Sorting in EJ2 TypeScript Treegrid control
23 Jun 202316 minutes to read
Sorting enables you to sort data in the Ascending or Descending order.
To sort a column, click the column header.
To sort multiple columns, press and hold the CTRL key and click the column header. You can clear sorting of any one of the multi-sorted columns by pressing and holding the SHIFT key and clicking the specific column header.
To enable sorting in the TreeGrid, set the allowSorting to true. Sorting options can be configured through the sortSettings.
To sort, inject the Sort module in the treegrid.
import { TreeGrid, Sort } from '@syncfusion/ej2-treegrid';
import { sortData } from './datasource.ts';
TreeGrid.Inject(Sort);
let treeGridObj: TreeGrid = new TreeGrid({
dataSource: sortData,
childMapping: 'subtasks',
allowSorting: true,
height: 315,
columns: [
{ field: 'Category', headerText: 'Category', width: 140 },
{ field: 'orderName', headerText: 'Order Name', width: 200 },
{ field: 'orderDate', headerText: 'Order Date', width: 150, textAlign: 'Right', format: 'yMd', type: 'date' },
{ field: 'units', headerText: 'Units', width: 90, textAlign: 'Right' }
]
});
treeGridObj.appendTo('#TreeGrid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='TreeGrid'></div>
</div>
</body>
</html>
- TreeGrid columns are sorted in the
Ascendingorder. If you click the already sorted column, the sort direction toggles.- You can apply and clear sorting by invoking
sortByColumnandclearSortingmethods.- To disable sorting for a particular column, set the
columns.allowSortingto false.
Initial sort
To sort at initial rendering, set the field and direction in the sortSettings.columns.
import { TreeGrid, Sort } from '@syncfusion/ej2-treegrid';
import { sortData } from './datasource.ts';
TreeGrid.Inject(Sort);
let treeGridObj: TreeGrid = new TreeGrid({
dataSource: sortData,
childMapping: 'subtasks',
allowSorting: true,
height: 315,
treeColumnIndex: 1,
sortSettings: { columns: [{ field: 'Category', direction: 'Ascending' }, { field: 'orderName', direction: 'Ascending' }] },
columns: [
{ field: 'Category', headerText: 'Category', width: 140 },
{ field: 'orderName', headerText: 'Order Name', width: 200 },
{ field: 'orderDate', headerText: 'Order Date', width: 120, textAlign: 'Right', format: 'yMd', type: 'date' },
{ field: 'units', headerText: 'Units', width: 90, textAlign: 'Right' }
]
});
treeGridObj.appendTo('#TreeGrid');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='TreeGrid'></div>
</div>
</body>
</html>Sorting events
During the sort action, the treegrid component triggers two events. The actionBegin event triggers before the sort action starts, and the actionComplete event triggers after the sort action is completed. Using these events you can perform the needed actions.
import { TreeGrid, Sort } from '@syncfusion/ej2-treegrid';
import { sortData } from './datasource.ts';
TreeGrid.Inject(Sort);
let treeGridObj: TreeGrid = new TreeGrid({
dataSource: sortData,
childMapping: 'subtasks',
allowSorting: true,
height: 315,
treeColumnIndex: 1,
columns: [
{ field: 'Category', headerText: 'Category', width: 140 },
{ field: 'orderName', headerText: 'Order Name', width: 200 },
{ field: 'orderDate', headerText: 'Order Date', width: 120, textAlign: 'Right', format: 'yMd', type: 'date' },
{ field: 'units', headerText: 'Units', width: 90, textAlign: 'Right' }
],
actionBegin: actionHandler,
actionComplete: actionHandler
});
treeGridObj.appendTo('#TreeGrid');
function actionHandler(args: SortEventArgs) {
alert(args.requestType + ' ' + args.type); //custom Action
}<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Grid</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript Grid Control" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-base/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-grids/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-treegrid/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-buttons/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-popups/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-navigations/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-dropdowns/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-lists/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-inputs/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-calendars/styles/material.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/32.1.19/ej2-splitbuttons/styles/material.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='TreeGrid'></div>
</div>
</body>
</html>The
args.requestTypeis the current action name. For example, in sorting theargs.requestTypevalue is ‘sorting’.
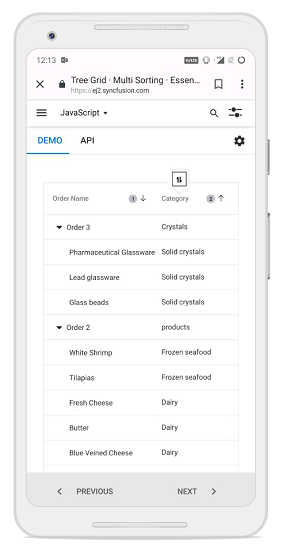
Touch interaction
When you tap the treegrid header on touchscreen devices, the selected column header is sorted. A popup  is displayed for multi-column sorting. To sort multiple columns, tap the popup
is displayed for multi-column sorting. To sort multiple columns, tap the popup , and then tap the desired treegrid headers.
, and then tap the desired treegrid headers.
The following screenshot shows treegrid touch sorting.

You can refer to our
JavaScript Tree Gridfeature tour page for its groundbreaking feature representations. You can also explore our JavaScript Tree Grid exampleJavaScript Tree Grid exampleto knows how to present and manipulate data.