Image in EJ2 JavaScript Rich text editor control
2 Feb 202414 minutes to read
Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content. For inserting the image to the Rich Text Editor, the following list of options have been provided in the insertImageSettings
| Options | Description |
|---|---|
| allowedTypes | Specifies the extensions of the image types allowed to insert on bowering and passing the extensions with comma separators. For example, pass allowedTypes as .jpg and .png. |
| display | Sets the default display for an image when it is inserted in to the Rich Text Editor. Possible options are: ‘inline’ and ‘break’. |
| width | Sets the default width of the image when it is inserted in the Rich Text Editor. |
| height | Sets the default height of the image when it is inserted in the Rich Text Editor. |
| saveUrl | Provides URL to map the action result method to save the image. |
| path | Specifies the location to store the image. |
Rich Text Editor features are segregated into individual feature-wise modules. To use image and link tool, inject image module using the
RichTextEditor.Inject(Image).
Upload options
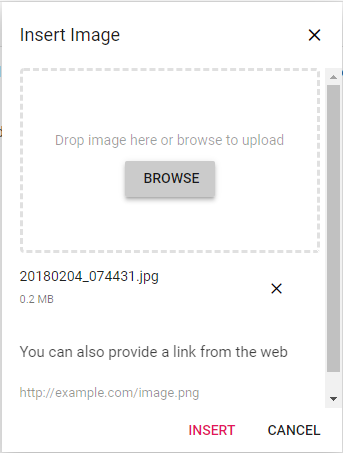
Through the browse option, select the image from the local machine and insert into the Rich Text Editor content.
If the path field is not specified in the insertImageSettings, the image will be transferred into base 64 and blob url for the image will be created and the generated url will be set to the src property of <img> tag.
<img src="blob:http://ej2.syncfusion.com/3ab56a6e-ec0d-490f-85a5-f0aeb0ad8879" >If you want to insert a lot of tiny images in the editor and don’t want a specific physical location for saving images, you can opt to save format as Base64.
In the following sample, the image has been loaded from the local machine and it will be saved in the given location.
// initialize Rich Text Editor component
var defaultRTE = new ej.richtexteditor.RichTextEditor({
toolbarSettings: {
items: ['Image']
},
value: `<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>`,
});
defaultRTE.appendTo('#defaultRTE');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/28.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="defaultRTE"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Image delete
To remove an image from the Rich Text Editor content, select the image and click Remove tool from the quick toolbar. It will delete the image from the Rich Text Editor content as well as from the service location if the removeUrl is given.
Once you select the image from the local machine, the URL for the image will be generate. From there, you can remove the image from the service location by clicking the cross icon.

The following sample explains, how to configure removeUrl to remove a saved image from the remote service location, when the following image remove actions are performed:
-
deletekey action. -
backspacekey action. - Removing uploaded image file from the insert image dialog.
- Deleting image using the quick toolbar
removeoption.
/**
* Rich Text Editor - RemoveUrl sample
*/
var defaultRTE = new ej.richtexteditor.RichTextEditor({
insertImageSettings: {
saveUrl: 'https://services.syncfusion.com/js/production/api/RichTextEditor/SaveFile',
removeUrl: 'https://services.syncfusion.com/js/production/api/RichTextEditor/DeleteFile'
},
value: `<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>`,
toolbarSettings: {
items: ['Image']
}
});
defaultRTE.appendTo('#defaultRTE');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/28.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="defaultRTE"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Insert from web
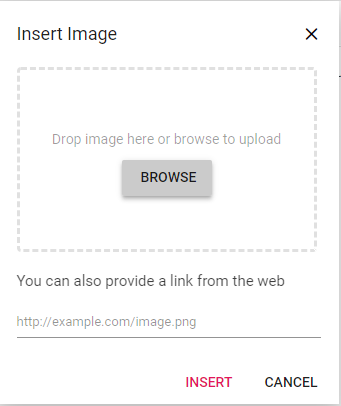
To insert an image from the online source like Google, Ping, etc., you should enable the image tool on the editor’s toolbar. By default, the image tool opens a simple dialog which allows you to insert an image from online source.

Dimension
Sets the default width and height of the image when it is inserted in the Rich Text Editor using width and height of insertImageSettings.
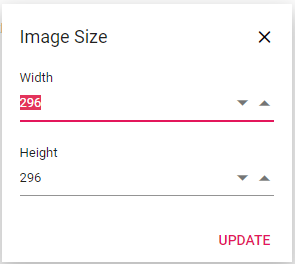
Through the quickToolbar, also you can change the width and height using Change Size option. Once click into the option. The Image Size dialog will open as below. In that specify the width and height of the image in pixel.

Caption and Alt Text
Image caption and alternative text can be specified for the Inserted image in the Rich Text Editor through the quickToolbar options such as Image Caption and Alternative Text.
Through the Alternative Text option, set the alternative text for the image, when the image is not upload successfully into the Rich Text Editor.
By clicking the Image Caption, the image will get wrapped in an image element with a caption. Then, you can type caption content inside the Rich Text Editor.
Display position
Sets the default display for an image when it is inserted in the Rich Text Editor using display field in insertImageSettings. It has two possible options: inline and break.
let defaultRTE: RichTextEditor = new RichTextEditor({
insertImageSettings: {
display: 'inline'
}
});
defaultRTE.appendTo('#defaultRTE');Image with link
The hyperlink itself can be an image in Rich Text Editor. If the image given as hyperlink, the remove, edit, and open link will be added to the quick toolbar of image. For further details about link, see the link documentation.

Resize
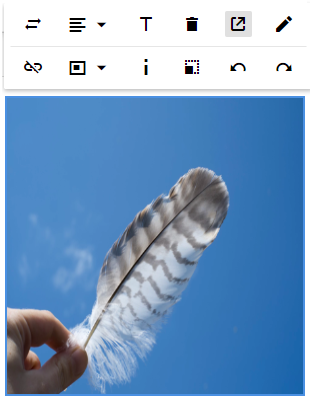
Rich text editor has a built-in image inserting support. The resize points will be appearing on each corner of image when focus. So, users can resize the image using mouse points or thumb through the resize points easily. Also, the resize calculation will be done based on aspect ratio.

Drag and Drop
By default, the Rich Text Editor allows you to insert images by drag-and-drop from the local file system such as Windows Explorer into the content editor area. And, you can upload the images to the server before inserting into the editor by configuring the saveUrl property. The images can be repositioned anywhere within the editor area by dragging and dropping the image.
In the following sample, you can see feature demo.
// initialize Rich Text Editor component
var defaultRTE = new ej.richtexteditor.RichTextEditor({
value: `<p>The Syncfudion Rich Text Editor, a WYSIWYG (what you see is what you get) editor, is a user interface that allows you to create, edit, and format rich text content. You can try out a demo of this editor here.</p><p><b>Key features:</b></p><ul><li><p>Provides <IFRAME> and <DIV> modes.</p></li><li><p>Bulleted and numbered lists.</p></li><li><p>Handles images, hyperlinks, videos, hyperlinks, uploads, etc.</p></li><li><p>Contains undo/redo manager. </p></li></ul><div style='display: inline-block; width: 60%; vertical-align: top; cursor: auto;'><img alt='Sky with sun' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Overview.png' width='309' style='min-width: 10px; min-height: 10px; width: 309px; height: 174px;' class='e-rte-image e-imginline e-rte-drag-image' height='174' /></div>`,
insertImageSettings: {
saveUrl: 'https://services.syncfusion.com/js/production/api/RichTextEditor/SaveFile',
}
});
defaultRTE.appendTo('#defaultRTE');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Rich Text Editor</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-richtexteditor/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/28.2.3/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/28.2.3/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="defaultRTE"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Drag and drop with specific extension images
You can allow the specific images alone to be uploaded using the the allowedTypes property. By default, the Rich Text Editor allows the JPG, JPEG, and PNG formats. You can configure this formats as follows.
insertImageSettings: {
allowedTypes: ['.jpg']
}Prevent drag and drop action
You can prevent drag-and-drop action by setting the actionBegin argument cancel value to true. The following code shows how to prevent the drag-and-drop.
actionBegin: function (args: any): void {
if(args.type === 'drop' || args.type === 'dragstart') {
args.cancel =true;
}
}