Cypress in EJ2 TypeScript Treegrid control
7 May 20253 minutes to read
This section describes how to create a Cypress project and test the Tree Grid component using the Tree Grid Test Helper.
Setting up the Cypress Project
To set the cypress project, follow these steps to create a project:
- Open the command prompt and set up the root project directory.
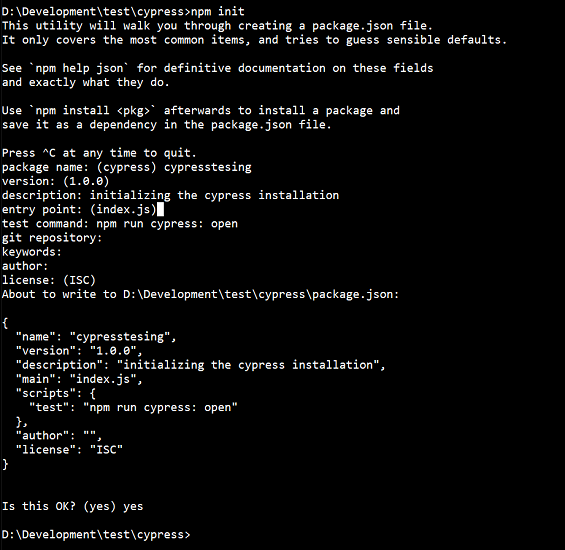
- Run the npm init command.

-
Install Cypress to the project. Refer to the Cypress installation link to install.
-
Start writing your testcase.
Installing syncfusion® package
The test helpers are available in the Syncfusion® default component packages. Here, Tree Grid component is tested. So, run the following command to install the Syncfusion® Tree Grid component.
npm install @syncfusion/ej2-treegrid –save
Importing Test Helper from the package
You can test the drop-down components by using the TreeGridHelper class that is imported from the @syncfusion/ej2-treegrid package. The helper class is available in the helpers/e2e folder in every Syncfusion® components package.
- Create a
sample_spec.jsfile in thecypress/integration/folder. - Import the testinghelper class name which is to be tested in the created file.
Syntax:
import { TestHelperClassName } from '{ helperPath }'For example,
import { TreeGridHelper } from '@syncfusion/ej2-treegrid/helpers/e2e'Initializing the test helper
After importing the testing helper,follow these steps:
-
Set the website page URL or local sample path that you want to test in browser. Here, the demo site is used for example.
cy.visit('https://ej2.syncfusion.com/demos/tree-grid/default-paging/index.html') -
Initialize the helpers as follows.
var curTreeGrid = new TreeGridHelper('TreeGrid', cy.get)
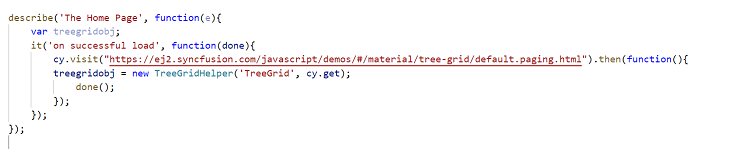
Refer to the following screenshot for detailed helper class initiation.

Write test case using helper methods
After initializing the helpers, you can write the test cases. Following are some of the simple examples for helper functions with test cases.
Using getModel setModel
After the visiting page is loaded, write the test case to get and set the values.
For example,
If you need to set the element’s value, then you can use this setModel helper function.
Similarly, the element’s value is tested by the getModel helper function.
it('getting setting model', function () {
curTreeGrid.setModel("allowPaging", false);
curTreeGrid.getModel("allowPaging").should('eq', false);
});Using Invoke function
If you want to invoke some functions, you can use the invoke helper function.
it('invoke function', function () {
curTreeGrid.invoke("collapseAll");
});Here, the collapseAll method is used to collapse all the parent records in the Tree Grid component.
Running Cypress
To run the Cypress, follow these steps:
-
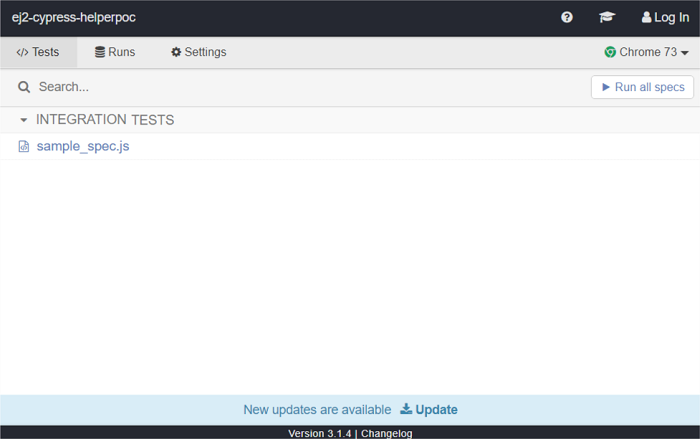
Run the npm run cypress:open terminal command from the root directory to open the Cypress test runner application. The Cypress application will open as follows.

-
Now, the
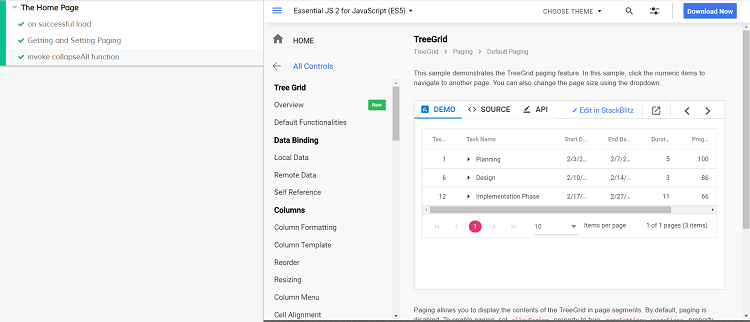
sample_spec.jsfile will show in the Cypress application window. Click that file to get the output window as follows.
Note: Refer to the GitHub samples for quick implementation and testing from here.