottom: 5px;
}
.form-input,
.form-textarea,
.form-select {
padding: 10px;
border: 1px solid #ccc;
border-radius: 3px;
width: 100%;
}
.form-textarea {
height: 80px;
}
.row-group {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 10px;
}
.form-footer {
display: flex;
margin-top: 20px;
justify-content: right;
gap: 15px;
}
.form-group {
display: grid;
gap: 8px;
}
.single-row-group {
display: grid;
gap: 8px;
}
#bug-report-text {
padding: 10px;
margin: 15px 0px;
background-color: #f3f3f3;
border: 1px solid #ddd;
border-radius: 5px;
line-height: 1.5;
}
#reset,
#smart-paste {
border-radius: 20px;
}
</style>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<h2>Data Form with Syncfusion Smart Paste Button</h2>
<form class="form-container">
<div class="single-row-group">
<label for="bug-name" class="e-form-label">Bug Name</label>
<input type="text" id="bug-name" name="bug-name" class="form-input" />
</div>
<div class="row-group">
<div>
<label for="reporter-name" class="e-form-label">Reporter</label>
<input type="text" id="reporter-name" name="reporter-name" class="form-input" />
</div>
<div>
<label for="submitted-date" class="e-form-label">Submitted Date</label>
<input type="text" id="submitted-date" name="submit-date" class="form-input" />
</div>
</div>
<div class="form-group">
<label for="bug-description" class="e-form-label">Bug Description</label>
<textarea id="bug-description" class="form-textarea"></textarea>
</div>
<div class="row-group">
<div style="display: flex;flex-direction: column;">
<label for="reproduce-steps" class="e-form-label">Reproduce Steps</label>
<textarea id="reproduce-steps" name="reproduce-steps" class="form-textarea"></textarea>
</div>
<div>
<label class="form-label">Bug Priority</label>
<div class="row">
<input id="radio1" type="radio">
</div>
<div class="row">
<input id="radio2" type="radio">
</div>
<div class="row">
<input id="radio3" type="radio">
</div>
</div>
</div>
<div>
<label for="browser" class="form-label">Select the browser</label>
<input type="text" id="browser" name="browser" />
</div>
<div class="form-footer">
<button type="reset" id="reset" class="form-button"></button>
<button type="button" id="smart-paste" class="form-button"></button>
</div>
</form>
<div class="col-lg-4 property-section">
<div class="property-panel-section">
<div class="property-panel-content">
<h4> Choose a preset below </h4>
<div class="chip-container">
<div id="chip-choice" aria-label="choiceChips"></div>
</div>
<div id="bug-report-text"></div>
<button id="copy-btn"></button>
</div>
</div>
</div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>import { AzureOpenAI } from "https://cdn.jsdelivr.net/npm/[email protected]/+esm";
//Warning: Do not expose your API key in the client-side code. This is only for demonstration purposes.
// Replace your Azure OpenAI endpoint, apiVersion, deployment and API key here
const endpoint = "AZURE_OPENAI_ENDPOINT";
const apiKey = "AZURE_OPENAI_API_KEY";
const deployment = "DEPLOYMENT_NAME";
const apiVersion = "API_VERSION";
const client = new AzureOpenAI({
endpoint,
apiKey,
apiVersion,
deployment,
dangerouslyAllowBrowser: true
});
window.AzureAIRequest = async function (options) {
try {
const result = await client.chat.completions.create({
messages: options.messages,
model: "",
top_p: options.topP,
temperature: options.temperature,
max_tokens: options.maxTokens,
frequency_penalty: options.frequencyPenalty,
presence_penalty: options.presencePenalty,
stop: options.stopSequences
});
return result.choices[0].message.content;
} catch (err) {
console.error("Error occurred:", err);
}
}
Step 4: Now, run the index.html in web browser, it will render the Syncfusion® JavaScript Smart Paste Button control.