Integrate WProofreader into the EJ2 JavaScript Rich Text Editor control
22 Apr 20254 minutes to read
WProofreader is a powerful tool that enhances content quality by detecting and correcting spelling and grammar errors in real-time as users type. This functionality significantly improves the professionalism of your content and ensures error-free text.
Key Features of WProofreader:
-
Real-time Spell Checking: Instantly detects spelling mistakes as users type, providing immediate corrections and suggestions.
-
Multilingual Support: Supports multiple languages, allowing users to check and correct text in different language contexts.
-
Customization Options: Users can customize dictionary settings, add specific terms, and adjust spell-checking rules to match their writing style and requirements.
-
Integration Capabilities: Seamlessly integrates with various content management systems (CMS) and applications, enhancing editing workflows without requiring users to leave their editing environment.
Set up the WProofreader
For integrating the WProofreader refer the following link : https://webspellchecker.com, you need to install the@webspellchecker/wproofreader-sdk-js package using NPM or Yarn:
npm install @webspellchecker/wproofreader-sdk-js
Or
yarn add @webspellchecker/wproofreader-sdk-jsConfigure WProofreader for Rich Text Editor
After installing the package, you can integrate WProofreader with the Rich Text Editor by following these steps:
- Import the WProofreader module into your JavaScript file.
- Configure the
containerproperty of WProofreader as the editable element of the Rich Text Editor’s inputElement. - Access the Rich Text Editor instance.
- Set the
langproperty to specify the language of the text to be checked. - Configure the activation key in the
serviceIdproperty.
Below is an example code snippet to integrate WProofreader with the Syncfusion Rich Text Editor:
import WProofreader from '@webspellchecker/wproofreader-sdk-js';
// initialize Rich Text Editor component
var editor = new ej.richtexteditor.RichTextEditor({
created: function () {
// WProofreader configuration
WProofreader.init({
container: this.inputElement,
lang: 'en_US',
serviceId: 'YOUR_SERVICE_ID_HERE',
});
},
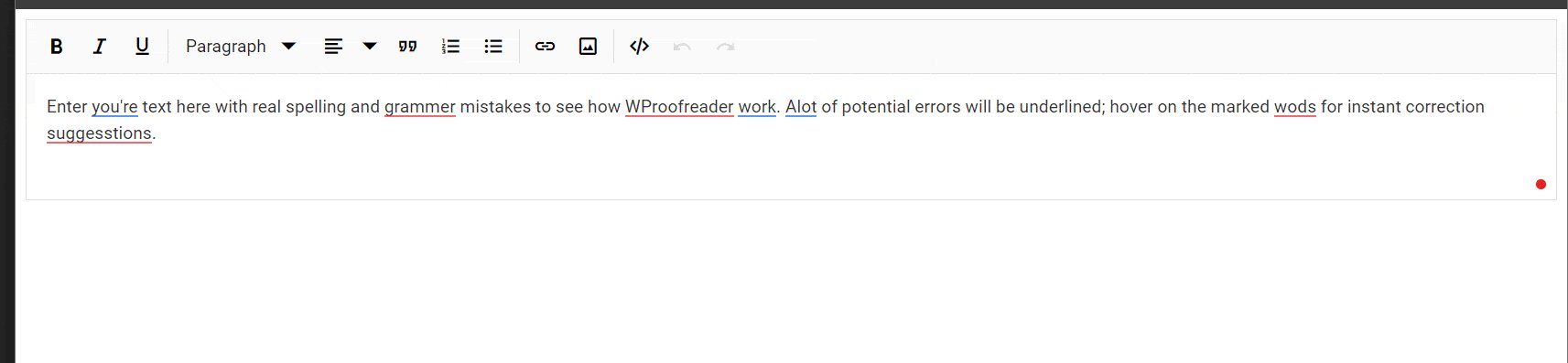
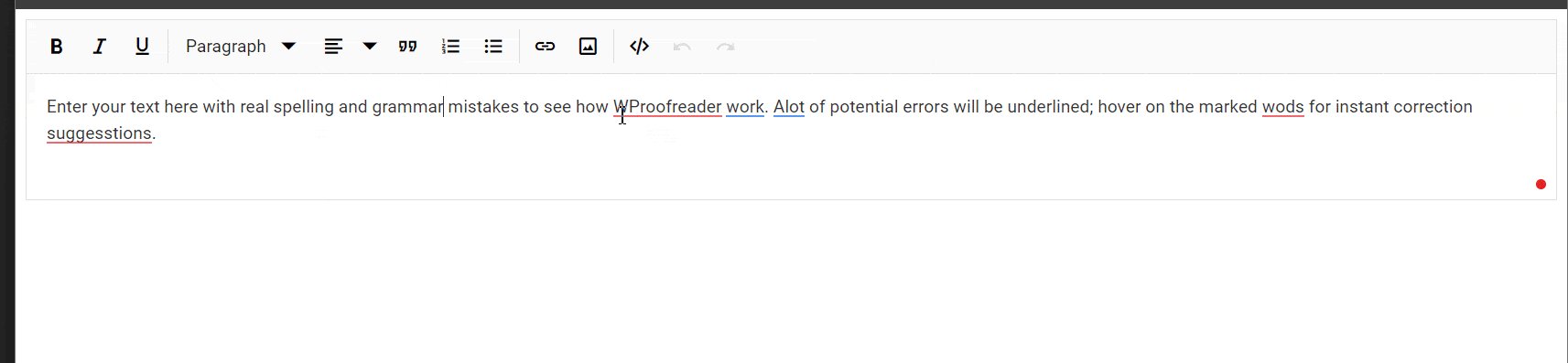
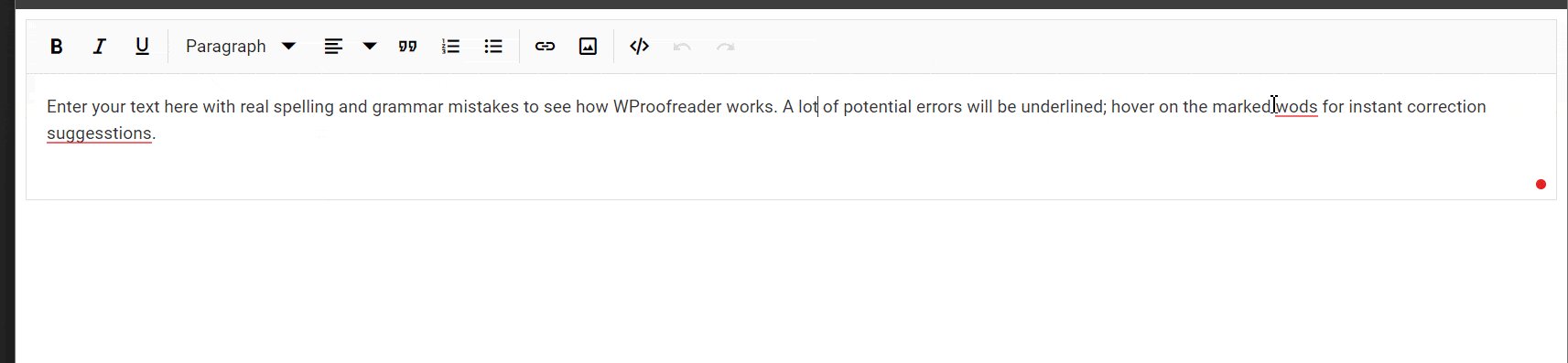
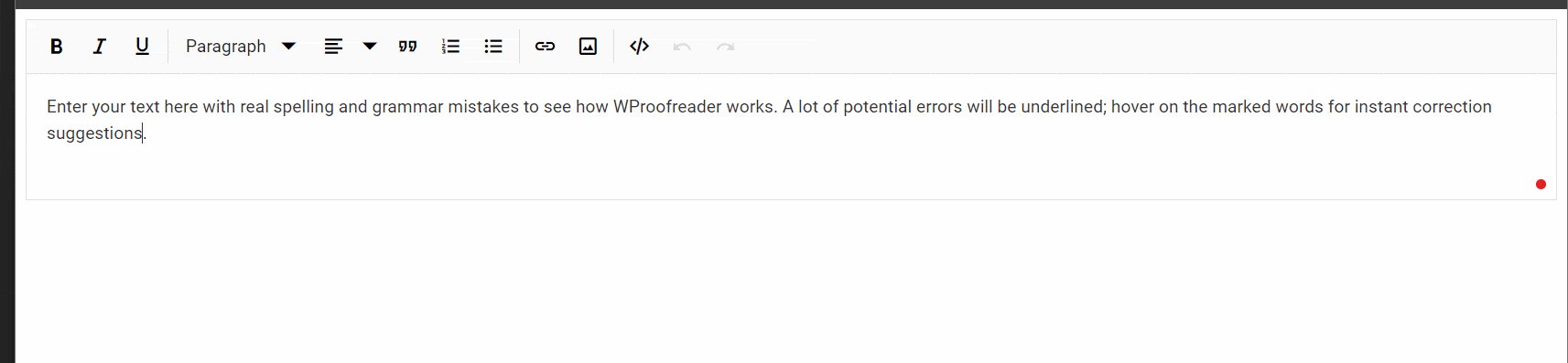
value: `<p>Enter you\'re text here with real spelling and grammer mistakes to see how WProofreader work. Alot of potential errors will be underlined; hover on the marked wods for instant correction suggesstions.</p>`,
});
// render initialized Rich Text Editor
editor.appendTo('#editor');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="editor"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Below is a GIF demonstrating how to integrate WProofreader with the Syncfusion Rich Text Editor.