Sorting in EJ2 JavaScript Gantt control
29 Jan 202422 minutes to read
Sorting enables you to sort data in the ascending or descending order. To sort a column, click the column header.
To sort multiple columns, press and hold the CTRL key and click the column header. You can clear sorting of any one of the multi-sorted columns by pressing and holding the SHIFT key and clicking the specific column header.
To enable sorting in the Gantt control, set the allowSorting property to true. Sorting options can be configured through the sortSettings property.
To sort, inject the Sort module into the Gantt control.
ej.gantt.Gantt.Inject(ej.gantt.Sort);
var ganttChart = new ej.gantt.Gantt({
dataSource: GanttData,
height:'450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
allowSorting:true
});
ganttChart.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>
- Gantt columns are sorted in the ascending order. If you click the already sorted column, the sort direction toggles.
- To disable sorting for a particular column, set the
columns.allowSortingproperty to false.
Sorting column on Gantt initialization
The Gantt control can be rendered with sorted columns initially, and this can be achieved by using the sortSettings property. You can add columns that are sorted initially in the sortSettings.columns collection defined with field and direction properties. The following code example shows how to add the sorted column to Gantt initialization.
ej.gantt.Gantt.Inject(ej.gantt.Sort);
var ganttChart = new ej.gantt.Gantt({
dataSource: GanttData,
height:'450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
sortSettings: { columns: [{ field: 'TaskID', direction: 'Ascending' }, { field: 'TaskName', direction: 'Ascending' }] },
allowSorting:true
});
ganttChart.appendTo('#Gantt');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Sorting column dynamically
Columns in the Gantt control can be sorted dynamically using the sortColumn method. The following code example demonstrates how to invoke the sortColumn method by clicking the custom button.
ej.gantt.Gantt.Inject(ej.gantt.Sort);
var ganttChart = new ej.gantt.Gantt({
dataSource: GanttData,
height:'450px',
allowSorting: true,
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
}
});
ganttChart.appendTo('#Gantt');
var sortBtn= new ej.buttons.Button();
sortBtn.appendTo('#sortColumn');
document.getElementById('sortColumn').addEventListener('click', () => {
var ganttObj= document.getElementById('Gantt').ej2_instances[0];
ganttObj.sortModule.sortColumn('TaskName',"Descending",false)
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="sortColumn">Sort TaskName Column</button>
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Clear all the sorted columns dynamically
In the Gantt control, you can clear all the sorted columns and return to previous position using the clearSorting public method. The following code snippet shows how to clear all the sorted columns by clicking the custom button.
ej.gantt.Gantt.Inject(ej.gantt.Sort);
var ganttChart = new ej.gantt.Gantt({
dataSource: GanttData,
height:'450px',
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
sortSettings: { columns: [{ field: 'TaskID', direction: 'Ascending' }, { field: 'TaskName', direction: 'Ascending' }] },
allowSorting:true
});
ganttChart.appendTo('#Gantt');
var clrBtn= new ej.buttons.Button();
clrBtn.appendTo('#clearSorting');
document.getElementById('clearSorting').addEventListener('click', () => {
ganttChart.clearSorting();
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="clearSorting">Clear Sorting</button>
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Sorting events
During the sort action, the Gantt control triggers two events. The actionBegin event triggers before the sort action starts, and the actionComplete event triggers after the sort action is completed.
<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>The
args.requestTypeis the current action name. For example, for sorting theargs.requestType, value is sorting.
Sorting Custom Columns
In Gantt, you can sort custom columns of different types like string, numeric, etc., By adding the custom column in the column collection,
you can perform initial sort using the sortSettings or you can also sort the column dynamically by a button click.
The following code snippets explains how to achieve this.
var ganttChart = new ej.gantt.Gantt({
dataSource: GanttData,
height: '450px',
allowSorting: true,
taskFields: {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
parentID: 'ParentID'
},
columns: [
{ field: 'TaskID', headerText: 'Task ID' },
{ field: 'Progress', headerText: 'Progress' },
{ field: 'TaskName', headerText: 'Task Name' },
{ field: 'StartDate', headerText: 'Start Date' },
{ field: 'Duration', headerText: 'Duration' },
{ field: 'CustomColumn', headerText: 'CustomColumn' }
]
});
ganttChart.appendTo('#Gantt');
var sortBtn= new ej.buttons.Button();
sortBtn.appendTo('#sortColumn');
document.getElementById('sortColumn').addEventListener('click', () => {
var ganttObj= document.getElementById('Gantt').ej2_instances[0];
ganttObj.sortModule.sortColumn('CustomColumn',"Ascending",false)
});<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Gantt</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Typescript Gantt Controls">
<meta name="author" content="Syncfusion">
<link href="index.css" rel="stylesheet">
<link href="https://cdn.syncfusion.com/ej2/32.1.19/material.css" rel="stylesheet" type="text/css">
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js" type="text/javascript"></script>
<script src="es5-datasource.js" type="text/javascript"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id="container">
<button id="sortColumn">Sort Custom Column</button>
<div id="Gantt"></div>
</div>
<script>
var ele = document.getElementById('container');
if(ele) {
ele.style.visibility = "visible";
}
</script>
<script src="index.js" type="text/javascript"></script>
</body>
</html>Touch interaction
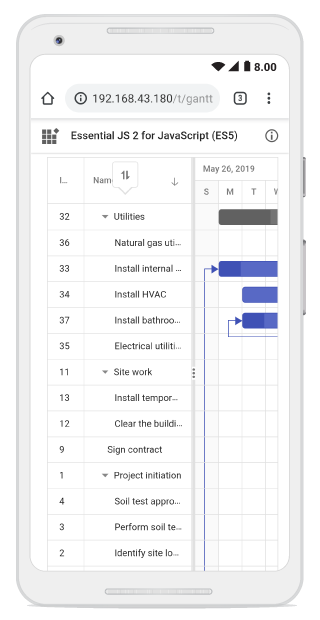
To perform tap action on a column header, trigger sorting operation to the selected column. A popup is displayed for multi-column sorting. To sort multiple columns, tap the popup, and then tap the desired column headers.
The following screenshot shows Gantt touch sorting,