Getting Started with Syncfusion® JavaScript (ES5) UI control and ASP.NET Web Forms in Visual Studio 2017
7 May 20254 minutes to read
Prerequisites
To get started with ASP.NET Web Forms application, ensure the following software to be installed in the machine.
- .Net Framework 4.5 and above
- ASP.NET Web Forms
- Visual Studio 2017
Create ASP.NET Web Forms application
-
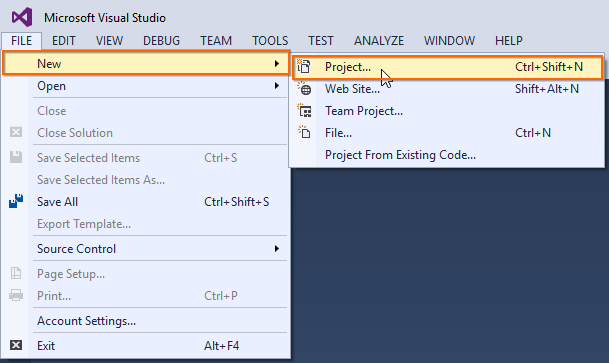
Choose File > New > Project… in the Visual Studio menu bar.

-
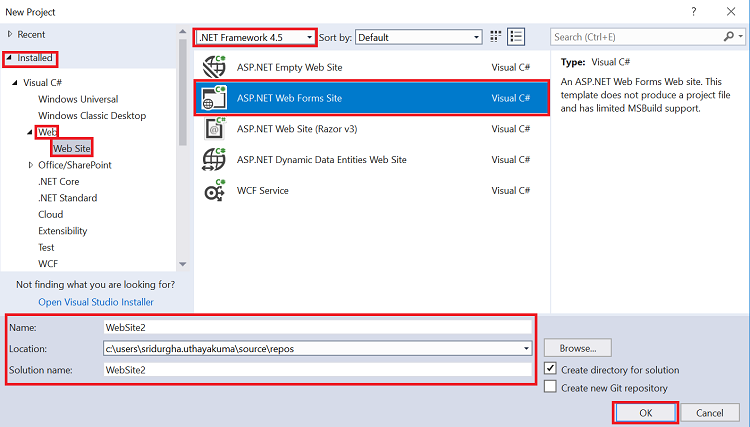
Select the ASP.NET Web Forms Site and change the application name, and then click OK.

Configure Syncfusion® JavaScript (ES5) control in the Web Forms application
-
Add the
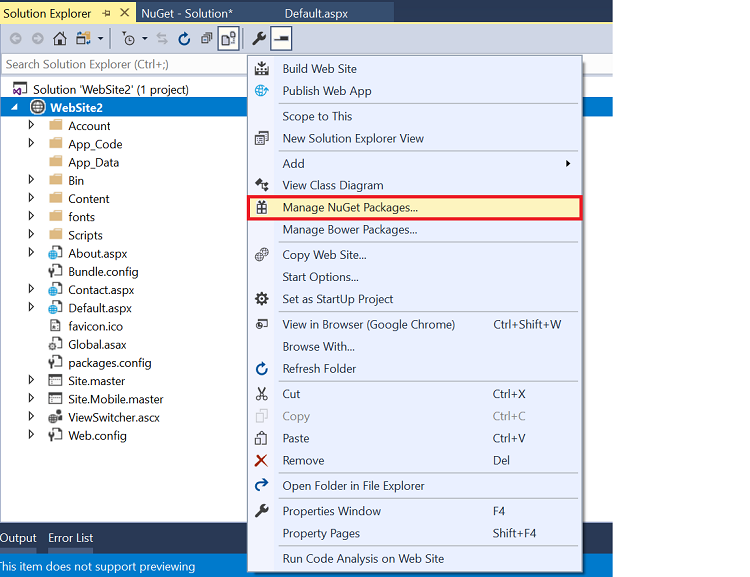
Syncfusion.EJ2.JavascriptNuGet package to the new application by using the NuGet Package Manager. Right-click the project and select Manage NuGet Packages….
-
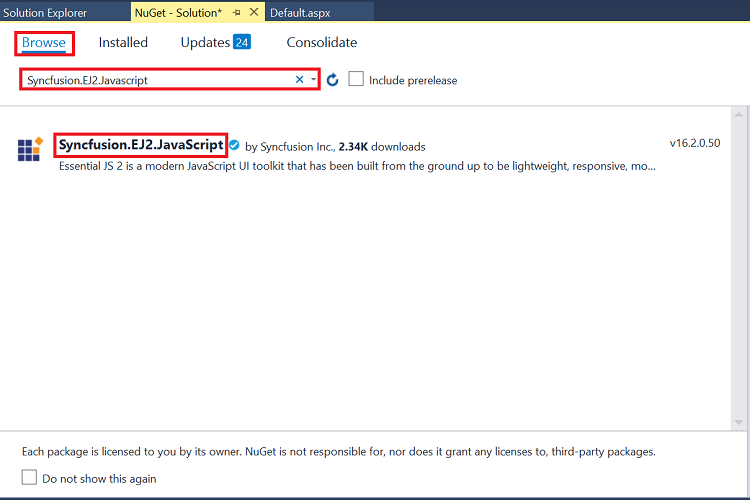
Search the
Syncfusion.EJ2.JavaScriptkeyword in the Browse tab and install Syncfusion.EJ2.JavaScript NuGet package in the application.
The Syncfuion Javascript NuGet package will be included in the project after the installation process is completed.
-
Open
~/Site.masterfile and add the required styles and script references of Syncfusion® JavaScript controls to the<head>element.<head> .... .... @* Syncfusion Essential JS 2 Styles *@ <link href="Content/ej2/material.css" rel="stylesheet" /> @* Syncfusion Essential JS 2 Scripts *@ <script src="Scripts/ej2/ej2.min.js"></script> <script src="Scripts/ej2/datasource.js"></script> </head> -
Open
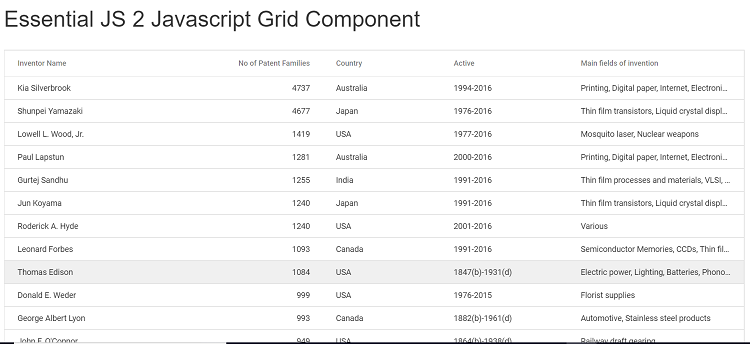
~/Default.aspxfile and add the Syncfusion® JavaScript control to the<div>element and intiate the Grid control inside the<script>element.<div class="row"> <h1>Syncfusion JavaScript (ES5) Grid Control</h1> <br /> <div id="Grid"></div> <script> // Initialize Syncfusion JavaScript Grid control var grid = new ej.grids.Grid({ dataSource: window.inventoryData, columns: [ { field: 'Inventor', headerText: 'Inventor Name', width: 140 }, { field: 'NumberofPatentFamilies', headerText: 'No of Patent Families', width: 185, textAlign: 'Right' }, { field: 'Country', headerText: 'Country', width: 120 }, { field: 'Active', headerText: 'Active', width: 130 }, { field: 'Mainfieldsofinvention', headerText: 'Main fields of invention', width: 180 }, ], allowSorting: true, allowPaging: true, pageSettings: { pageSize: 15 } }); grid.appendTo('#Grid'); </script> </div> -
Run the application. The Syncfusion® JavaScript Grid control will render in the web browser.