- Highlight a text
- Underline a text
- Strikethrough a text
- Deleting a text markup annotation
- Editing the properties of the text markup annotation
- Setting default properties during control initialization
- Performing undo and redo
- Saving the text markup annotation
- Printing the text markup annotation
- Disabling text markup annotation
- See also
Contact Support
Text markup annotation in EJ2 JavaScript Pdfviewer control
28 Sep 202324 minutes to read
The PDF Viewer control provides the options to add, edit, and delete text markup annotations such as highlight, underline, and strikethrough annotations in the PDF document.

Highlight a text
There are two ways to highlight a text in the PDF document:
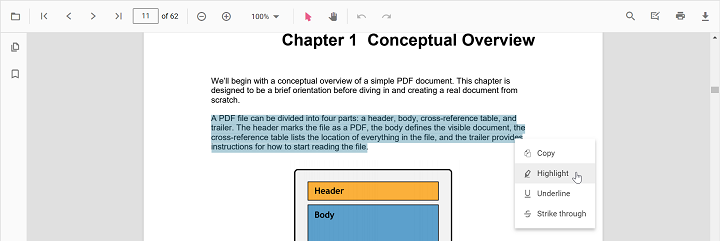
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select Highlight option in the context menu that appears.

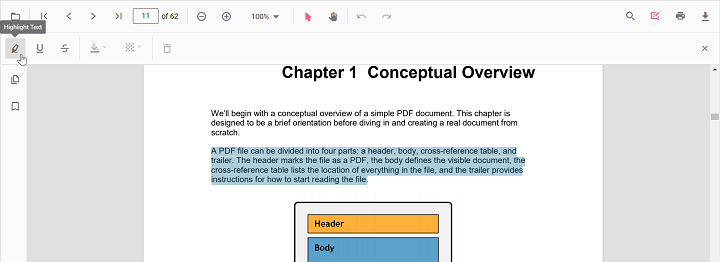
- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Highlight button in the annotation toolbar. It enables the highlight mode.
- Select the text and the highlight annotation will be added.
- You can also select the text and apply the highlight annotation using the Highlight button.
In the pan mode, if the highlight mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for highlighting the text.
Refer to the following code snippet to switch to highlight mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Highlight</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Highlight');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
Refer to the following code snippet to switch back to normal mode from highlight mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Highlight</button>
<!--Element to set normal mode-->
<button id="setNone">Normal Mode</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Highlight');
});
document.getElementById('setNone').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('None');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
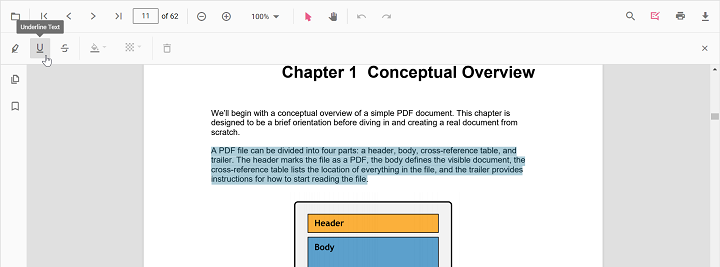
Underline a text
There are two ways to underline a text in the PDF document:
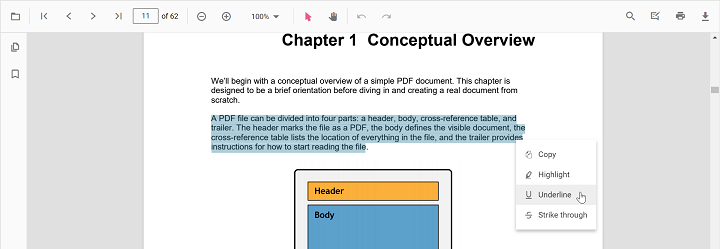
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select Underline option in the context menu that appears.

- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Underline button in the annotation toolbar. It enables the underline mode.
- Select the text and the underline annotation will be added.
- You can also select the text and apply the underline annotation using the Underline button.

In the pan mode, if the underline mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for underlining the text.
Refer to the following code snippet to switch to underline mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Underline</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Underline');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
Refer to the following code snippet to switch back to normal mode from underline mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Underline</button>
<!--Element to set normal mode-->
<button id="setNone">Normal Mode</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Underline');
});
document.getElementById('setNone').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('None');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
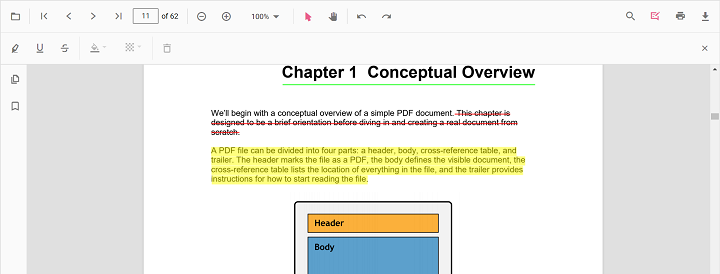
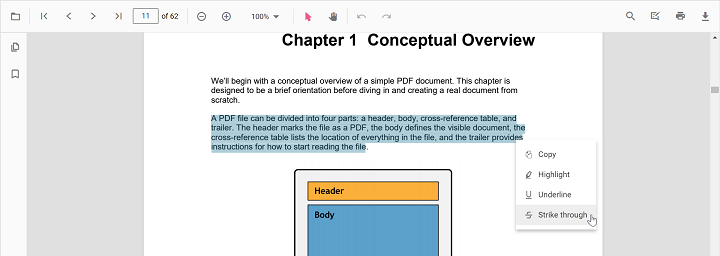
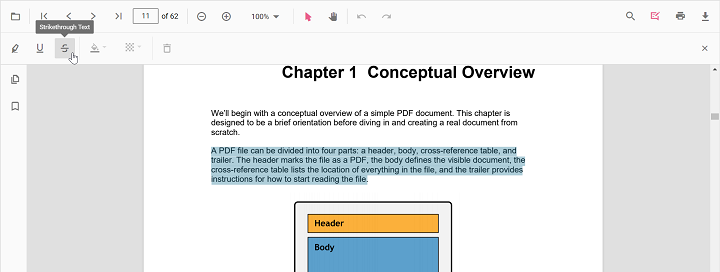
Strikethrough a text
There are two ways to strikethrough a text in the PDF document:
- Using the context menu
- Select a text in the PDF document and right-click it.
- Select Strikethrough option in the context menu that appears.

- Using the annotation toolbar
- Click the Edit Annotation button in the PDF Viewer toolbar. A toolbar appears below it.
- Select the Strikethrough button in the annotation toolbar. It enables the strikethrough mode.
- Select the text and the strikethrough annotation will be added.
- You can also select the text and apply the strikethrough annotation using the Strikethrough button.

In the pan mode, if the strikethrough mode is entered, the PDF Viewer control will switch to text select mode to enable the text selection for striking through the text.
Refer to the following code snippet to switch to strikethrough mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Strikethrough</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Strikethrough');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
Refer to the following code snippet to switch back to normal mode from underline mode.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to set text markup annotation mode-->
<button id="set">Strikethrough</button>
<!--Element to set normal mode-->
<button id="setNone">Normal Mode</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;">
</div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('set').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('Strikethrough');
});
document.getElementById('setNone').addEventListener('click', ()=> {
pdfviewer.annotation.setAnnotationMode('None');
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>NOTE
To set up the server-backed PDF Viewer,
Add the belowserviceUrlin theindex.htmlfile
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
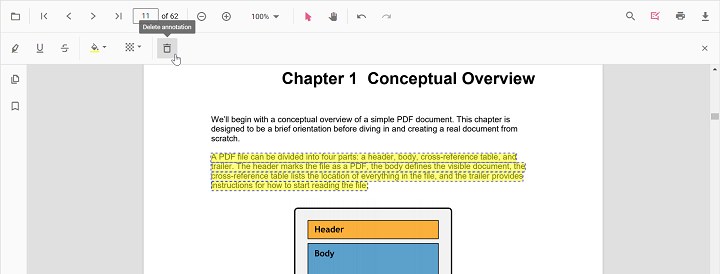
Deleting a text markup annotation
The selected annotation can be deleted by the following ways:
- Using Delete key
- Select the annotation to be deleted.
- Click the Delete key in the keyboard. The selected annotation will be deleted.
- Using the annotation toolbar
- Select the annotation to be deleted.
- Click the Delete Annotation button in the annotation toolbar. The selected annotation will be deleted.

Editing the properties of the text markup annotation
The color and the opacity of the text markup annotation can be edited using the Edit Color tool and the Edit Opacity tool in the annotation toolbar.
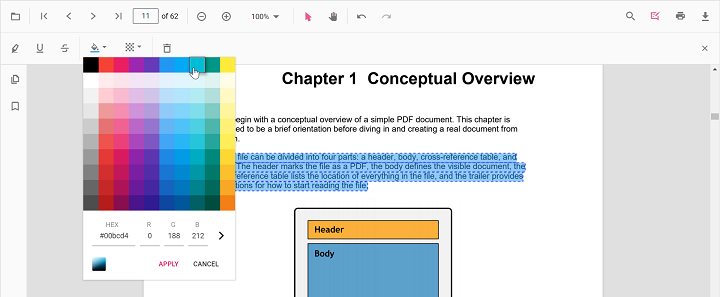
Editing color
The color of the annotation can be edited using the color palette provided in the Edit Color tool.

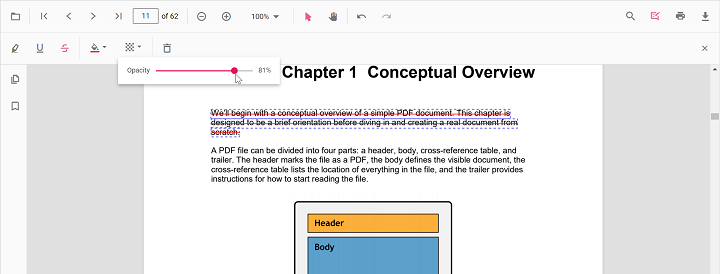
Editing opacity
The opacity of the annotation can be edited using the range slider provided in the Edit Opacity tool.

Setting default properties during control initialization
The properties of the text markup annotation can be set before creating the control using highlightSettings, underlineSettings, and strikethroughSettings.
After editing the default color and opacity using the Edit Color tool and Edit Opacity tool, they will be changed to the selected values.
Refer to the following code snippet to set the default annotation settings.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"",
highlightSettings: {author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: ''},
underlineSettings: {author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: ''},
strikethroughSettings: {author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: ''}
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.Toolbar, ej.pdfviewer.Magnification, ej.pdfviewer.LinkAnnotation,ej.pdfviewer.ThumbnailView, ej.pdfviewer.BookmarkView, ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Navigation, ej.pdfviewer.Print);
pdfviewer.appendTo('#PdfViewer');var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"",
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer',
highlightSettings: {author: 'Guest User', subject: 'Important', color: '#ffff00', opacity: 0.9, modifiedDate: ''},
underlineSettings: {author: 'Guest User', subject: 'Points to be remembered', color: '#00ffff', opacity: 0.9, modifiedDate: ''},
strikethroughSettings: {author: 'Guest User', subject: 'Not Important', color: '#ff00ff', opacity: 0.9, modifiedDate: ''}
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.Toolbar, ej.pdfviewer.Magnification, ej.pdfviewer.LinkAnnotation,ej.pdfviewer.ThumbnailView, ej.pdfviewer.BookmarkView, ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Navigation, ej.pdfviewer.Print);
pdfviewer.appendTo('#PdfViewer');Performing undo and redo
The PDF Viewer performs undo and redo for the changes made in the PDF document. In text markup annotation, undo and redo actions are provided for:
- Inclusion of the text markup annotations.
- Deletion of the text markup annotations.
- Change of either color or opacity of the text markup annotations.
Undo and redo actions can be done by the following ways:
- Using keyboard shortcuts:
After performing a text markup annotation action, you can undo it by using Ctrl + Z shortcut and redo by using Ctrl + Y shortcut. - Using toolbar:
Undo and redo can be done using the Undo tool and Redo tool provided in the toolbar.
Refer to the following code snippet for calling undo and redo actions from the client-side.
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>Essential JS 2</title>
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-pdfviewer/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-buttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-popups/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-navigations/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-dropdowns/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-lists/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-splitbuttons/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/25.1.35/ej2-notifications/styles/material.css" rel="stylesheet">
<!-- Essential JS 2 PDF Viewer's script -->
<script src="https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<!--Element to call undo-->
<button id="undo">Undo</button>
<!--Element to call redo-->
<button id="redo"> Redo</button>
<!--element which is going to render-->
<div id="container">
<div id="PdfViewer" style="height:500px;width:100%;"></div>
</div>
<script>
// Initialize PDF Viewer component.
var pdfviewer = new ej.pdfviewer.PdfViewer({
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
resourceUrl:'https://cdn.syncfusion.com/ej2/25.1.35/dist/ej2-pdfviewer-lib'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Print, ej.pdfviewer.Navigation, ej.pdfviewer.Toolbar,
ej.pdfviewer.Magnification, ej.pdfviewer.Annotation, ej.pdfviewer.FormDesigner, ej.pdfviewer.FormFields, ej.pdfviewer.PageOrganizer);
pdfviewer.appendTo('#PdfViewer');
document.getElementById('undo').addEventListener('click', ()=> {
pdfviewer.undo();
});
document.getElementById('redo').addEventListener('click', ()=> {
pdfviewer.redo();
});
</script>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
</body></html>Saving the text markup annotation
When you click the download tool in the toolbar, the text markup annotations will be saved in the PDF document. This action will not affect the original document.
Printing the text markup annotation
When the print tool is selected in the toolbar, the PDF document will be printed along with the text markup annotations added to the pages. This action will not affect the original document.
Disabling text markup annotation
The PDF Viewer control provides an option to disable the text markup annotation feature. The code snippet for disabling the feature is as follows.
var pdfviewer = new ej.pdfviewer.PdfViewer({
enableTextMarkupAnnotation: false,
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.Toolbar, ej.pdfviewer.Magnification, ej.pdfviewer.LinkAnnotation,ej.pdfviewer.ThumbnailView, ej.pdfviewer.BookmarkView, ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Navigation, ej.pdfviewer.Print);
pdfviewer.appendTo('#PdfViewer');var pdfviewer = new ej.pdfviewer.PdfViewer({
enableTextMarkupAnnotation: false,
documentPath: "https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf",
serviceUrl: 'https://services.syncfusion.com/js/production/api/pdfviewer'
});
ej.pdfviewer.PdfViewer.Inject(ej.pdfviewer.Toolbar, ej.pdfviewer.Magnification, ej.pdfviewer.LinkAnnotation,ej.pdfviewer.ThumbnailView, ej.pdfviewer.BookmarkView, ej.pdfviewer.TextSelection, ej.pdfviewer.TextSearch, ej.pdfviewer.Navigation, ej.pdfviewer.Print);
pdfviewer.appendTo('#PdfViewer');