Customization in EJ2 JavaScript Mention control
27 Mar 202511 minutes to read
Show or hide mention character
You can show the mention character as the prefix of the selected item in mention component using showMentionChar property. The default value of showMentionChar is false.
var userData = ['Selma Rose', 'Garth', 'Robert', 'William', 'Joseph'];
// initialize Mention component
var mentionObj = new ej.dropdowns.Mention({
dataSource: userData,
showMentionChar: true
});
mentionObj.appendTo('#mentionElement');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Mention</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="styles.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container" style="width:200px;">
<!--element which is the Mention target to list the suggestions-->
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="mentionElement" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Adding the suffix character after selection
You can add the suffix character while selecting an item in the Mention component using suffixText property. You can add space or new line as suffix to the selected item. The default values are empty string.
var sportsData = [
{ Id: 'game1', Game: 'Badminton' },
{ Id: 'game2', Game: 'Football' },
{ Id: 'game3', Game: 'Tennis' },
{ Id: 'game4', Game: 'Hockey' },
{ Id: 'game5', Game: 'Basketball' }
];
// initialize Mention component
var mentionObj = new ej.dropdowns.Mention({
dataSource: sportsData,
// maps the appropriate column to fields property
fields: { text: 'Game', value: 'Id' },
suffixText: ' '
});
mentionObj.appendTo('#mentionElement');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Mention</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="styles.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container" style="width:200px;">
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<!--element which is the Mention target to list the suggestions-->
<div id="mentionElement" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Configure the popup list
You can customize the suggestion list as width and height using the popupHeight and popupWidth properties.
By default, the popup list width value is set as auto. Depending on the mentioned suggestion data list, the width value is automatically adjusted. The popup list height value is set as 300px.
var countriesData = [
{ Country : 'Australia', Code : 'AU'},
{ Country : 'Bermuda', Code : 'BM' },
{ Country : 'Canada', Code : 'CA' },
{ Country : 'Cameroon', Code : 'CM' },
{ Country : 'Denmark', Code : 'DK' }
];
// initialize Mention component
var mentionObj = new ej.dropdowns.Mention({
dataSource: countriesData,
fields: { text: 'Country', value: 'Code' },
popupHeight: '200px',
popupWidth: '250px'
});
mentionObj.appendTo('#mentionElement');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Mention</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="styles.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container" style="width:200px;">
<!--element which is the Mention target to list the suggestions-->
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="mentionElement" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>Trigger character
You can customize the trigger character by using the mentionChar property in the Mention control. The trigger character triggers the suggestion list to display in the target area.
By default, the mentionChar is @.
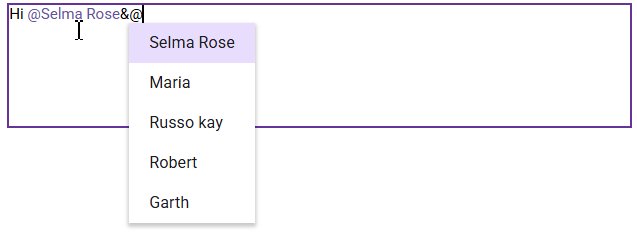
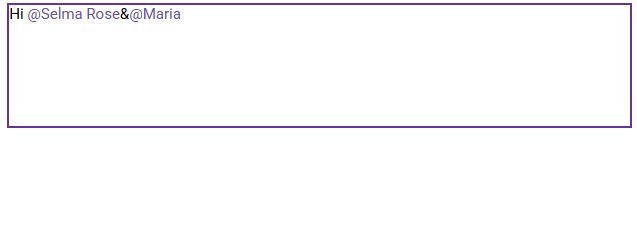
Leading Space Requirement
The requireLeadingSpace property in Mention controls whether a space is needed before triggering the Mention suggestion popup.
When set to false, the mention can be activated without a preceding space. When set to true (default), a space is required before the mention character to activate suggestions.
var userData = ['Selma Rose', 'Garth', 'Robert', 'William', 'Joseph'];
// initialize Mention component
var mentionObj = new ej.dropdowns.Mention({
dataSource: userData,
showMentionChar: true,
requireLeadingSpace : false
});
mentionObj.appendTo('#mentionElement');<!DOCTYPE html><html lang="en"><head>
<title>Essential JS 2 Mention</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript UI Controls">
<meta name="author" content="Syncfusion">
<link href="styles.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/bootstrap5.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/bootstrap5.css" rel="stylesheet">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container" style="width:200px;">
<!--element which is the Mention target to list the suggestions-->
<label style="font-size: 15px; font-weight: 600;">Comments</label>
<div id="mentionElement" style="min-height: 100px; border: 1px solid #D7D7D7; border-radius: 4px; padding: 8px; font-size: 14px; width: 600px;"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body></html>